
スマートキャンプでのSTUDIOのCMS機能運用例!社内資料をnoteにしました
スマートキャンプ デザインブログ デザイナーの葉栗です。
先日、インサイドセールスの情報発信のためのサイトを、STUDIOのCMS機能を使用して実装し、現在も運用しています。
CMS機能はリリースされてからまだ日が浅く、あまり情報が出ていません。スマートキャンプでは社内のだれでも使えるように運用のための資料を作っています。今回は実際に作成した「STUDIO - CMS機能」の資料をもとに記事にしました。
STUDIOのCMSを使ってみたいけど、どう運用したらいいか分からないという方、事例としてお読みいただけるとうれしいです。
STUDIOとは
STUDIOとは、コードを書かずにマウス操作主体でWebサイトを作成できるサービスです。
STUDIOでは、コードやテンプレートに縛られることなく、誰でも自由自在にデザインが可能です。 作成したデザインは、1クリックで世界に公開。
新しく搭載したCMSで、コンテンツの発信も一瞬で。
リアルタイム共同編集を活用して、いつでもどこにいても、チームでWebサイトを作り上げましょう。
(引用:STUDIO公式サイト)
STUDIOの「CMS機能」とは
STUDIOで作ったサイトに記事を表示するための記事の管理機能のことです。
仕組みや使い方をわかりやすく説明しているページの中でも、特にわかりやすかったもの、参考にさせていただいたものは以下になります。
・【解説】STUDIO3.0のCMSとは | 仕組みや使い方のまとめ(準備編)
・STUDIOのCMS機能をつかってサイトをつくってみたので、手順をまとめました
STUDIOのCMS機能は、3つの概念を理解する必要があります。その概念とは『アイテム』『モデル』『コレクション』です。
かんたんに解説すると、
『アイテム』は文字や画像などのデータの最小単位
『モデル』はアイテムをまとめたもの
『コレクション』はモデル内からアイテムを選んでリスト化したもの
というようなものになります。
実際のWebページには、アイテムを設置するというよりは、モデル or コレクションを設置するような操作になります。
この仕組みを理解して触っていけば、自由に使いこなせるようになると思います!
それでは、各ページの構成について紹介します。
各ページの構成について
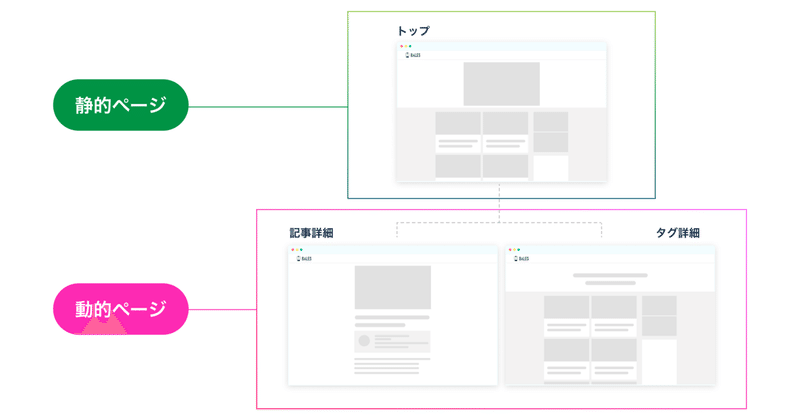
今回作ったサイトの大まかな画面構成としては、トップ(静的)、記事詳細(動的)、タグ詳細(動的)の3画面でできています。

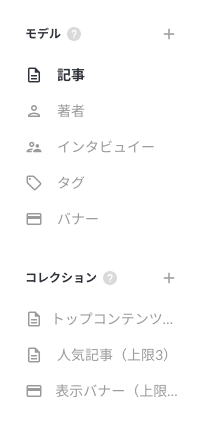
トップは静的なページ、記事とタグの詳細ページは動的なページとなっています。また、追加したモデル・コレクションは以下のとおりです。

各ページごとに配置されている要素を紹介します。
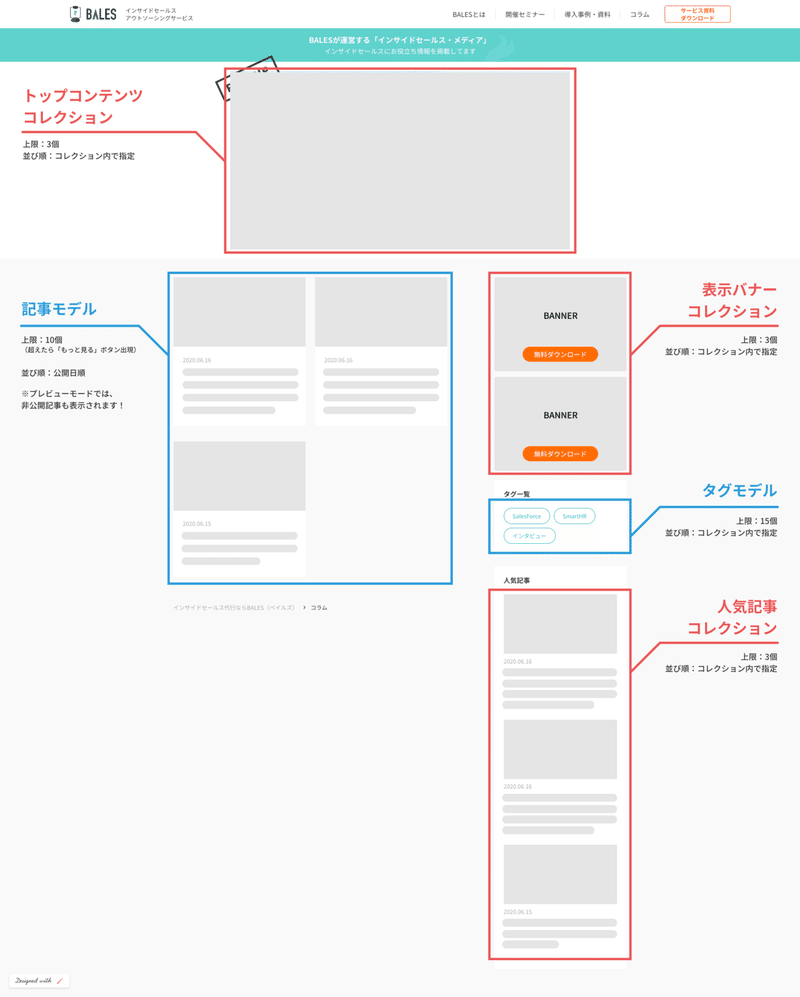
ページ構成1:トップ
各項目の定義
赤:コレクション
青:モデル
紫:記事内のタグ

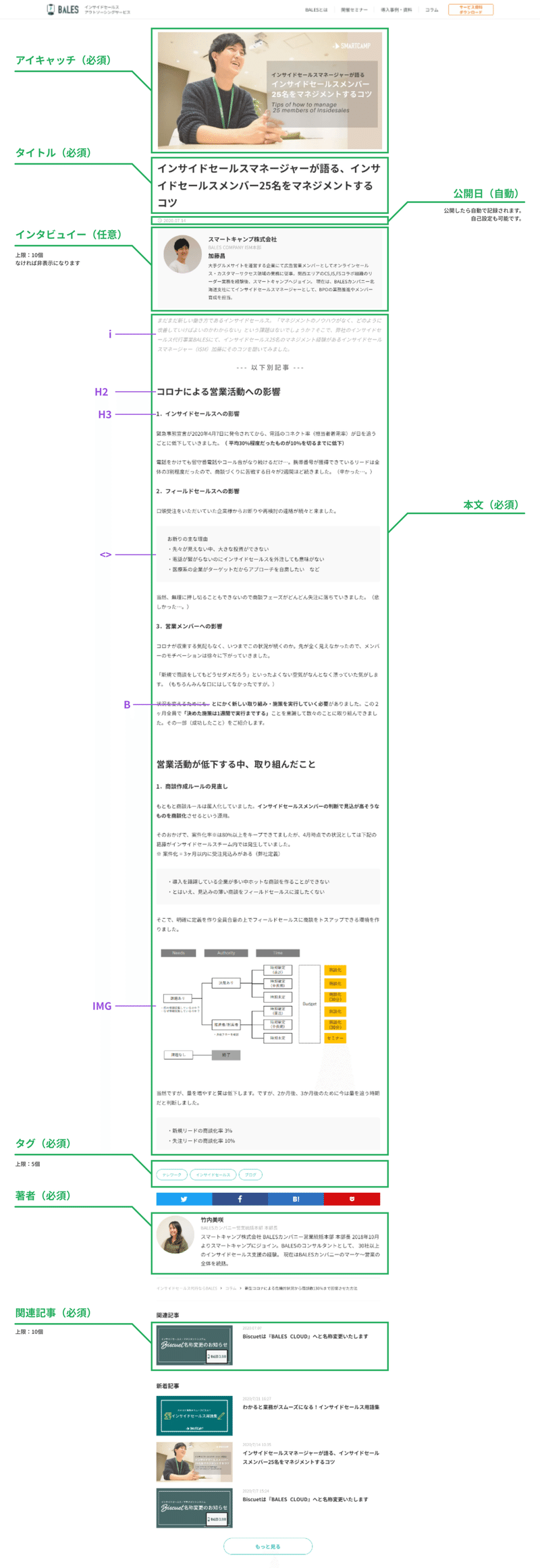
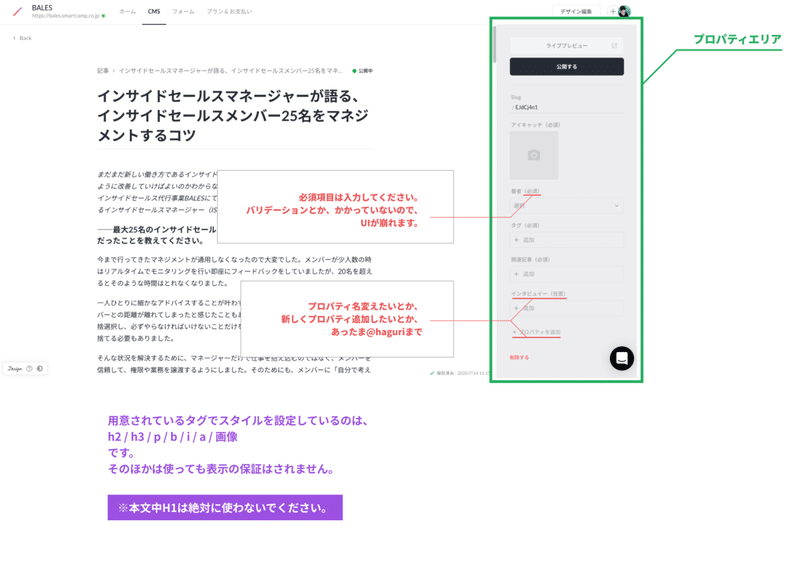
ページ構成2:記事詳細
各項目の定義
緑文字:プロパティ
紫文字:本文内のタグ
※プロパティについて分からない場合は、公式ヘルプを見てください。
かんたんにいえば、アイテムに追加できる情報のことです。独自で設計して、インタビュイーやタグなどを設定しています。

ページ構成2:タグ詳細
選択されたタグにひも付いている記事の一覧を表示します。ページ構成1と同じなので、説明は省きます。
各アイテムの作り方
画面にどんな要素(モデル・コレクション)が配置されたかの概要がわかったところで、各アイテムの作り方と作るうえでの注意点を紹介します。
前提
必須、上限と書いてあるものは、システムとしてバリデーションをかけることができません。
なので、一人ひとりの思いやりある運用が大切です😃
アイテムの作り方:記事

▶ 必須で入力/選択するもの
・タイトル
・本文
・アイキャッチ
・著者
・タグ
・関連記事
▶ 任意で選択するもの
・インタビュイー
→インタビュー記事の場合は入力してください。タイトルと本文との間に、選択されたインタビュイーが表示されます。
▶ Slugに関して
自由に設定できます。設定するといい感じのURLになります。
本文内のタグは、画像内に書いてあるタグであれば使用してOKです。タイトルがH1で指定されるので、本文中でH1は指定しないようにお願いします。
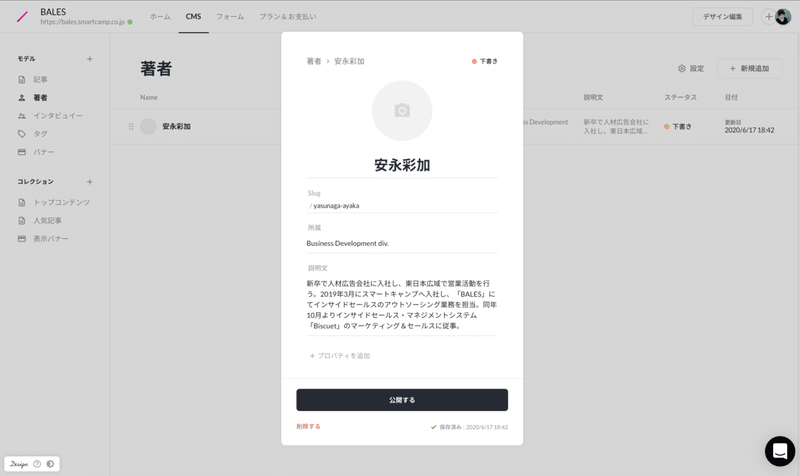
アイテムの作り方:著者

▶ 必須で入力するもの
・画像
・名前
・所属
・説明文
→改行はできないです。
▶ Slugに関して
自由に設定できます。設定すると、のちのち著者ページを作るときにいい感じのURLになります。
「LastName-FirstName 」とするのが無難です。
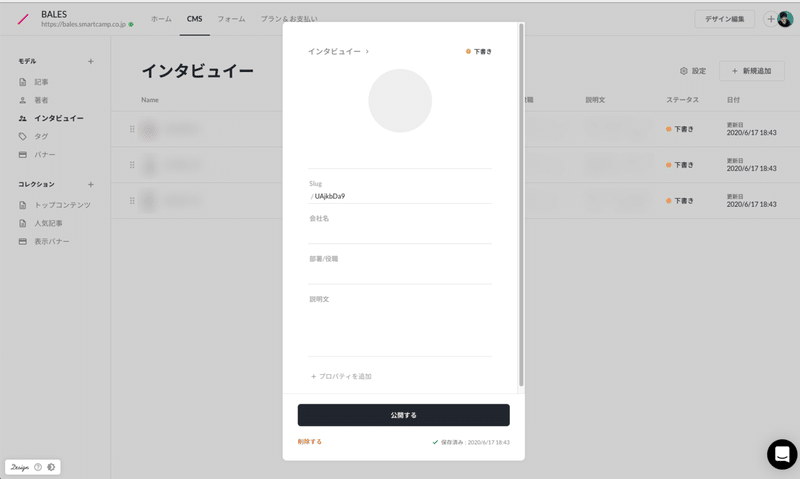
アイテムの作り方:インタビュイー

▶ 必須で入力するもの
・画像
・名前
・会社名
・部署/役職
・説明文
→改行はできないです。
▶ Slugに関して
特に意識する必要はないです。今後個別ページを作る可能性は低そうなので。
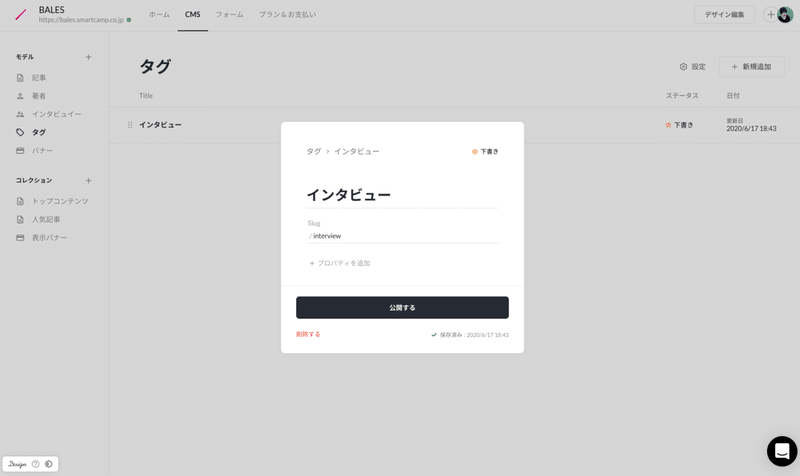
アイテムの作り方:タグ

▶ 必須で入力するもの
・名前
▶ Slugに関して
名前を英訳して入力してください。これがタグ詳細ページのパスになります。
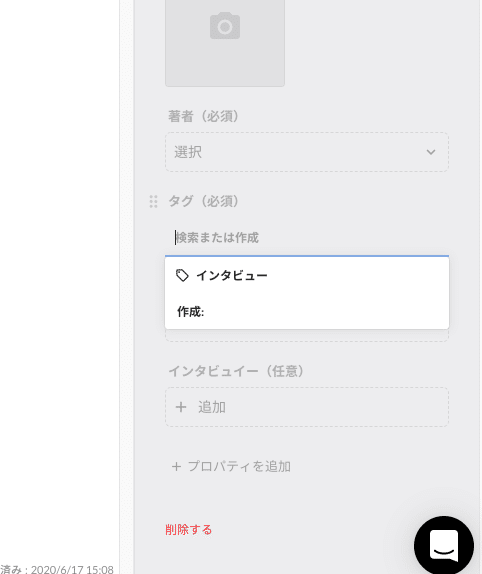
実は、記事編集画面のところからもタグって追加できます。
ただ、その場合はSlugが自動生成されるので、あとで必ず設定してください。

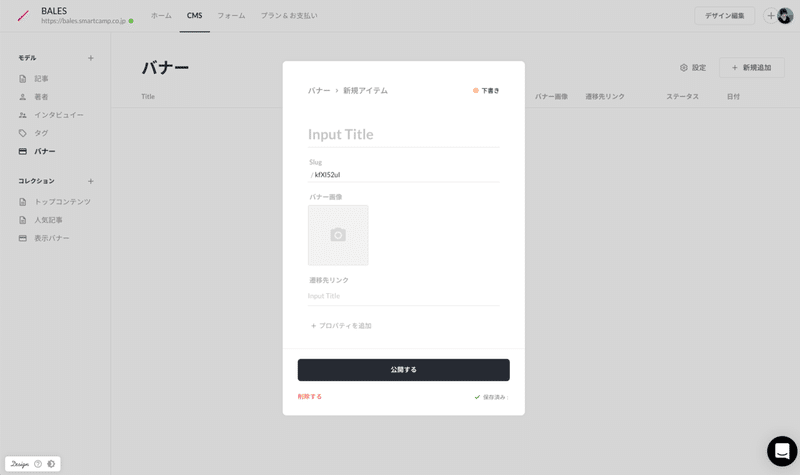
アイテムの作り方:バナー

▶ 必須で入力するもの
・タイトル
→ 管理画面内で識別するためのもの。LP上には表示されません。
・バナー画像
→表示される画像です。
・遷移先リンク
→画像をクリックして遷移する先です。
▶ Slugに関して
特に意識する必要はないです。
バナーアイテムを追加後、表示バナーコレクションに追加してください。
コレクションに追加することで、はじめてサイドバーに表示されます。
※アイテムを追加するだけではNGです。
各コレクションについて
コレクションは以下の3つを用意しています。
・トップコンテンツ(上限3つ)
・人気記事(上限3つ)
・表示バナー(上限3つ)
(それぞれの表示箇所は「各ページの構成」を参照してください。)
コレクションでは、表示するアイテムや、アイテムの順番を指定できるので、上限に気をつけながら設定してください。
設定しないと表示されないので、少なくとも1つは設定してください🙇
STUDIO CMSはアイディア次第
今回はスマートキャンプでの「STUDIO/CMS」運用事例について紹介しました。STUDIO CMSはとても汎用性が高いので、メディアサイト以外にもアイディア次第で様々なサイトの構築に応用ができます。
ぜひ試してみてください!
当ブログのSTUDIO関連記事
WRITER : 葉栗 雄貴 / haguri ( SMARTCAMP Designer & Engineer )
EDITOR : モリシゲ ( SMARTCAMP Designer & PR ) @MorishigeYuta
あなたのサポートがデザインブログ更新の意欲になります!いただけたらブログの中で恩返しできればと思います!
