
未経験からデザイナーになった3名が思う「やってよかった自己学習」
スマートキャンプ デザインブログ デザイナーの髙松です。
弊社のデザイナーは、3名全員がWebデザイン未経験の状態でスマートキャンプに入社しています。
今回の記事では、3名のデザイナーが未経験からデザイナー職になるまでの過程で、やってよかったと思う自己学習や考えについてご紹介します。
01. ツールに固執しない。自分の得意分野から広げる。
コーポレートデザイナー 森重の場合

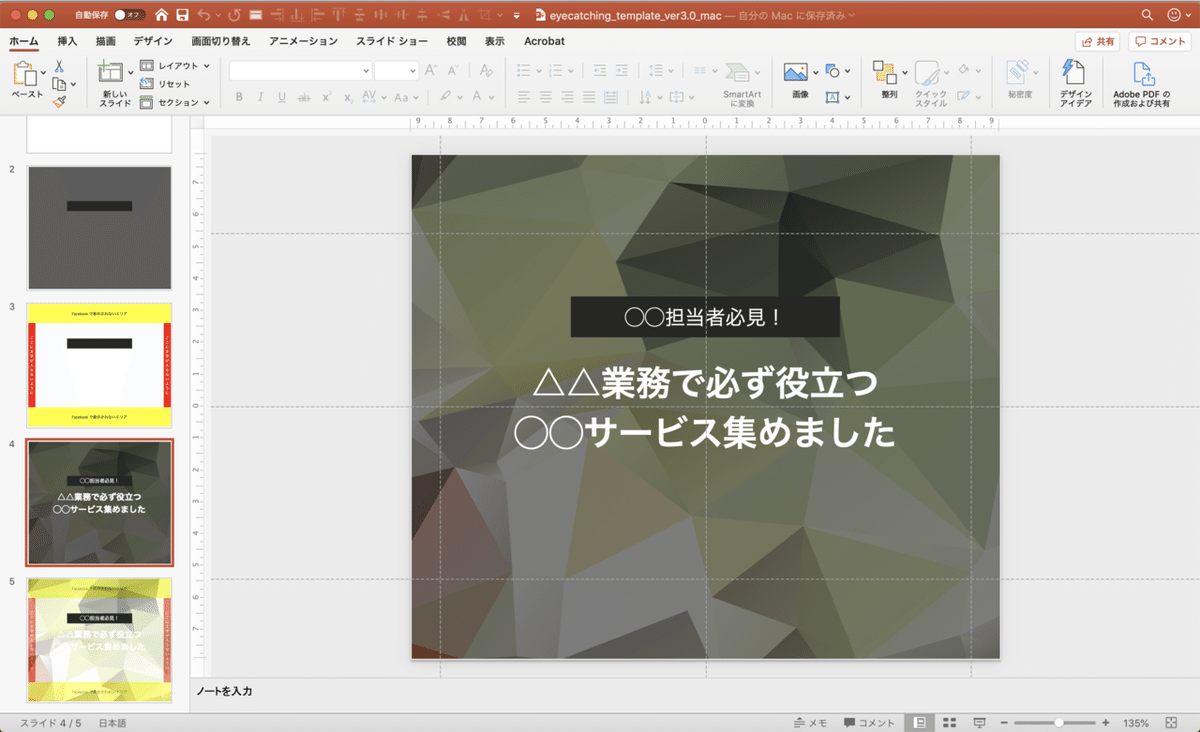
PowerPointでデザインしていた時の画面
目的:とりあえず何かしらデザイナーとしてのアウトプットを出したい
使用したツール:PowerPoint
もともと資料作成が得意で、PowerPointでデザインできないかと思い、最初に使ったデザインツール(?)です。PowerPointって意外とデザインできるツールだとわかりました。
簡単な画像作成(アイキャッチなど)や社内掲示用のポスターなどは作れてしまいます。ただ、ずっと作っていると「細かい調整が難しい」「サイズや画像の書き出しが大変」「レイヤー管理をしたい」といった課題に直面します。本格的なデザインツールを使うためのステップアップとしてちょうどよかったです。(実際にデザインで使ったのは1ヶ月程度でした。)
またIllustratorと操作が似ているので、資料作成が得意でなくてもPowerPointから始めるのもありだと思います。非デザイナーに簡単なデザインをしてもらいたいときにも、PowerPointなら触ったことがある方は多いので、教えられるというメリットもありました。
02. 良いと思うデザインを観察&考察する

目的:自分の中にデザインの判断軸をつくる
プロダクトデザイナー haguriの場合
ネット上に公開されているサイトだけでなく、BehanceやDribbbleなどを見ながら、まずは自分が良いと思うデザインを集めて観察していました。
見た目としてきれいだったり、操作しやすいなど、良いと思ったすべてものを対象にしていました。
観察することで自分が思う「良いデザイン」の傾向が見えてきます。その傾向は自分が実際にデザインするときの判断軸にも使うことができます。
次に、それぞれのデザインについて何が良くて、なぜこのデザインになっているのかを考えると、テクニックとして自分の引き出しに入れることができました。
さらに、有名なデザイナー、尊敬する人が良いと言っているデザインも同様に観察することで、自分の引き出しの幅が広がったと感じています。
03. UI模写したものをコーディング模写してみる

模写題材はNewsPicksにした
当初の目的:UIの考察とコーディングの上達
使用したツール:Adobe XD、Visual Studio Code
UI模写したものを、更にコーディングしたのは、シンプルにコーディングの上達が目的だったのですが、Webデザインの理解にも有効でした。
視覚的なデータができあがればそのまま納品できるチラシやバナーと違い、Webサイトやアプリケーションのデザインはパーツを共通化するなど、より効率的に画面を作る視点が必要になります。
グラフィックツールの操作に慣れてしまうと、UIの意図を考える前に手が動いてしまい、共通のパーツを意識する前に、コピペして済ませてしまうこともしばしばあります。自分の手が慣れていないコーディング作業だったからこそ、時間をかけて考える良い機会になっていたと思います。
各構成要素の情報を確認しながら再構築していく作業は、デザインの意図を確認しながら進められるため、都度「記事カードにある情報が、記事リストにはない、それはなぜか?」などを考える機会になりました。
共通パーツの多い、NewsPicksを模写の題材に選んでいたことも良かったです。
未経験から、活躍するメンバーに!!
3名のデザイナーの経験から、やってよかった自己学習について紹介しました。未経験からデザイナー転職を考えている方の参考になれば幸いです。
デザイナーやエンジニアのように特有のスキルセットを求められる職種では、未経験からの転職先が限られることもありますが、スマートキャンプでは挑戦する人物を応援したい思いから「未経験採用枠」を設けています。
デザイナーや、営業、その他の職種で未経験から入社し、活躍しているメンバーも多いです。スマートキャンプの採用情報に興味のある方は、以下のリンクからご確認ください!
来週をお楽しみに!
WRITER : SMARTCAMP Design Team
EDITOR : Yume Takamatsu ( SMARTCAMP / Designer / @dream_yt95 )
いいなと思ったら応援しよう!

