
デザイントレーニング編10【SP化①】
こんにちは。いぬのパグです。
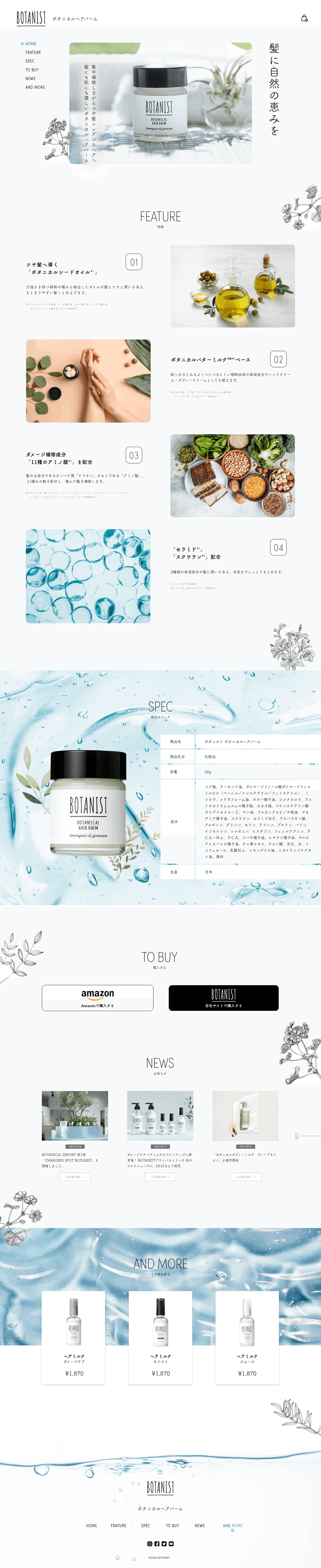
今回はふたつ前のトレーニングで作成したボタニカルヘアバームのLP(ランディングページ)をSP化(スマートフォン化)しました!
「SP化なんて楽勝だぜ!!!」と初めはかなり舐めていた私…(なぜ)
「なんで舐めてたの???」と自分を疑いたくなるほど大変でした!ほとんど1からサイト作るのと一緒で、サイズやレイアウトの変更は簡単ではありませんでした!
ぎゃ〜!張り切って!いきましょう!
●トレーニング内容
ボタニカルヘアバームのPCでのデザインをSP化する
1)サイズはiPhone8、SE-1(375px、665px)
2)スマホ実機で確認しながら作業する
3)どのようにするかギャラリーサイトで研究する
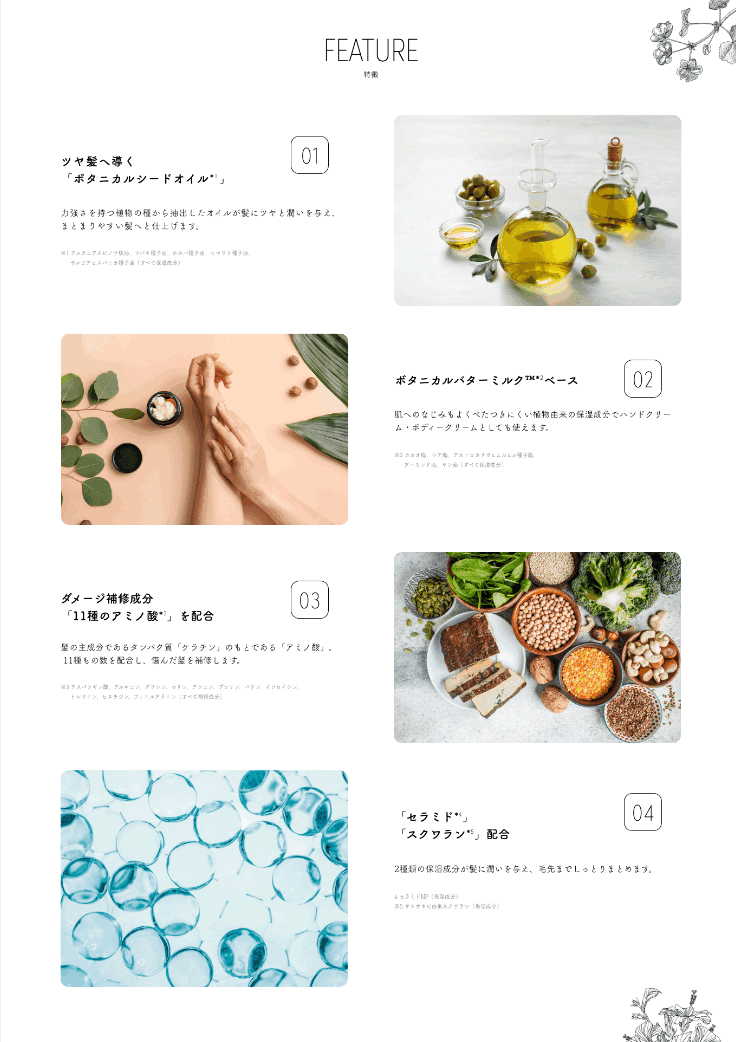
SP化前のデザイン

SP化したデザイン

苦労した点・気を付ける点
前に作ったPCサイズのLP(ランディングページ)に、ちょちょっと手を加えるくらいで完成〜!ヒュ〜簡単〜!と思っていたので、作り始めてから終始困惑しておりました。
普段めちゃくちゃスマホを使っている私ですが、スマホってこんなに横幅狭かったの?こんなに小さかったの?と驚きの嵐。
Q1)SPの幅ってこんなに狭いの?テキストも写真も、全然入らない気がする!どうしたらいいの〜?
▼
A1)大丈夫!落ち着いて!「単純に小さくする」という考えがまず間違っているので、その考えは一回消してしまおう!
「1から新しいデザインを作る」という気持ちで挑むと、「お、ここはPCのデザインをそのまま使えそう、ラッキー」くらいの気持ちになるのでストレスフリー。「楽、しようとするな」と己の心に命じよ…!
Q2)初めは文字サイズの基準が分からず、めちゃくちゃ小さくしてしまった…5pxとか8pxとか…
▼
A2)小さ過ぎは良くない!「スマホ 文字サイズ 最適」などで調べてみると面白い記事がたくさん出てくるよ!
ちなみに
「読ませる文字に14px未満はあまり使いません、あくまで目安ですが。」
ということでした。明確な決まりというわけではありませんが、基準として、その上で自分なりのルールを作りながらデザインを進めていけたらとってもGoodですね〜!
Q3)横幅が狭すぎてメニューなんて置けない…どうする?
▼
A3)横並びのメニューが置けないならハンバーガーメニューがあるじゃない!手軽でなんぼ!マクドナルドのジャンキーさが恋しくなる!(何の話?)
今回は以下のようにしてみました!
これを〜

こう!

ヘッダーでMV(メインビュー)の大部分を占めるのはあまり綺麗じゃないので、ハンバーガーメニューでスッキリと対応しました。The王道のハンバーガーメニューですが、そのデザインもたくさんあるので、色々研究して取り入れてみると良さそうです。メニューにも色々あるな〜。
Q4)レイアウトを1から考え直し?
▼
A4)1から作るという認識でOK!そんな中でも、PCのデザインをそのまま使えるところもあるので、見極めていこう。
コンテンツの並びを表すとすると、
PCが
①②
③④
⑤⑥
①のテキスト、②の画像を横並びにできる
というイメージだったら
SPは
①
②
③
…
というのがしっくりくる気がします。
①テキスト、②画像
一つずつ置いていくイメージでOKです。


縦に並べすぎても長くて読む気が失せるので、スライド式など工夫する必要がありそうです!
ここからは、SP化していくなかでちょっとしたレイアウト変更をして、SPサイズにぴったりだなと思ったものを紹介していきます。
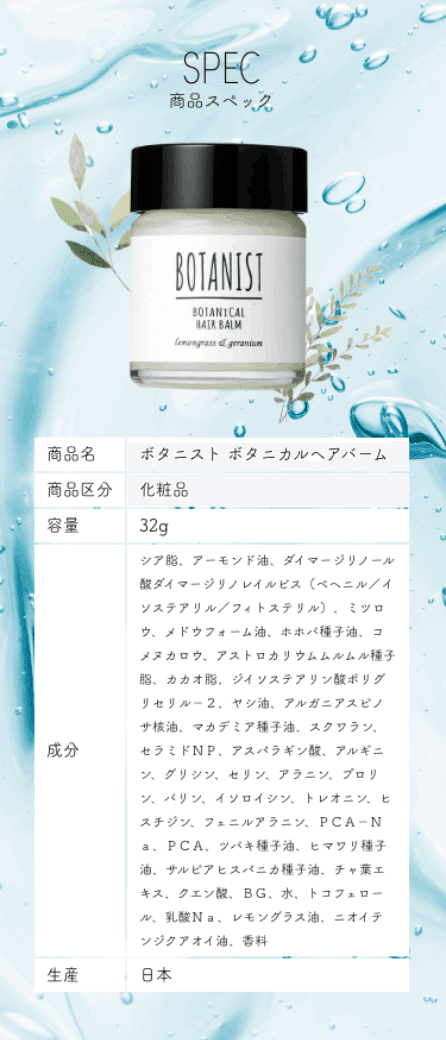
Good1)成分表示


PCサイズでは1画面で商品画像と商品の成分などの詳細が見えた方がいいと思いましたが、SPではそういうわけにもいきません。
先に商品の写真を見せ、その後商品の詳細説明欄を配置しました。
この配置換えによって、SPでも1画面で画像と詳細説明のどちらも見えるということが叶えられています。
切り抜き画像を使ったのはPCの時からですが、スッキリ感・垢抜け感があり良かったなと改めて感じました。
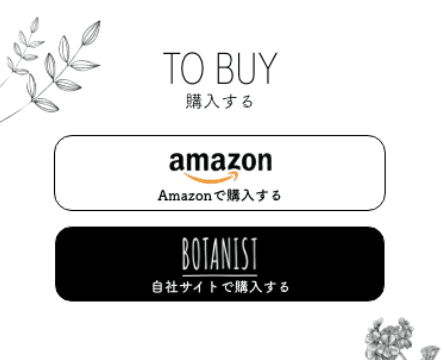
Good2)購入ボタン


こちらも先ほど同様、横並びだったものを縦並びへと配置換えしました。おそらくデザイナーさんにとって、「PC:横並び → SP:縦並び」は当たり前で、それを考慮してまずPCサイズを作っている方もいらっしゃると思いますが、
私にとっては「SPサイズのデザインも私がするの?本当に?自動生成されるとかではなく?」と驚きだったので、Goodな発見でした。
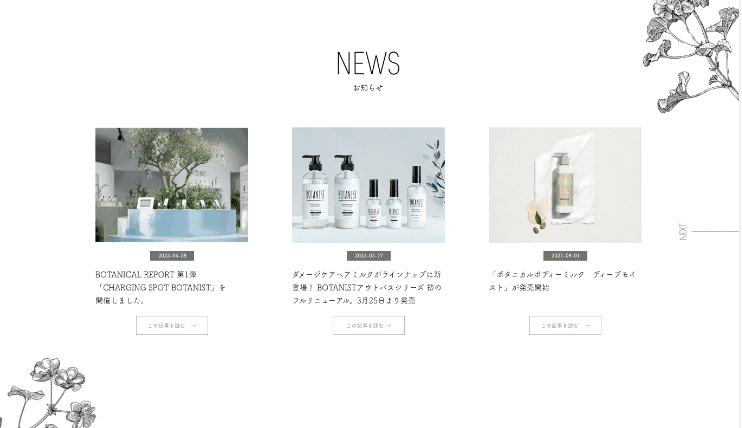
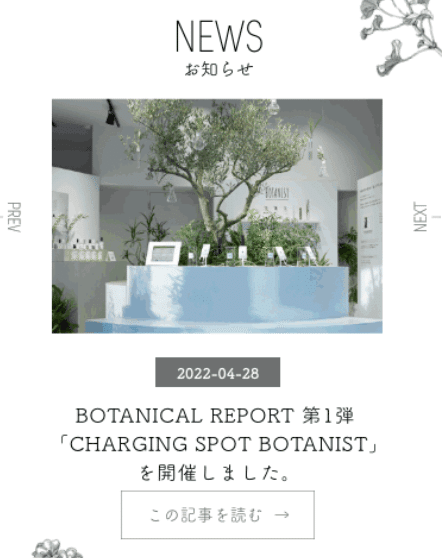
Good3)ブログ


PCサイズでは横並びに3つまで最新の投稿が表示されるようにしていましたが、SPサイズは思い切って1つのみの表示で残りはスクロールに。結果的にスッキリして情報過多にならなかったのでGoodだなと思いました。
最後に
今回初めてSP化というものをしてみましたが、いかがだったでしょうか?
PCサイズが勝手にSPサイズに自動生成されると思っていた私。今思うと恐ろしすぎる。
吸収したことが多かったので改めて整理しておきます。
●「1から新しいデザインを作る」という気持ちで挑むと、「お、ここはPCのデザインをそのまま使えそう、ラッキー」くらいの気持ちになるのでストレスフリー。「楽、しようとするな」と己の心に命じよ…!
●SPのテキストサイズの最小は14px〜16pxくらい
●「PC:横並び → SP:縦並び」
上司がPCとSPに関して「実質2つ作っているようなもの」と言っていた意味がやっと分かりました。デザインの面でも、実装の面でも、1から作るのは大変ですね。
今までPCサイズのデザインばかりしてきたので、SP化になると途端に難しくなったような感じがしましたが、私が普段よく使っているのはSPなのはすごく矛盾で面白いですよね。「PCの面積おっきい〜!ひろびろ〜!」って実感しました。
スプーンに入ってから普段でもPCをよく使うようになりましたが、前職や大学生ではほとんどPCを使うことはありませんでした。
大学時代の卒業論文も、iPhoneの音声読み取り機能で万単位の文字を書き出して、ちょちょっと漢字間違いなどをWordのOSアプリで修正していたくらいです(笑)ゼミの教授には絶対言えない…これは墓場まで持っていくべき…
そんなこんなで最近になってPCに触れ始めた私でも、毎日楽しくデザイントレーニングしています。
みなさんがデザイナーになったきっかけ、Webに関わることになったきっかけが気になります。どこかで話せたらいいな。
次回は「幼稚園サイトの架空リニューアル」です!
前から幼稚園サイトのデザインをしたいと思っていたので、すごくすごく嬉しいのです。
お楽しみに〜!!!
そのほかの記事はこちら。
この記事が気に入ったらサポートをしてみませんか?
