
デザイントレーニング編02【WF作成】
こんにちは。いぬのパグです。
雑談
突然ですが最近、ナムルにハマっています。焼肉屋さんの付け合わせでよく出てきたり、韓国料理のピビンバに入っていたりするあの野菜ですね。

韓国語で「和え物」のことをいい、韓国では代表的な野菜料理です。(中略)ナムルは栄養価の高いごま・ごま油をふんだんに使っていることが特徴でもあり、多彩な材料により焼肉だけでは不足しがちなビタミンCや繊維を補えます。
「あと一品足りないな〜」っていう時にぴったりなんです、ナムル。無限に食べられます、ナムル。そしてめちゃくちゃ簡単に作れるんです、ナムル。
折角なので(?)おすすめのレシピをふたつご紹介しておきますね。
ちなみに私はニンニクとか鷹の爪は面倒なので入れません。料理は簡単にしてなんぼ。コチュジャンや豆板醤を入れたアレンジもおすすめです。小松菜とかもやしって「なにに使うねん」って感じなんですけど、スーパーで安売りしてるとつ〜い買っちゃうんですよね〜。そんな時にあと一品ナムル。今晩、酒の肴にどうですか。
さてさて…
デザイントレーニング編02では
Adobe自体全く触ったことのなかった私が、AdobeXDというものを知り、
基本操作に慣れたので
今回は
ディレクターとしての基本的な業務:「WF(ワイヤーフレーム)作成」について行ったトレーニングを紹介していきます。
ワイヤーフレームとは
Webサイトの完成イメージやレイアウトを定める設計図のこと
です。スタジオスプーンに入社するまで、ワイヤーフレーム?なんじゃそりゃ?でした。完全に。だからワイヤーフレームについて調べて、たくさん記事を読みました。
こちらの書籍も会社が支給してくれたので読みました。オオクボリュウさんのカバーイラストがとっても可愛いですよね。ディレクターの本は初めて読みましたが、Web初心者には割と読みやすいのでは!?と思いました。比較するものはありませんが…。所々分からない単語が出てきたので、都度調べメモしながら読み進めました。
それでは準備運動もそこそこに、トレーニングに入っていきます!
張り切って行ってみよー!
01 (WFトレース作成)
諸事情でお手本と作ったものは記載できないのですが、
得た情報の整理のみしておきます!
01(苦労したこと・注意すること)
Q1)謎の図形を「何なん???この山は???」と思っていた。
▼
A1)それは画像挿入の図形のことです!!!ものを知らんにも程がある…

上司の前で「この山が〜」とか言っていた記憶があり、最近の「めちゃくちゃ消去したい記憶」トップ10ぐらいには入ります。
Q2)各々、パーツのサイズ感が全く掴めない。
▼
A2)パーツのサイズ感をつかむには、横に並べてトレースすると良い。
キャプチャ・スクリーンショットを撮って、横に並べて比べてみましょう!
Q3)細字、太字というものの操作を知らない。
▼
A3)情報の強弱をつけるために細字・太字には気を配ろう。「Bold」というのがどうやら「太字」のことのようです。フォントによって表記が異なります(W6などもある)ので、ご注意ください。

大胆な、勇敢な、果敢な、大胆で、ずぶとい、出しゃばりの、鉄面皮な、際立った、肉太の、険しい
洗剤にも『Bold』というものがありますが、洗浄力が強いという意味合いで名付けられたのでしょうか。そうするとインパクトを持たせたい、大胆にしたい=太字で「Bold」、とすぐに覚えられそうですね。
Q4)グループ化を知らず、山の図形をうまくコピーできず都度作成した…
▼
A4)テキストや図形の位置が固定できたら「グループ化」をしておくと、コピーする際や位置の微調整をする際にとっても便利です。グループ化したいテキストや図形を複数選択し、command⌘ + Gで簡単にグループ化できます。
Q5)リピートグリット下の特定のテキストや図形のコピーがうまくできない
(コピーしてリピートグリッド下でペーストを押し、その後移動していたので、うまく表示されなかった)
▼
A5)リピートグリット下の特定のテキストや図形のコピーする際は、ダブルクリックで特定のテキスト・図形を選択、コピー。そののち、貼り付けたい場所をダブルクリックしてペースト。この方法でコピーが正常にできる!
Q6)少しでも形状が異なるとリピートグリッドを諦めていた…
▼
A6)諦めない!リピートグリッド大好きなのでとりあえず作ってみる!まずは作成、その後他と異なるパーツがある部分のみに図形を被せ、修正する。というやり方がGood!
01(追加アドバイス)
●ガイドラインをうまく使って、図形のはじめやテキストのはじめが揃うようにしよう。
●本文と見出しの近接を心がけよう。
●どんな図形やテキストも、基本的に上下中央揃えする。
●コピーライトのマークはアイコンをとってくるのではなく、「コピーライト」と打ち込むと©︎が出てくるよ。
●スクロールせずに見られるページをファーストビューというよ。
このトレーニングではお得意の(?)リピートグリッドの使用ポイントが多すぎて、脳内処理が追いつきませんでした。
「こうやろう!こうしたらいいだろう!」は、なんとな〜く頭の中に浮かぶのですが、それを実際XD上で作成するとなると難しい。そのギャップにむしゃくしゃしました。
02(LPのWF作成)
==========
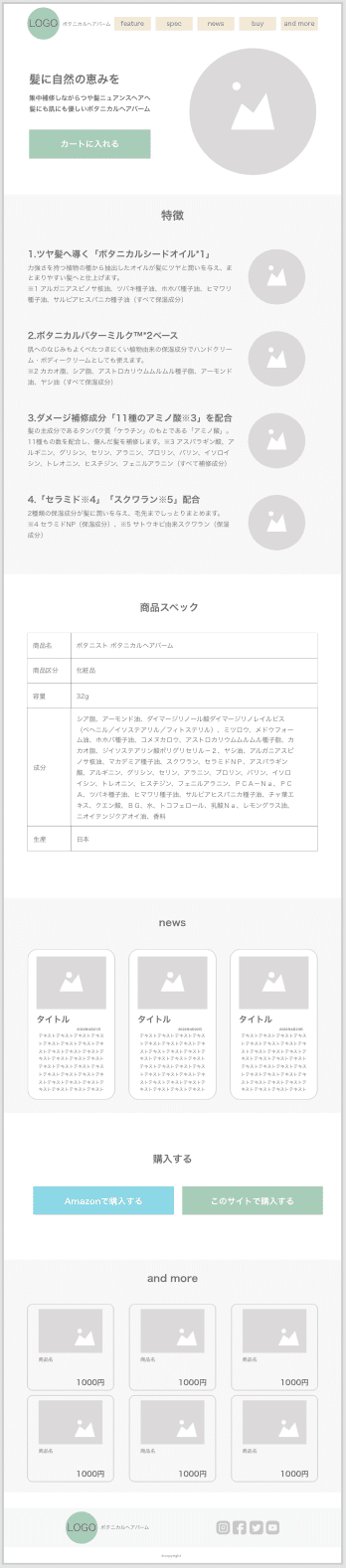
ボタニカルヘアバームの商品ランディングページのWF制作。
==========
●構成
1)ヘッダー:ロゴと商品名・メニュー
2)MV(メインビジュアル):「髪に自然の恵みを」
集中補修しながらつや髪ニュアンスヘアへ
髪にも肌にも優しいボタニカルヘアバーム
:カートに入れる ボタン・写真を入れる想定
3)特徴
❶ツヤ髪へ導く「ボタニカルシードオイル※1」
❷ボタニカルバターミルク™※2ベース
❸ダメージ補修成分「11種のアミノ酸※3」を配合
❹「セラミド※4」「スクワラン※5」配合。
4)商品スペック
:商品名-ボタニスト ボタニカルヘアバーム
:商品区分-化粧品
:容量-32g
:成分-シア脂、アーモンド油等(以下要略)
:生産-日本
5)最新情報:日付・タイトル・本文
6)購入:Amazonで購入・自社サイトで購入
7)その他の商品へのリンク
8)フッター:ロゴ・商品名・SNSリンク・©️コピーライト
LP(ランディングページ)とは…
検索結果や広告などを経由して訪問者が最初にアクセスするページ
「自分で構想・レイアウトを練って作る!」というトレーニングが与えられました。直感的に「面白そう!楽しみ!」と思いました。とはいってもワイヤーフレームというもの自体、あまり見たこともありませんし、手探りでチミチミと作成していきました。
02(苦労したこと・注意すること)
Q1)ボタニカル、ということでシンプルにしようと変に気を遣ってしまい、どうしたいのかよくわからなくなった。
▼
A1)いろんなワイヤーフレームを見てみる。Pinterestがおすすめ。分からなくなったら検索!まずは目で見て、吸収!
Q2)ぬるっと次の見出しに移ってしまって、メリハリがつけられない…
▼
A2)セクションごとに背景を色分けする。「違う内容になったのだな!」と視覚的にわかりやすくしよう。

Q3)どれが強調させたい情報なのか分からない…
▼
A3)文字サイズ・太さで強弱をつける。
02(上司からのアドバイス)
❶
〇〇は使わず、例えば「商品名商品名」「本文テキスト」と。
…(そこにどの要素を入れればいいのかデザイナーさんやエンジニアさんにとってわかりやすくする)

❷
SNSのアイコンを全体的なトンマナに合わせる。

完成したのがこちら↓

このトレーニングでは文字サイズの強弱・要素の明確化など、自分が作ったワイヤーフレームがデザイナーさんやエンジニアさんへと確実に繋がっており、その正確性が必要なことを知ることができました。
最終的な見栄えや操作を作るのはデザイナーさんやエンジニアさんですが、地図・土台となるワイヤーフレームがごちゃごちゃでは、何もかもがうまくいかないのだと感じました。
シンプルで綺麗、かつ誰が見ても情報がわかりやすいワイヤーフレームを、短時間で作れるディレクターになりたいです!
03(自己紹介カードWF作成)
1)構成:自由。自己紹介したい内容を盛り込んでいく。
2)アートボードサイズ:W1366 H768
3)作り方
❶.まずは構成(ワーヤーフレーム)を作る。
❷.次に、デザインテイストを決める!
❸.デザイン制作を行う。
お次はかなりフリーなお題。私が入社した歓迎会を行ってくださるということで、その際に使用する自己紹介カードを作ることになりました。
ワイヤーフレームのみ自分が作成すると思っていたので、デザインまで本当にすると知った時は????できるものなの???と頭が「はてな」で埋め尽くされました。
作成したWFがこちら↓

ご了承ください…!!
そのままOK、通ったので次回デザインしていきます。果たしてデザインなんて出来るのか。デザインに対して崇高な眼差しをむけていたので「私なんかがデザイン!?お、恐れ多い」と思っていました。今も思ってますが…。
先行き不安!次回お楽しみに!!(威勢だけはいいな)
得た知識の整理
1)ワイヤーフレームとは、
「Webサイトの完成イメージやレイアウトを定める設計図のこと」
2)山の図形は画像挿入の意味。
3)テキストの細さはregular・bald、W3・W6などで変更。
4)グループ化してうまくコピー、時間短縮に。(command⌘ + G)
5)リピートグリット下の特定のテキストや図形もきちんと選択、コピーしたものは配置したい場所をダブルクリックしたのちペーストでOK。
6)少し形状が異なるときでもリピートグリッドが使える。
→異なる部分だけ、上から図形を被せて隠すというやり方!
7)見出しと本文の近接を心がける。
8)ガイドラインをうまく使って、図形・テキストのはじめが揃うようにする。
9)ズームして細部まで気を配る。
10)どんな図形やテキストも、基本的に上下中央揃えする。
11)コピーライトのマークは「コピーライト」とテキストで打ち込むと©︎が出てくる。
12)スクロールせずに見られるページをファーストビューというよ。
13)セクションごとに背景の色分けをする。
14)WFで〇〇を使わず、例えば「商品名商品名」「本文テキスト本文テキスト」と、そこにどの要素を入れればいいのかデザイナーやエンジニアにとってわかりやすくする。
15)色を使うときは全体的なトンマナに合わせることを心がける。
最後に
以上、デザイントレーニング編のワイヤーフレーム作成でした!
いかがだったでしょうか?
余計な情報を入れすぎず、かつ文字の大きさ・太さのみで強弱をつけるというのが難しかったです。また、デザイナーやエンジニアにとって受け取りやすいワイヤーフレームになるように、整列させたり、情報に優先順位をつけるのが大変でした。私が作成したのはワイヤーフレーム、この時点(土台)できちんとしたものを作ってこそ、デザイナーさんやエンジニアさんにきちんと情報が伝わり、良いサイトやアプリの作成に繋がると感じました。
列や行が綺麗に揃っているとやはり見栄えが全然違います、綺麗です。違和感なく、自分が今まで見てきたWebサイトなどは、こういった制作会社の一つひとつの目があってこそなんだと、初めて知りました。
次回はいよいよデザインを施していきます!
乞うご期待!!!
そのほかの記事はこちら。
