
細かすぎ!姑デザイナーの「1px」へのこだわりは、本当に必要なの?
こんにちは、SOMPO Digital Lab プロダクトデザイナーの氷室です。
「ここ、1pxずれてるんですけど、修正お願いします。」
唐突ですが、このような鬼のように細かいフィードバックをデザイナーから受けたエンジニアさんも少なくないと思います。仮に、このような細かい所にとことんこだわるデザイナーを「姑デザイナー」としましょう。きっと姑デザイナーはあなたの周りにもたくさんいることでしょう。

特にプロジェクトの佳境でこのようなフィードバックが繰り返されると、
「その修正にどれほどのビジネス的な価値があるの??そんなに見た目が変わるとも思えないし、この人の勝手なこだわりで付き合わされちゃたまらね〜〜!」
なんて、思わず心の中で叫んでしまう方もいるかと思います。
そして実際その通りなのです。その修正箇所単体で見ると、ビジネス的な価値はないと言ってよいですし、見た目もユーザーから見れば大して変わりません。デザイナーの独りよがりだと思われても仕方のない側面があります。
しかし1pxの問題が深刻でないかと言えば、そうと言えないのも事実です。何故なら1pxの中に全体を支える重要なファクターが潜んでいるからです。
今回はそのファクターが何なのか、そしてそれがプロダクトやプロジェクト全体にどのような影響を及ぼすのか、姑デザイナーの仕事術を参考に、非デザイナーのみなさまにも、分かりやすくご説明しようと思います。
1. 一貫性を確保するため

姑デザイナーのデザインファイルには抜かりがありません。どこを見ても、一貫して同じようなパーツで構成された画面が、整然と並んでいます。例えば使用しているボタンや、タイトルに用いているフォントサイズ、その上下の余白にいたるまで、1pxのズレもありません。何故ここまで抜かりがないかというと、それがUIに一貫性を与えているからです。
これは文章で考えると分かりやすいかもしれません。例えば以下の文章をお読みください。
昨日は公園で遊びました。帰りには、コンビニに寄って、お菓子を、買った。今日は友人と映画を見に行く予定となっていますが、明日は仕事があるから早く寝なきゃなー。
支離滅裂で一貫性のない文章だと感じるでしょう。冒頭にこんな拙い文章が書かれていれば、即座に読む気も失せるかと思います。
文章にもルールがあります。主語と述語、読点のつけ方、丁寧語や尊敬語、一人称と三人称、などなど。そしてそのルールに一貫性がないと、人から信頼してもらえる文章にはなりません。UIも同じで、一貫したルールに則ってデザインすることで完成度が上がり、顧客から信頼を得ることができるのです。
信頼は利益を生む
さらに信頼は確かな利益をもたらします。これはブランドで考えると分かりやすいでしょう。ブランドは一貫した世界観を顧客に提示することで、信頼を獲得しています。そしてそれが莫大な利益を生み出す大きな要因となっているのです。

その一方で、すぐに崩壊してしまうのも信頼です。たった1つの不祥事で、積み上げた信頼があっけなく崩れてしまうこともあります。しかもその信頼を取り戻すには、計り知れない労力を要します。
だからこそ、姑デザイナーは鬼のように細かなフィードバックを繰り返し、一貫性にこだわるのです。顧客の信頼を獲得し、それを絶対に失墜させないために…。

2. 拡張性や柔軟性を担保するため

一貫性のあるUIを構築するために、姑デザイナーはデザインガイド(デザインシステムやスタイルガイド等)を導入しています。デザインガイドとは、UI上のあらゆるルールが記載されているデザインのルールブックのようなものです。
さて、姑デザイナーは毎朝4時に起床し、このデザインガイドのメンテナンスを行なっています。システムとUIに矛盾が見つかれば即修正。UIだけではなく、文言の表記揺れなどに対しても、厳しく目を光らせます。

何故そこまで律儀にメンテナンスし続けるのか?それはデザインガイドを適切に管理することで、プロダクトの「拡張性」や「柔軟性」を担保することができるからです。何百という膨大なページがあっても、中枢のシステムを更新するだけで、全体のイメージをすぐに変更できるようになるのです。
テクノロジーの進化や価値観の変化など、ますます不確実性や曖昧性が増していく社会の中で、いざ変化を迫られた時に、迅速かつ柔軟にシステムを変更していくことができれば、それは市場で生き残っていく上で、圧倒的に優位に働くでしょう。
姑デザイナーが朝も早くから1pxまで辻褄が合うよう細かくデザインガイドをメンテナンスしているのは、来たるべき変化に対して、誰よりも早く適応していくためなのです。

3. 秩序を守るため

実は姑デザイナーはめんどくさがりです。仕事なんて早く終わらせて、1秒でも長くダラダラしたいと考えています。
1pxのズレ。それは姑デザイナーにとって、後々めんどくさい事象に育つ萌芽に他なりません。それを放置しておくと、人間は必ず堕落してしまい、気づいた時には手遅れになってしまうことをよく知っているのです。
「割れ窓理論」というアメリカの犯罪学者が提唱した理論をご存知でしょうか。
①建物の窓が壊れているのを放置すると、それが「誰も当該地域に対し関心を払っていない」というサインとなり、犯罪を起こしやすい環境を作り出す。
②ゴミのポイ捨てなどの軽犯罪が起きるようになる。
③住民のモラルが低下して、地域の振興、安全確保に協力しなくなる。それがさらに環境を悪化させる。
④凶悪犯罪を含めた犯罪が多発するようになる。
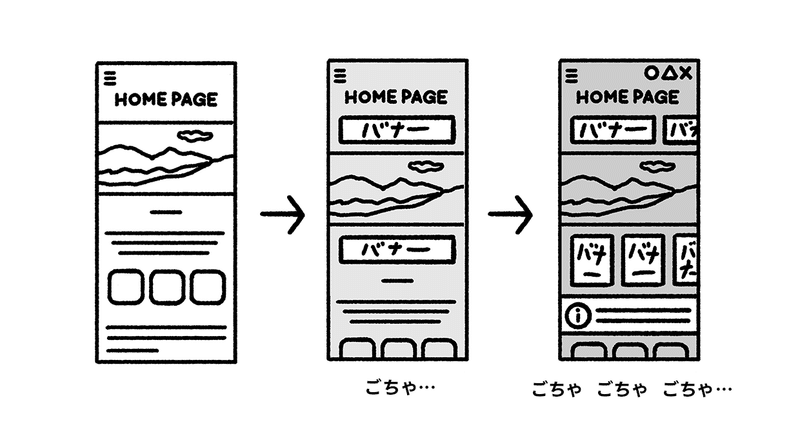
これは犯罪の話だけではなく、部屋が散らかっていくプロセスなど、日常生活でも似たような事象が多くあると思います。私も開発の現場で似たような体験を何度かしてきました。「今回だけだから」と営業さんに頼まれ、ありえない位置にバナ一を貼り付けたが最後、デザインガイドが徐々に崩壊し、文章が乱れ、運用する人の気持ちまで荒んでいくというカオスに陥ったことがあるのです。

1度乱れてしまった秩序を取り戻すには、過去に遡って原因を調査したり、マネージャーの許可を取ったりと、心的負荷がかかり、もちろんリソースも奪われてしまいます。事情を知らない新参メンバーは、「何かこの画面おかしいな・・」と思いながらも、なかなか口に出しにくく、モヤモヤとした気持ちを抱くことになるでしょう。この状況は、プロダクトを取り巻くすべての関係者にとって、大変良くない状況です。

姑デザイナーは、そんな超絶めんどくさい状況になることをよく理解しているのです。だからこそ、ストイックに「今ココ」の秩序を守り続ける。
「今回だけですから」は姑デザイナーには通用しません。「どんなに忙しくてもしっかり管理する」これが鉄則なのです。
1秒でも長くダラダラするために…。
1pxにこだわらなくていい部分

逆に、「一貫性」「拡張性・柔軟性」「秩序」とは関係のない所で、執拗に細かい部分に執着するのは不合理です。例えば、
デザインガイドから逸脱した、ページ単位での細かい調整
汎用性がなく、重要度も高くないパーツの細かな作り込み
古いOSやシェア率の低い端末に対しての細かな対応
などなど。
これらは、作業面でも運用面でも非効率な上、先に述べたような、来たるべき変化に対応していく上でも重荷になるでしょう。
デジタルプロダクトはリリースして終わりではなく、リリースしてからが始まりです。そこから何年も厳しい環境をサバイブし続けなければならないのです。そのためには、想定している事業のマイルストーンや、不透明な先行きを考慮して、時に妥協しながら全体をバランスよくデザインしていかなければなりません。
姑デザイナーはそのことをよく理解しているので、不合理で非効率な作業には手を出さないのです。常に全体のバランスが最適になるよう、はるか上空からプロジェクトをガン見しているのです。

まとめ
今回は「姑デザイナー」という架空のキャラクターを作りご説明させていただきましたが、デザイナーの細かなこだわりが、必ずしもビジネス視点を蔑ろにしたり、独りよがりな美意識から来るものではないということをご理解いただけたでしょうか。
地道で細かな調整の繰り返しが、顧客に信頼を与え、時代への適応性を強化し、現場に秩序をもたらします。それを人知れず、時に疎まれながらも、粛々と行うデザイナーを、私は心から尊敬します。「1px」というと、あまりに些末な響きですが、それが確かに、顧客・ビジネス・チームと、事業に関わる全体をしっかりと支えているのです。
