
[デザイン]デザイン理論と心理学 私がよく使う小手先テクニック5選
私がUIやバナーデザインなどをする際に、よく使ってる常套手段を紹介します。
品質がある程度保たれるのはもちろんですが、非デザイナーの方に制作物をを説明する上でも、なんでこのデザインにしたのかの言語化ができていると説得力が増すので、できるだけ理論立てて作るようにしています。(直感的に作ることもありますが、説明が必要な場合は、後付けで何かしらの理論にこじつけちゃったりすることもあります笑)
1.三分割法
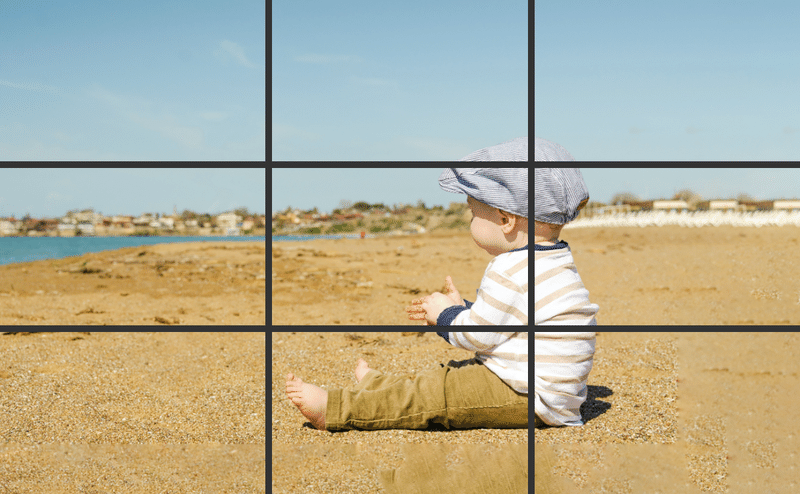
縦と横をそれぞれ3分割して構成を組んでいくと調和の取れた構図になる。
さらに、縦と横の交差した部分にオブジェクトを配置すると、効果的に視線誘導ができる。

写真の構図で有名ですが、どんなものにも応用できます。
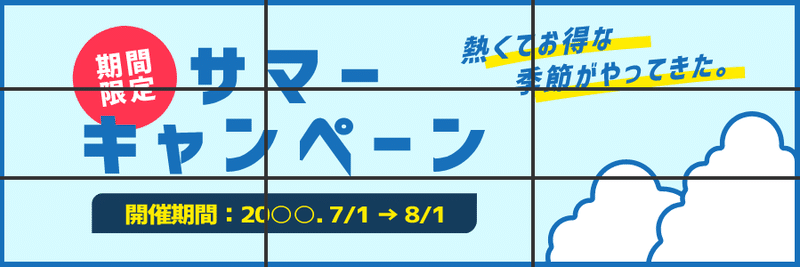
▼例:三分割法を用いたバナー

2.マジカルナンバー4±1
人が瞬間的に記憶できるのは3~5個程度である。そのため、羅列する要素は3~5程度にするのが良い。
もしくは、3~5個のかたまりにすると、人は情報を整理しやすくなる。
以前は7±2と言われてきたが、2001年頃からは4±1であるという研究結果が広まり、現在では4±1が定説となっている。
そのため、ユーザーに選択肢を提示する際や、認知を広める場合はこの数字を目安にすると良い。
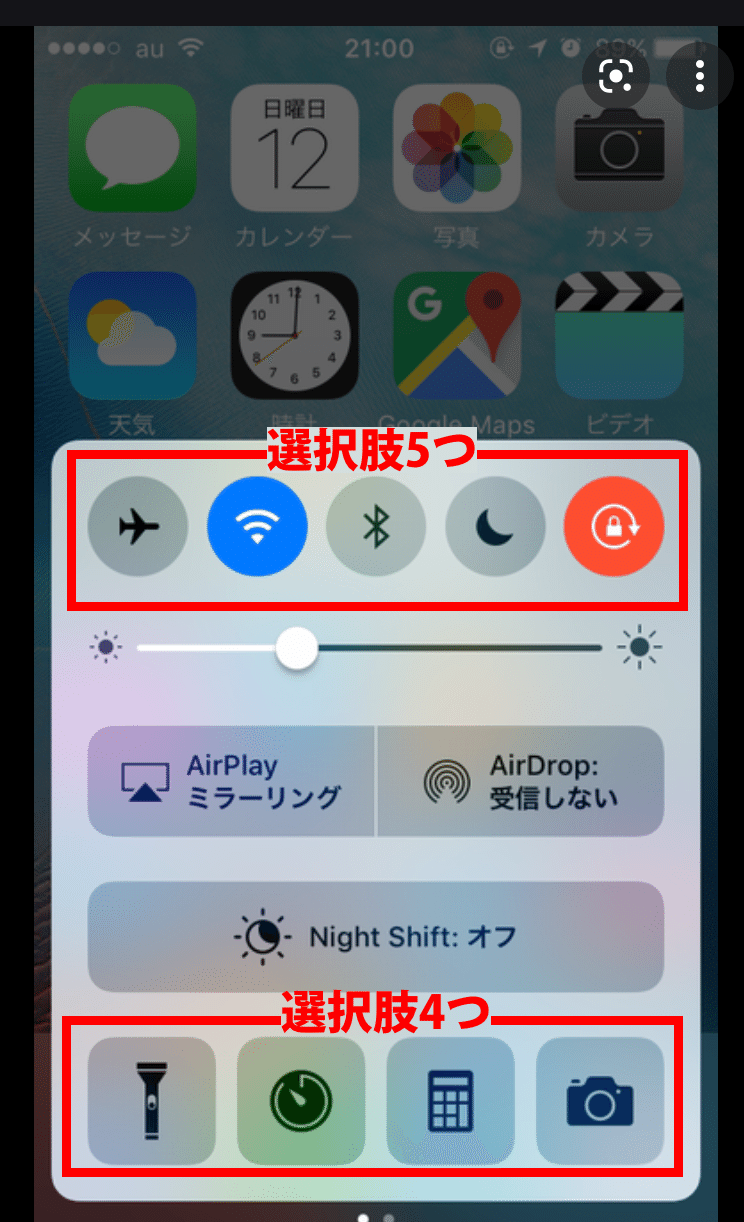
▼マジカルナンバーを用いた例:iphoneのコントロールセンター

また、多い文字列や数字などの情報は、「チャンク」という単位に区切ることで記憶しやすくすることができる。
▼例:電話番号
×覚えづらい 08012345678
○覚えやすい 080-1234-5678
ちなみにこの記事のタイトルもこの理論にのっとって「5選」とつけてみました。
3.色のコントラストの黄金比
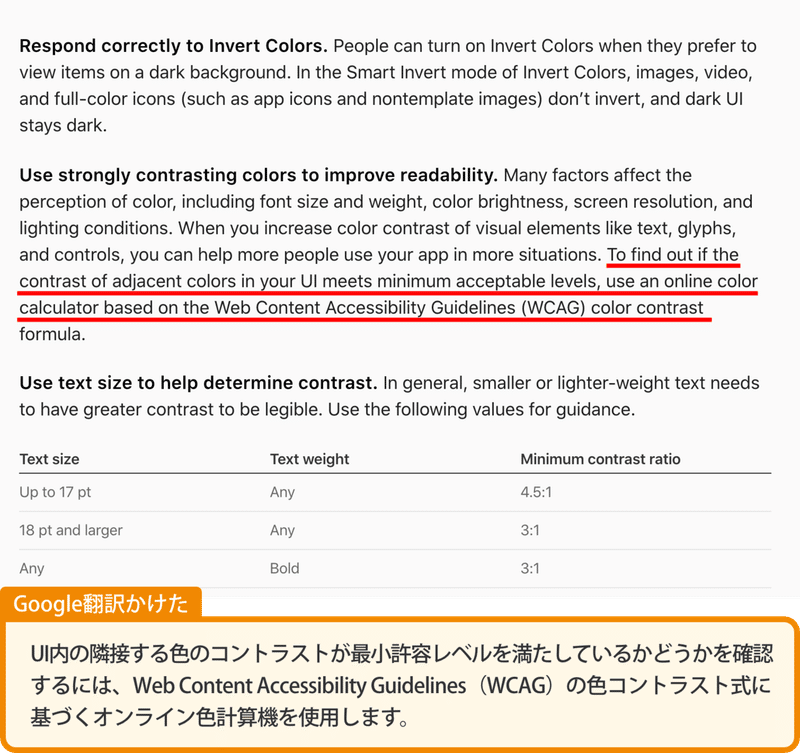
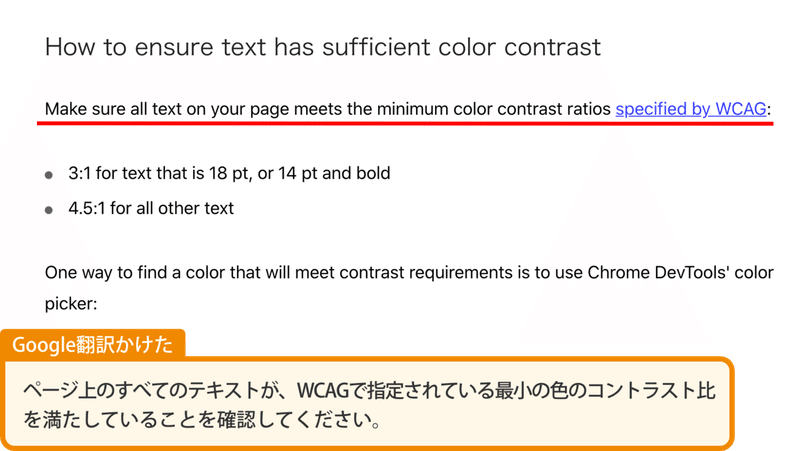
ウェブコンテンツアクセシビリティガイドライン(WCAG)では背景と文字色のコントラスト比は4.5:1以上あることが望ましいとされている。さらに、7:1以上あると尚good。

ちなみにAppleさんもGoogleさんも同じこと言ってます。
▼HIG

▼Google web.dev

参考:Background and foreground colors do not have a sufficient contrast ratio
可読性が気になる場合は、コントラスト比をチェックツールで調べてから配色を決定すると良いですね。
しかしぶっちゃけると、情緒的なデザインを求めている箇所で、これを律儀に守ろうとすると、絶妙にダサいデザインになることも…。
アプリならともかく、webだとlighthouseのスコアに影響するから、SEO対策が必要なサイトの場合はなかなか無視できないんですよね…。
なので、どうしても可読性よりもデザイン優先にすべき箇所はテキストを画像にするなどの対処が必要かも。
以下ツールでコントラスト比のチェックができます。
▼コントラスト比チェッカー
https://lab.syncer.jp/Tool/Color-Contrast-Checker/
4.ベビーフェイス効果
赤ちゃんのように丸顔、大きな目、短いアゴの特徴をもつ物や人を見ると、警戒心が安らぎ、好感度が上がる。
商品のPRに子供の画像を起用したり、丸っこいキャラクターや要素を多く取り入れることで、ユーザーに安心感を与えることができ、購買率の向上が期待できる。
▼例:ベビーフェイス効果を用いたバナー

引用:左 CHINTAI / 右 JA共済
だんだん絵柄が変わってく漫画も、もしかしたら無意識のうちにベビーフェイス効果を狙っていたりするんですかね?
ちなみに、ベビーに限らずですが、人は「顔」のようなものに注意が向きやすいとも言われているので、キャラクターや人物写真などを使用するのは効果的であると考えられます。
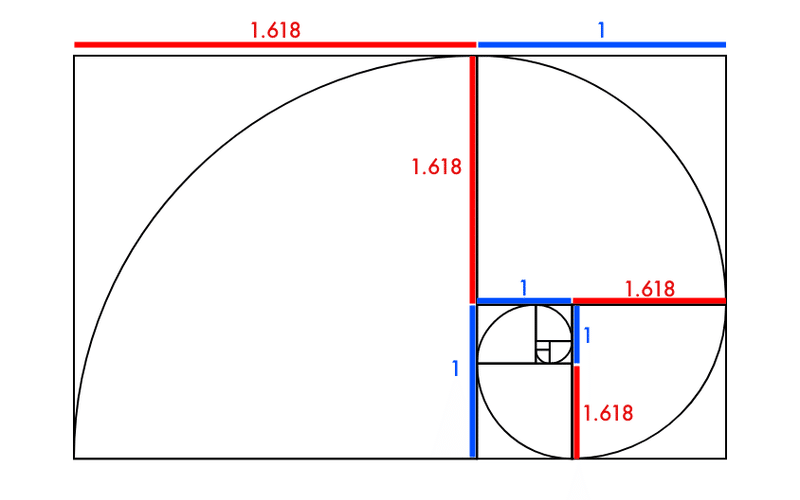
5.デザインの黄金比1:1.618
1:1.618の比率は、人間にとって最も安定し、美しく感じられる比率である。

Appleのロゴやtwitterのロゴがこの黄金比になっているということで有名ですね。ちなみにモナリザも。
レイアウトの構図はこの比率で作れば大抵はバランス良く見えます。
「なんかバランス悪い?」って思った時はこの比率が合ってない可能性がありますよ。
以下ツールでアスペクト比の自動計算やってくれます。
▼黄金比ジェネレーター
https://voidism.net/metallicratio/
6.おまけ心理学いろいろ。
ここからは、おまけとして心理学を用いたテクニック事例いろいろ紹介していきます。
ツァイガルニック効果
人は未完成なものに惹かれるようにできており、よく記憶に残ると言われている。
「続きはwebで」「無料で診断」なんかがそう。

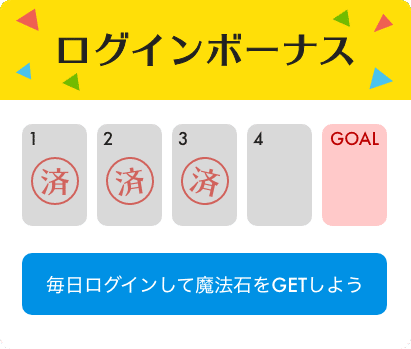
目標勾配仮説
ゴールが見えると人はやる気が加速し、積極的に行動する傾向にあるというテクニック。
ログボなどがそうですね。
仕事でもKPIツリー作って計画的に施策を打ったりしますよね。これも目標勾配仮説の観点からも効果的なようです。

バンドワゴン効果
周りが支持しているものに乗っかろうとする心理を利用したテクニック。
ラーメン屋の行列に、さらに行列が増えるのもこの理由。
「今、もっとも売れています」「100万DL突破!」なんかがそう。
ほとんどの女子はアットコスメのベスコスの策略にまんまとハマってるのではないでしょうか?(ちなみに私もその一人…)

スノッブ効果
希少価値の高いものに惹かれる心理を利用したテクニック。
「メルマガ限定」「残り○個」「期間限定」「数量限定」など。
ファッションなどでは特によく使われますね。

バーナム効果
占いでよく使われるテクニック。
誰にでも当てはまりそうなことを言われた時に「自分のことだ!」「当たってる!」と、思わず信じてしまう心理を利用するもの。
「この人は私のことをわかってくれているんだ!」と判断し、心的距離を縮めることができる。
 (きれいなお姉さんはみんな好きだよね。)
(きれいなお姉さんはみんな好きだよね。)
シャルパンティエ効果
同じものを言い換えることによって、お得感や手軽さを感じさせるテクニック。
「レモン1000個分のビタミンC」「野菜1日これ一本」なんかがそう。
他にも、価格表記などで「¥1,000」よりも「¥999」とした方が安く見えると言われてます。
 (余談ですが、レモンって実はそんなにビタミンC多くないの知ってた…?)
(余談ですが、レモンって実はそんなにビタミンC多くないの知ってた…?)
カクテルパーティー効果
自分に関係のある物、事だけに興味をもつ脳の働きを利用したテクニック。
「野菜不足が気になるあなたへ」「うわっ私の年収低すぎ…?」など、具体化された文言キャチコピーにするとより効果的になるよというもの。
以前zozoでも、カゴ落ちした商品に対して、「あなただけに○%OFFクーポンを発行」などの施策やってましたけど、これもカクテルパーティー効果を狙ったものかもしれませんね。(今もやってるのかな?)

この記事が気に入ったらサポートをしてみませんか?
