
デザイントレーニング編11【架空サイトリニューアル②】
こんにちは。いぬのパグです。
雑談
デザイントレーニング編も2桁に突入していますね。
三日坊主で有名な私ですが、続けられて本当にエライ!今、自分で自分の頭撫でてます!自分で自分の機嫌を取れるようになってからが、人生本番!!
そして実は明日で歳を一つ重ねる私です、25歳になります!
キリがいいね!オメデトー!

誕生日というのは幾つになってもワクワクワクワクしちゃうものですね〜。ケーキが食べたい!フルーツのロールケーキか、バスクチーズケーキか、ガトーショコラか、フルーツのタルトか、ミルクレープか、ショートケーキがいいな。
ケーキだったらなんでもいいってこと。

糖分が足りていないのか、脳が足りていないのか。まあいいじゃないですか、明日は私の誕生日ですよ!(なにもよくない)
そういえば、「25歳は筋肉のピークとやらで、以降は落ち続けるだけ。」というのを耳にしたことがあるのですが、改めて直面してみると、なにそれこわい。筋肉痛は今のところ当日にきますよ。焼肉でカルビはもう何年も前から頼めなくなりましたが。牛タンはマストで頼みます。

みなさんが焼肉で好きな、絶対頼むメニューはなんでしょうか?知りたいな〜。
さてさてそろそろ本題に入りますか。
今回は幼稚園サイトの架空リニューアルをします!
サイトの架空リニューアルについておさらいです。
実在する企業やブランドのサイトを、自分なりに勝手にリニューアルしちゃおう!というもの。
今回も張り切って大変身しちゃいましょう〜!
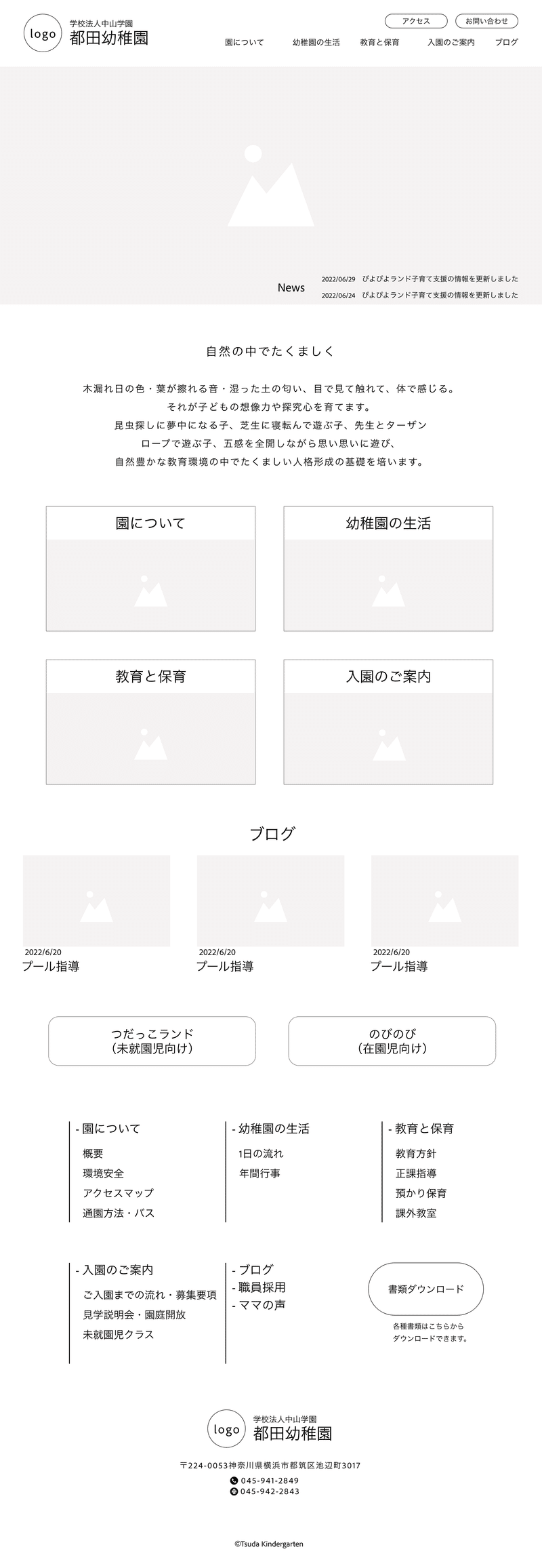
元サイト
トレーニング内容
●リニューアルデザインの方向性
1)より可愛らしく、世界観を感じられるデザインに。
2)より見やすく、閲覧者によって使いやすいサイトに。
●ターゲット
幼稚園の入園を考えている保護者(20〜30歳代の女性メイン)
●構成
ワイヤ-フレームとデザインの両方を制作。
●素材
1)ロゴ:既存のロゴを使用。
2)文字:基本的にサイトに掲載している文字を使用。
3)イラスト:Adobe Stockを使用。
まずは

そして
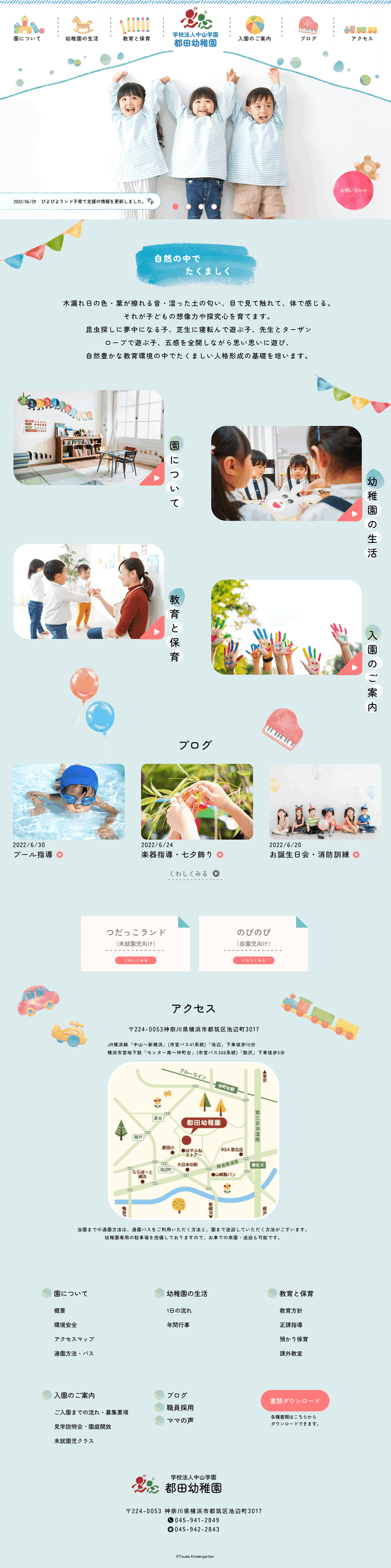
リニューアルしたデザイン
諸事情により、実際の成果物や写真を一部変えて記載しております。
ロゴや文章は元サイトから引用しております。

●要素まとめ●
1)フォント
Zen Maru Gothic
(大好きなZen Maru Gothic。可愛らしく親しみやすいフォントなので、幼稚園サイトにはピッタリだと思った。一貫してこのフォントのみ使用)
2)カラー
テキストは#000000、そのほか#DCECED青系、アクセントとして(書類ダウンロード)は#FF7B7Bピンク系
(爽やかで軽やかなサイトにしたかったので、ベースは水色系に。イラストなどで沢山色を使うのでテキストカラーはシンプルに。ボタン等に蛍光のピンクを使うことでアクセントに。)
3)イラスト、写真
(一貫して水彩画テイストのイラストを採用。写真は無邪気さ、子供の表情がよくわかるものを採用。写真も色が多めのものを使用。)
待望のデザインということもあって、水面の上をすべる白鳥みたいにスイスイスイスイと制作が進んでいきました。今回も、いつもお世話になっているギャラリーサイトで「幼稚園」と検索して、いろんなデザインを研究しました。
一通りデザインして上司に提出したところ、
「めっちゃいいですね!よくここまで...! 可愛らしい世界観になっていて、ターゲットにきちんと刺さるデザインになっていると思います!」
とのお言葉をいただきました!スプーンは「褒めて伸ばす教育体制」なのですが、もうこちらが気を抜くとへらへらしちゃうくらい褒めてくださるので、自然と「もっと頑張ろう」と思えます。私も「褒めて伸びるタイプ」なんでしょうね。すごいです本当に。
今回は制作において、すごく悩んだり苦労したりといったことがほとんどなかったため、上司からのアドバイスをいただいたことでより良くなったポイントについて紹介していこうと思います。
上司からのアドバイス
1)ベタ塗り実線→クレヨン風に

はじめ、MVのトップに斜線のあしらいをベタ塗りの実線で入れておりました。全体的に「クレヨン風」「水彩風」であしらっていたので、そこも統一したほうがいいとのアドバイスをいただきました。
そして完成形がこちらです↓

クレヨン風めちゃくちゃ可愛いですね。全体的なトンマナとも合って、よりGoodになりました。
2)ベタ塗り→全体的に水彩風に


こちらもベタ塗りより水彩風にしたほうがトンマナと合うということで、修正してみました。


上は「絵の具風」下は「シャボン玉風」でとっても可愛らしくなりました。ちなみにここで学びがあったので共有させていただきます。
Adobe Stockからダウンロードした「絵の具風」の写真を、背景に馴染ませる方法です。
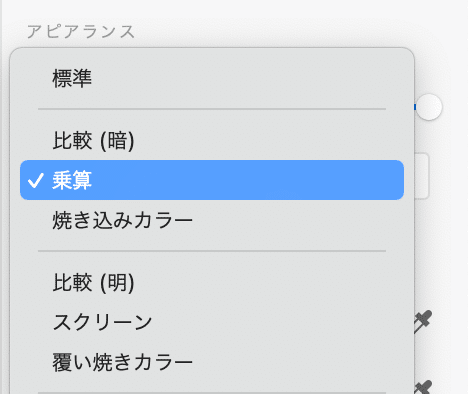
①画像を配置し、右のプロパティインスペクターから「アピアランス」の標準をクリック

②「標準」→「乗算」に変更

③完成!馴染みました!

これめちゃくちゃ便利ですごいですよね。今まで知らなかったのが悔しいくらいに便利な機能です!
3)情報をわかりやすく

「お知らせ」を上記のように表示させていたのですが、
何かの再生ボタンに見えてしまったので、お知らせだとわかるように修正しましょう。
と上司に冷静なツッコミを入れられました。確かに音楽や動画が再生されそう…。そして以下のように変更しました!すっきりといい感じですね。グレーの線だとワイヤーフレーム感が出てしまうので、このデザインに変更して良かったと思います。

4)ボタンの検討

「目立たないので、ボタンの変更をしましょう!」と上司から以下のようなデザインと併せて提案がありました。

最後に
今回は念願の「幼稚園サイト」の架空リニューアルをしていきました。なぜ念願だったかというと、以前リファレンス集めをしていてふと目に止まった以下のような可愛らしいMVに「ギュン」と心を掴まれたからです。
センターにロゴ、その両サイドにメニューを配置するレイアウトがとても新鮮で、「わ、こんな幼稚園サイトを利用する側から見たら、すごくワクワクするだろうな。楽しい幼稚園生活が想像しやすいだろうな。」と、利用者目線に立ってもすごく心が躍ったことを覚えています。
それからいつか作ってみたいな、と頭の片隅にありました。
それからほんの数ヶ月。こんな早いタイミングで、デザインできることになるとは思ってもいませんでした!
「作ってみたかったので嬉しいです!」と素直に上司に伝えると、
「これから作りたいものもヒアリングして、課題出しをできればと思っています。 他に何か作ってみたいものとかありますか?」
と言ってくださって、その後も、私の興味・関心の向くトレーニングを考えていただいております…!うわーん、嬉しい限り。
ただでさえトレーニングはとても楽しいのに、もっと寄り添って下さるなんて…。スプーンという会社は本当に素晴らしいのです…。
メンバーひとりひとりの気遣い・優しさ・あたたかさで成り立っている、ふわふわのガーゼのお布団みたいな会社なのです。その温もりに包まれまくっております。
私もちゃんと、そのガーゼを構成する糸に成れているのかな。今は包まれているという実感しかありませんが、相手のことも包み込めるような存在にいつかなりたいです。
かなり話が逸れてしまいましたが、
私は今日も楽しくデザイントレーニングをしています!
次回は今回のSP化です!乞うご期待〜〜〜〜〜🐱
そのほかの記事はこちら。
この記事が気に入ったらサポートをしてみませんか?
