
Sporticonというオープンソースのスポーツアイコンを130個作った話
どうも!デザイナーのTakeです!
最近雨が多くて湿気がすごいですよね。いつもより鼻水がすごい出てます。
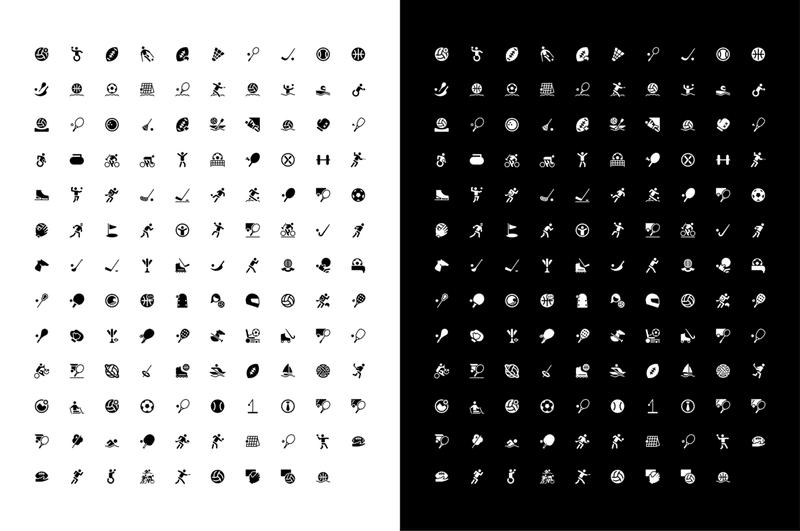
さて今回、株式会社ookamiで130種類ものスポーツアイコンを作成し、オープンソース化致しました!その名も
今回はアイコンを作るときに大変だったこと、工夫したこと、意識したことを話していきます。

さいしょに
ookamiとは、Player!というスポーツ系サービスを運営している会社です。
実は既にスポーツアイコンは自社用に47個、僕が作成していました。
今回業務委託という形で130個のスポーツアイコンを作成することになったので、そのタイミングで全てのアイコンをオープンソース化することになりました。
PMが弊社チーフデザイナーのRiomar。デザインリードを僕が担当し、Nancyというデザイナーと2人で分担してデザイン、計3人でプロジェクトに取り掛かりました。
作成環境
Adobe Illustrator
アイコンデザイン時使用
Google Drive
アイコンファイル管理用
Google SpreadSheet
アイコンの情報をまとめたリスト作成
Google Docs
ガイドライン作成用
Figma
チームレビュー時、アイコンプレビュー用
1つのアイコンを作るまでのフロー
僕がスポーツアイコンを作る時のフローを紹介したいと思います。
1. そのスポーツについてをGoogle検索する
スプレッドシートにPMのRiomarがある程度情報をまとめてくれているので、それをみつつその競技の動画や画像などを見ます。
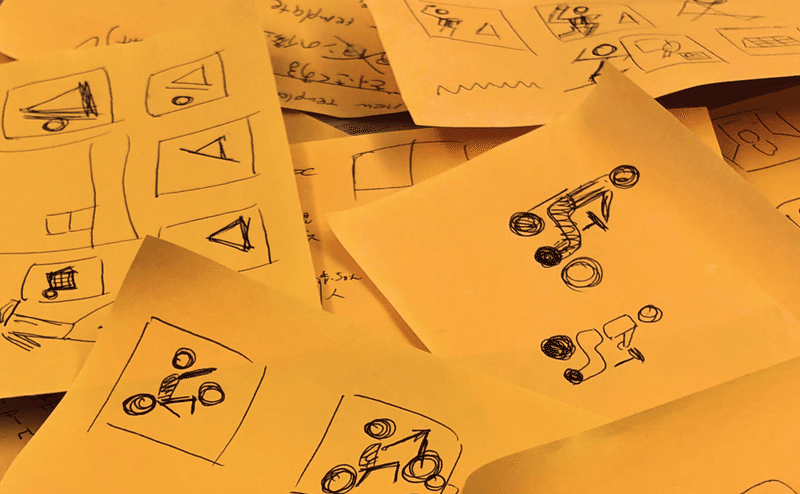
2. 紙で下書きする
得た情報を元に、紙に簡単なスポーツアイコンを描いてインスピレーションを簡単な形にします

3. イラレに起こす
この時、一度作ったアイコンのパスは絶対に削除しませんでした。残しておくと後々「こっちの方がしっくりくるかも」って思うことがあったりするので、パスデータは最後まで残しておきました。
4. レビューで他のアイコンと見比べる
レビューする際は、必ず1つのアイコンのみ見るのでは無く、複数アイコンと一緒に見ながらレビューを行います。他のアイコンとのバランスや整合性が取れているかを確認します。
5. 修正点を修正したらまたレビュー
6. 修正点を修正したらまたレビュー...
ここまでが一連の流れです。1つのアイコンに実質数時間をかけて作りました😇
大変だったこと
1. ガイドラインの制定


大量のアイコンを作る上で必ず必要になるガイドライン。
過去のオリンピックのスポーツアイコンのガイドラインなどを参考に見たりしてました。
今回オープンソースのデザインとなるので、誰でも作れるようにガイドラインを細かく指定しました。
マイナーすぎて情報がなさすぎるスポーツがある
あなたはスポーツの名前をいくつ言えますか?今なら僕はざっと100個言えると思います。多分。
普通の人ならせいぜい20個くらい言えればいい方だと思います。
ペロタミシュテカって知ってます?知ってたらマジですごいです。
革の特製手袋をはめてボールを叩くスポーツなんですけど、日本語で検索してもまったく情報が載ってないんですよ。

(by Pelota Mixteca Arellanes on Flickr)
僕はもともとアイコンを作るのが大好きでした。ookamiに入る前、高校生の時はアプリアイコン系500個以上は作成しました。ただそれは既存のアプリのアイコンを自分なりにアレンジしてデザインしていました。
今回最も違う点は、情報が少ない物をアイコンにするということです。
少ない情報をもとにどうデザインするかというのはとても重要で大変なことでした。
なので僕は「何か1つでもそのスポーツの代名詞と言える物を形にする」ということを心がけてアイコンを作っていきました。
130個もあると、「これとこれ名前違うだけだろ!」とかいうスポーツとか出てくるんですよ。
ラージボールっていうスポーツに至ってはアイコンで表せそうな特徴が卓球と丸かぶりで。ボールの大きさが4mm違うだけみたいな(笑)。
似たスポーツが何個もあることは地獄でした...。
フィードバック&レビュー地獄
前述したように、キリがいいタイミングでレビューを行うのですが、あまりにアイコンの数が多いのでレビューの時間がかなりかかりました。
時には丸一日3人でレビューMTGを行ったりなど...。気づいた頃には意識飛んでました。
レビュー方法は様々で、FigmaにSvgでインポートしてiPhoneの画面で実際にみたり、Finderの
プレビュー機能使って、カテゴリごとに分別されたアイコンをそれぞれを見比べて行ったりなど、様々な視点からレビューすることを心がけていました。

(↑白黒両方の背景でアイコンを確認します)
このレビューはこのプロジェクトを進める上で一番大切なことで、レビューをおろそかにすると巻き戻りが激しくなるし、まったく前に進めなくなります。
他のデザイン作業でも同じことで、一度立ちどまってレビューする時間を作ることはとても重要なことです。
たとえば「このアイコン全然うまく作れない...」ってなった時はNancyとお互いにバトンタッチしたりしてリフレッシュすることによってうまくいったりすることがありました😂
また、自分では気づかないようなミスなども必ず出てくるので、それがわかるようになるのはとてもいいことです。
Google Driveの不調によりファイル消滅
Google Driveを使用してアイコンファイルを管理していたのですが、Syncの不調でカテゴリ別に分けていたフォルダがいきなり消滅したり(ログにも残らず)、ファイルが重複した状態で残ってしまったりなど、色々な不具合に頭を悩まされました。
感想
オープンソースプロジェクトなので、「誰でも作れる・理解できる・使用できるように」という事を意識して取り組みました。
総じて大変なプロジェクトでしたが、完成した時の達成感は半端なかったです...。チームで大量のアイコンを作る機会があればこのnoteを参考にしてみてください🤩
さいごに
このスポーツアイコンはオープンソースとなっております。
どなたでも作成してコントリビュートすることができるので、興味がある方は是非!わからないことがあれば僕のTwitterなどでも質問受け付けます🤓
詳しくは下記リンクから!では!
Links
Sporticon
https://sporticon.ookami.tokyo
ookami inc.
https://ookami.tokyo/
takeis.me (ポートフォリオ)
http://takeis.me
https://twitter.com/takeisme
この記事が気に入ったらサポートをしてみませんか?
