Canvaで何作ろっ😃|操作は慣れるとめちゃくちゃ楽しいCanva📚で|オンラインイベントを成功させよう|企業※ブロガー&情報発信者様へ|前向き思考×Design志向永久保存版📝
不正アクセスによるPeatixの情報流出情報が去年の11月中旬に発覚した
Peatix【ピーティックス】
Peatix【ピーティックス】とは

>常時6,500以上のイベント告知を情報ウェブサービスとして、提供している
この新型コロナ禍の世情を受けて
ZOOM(ズーム)を使ったイベントやセミナーの需要は
「3密」を避けたビジネス&スモールビジネス
または新規コミュニティの確立の構築プランを考えるにあたって
有効かつ、また決済サービスもコンビニ払いなどが対応しており
初心者の私でも「告知」できそうな手段として
注目されている?のではないかと感じる。
様々なカテゴリーのイベントが目白押し

【「これ行きたい」がちゃんとある」】
というキャッチコピーは「なぜか惹かれる」
顧客情報漏洩はいろいろ考える側面もあるけれど
今日はそのPeatix【ピーティックス】イベント告知アカウントのカバー画像に関してBIGニュースがある。
実はCanvaで🎪Peatix【ピーティックス】📷カバー画像が作れちゃう!
Peatix【ピーティックス】カバー画像が作れる!
という事は皆様ご存じだろうか?
今のところPeatix【ピーティックス】カバー画像のテンプレートは50個
Peatix【ピーティックス】のホームに行くと
あれれ?これってCanvaの素材じゃないのかなーと感じる
アイキャッチ画像&カバー画像はいろいろある。
実際ご覧になれば、わかると思う。
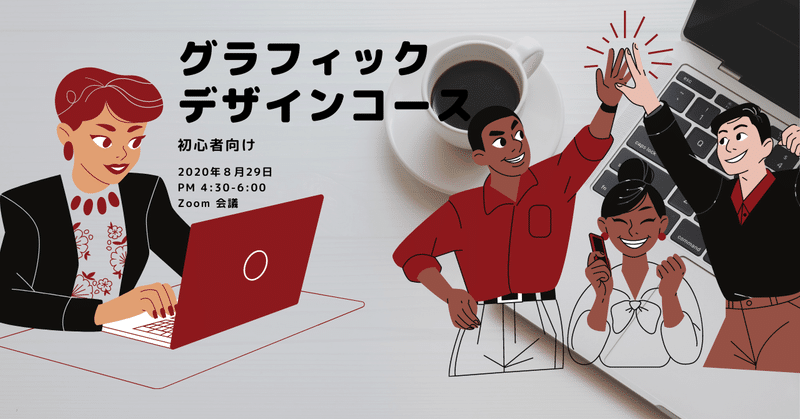
CanvaのPeatix【ピーティックス】カバー画像テンプレート(作成例)

現在CanvaにはPeatixカバー画像50ものテンプレートがあります(リンク参照👆画像をクリック!)
最近最新の公式PeatixのTwitter
でもCanvaのテンプレートが使われています

『愛のポストカード』(原題: Postales / スペイン / 約13分)をイベント内で上映|バレンタイン直前!注目の若手女優 小川紗良×ベテラン俳優 別所哲也×コラムニスト ジェーン・スー ショートフィルムで語る恋愛観 ~BSSTO3周年記念 オンライントークイベント ~ https://t.co/m3qfnKheVL #SSFF pic.twitter.com/2sRo2aDdCR
— Peatix Japan (@PeatixJP) January 26, 2021
Canvaはオーストラリアで登場しました。
2017年に日本でリリースされたグラフィックデザインツールでありオンラインデザインツールプラットホームです。
Canvaについては
本当にある意味心から繋がりたいという
真摯で正直な気持ちから・・・・こちらのマガジンを公開中
このまとめマガジンは今日まで134記事にもなる
ここnoteでもCANVAの注目度が伺えるヾ(o´∀`o)ノワァーィ♪
デザインツールには、PhotoshopやillustratorなどのDTPソフトもありますが、ある程度の知識がないと本当に操作が難しいもの😨
「Photoshop歴20年のSKYCHOP]がそう思うのですから
またPhotoshopは月額980円ぐらいのサブスクリプションで使用できますが、Canvaとりあえあず!無料で作れます。
有料プランの方が素材も多く、保存できるストレージも100GBとなかなか便利なツールです・・・・。
また有料プランCanvaProは月額1380円ぐらい
その中には7,500万を超える有料のストック写真、動画、グラフィックを無料で使用できるので
大変魅力的です(Photoshopだといろいろ他からUPロードして素材探しから始まるので!その手間ヒマを省いたCanvaはとても良いデザインツールだと感じます。)
Canvaなら専門知識不要
デザインの初心者でも簡単に操作できて!
Web上で使えるためPCにソフトをインストールする必要なし
初期投資ゼロからスタート
操作は慣れるとめちゃくちゃ楽しい
色々テンプレートが豊富
動画もゼロから作ることもできる!(素材はすべてCanvaの中に)
アニメーションや手作りGIFも作成可能
もっと慣れればスゴイ!――(゚∀゚)――!!こともできる
無料で公開できる
さらにスマホアプリもあるので、スキマ時間に
スマホでフライヤーやバナー、プレゼン資料などの作成して、
帰宅後じっくりと編集!簡単にパブリッシュ(ダウンロード)できる
デザインの勉強をこれからする皆さんにとっても
絶対仲良くなるべきおすすめのデザインツール。
例えばコチラPeatixのカバー画像テンプレートで作成しましたぁ
1.Peatixのカバー画像テンプレートを活用しよう📝&りよ@LIYOMEMOさんの予備知識
>Canvaのテンプレートで少し気になることがある
それは著作権の問題
Canvaのビジネスホームサイトは「無料で作れる無料で公開できます」という文句をうたっているが果たしてどういうものだろうか?
そんな時」SNSつながりで
@mitsuliyo_liyo https://t.co/M3TrlGAfQj
— SkyHealing📝Canvaに特化した📚情報発信&配信📷コンテンツを目指します (@SkyHealing) January 26, 2021
コチラの記事大変参考になりました
なかなかここまで
精査するのも
難しかったんで
大変勉強になり申したー#Canva仲間と繋がりたい#Canva最強伝説
ありがとうございます
こんな👆出遭いがあったのでご報告。ブログ記事がコチラ👇
今後Canvaでデザインを思考するときの
予備知識になるので是非ご参照頂きたい。
現在Canvaには
Peatixカバー画像50ものテンプレート(リンク参照👆画像をクリック!)
コチラのテンプレートを使用

イベントの目的内容に合わせてデザインを変更
Canvaは直感的に!素材を選びドロップアウト&インするだけでデザインを組み込むことができるので

無料の素材を探しレイアウトします
もちろん💗文字やテキストも変更
今回は有料素材も使っていますが

👆こちらの素材は無料


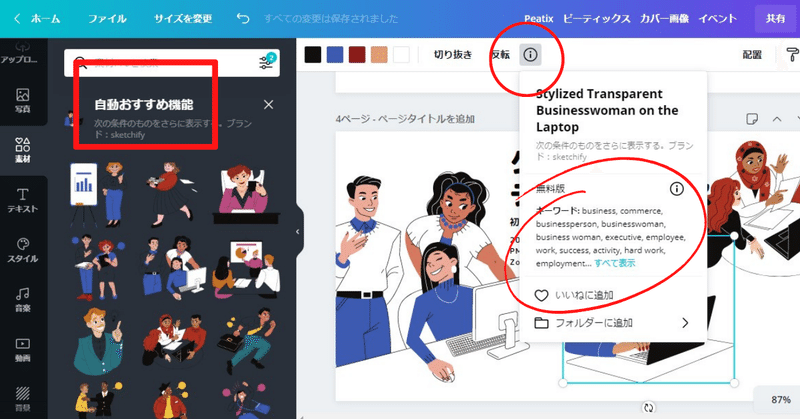
上記に投稿した画像のようにinfo(詳細)をクリックしたり
自動おすすめ機能(info pointマーク)をクリック
すると左側の素材パレットに素材がズラリ・・・・😅
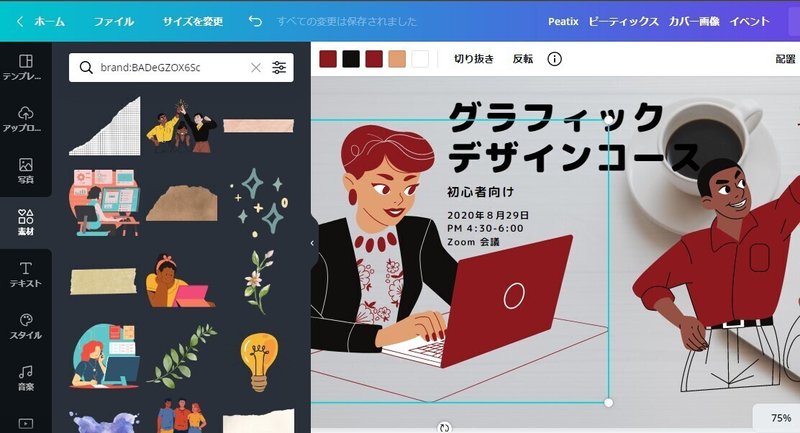
2.背景素材や写真でアレンジ

今までご紹介した流れでCanvaデザインでPeatixのカバー画像
を作成。背景を写真に置きかえて
素材の色を統一(ブランドデザイン)の
👆重要ポイントでもあります
素材はベクター素材のSVGファイルなので
色をいろいろ変更できます


こんなデザイン思考も📝


企業やブロガー&情報発信者にとっては
強い味方になります・・・・・。だ・か・ら!
Canvaと仲良くなるしかないですよね(*´∀`*)👍――(゚∀゚)――!!👍
3.Peatixのグループ編集画像について
今回Peatixのカバー画像をCanvaで作る!
という事を実際に検証&実践してきたわけですが
自分もグループ作ってみましたぁ😃
まだ残念ながらイベント作成まで到達していません
今日からパート復帰なので
13時出勤までのこの時間一生懸命この記事に向き合っています😅
グループ作成編集で気が付いたことをまとめてみました。
●画像は切り取られる😨

せっかくCanvaで作成した画像ですがグループプロフィールでは
画像が切り取られてしまいます。
えぇええええええええええええ?Σ(゚д゚lll)ガーン
と思い直し仕切り直して朝のパートに出かけるこの瞬間!
バタバタと検証
どうやら・・・・・・

👆の長方形の枠のあたりがプロフィールに反映されるよう・・・。
いろいろヘルプとか見てみたけれどイマイチ😅わっかんなぁーい
なのでこれは「やってみるしかない!」
うんうん(*・ω・)(*-ω-)(*・ω・)(*-ω-)ウンウン♪と
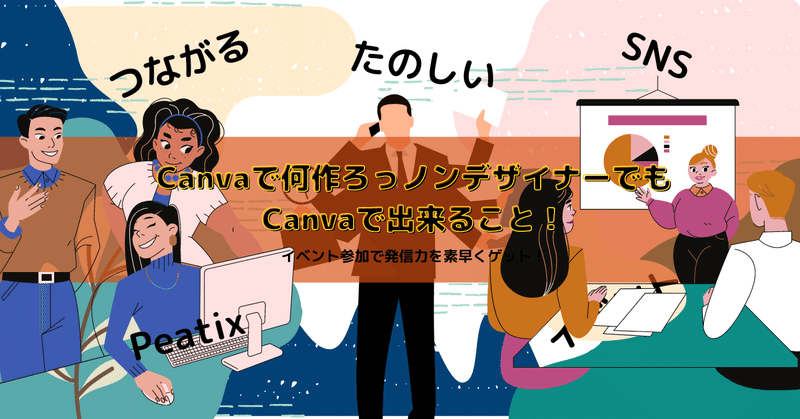
4.Canvaでいろいろ検証
わかりやすくおしゃれなデザイン!
を記事タイトルのように
前向き思考×Design志向で作成

そうすると👆こうなった
けれど文字が素材にかぶって見えづらかったので
右側の素材illustrationの色を変更👇「イベント」の文字が被る・・・・・😅


少しの変化だが・・・・
きちんと「何かしら情報を発信するため」に
やり直しやそのデザイン思考は
◆何度でも変更する
◆考える
◆気づいたことをやってみる
その過程が大切だと
ノンデザイナーの52歳の私は考えている
前向き思考×Design志向まとめ
いろいろ今日朝からの前向き思考×Design志向で
頑張ってみた
結果私のPeatixのグループ公開ページは
こうなりました!💛💗💗👍――(゚∀゚)――!!👍
まだノーイベントですが
グループフォロー大歓迎!💑です
是非📝こうなっったら!!
ご覧になってチャレンジして👀
自分だけの
CanvaPeatix画像を作成しましょう!📚
ばいばいまたね 3000文字以上
うーん文字単価としては上昇株?💦かなーーーー
BY SKYCHOP📝
SkyHealing📝Canvaに特化した📚情報発信&配信📷コンテンツを目指しますにTwitterでのプロフィール変更しました😅😃
プロフィール変えました😃#今日の積み上げ #朝活#おは戦30126jk 🔥 pic.twitter.com/WUUWKhzlsl
— SkyHealing📝Canvaに特化した📚情報発信&配信📷コンテンツを目指します (@SkyHealing) January 26, 2021
AI(愛ゆえにI(自分がいる)AI イデア(idea)は高揚感への鍵|AIへインタラクションアドバイザー>すべては相互作用です。今後の未来は?(背景)やそのカテゴリーが確実に?重なり合う多軸性のシーンがその好奇心を惹きつけます。私のインタラクションへのサポートお待ちしています