
新卒UXデザイナー(Webデザイン未経験)がタビトシゴトのUIを1から作った話 #1クローズドβ編
タビトシゴトのデザインを担当してます、つむです!
タイトルを見て「いやいや、新卒でそんなに沢山のことやらないでしょ笑」「しかもWebデザイン未経験なんて新卒じゃなくてもやらないよ!」って思った方が大勢いるのではないでしょうか?思いますよね!
でもこのタイトル嘘ではなく、周りの手厚いサポートを受けながらですが、デザイナーはほぼ一人で今日まで走り続けてきました🏃♀️
この身分ではあり得ないほどの裁量でデザインさせていただいたと思います。(成果物としては至らない点だらけですが🙇🙏)
この記事を読んでタビトシゴトについてもっと知ってもらいたい!という気持ちもありますが、これからデザイナーを目指す方、私と同じように若手デザイナーとして奮闘している方、新しい分野に挑戦しようとしている方、にとってもなにか手助けになれば嬉しいです!🫶
はじめに
実施内容
【クローズドβ版リリース:2022年11月〜2023年1月20日】
※今回の記事で紹介する部分👀
ムードボード作成
情報設計実施
スタイルガイド作成
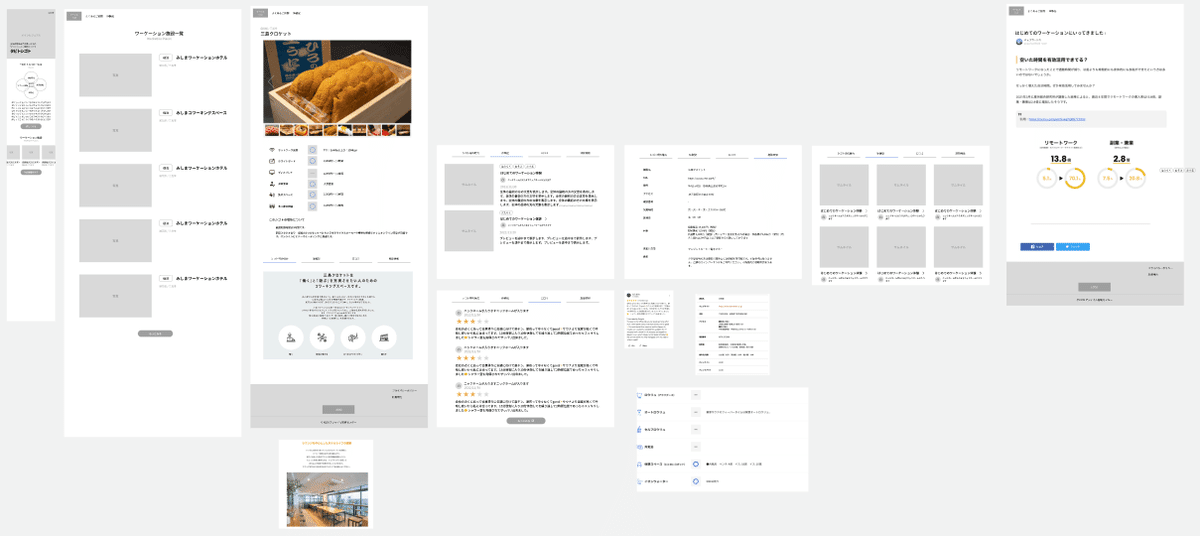
各種UIデザイン作成
→TOP画面、施設一覧、施設詳細、体験記画面
【パブリックβ版リリース:2023年1月20日〜現在】
※次の記事で紹介する部分🚩
ブレークポイント・グリッドシステム検討
レスポンシブ対応用デザイン調整
ユーザー投稿用GoogleForm作成
Figma有料版移行
名刺作成
ビジネスモデル検討
バナー作成
【開発体制】
スクラム開発
自己紹介
2022年KDDIにUXデザインコースで新卒入社(KDDIにアジャイル開発センターに兼務出向中)。
大学時代、UIUX系研究室での活動で複数のスマホUIとPC版LPの作成経験あり(当時はエンジニアとの実装経験はなし)
入社してからタビトシゴトアサイン前にAndoroidアプリのUI作成1件経験あり
案件アサイン!ワーケーション??ナニソレ??

私の部署では「手上げ制」といって、部内にきた案件で自分がやりたい!と思ったものがあったら参加希望を出せる制度があります。
11月のとある週の部会で新規案件の紹介がありました。
「社内でワーケーション施設紹介サービスを作る話があり、UIデザイナーを探してます」
ワーケーション???なにそれ???興味を持って調べてみると…
ワーケーションとは「ワーク」と「バケーション」を組み合わせた造語です。たとえば自宅以外の場所、観光地や帰省などの休暇先でリモートワークを行うことをいいます。リモートワークとの違いは自宅やカフェで行うのではなく、旅行先で仕事するという点にあります。
なるほど…
あまり聞き慣れない単語に未知の働き方。学生時代から好きだったUIデザインの業務…。楽しそうな案件だ…!!
既に案件は2つ掛け持ちしていたのですが、新しいことを始めたての時はとにかく短いスパンで場数をこなすことをモットーにしている私。
職種としてはUXデザイナーですが、OJTの方と最初は得意分野を伸ばしていこう!という話になっていたのもあり、是非やりたいです!と手を挙げたところ、トントン拍子でアサインが決定しました。
デザイン開始!!怒涛の日々

鬼スケジュールで始まったタビトシゴト
タビトシゴトは実証実験ということもあり、2ヶ月でリリースというタイトなスケジュール。
私のタビトシゴトに裂ける稼働は2割という条件元開始されました。さらに私含め一部エンジニアの方は複数案件掛け持ちの状態。
そのため細かいレビューやテストをしたり後戻りする時間はない。
とにかくガンガンデザイン作ってできたら実装!後から修正!名付けてアクロバティック実装👊!!!という方針で始まりました笑
ワーケーションに対する認識を共通化!ムードボードを作ろう!
エンジニアチームは私のアサイン前から結成されており、既にペルソナ、ユーザーストーリ、エレベーターピッチ、競合調査などUX部分は既に実施済みでした。
WFも作成されており、これらの情報をもとにデザインを起こして欲しいとのこと👀。

これだけの土台ができていたので、あとは私が手を動かすだけ✍️。
まずはトンマナを決めることにしました。
しかし、検討を始めてすぐの時点で「私の主観だけで勝手に決めていいのか…?」「サービスのカラーだけでなく雰囲気・ムードなどはチームで認識を合わせた上でデザイン着手しないと後戻りやコミュニケーションコストが増大する原因になるのでは…」と懸念が。
そんな時、学生時代にUI検討するときは必ずムードボードを作成していたことを思い出しました。

ムードボード(英: Mood Board)とは、特にインテリアやファッション、グラフィックデザインの分野で一般的に利用されている、アイデアやコンセプトを紙面やスクリーン上にまとめてコラージュしたものを指します。写真やイラストデザイン、配色カラーパレット、テクスチャ、追記事項などなんでも含めることができ、プロジェクトの進行を手助けしてくれます。
これをチームで作れば全員が納得感を持った状態で開発に挑めるはず💡!
チームでムードボードを作る方法については検索しても情報が出てこなかったため難儀しましたが、以下の流れで進めていきました🗓️。
ユーザーがワーケーション体験後に残った記憶・雰囲気として抱いて欲しいイメージと合う画像を各自5枚程度探す(実写・イラスト・パターンなど形式は問わない)
トンマナに合わせてグルーピング
各グループに感じる印象について洗い出し
AdobeColorを使用し、写真からカラーパレットを抽出
タビトシゴトに投影したい雰囲気や色味として投影したいものへ投票
ディスカッションをもとに写真・カラーパレットを調整し、決定

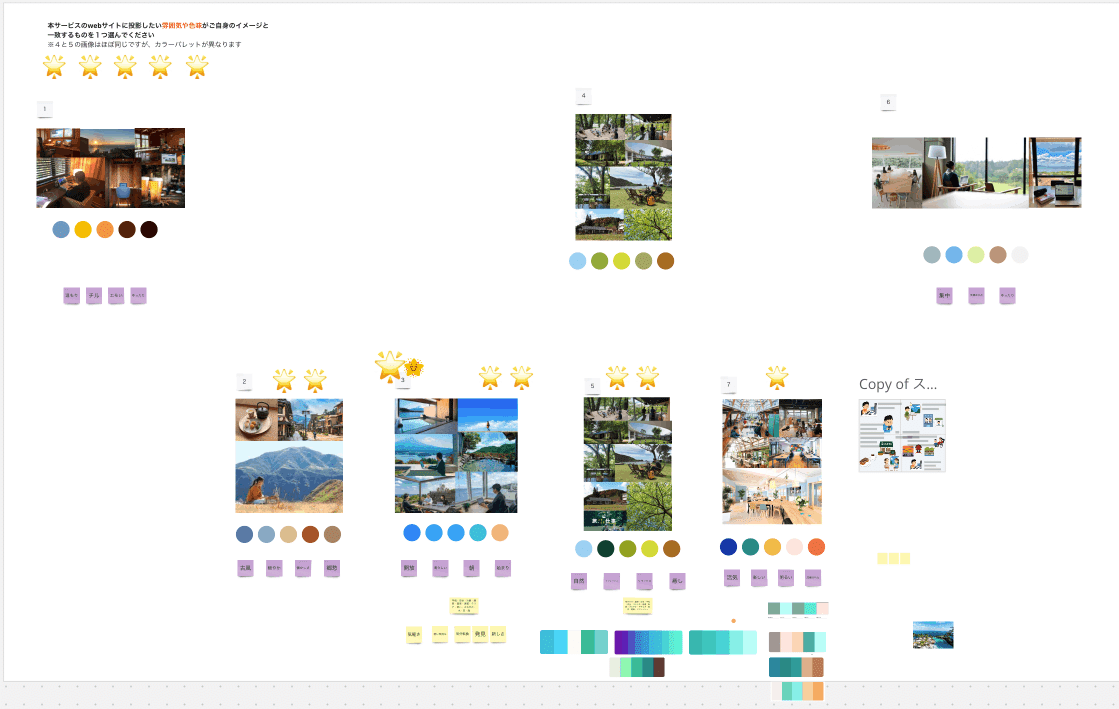
全部で7つのグルーピングができました。
「エモい」「チル」「リフレッシュ」「活気」などの印象についても出し合いいざ投票!
…すると結果はかなり票が分散されでしまいました🤯
「開放的で清々しいものであって欲しいし、リフレッシュや自然のイメージも取り入れたい」「活気があって楽しい雰囲気も欲しいな」「先進的なイメージも欲しい」など様々な意見があり、今あるものだけでそれは実現できないと判断。
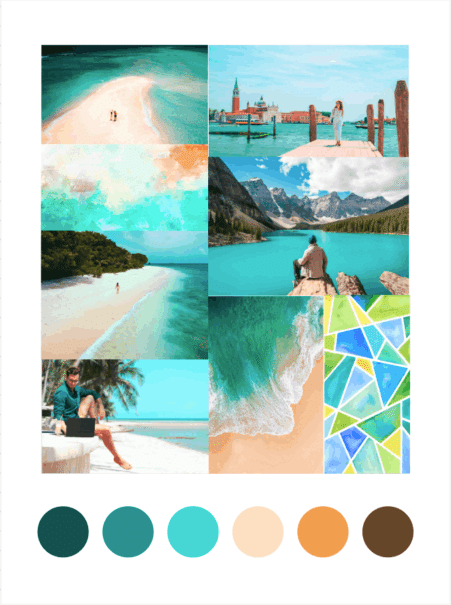
そこで、ディスカッションの内容をもとにデザイナーで合致しそうな写真を再度選び直し、最終的に選ばれたのがこちらのムードボードです。

カラーとしては緑と青の中間であるターコイズをメインカラーに。サブカラーとしてオレンジを採用しました。
雰囲気としては楽しさもありリラックスもできる。開放的で新しさを感じるものを目指しました🏝️
ムードボードの甲斐もあってか、デザイン完了後にメンバーから「イメージ通り!」「こういうのが欲しかった!」と言っていただき一安心。
時間をかけてでも認識合わせをしっかりして正解でした🥳
WFを見つめ直そう!載せたい情報が盛り沢山だけど優先順位をつけるとしたら…?
トンマナが決まったら次はWFを見ながらUIを構築。
事前にWFの設計意図や、特にどの情報を届けたいのかをヒアリングしました。
話を聞き、質問を繰り返していくとだんだん話が膨らみ、あれも重要だしこれも載せたい…そういえばあの情報も…この情報もあった方がいいのでは?!と混乱状態に😵💫
更に、構造(情報設計)の検討を飛ばして骨格を既に作っていることもあって、載せたい情報や優先順位が変わったときに変更が難しいことや、どこで検討が必要なのか不明瞭な現状がありました。
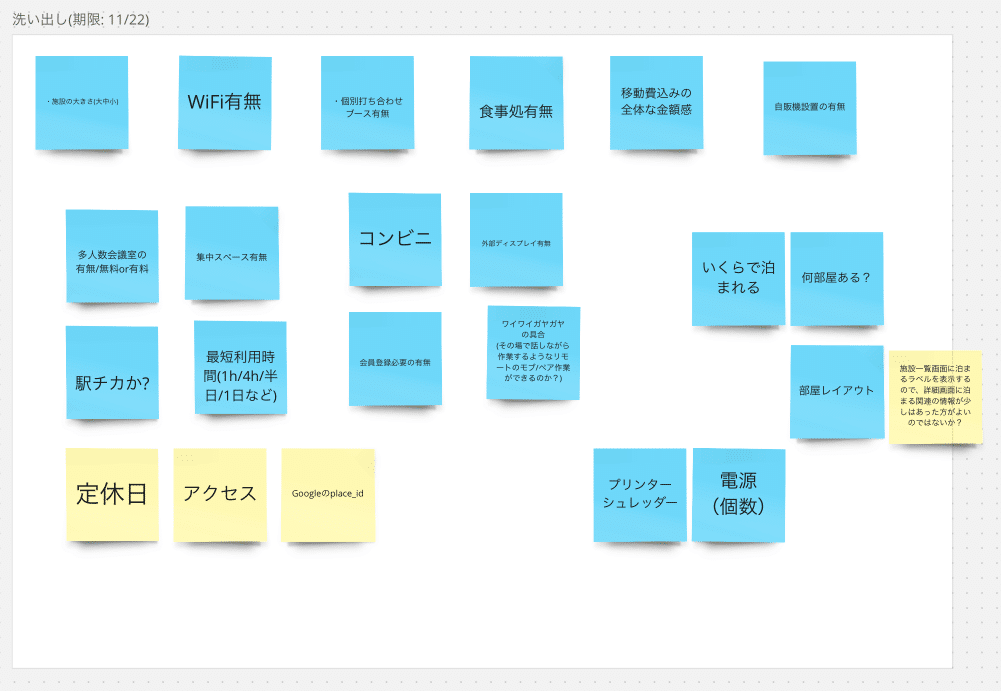
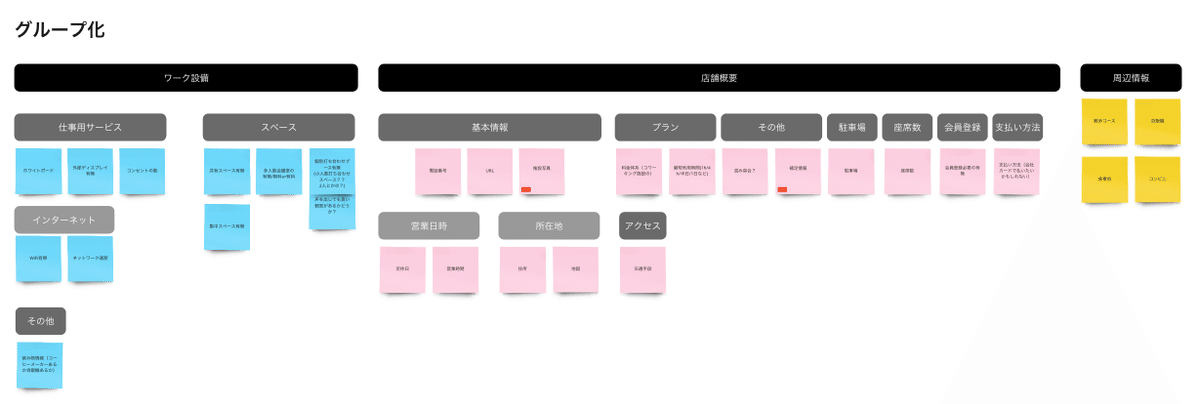
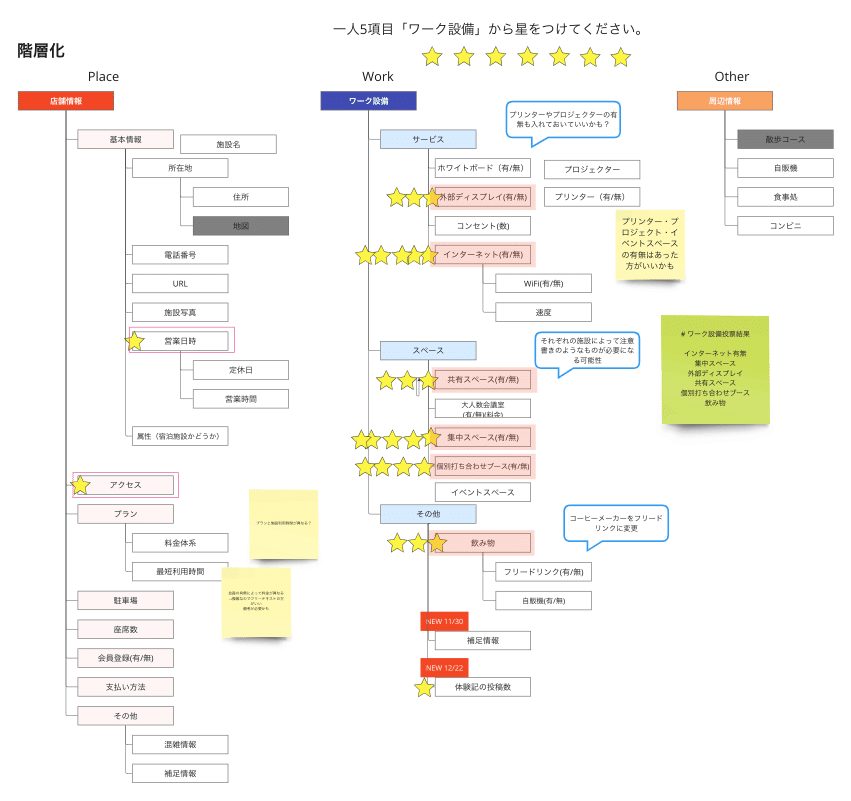
そこで、今からでも情報設計を実施しよう!ということで、私が大好きなウマ娘のUI設計の記事を参考に情報の洗い出し、グループ化、階層化を実施。
ステップと詳細を説明した後エンジニアチームに情報の洗い出しをしていただき、その後のグループ化や階層化はデザイナーが実施した後にディスカッションをしながら進めていきました。



階層化した図表を見ながら、ユーザーの目線に立って「どんな情報が欲しいのか?何があったら嬉しいのか?」を議論し、優先順位を最終決定🎊
優先順位をつけるにあたってプロダクトのビジョン、目指すべき方向性についても同時に議論することができました👀
今回のようにスケジュールがタイトかつUXにコミットできない案件では、情報設計の場を活用する手もあるな…と新たな学び。
話していくうちに変更点も多く出てきたので、WFを基盤にしつつも構成はデザイナーで再検討していく形で本格的なUI作成に突入します…!
ついにゴリゴリデザイン着手ー!デザイナー1人だからこそチームでこまめにレビュー
別案件ではデザイナーが3人いて、デザイナーレビュー内で固まったものをエンジニアに渡して実装してもらっていました。
しかし今回はデザイナー1人…しかも初のwebデザインということで単独で決定して進めるほどの技量はありません🫠
レビューは絶対必要だし第三者からの客観的な意見がないと不安でしかない。ということでエンジニアチームに協力してもらい、デザインレビューの時間を毎週固定でいただいたり、Slackにて非同期でまめに報告をすることで意見をもらうことにしました。他にもFigmaのコメント機能を活用し、とにかく報告!連絡!相談!!!!(社会人の掟)
ホウレンソウが遅れ、突っ走ってしまうと期待値と違うUIを作ってしまい後戻りをしたり、後々修正が増えたりと別案件で痛い目に遭っていたので意識的にコミュニケーションは取るようにしていました。
また、チームの雰囲気がとても良く、いつでも相談できる雰囲気があったので大感謝…🙏
また、Webデザインの基礎知識を網羅するためにこちらの書籍を購入。
豊富な実例とともにノウハウが紹介されており初心者に優しい良書でした。
スタイルガイドでエンジニアとのコミュニケーション円滑化!
TOP画面が完成し、いよいよ実装!という段階にて「スタイルガイド作って欲しいです!」との依頼をもらいました。
スタイルガイド…いろんなプロダクトの公開されているファイルは何個か見たことがあるもののあの壮大なガイドを私に作れるのか…???
と、不安でしかありませんでした、が!やるしかねえ🔥!
Figmaファイルで公開されているデザインシステムが集約されているサイトを参考にしながら勉強をしました。(こうした有料サイトはOJTからちょこちょこ教えていただいてました。ありがたや…)
先ほど書籍の紹介をしましたが、本を読み漁る時間はなかったため、基本的にネットで情報を調べて頑張りました。デザイン系は英語で調べるとよく情報が出る…DeepLが手放せません。
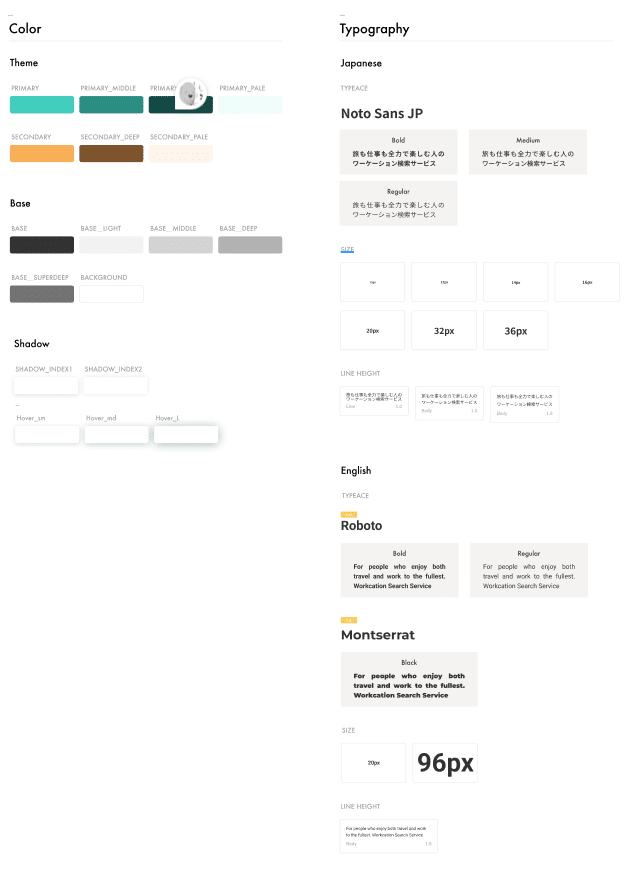
ひとまずカラー・フォントの2項目を作成。
カラーはベースになる白黒とムードボードで抽出した6つを選択しました。
スタイルガイドの定説をよく理解できていなかったのでこの方法から初め、白黒のモノトーン系はUI制作しながら必要な色が出てきたら追加する方式に…。
しかしこのやり方だとモノトーン系のカラーが増えると命名規則に困ったり、オレンジがコントラスト的にこの明度だと採用できなかったり、メインカラー系はどうやってカラーを増やしたらいいのかわからなかったりと課題が山積みに⛰️
パブリックβ版公開後に大改修をすることになります……🤯

また、当時はレスポンシブの概念やシステムについて全く知識がなく、この段階でグリッド系は何も定義していません。
そのため、1440*1024サイズでのみ適応できるデザインを作っていくことになります。エンジニアがよしなでレスポンシブ化を進めながら実装してくださったのですが、「なんか…自分の端末で見ると思ってたのと違う…!」ととても焦り。 パブリックβ公開後に必死のレスポンシブ勉強とデザイン作成を行うことになりました😅
一旦UI完成!しかし課題多し
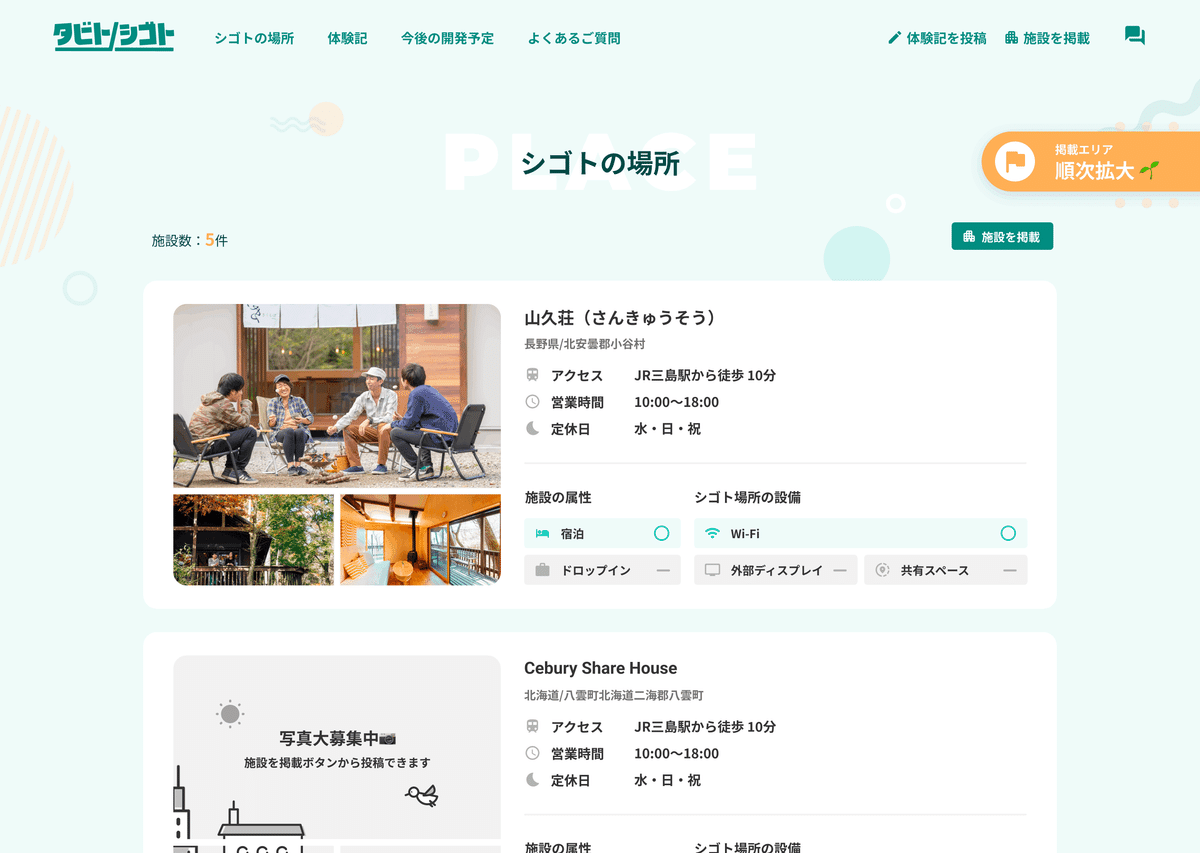
とりあえず当時の精一杯の力を振り絞りなんとかスケジュール内にUIが完成!!!🎉
当初スケジュール的にも内容的にも自分にできるか不安でしたがやりきったことにものすごい安心感を感じました。

クローズドβ版ではまだ検索機能やSNS投稿ボタンなど、開発予定のコンテンツがいくつかあったり、登録施設がまだ少なかったので、ユーザーがそれをネガティブに捉えず、今後の開発に期待を抱けるような文言を表示させました。



PR TImesにプレスリリースも掲載されてWaitinglistも150名を超え、人生初のプレスにリリースと、とにかくハッピー💃
しかしすでに見えている課題や急ぎでリリース予定の機能もあり、すぐに次のデザインに着手。
特にレスポンシブ対応については個人的に重要度が高く、デバイスごとのデザインの差異によるユーザーの離脱を恐れていました😨
今は世間的にPCよりもスマホから閲覧するユーザーが多いこともあり、モバイルファーストデザインなんて言葉もありますが、当時知識の浅さからそんな発想もなく…😣
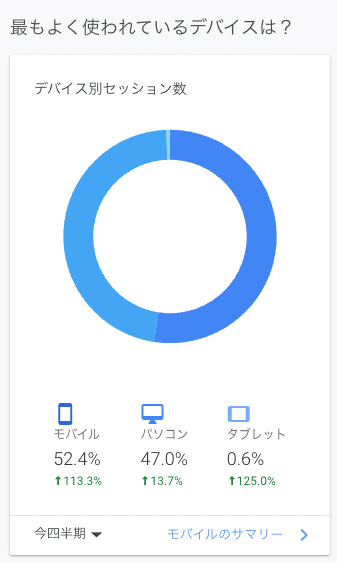
GAの結果を見るとタビトシゴトも同様にモバイルユーザーの方が多いことがわかります。

これらの課題を早く潰し、さまざまな機能をリリースしてUXを向上させるための怒涛の日々がパブリックβ版公開へ向けてまた始まります……🔥
おわりに
クローズドβ編はこれで以上になります!
パブリックβ編では
ブレークポイント・グリッドシステム検討
レスポンシブ対応用デザイン調整
ユーザー投稿用GoogleForm作成
Figma有料版移行
名刺作成
ビジネスモデル検討
バナー作成
について書いていきます!web以外にもバナーや名刺のデザインにも初挑戦したり、スタイルガイドの最適化・Figmaの活用方法について理解が深まったりとたくさんの学びがあったのでそちらも見ていただければと思います!
【追記】
パブリックβ編投稿しました!こちらも是非🫶
それでは!
つむ @tsumu_design
タビトシゴトでは利用者アンケート実施中!
回答すると抽選で100名様にAmazonギフト券が当たります👀
【期間】2023年5月19日(金)0:00 〜 2023年5月31日(水)23:59
