
良いプレゼン資料を作る方法〜視覚の文法から導かれる黄金のルール
自分が伝えたいことを説明するために、PowerPoint や keynote を使ってプレゼン資料を作った経験。皆さんも一度はあると思います。
僕も、自社の会社案内、営業資料、事業計画、資金調達関連と、あらゆるジャンルのプレゼン資料を作ってきました。その数、年間40本、月3件程度、なにかしら資料を作っています。
こんな僕が、一人の作り手として「他の誰かが作った資料」を見た時に、何かこうふつふつと感じる思いがあります。それは、「どうしてこんなにヘンテコな資料が多いんだろう」ということ。単純に時間がなかったからなのか、作者に愛がないからなのか...本当に無残な資料が世の中に溢れています。
例えば、本屋さんの専門書コーナーには、
・「keynoteの実践的な使い方」
・「PowerPointの汎用テンプレート集」
・「読み手に伝わるドキュメントデザイン」
など、プレゼン資料を作成する時のイロハをまとめた本がたくさんあります。オンライン講座も同様です。それでも、ポンコツな資料が溢れている。これはどうしてなんだろう?
問い続けた結果、ある1つの予想にたどり着きました。
良いプレゼン資料は、作り手の感性やデザインセンスといった表現技法だけでなく、第3の要素が重要であること。それは、人の視覚に備わっている情報処理の過程とそのルール、言い換えると「視覚の文法」を理解して作られているのかどうか。ここが重要なんじゃないのか、という予想です。
僕はいわゆるデザイナーではありません。
デッサンやスケッチなど、ほとんどできません。
そんな「ノンデザイナー」の僕が、プレゼン資料を作る時に大切にしていること。もともと、人の感覚器に備わっている「黄金のルール」を取り入れて資料を作るとどうなるのか?
普段、僕が意識しながら作っていることを解説するために、東京都が公開しているコロナ対策用資料を使って、ビフォーアフターを見ていただこうと思います。世の中のヘンテコな資料を少しでも減らせれば嬉しい...
人は視覚に依存した生き物
よく「人は見た目が8割」とか「5感のうち視覚が8割を占める」という表現を聞いたことがあると思います。人は、自分の身の回りで起きていることを感じ取るために、5感という感覚器をフル活用しています。
具体的には、視覚、聴覚、嗅覚、触覚、味覚。これら5つの感覚器を通して、得られた刺激を脳内で処理し、最終的に知覚する。こうした一連の流れがあります。
良いプレゼン資料の作り手になるためには、感覚器の中でも「視覚」が持つ情報処理について、その根本を知っておく必要があります。生理学的な小難しい話ではありません。原理原則の中で大事なところだけをまとめると、こんな特性があるのです。
人は、両目に飛び込んできた刺激を、それが何であるか推論し知覚する際には、次のような処理が行われている。(※専門家ではないのでざっくりです)
・両目に与えられた刺激は後頭葉の視覚野へ
・視覚野で次のようなものを順番に処理
→まず、単純な線分としての傾き、長さ、空間形状を解析
→次に、対象物の色やコントラストを解析
→最後に、対象物の動きを解析
→そして、これまでの記憶に当てはめ、それが何であるか推察し知覚するhttps://ja.wikipedia.org/wiki/視覚野
いま、この note を読んでいる皆さんも、目の前に広がる世界(もしかすると、移動中かもしれませんし、パソコンの前に向かっているかもしれませんが...)を、上に書いたような過程を経て、それが何であるかを知覚しています。これを「驚くほど瞬間的な速さ」で行っているのです。
これが良いプレゼン資料を作ることと、どういう関係があるのか?
僕は3つあると思っています。どれも読み手を主語として、
よいプレゼン資料に必要なこと
1. 情報処理の負荷をどれだけ減らせるか
2. 注意の向けやすい自然な流れを提供できるか
3. 処理する順番を考えた構成になっているか
この3つについて、詳しく説明したいと思います。
その1. 情報処理の負荷が少ない
プレゼン資料の目的は、こちらの意図が伝わり、最終的に作り手が望む結果につながらなければ意味がありません。その前提で考えた時、読み手が判断を下す前に「読む気をなくすような情報量を与えるべきではない」のです。なぜかというと、僕の視覚も皆さんの視覚も、そのプレゼン資料を通じてあらゆる情報を瞬間的に処理しているから。驚くほど短時間に、脳内ではたくさんの情報処理を行っているわけです。
例えば、こんな資料。
行政が広報している資料でありがちなものですよね。たまに、民間でも、こんな資料を目にする時があります。

新型コロナウイルスの懸念に対し、東京都がどのようなロードマップで感染拡大防止に努めるのか。作り手(=東京都の職員だと思いますが)は、東京都が決定したロードマップについて、その5つのポイントを理解してもらおうと必死です。実際に、小池都知事の会見でも同じような資料が使われていたと思います。
僕は、この資料をみて、5つのポイントがどのようなものか理解するのに苦労しました。皆さんどうでしょう、ちょっと残念な気持ちになりますよね。
なぜ、読む気がうせるのか...それは「処理しやすい文章量」と「適切な構成」が提供されていないためです。
これは、読み手に与える情報が一方的で、読みやすくしようという意図が欠けている資料の最も顕著な例だと思っています。
通常、「5つのポイント」などと要点を絞って説明を行う場合、僕は次のように考えて資料化します。
資料化するときに僕が考えていること
(1)注意を引き付けるための箇条書き
→ 具体的すぎても、抽象的すぎてもダメ
→ 主語、述語合わせて20文字以下
→ 刈り込む際に難しい漢字を使わない
→ 箇条書き部分だけで意味が通じること
→ 1から順番に最後まで自然に追えること
(2)箇条書きの補足が必要な場合は2段構成
→ 補足説明だからといって冗長にしない
→ 意図の8割は箇条書きで伝える
→ 補足は読者を限定した割り切り素材
→ 補足だとわかるように目立たせない
上の考えを元に、もし、僕がこの資料を作るならこんな感じになります。

読み手に提供したいストーリー
「このページはロードマップのポイントについて書いてあるんだな」
「そのポイントは5つあるんだな」
「No と箇条書き部分が言いたいことなんだな」
「各ポイントの補足説明は丸ポチの小文字部分なんだな」
まずは、読み手が「読む気」を失くさずに、このページは負荷なく理解できそうだということを伝えなくてはなりません。何事もフックになるきっかけが重要です。そのためには、必要な情報を最短の負荷で入手できるということを、作り手が意識して提供することが大切です。
ポイントと称して、
実は 50文字 以上ある箇条書き
箇条書きを説明するための長い補足文
もはや、罠ですよね。
資料内にこうした箇所がたくさんあると、少なくとも僕は読む気を失せますし、おそらく読み手はその負荷に耐えられず、「面倒くさいから読み飛ばす」ということも十分に考えられます。
時に、行政のプレゼン資料にあるような、細かくて丁寧な説明は、プレゼン資料では「罠」だと感じられてしまう。その可能性があることを頭の片隅に置いておいてください。
その2. 注意を向けやすい自然な流れを作っている
読む気の失せないような文章量まで刈り込むことができたとしましょう。次に、読み手が資料をめくり、1ページの全体感からとっさに感じ取れてしまうものに最新の注意を払います。つまり、その意欲が失われてしまう前に、この資料はこう読み進めれば、言いたいことが得られるんだなという感覚を持ってもらうことが大切です。
私たちの視覚には、まるでカメラのフォーカスと同じように、全体の中から意識を向けた対象をピンポイントに取り出して、それを鮮明化するための機能が備わっています。僕は、視覚におけるその機能を「注意して深く読む」ということだと解釈していますが、認知心理学の分野では「選択的注意(Selective Attention)」という学術名称がついています。
詳細はこちらをご参照ください。
出典:科学辞典 認知心理学 知覚と記憶 選択的注意
僕は、良いプレゼン資料のほとんどが、この注意の機能を逆手にとった作り方をしていると考えています。作り手が伝えたい意図に、うまく着目してもらうために、「ここをフォーカスして!」、「次はここを見るんだよ!」という道順が示されているのです。これは必要な情報だけに注意し、情報を探し出す負荷を減らすという意味もあり、とても効果的なポイントだと思っています。

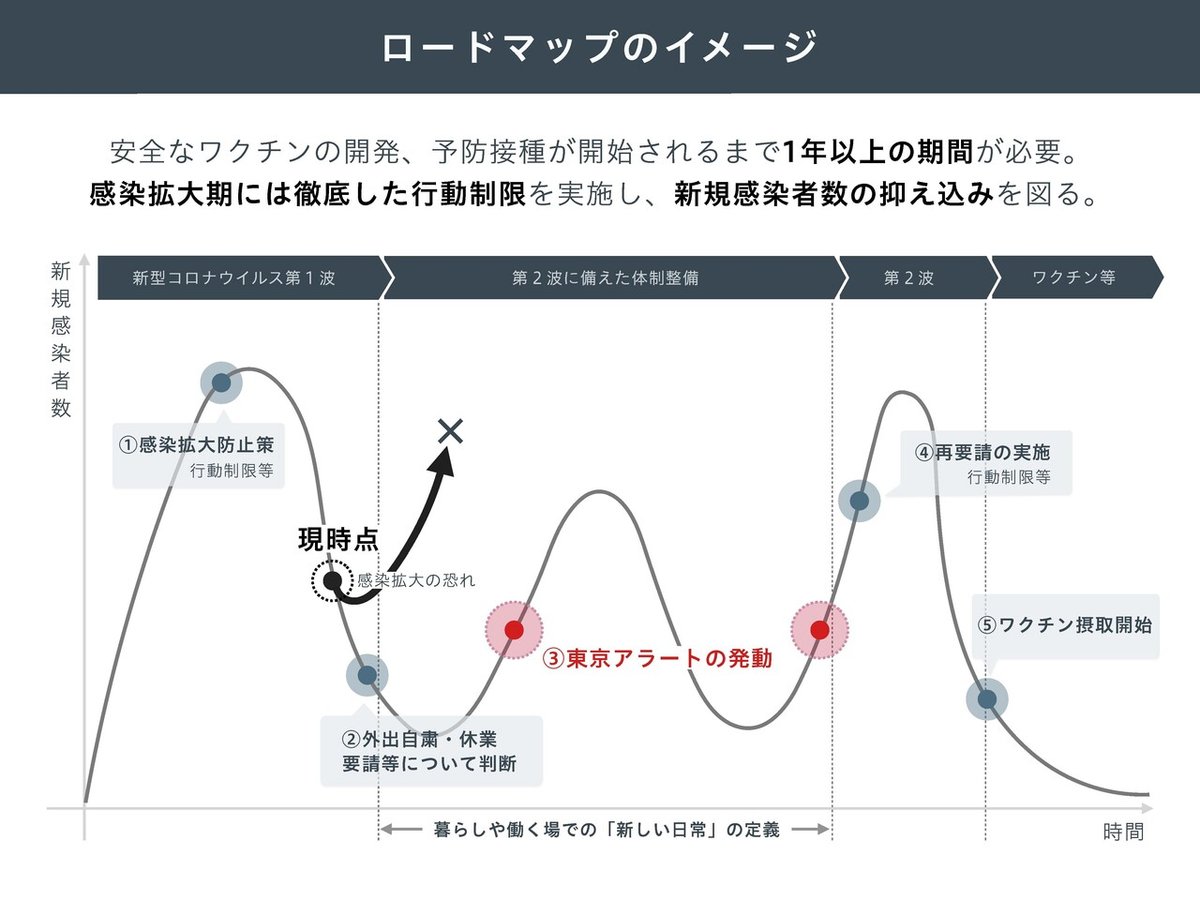
例えば、この資料をご覧ください。
これはロードマップの全体像を、イメージしやすいように図にした資料です。これを初めて見た時に、僕は「どこから手をつければいいんだ」という漠然とした不安が募りました。作り手が伝えたいことはなんとなくわかるんですよ、でも、テーブルの前にいきなり全ての料理が運ばれてきて「どれから食べるのが正解なの?」という不安に近い印象を持ってしまいました。
本来、可視化した図で表現したいことがあるなら、その図の読み方を受けてに任せるのではなく、作者が注意を向けさせたい要点を一連の流れ(ストーリー)として提示することが大切です。
でも、この資料は「読み手に全てお任せします、ご自由にどうぞ。」という立場で作られているからなのか、必要な情報をフォーカスして取り出しにくい作り方になっている。そのため、愛が感じられない資料になってしまっているのです。
このような可視化表現や作図を用いたプレゼン資料を求められた場合、僕は次のような考えで情報を整理しています。
資料内で作図が求められる場合に僕が考えていること
(1)その図が何か事前説明して不安を除く
→ プレゼン資料の上部にて簡潔に
→ 最大2行まで
→ 平易な言葉で伝えたいことを的確に
(2)図に軸がある場合、それを明確にする
→ 縦軸、横軸が何を表現したものか
→ 時間軸とその変化によって起きることの整理
(3)注目してほしい部分に流れを持たせる
→ 読み手の視線誘導を意識する
→ 速やかに誘導させるための手がかり
上の考えをもとに、僕が作図した資料はこんな感じになります。
※普段、作図には Illustrator や xD など使いますが、今回は keynote だけで作っています。

読み手に提供したいストーリー
「ワクチン摂取まで1年以上かかるんだな」
「感染拡大期にはいろいろ制限がかかるんだな」
「グラフの上昇は感染者数が増えているんだな」
「現時点でも拡大の恐れがあるんだな」
「感染者が増え始めたらアラートが出るんだな」
まずは、このページで伝えたいことをわかりやすく説明する。もし、この説明だけで読み手の理解が促せるなら、わざわざ図にする必要はどこにもないわけです。ページが余っているので「じゃあ、図でも置いておくか」、これでは意味がありません。
今回の資料では、冒頭の説明文だけではイメージが難しいところを、図にすることでわかりやすく提供するという意図があると考えます。それは、「全体の時間経過」を軸にして、「現時点の感染拡大を抑止する」ために、東京都独自の「アラート」を出すことで注意喚起する。
作図の背景には、この一連の流れを、さもストーリーのように感じてもらうことが大切だという意図が含まれています。曲線部の要所に「●」のチェックポイントを配置して、吹き出しで注釈を設けています。東京アラートの発動だけは、他の部分と差をつけるために装飾を変更していますが、これも全て「読み手の注意」=「視線誘導」を考えた結果です。
よいプレゼン資料は、そうした背景まで考えられた作りになっていると感じます。注意の向き先を手がかりとして提供し、自然な流れで読み込める作り方。それは、作り手の意図を伝えやすくするためのお作法です。
その3. 処理する順番を考えた構成になっている
最後に、構成に関するお話です。
ここで言う「構成」は文章全体のストーリーのことではありません。ウェブデザインに通じるレイアウトのルール、そのプレゼン資料版のことだと思ってください。
冒頭で書きましたが、視覚の情報処理に関して、ポイントだけしぼってお伝えするとこんな特性があります。一旦、おさらいしますね。
人は両目に飛び込んできた刺激を視覚野で順番に処理する
→まず、単純な線分としての傾き、長さ、空間形状を解析
→次に、対象物の色やコントラストを解析
→最後に、対象物の動きを解析
→そして、これまでの記憶に当てはめ、それが何であるか推察し知覚する
人が、その対象を知覚する場合、このような処理を経て、それが何であるかの認識を行っています。
最初は、単純で意味のない線や点。
それが実世界のどこに存在するのか。
そして、その意味のない線分が、色やコントラスト比によって、特定の図になったり背景になったり、これまでの記憶をもとに特定の記号や形であると認識したりしています。膨大な信号を脳内では瞬間的に情報処理しているわけです。
そして、視覚的に複雑で理解しにくいパターンに出会った時、人は過去の記憶や経験から、より単純なものに置き換えて知覚しようとします。情報処理の負荷を減らして、より簡単なものとして処理を終わらせたほうが、脳が疲れないからかもしれません。
読み手の知覚しやすさを手助けするための、優れた構成のルールがあります。それは、認知心理学の分野で「ゲシュタルト」と呼ばれるものです。
出典:UX TIMES
ゲシュタルト原則(ゲシュタルトの法則)
Gestalt principles(Gestalt laws)
いくつかの原理原則が認められていて、それは アプリやウェブの UI デザインに応用されたりしています。(※今回の note で詳細は割愛しますが、機会があったらゲシュタルト心理学の歴史について記事をまとめようと思います。)
そして、この原則は、UI デザインだけでなく、プレゼン資料の構成にも十分に活用できます。良いプレゼン資料は、その資料のレイアウト(構成)から、読み手が情報を認知し、知覚しやすくする働きかけを行っています。
例えば、この資料を見てください。

これも東京都のコロナ対策関連資料です。外出や休業要請に関して、段階ごとにどのような制限があるのかを示そうとしているものです。
僕は、この資料を見て、まず初めに感じたことは「うっとうしいなぁ」という気持ちです。何がうっとうしいの?ということなんですが、代わり映えしない「枠」と「線」の連続。もうやめてくれ、というウンザリした気持ちになりました。
1ページに枠(囲み線)だけで20個です。そして、ご丁寧に補助線まであらゆるところに引かれている。思い出してください、視覚情報処理の最初のステップを。
まずは、
単純な線分としての傾き、長さ、空間形状を解析
1つ目の文章量の話でも触れましたが、こうした不必要な枠線を連続して与えることは、読み手の視覚にそれだけ負荷をかけているんだ、ということを把握していないといけません。
作り手の気持ちもわかるんですよ。
「このエリアはこの説明をしてるんだよ」ということを自分で納得したいために、囲んでしまう人たちの多いこと多いこと。なんとなく枠線があることで安心したい。そして、ただ囲んだだけだと格好悪いので、余計なグラデーションなんてつけている。
僕から言わせると、「どれだけ読み手の目を信用していないんですか?」ということです。読み手の目は、そんな線に頼らなくとも、勝手に単純なものへ置き換えて理解しようとするんです。それが、ゲシュタルトの1つの作用です。
僕がもし、この資料を編集するなら、読み手の目を信用した「線分の手がかりは少ないけど、気付いたら別の手がかりがたくさんある」構成にします。
構成する際に僕が考えていること
(1)線分、囲み線、補助線はほぼ排除する
→ 線を書かなくても線があると気づかせる
→ つながりだとわかる良い連続の形をとる
(2)図と地の考えで要素を配置する
→ 1ページを1つのキャンバスだと考える
→ 配置するときの図と地を念頭に設計する
→ コントラストの違いで手がかりを示す
(3)平易で簡単なラベル表現で補足する
→ どのエリアが何を表しているか
→ 手がかりのルールを明確にする
→ 刈り込まれたわかりやすいテキスト
上の考えで、僕が資料を作るとこんな感じになります。

読み手に提供したいストーリー
「外出や自粛要請を行うときがあるんだな」
「何段階かのステップに分かれているんだな」
「都民、事業者、学校で要請が変わるんだな」
「事業者には、主に時間と人数を制限するんだな」
先ほどのものと見比べてみてください。
囲み線6つ、補助線5つ、これだけで十分なんです。囲みでくくりつけなくても、視覚は勝手に必要な線を補います。
もちろん、上の資料であれば、軸の概念もかかせません。
・どの段階に到達したとき
・誰に対して
・どのような制限がかかるのか
これを1ページにまとめようとするわけですから、元々の資料のラベルが不適切だということも見て取れると思います。その辺りもすべて作り直した形です。
少し種類は違いますが、作り手はこんな資料も作りがちです。

まとまりをつけるために「枠でくくってみた系」のものです。ただただ、作り手が落ち着くために囲った枠です。それ以上でもそれ以下でもない。こういうものは、一切必要ないと思っています。

枠なんてなくてもいいんです。
作り手が伝えたいことは、「この資料の背景」と「ロードマップの目的」に集約されています。それが伝わるために、緑の囲みは何も作用していないことがわかると思います。
そして、今回、僕が編集しなおした資料を並べてみます。




全体を通して、統一されたルールで作成しているのがわかるはずです。
これも作り手の配慮として、意図的に行っています。
僕は、「良いプレゼン資料というのは、全体が部分の総和以上のものになっている」と考えています。こうした心がけを忘れずに、資料作りを進めると、自然とよいプレゼン資料に仕上がってきます。
まとめ
今回の note では、「よいプレゼン資料を作るために」と題して、視覚に潜む文法とルールについて書いてきました。それは、
よいプレゼン資料に必要なこと
1. 情報処理の負荷をどれだけ減らせるか
2.注意の向けやすい自然な流れを提供できるか
3. 処理する順番を考えた構成になっているか
少なくとも、この3点を作り手が理解した上で作られたものなのか、ということ。
3番目の構成については、ゲシュタルトの細かなルールについて割愛してしまったので、どこかの機会で補足をしようと思います。
読み手のことを第一に考える。
そして、良いプレゼン資料が世の中に溢れることを願っています。
この記事が気に入ったらサポートをしてみませんか?
