
大規模なオンライン展示会のサイトをSTUDIOで実装したポイントまとめ
スマートキャンプデザイナーのはなおかです。オンライン展示会「BOXIL EXPO(ボクシルエキスポ)」のデザインを担当しています。
6月よりオンライン展示会BOXIL EXPO(ボクシルエキスポ)を開催。
さらに9月には第2回目となるBOXIL EXPO 2020「IT・SaaS・テレワーク展」を開催しました。
今回は、BOXIL EXPO事業で作ってきたイベントサイト構築のこだわりをご紹介します。
BOXIL EXPOとは
「BOXIL EXPO(ボクシルエキスポ)」は、最適なサービスとの出会いを実現する完全オンラインの展示会イベントです。業務効率化やテレワークの導入、売上拡大などを実現するため、「サービスに出会う、カイゼンに向き合う」をテーマに開催しています。コンテンツは業界著名人のトークセッションやサービス説明セミナーを配信しました。
サイト構築は STUDIO を使ってノンコーディングで実装
BOXIL EXPOのサイトは、「STUDIO」というコードを書かずにマウス操作主体でWebサイトを作成できるサービスで作っています。
ノンコーディングでは動的なコンテンツを作りづらいのですが、STUDIO内にある「CMS機能」でこれを実現しています。
「STUDIO」と「CMS機能」については、過去にわかりやすくまとめている記事があるので参考にしてください。
さて、第1回目のサイト構築では、このCMS機能の実装前だったために以下のような問題点がありました。
前回の問題点
・常にレイアウト調整をしている
・各ページへ同じ情報を当て込む作業が多かった
・ 確認を各ページで何回も行った
・ 公開まで対応が遅くなる
そもそも、この問題点が起こっている原因としては、
問題点が起こった原因
・いつ、どんな、いくつの素材が来るか想定しづらい
・同じ情報が各ページにある
・講演情報ページ数が多い
・順番が重要なページが多い
この原因をカイゼンして、デザイナーが本来の業務ができる体制をするべく構造改革をしました。
1. CMSの構成を決めた
今回、情報が流動的に動くメインのページは、下記に3種と絞りました。

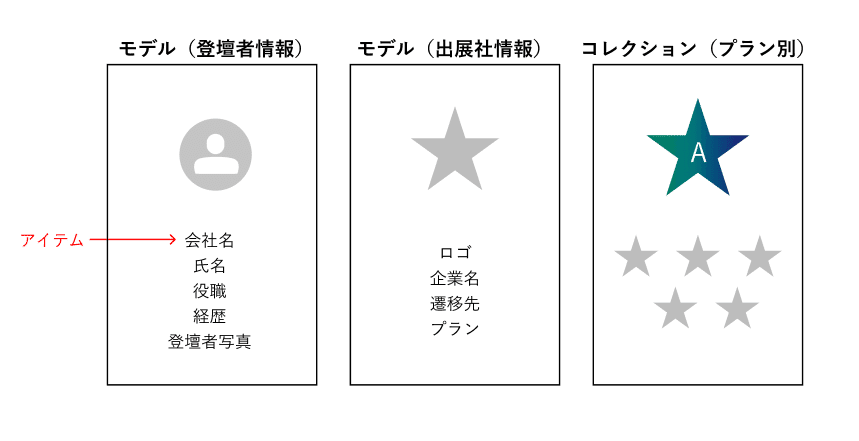
2. ひもづけるアイテム(情報)を決めた

STUDIO 用語解説
アイテム ➞ 各情報の最小単位のこと
モデル ➞ アイテムを分類したまとまり
コレクション ➞ モデル内より任意のアイテムを集めたもの
サイト内では「登壇者情報」「企業情報」が、各ページに散りばめられます。その情報を分類して整理します。
・同じフォーマットでの差し替えや追加が発生する場合はCMS機能
・それ以外はデザインエディターで直接編集
これをしっかり分けコレクションやモデルを作らないと管理しにくくなってしまいます。
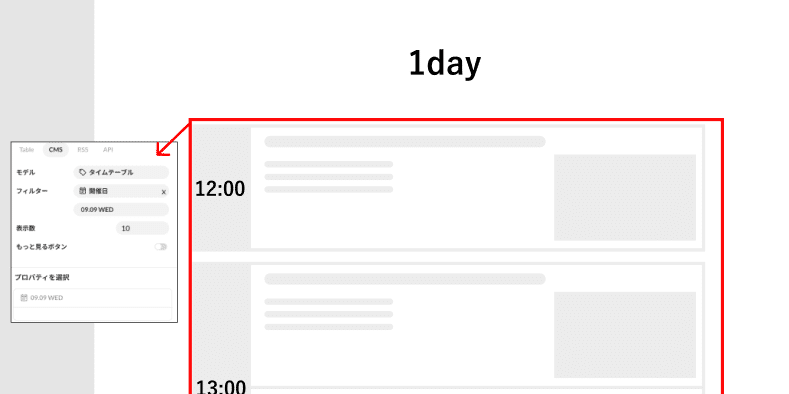
3-1. タイムテーブルをCMS機能で実装した
一般的なCMSの使い方は、「トップページ」に、特定の記事を表示することが多いですが、「タイムテーブル」では、日付や時間などの特定条件で絞り込んだものを、さらに任意の順番で並べるという実装をしました。
(一見、複雑そうですが、管理・運用の際にラクになります。こればかりは、やってみないと実感しにくいかもしれません。)
下記のように、日付でページが分けられて、時間別でも講演情報が区切られるようになっています。

3-2. 開催日ごとに、ページ分けできるようにした
タイムテーブルは開催日(モデル)とひもづけ、動的ページにしました。
これでレイアウト変更が一括でできるようになります。

3-3. セッション情報は、各詳細ページからひもづけた

「タイトル」「登壇企業」「講演種類」などのセッション情報は、各詳細ページからひもづけています。なので、大元の詳細ページの情報が変わるとタイムテーブルも自動的に変わるようになっています。
3-4. 時間分けできるようにした
開催日時は、タイムテーブル(モデル)からひもづけています。時間ごとで分類できるようにしました。モデルで時間情報を設定すると、自動的にタイムテーブルへ振り分けられます。


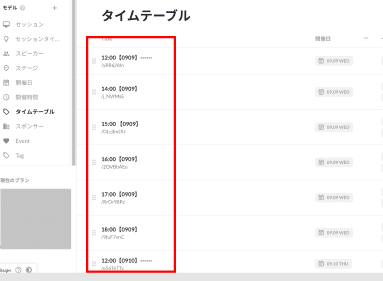
3-5. 順番を変更できるようにした
ソート機能がないので、講演情報を並べ替えるのが大変になってしまいます。タイムテーブル(モデル)では、講演の順番を入れ替えられます。
イベントの登壇者はあとからどんどん決まっていくので、順番変更がCMS機能で容易にできるのは便利でした。

タイムテーブルで配慮した点は、ヘッダーからのリンク先です。
イベントは3日間あるため、例えばイベント2日目に「タイムテーブル」をクリックすると2日目のページに飛ぶように、飛び先を開催日に合わせました。
ここまで、いろいろと工夫を凝らしてきましたが、その工夫が認められたのか、STUDIOのメルマガで掲載されました!(ありがとうございます!)
イベント集客中だったので、STUDIOユーザーさんにもイベントが宣伝できましたし、それ以上に、この取り組み自体を評価いただいたことが、とてもありがたく思いました。

※実際に配信いただいたメルマガ
デザイナーが作業者にならないために
デザイナーは雑務をまったくしないわけではありませんが、スマートキャンプではデザイナーの本質である「デザインの時間」を取ることを意識しています。
ただただきれいな見た目を作るというデザイン作業ではなく、運用を考えた構造化、仕組み化といった設計もするのがデザインです。
まだまだ課題点は盛りだくさんなので、業務の仕組み化に取り組んでいきたいと思います。
当ブログのSTUDIO関連記事
https://note.com/smartcamp_design/n/nfa554969ee3d
https://note.com/smartcamp_design/n/nc834eea7240b
https://note.com/smartcamp_design/n/n27a05d1f6ac6
WRITER : SMARTCAMP Designer はなおか
WRITER : SMARTCAMP Designer 葉栗 雄貴(haguri)
EDITOR : SMARTCAMP Designer モリシゲ(@MorishigeYuta)
あなたのサポートがデザインブログ更新の意欲になります!いただけたらブログの中で恩返しできればと思います!
