
Figma + STUDIO で新規事業のLPを作ったので、プロセスを公開します。
スマートキャンプのハグリです。
弊社では、Biscuet(リリース後BALES CLOUDに名称変更)という新サービスの事前登録を6月5日(水)に開始しました!
Biscuet(BALES CLOUD)とは?
営業活動を効率化する、インサイドセールスの最適化を実現するツールです。詳しくはLPをご覧ください。
本記事では、新規事業のLP作成時に考えていたことやプロセスを、Biscuet(BALES CLOUD)のデザインを担当している葉栗が紹介していきます。
LP作成の目的
今回は新規事業のLPであるため、サービスの紹介と同時に市場のニーズを確かめる目的がありました。そのために、工数を最小限に早く作る必要がありました。
そこで、LP作成はコーディングをせず、STUDIOで作成することにしました。
STUDIOとは
コードを書かずにマウス操作でWebサイトを作成できるサービス
LPの作成プロセス
作成は以下の3フェーズで行っています。
フェーズ 1:ラフ
フェーズ 2:デザイン
フェーズ 3:実装
ツールは、FigmaでデザインしSTUDIOで実装する流れです。各フェーズでやったことと、考えていたことを紹介します。
フェーズ 1 「ラフ」
今回のLP作成は私の他に、プロダクトオーナー、セールス、エンジニアリーダーの4名で企画・制作を行っています。
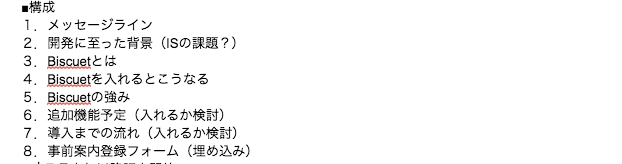
LPのイメージ像はプロダクトオーナーが持っていたため、文章で全体の構成を書いてもらいました。

このような構成から、各セクションごとの内容を詳細にもらい、順番にヒアリングしながら、その場で手書きでイメージを描いていきました。
内容を確認しながら、ある程度こんな感じかなというイメージができたら、すぐにFigmaでのラフづくりに移ります。
ここですぐに手描きのラフからデジタルのラフに移る理由は、LPを公開する形がデジタルであるため、本番と同じ環境である方が関係者の共通認識を持ちやすいためです。
以下のような簡易的なラフを短時間で作成しました。

とても簡易的なものですが、手書きや文章のみでイメージしづらいことも実際の構成になるとイメージしやすくなります。
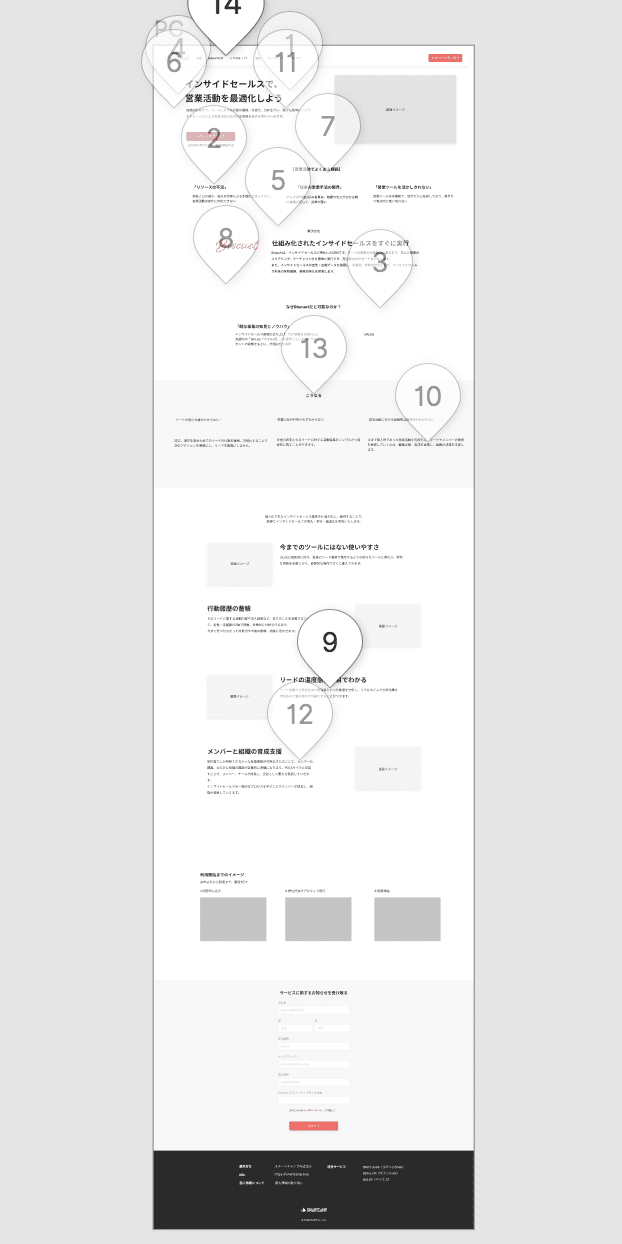
このラフを関係者に共有し、見る人に伝わりやすい文言や構成についてFigmaのコメント機能を使って実際に書き込んでいってもらいます。

基本的には「ここの文言はこうしよう」といった内容のコメントが多いので、反映しながら内容をブラッシュアップしていきます。このようにどこの何を修正したほうが良いか視覚的にわかるのでFigmaって良いですね!
また、この段階でどこにイラストや画像を配置し、どこを文章の説明にするのかも決めておきます。
内容がある程度固まったら、実際のデザインに移っていきます。
フェーズ 2 「デザイン」
ここでも、コメントで「ここがわかりづらい」「ここ良さそう!」などの意見を書いてもらいます。
この段階では先程の関係者4人だけのコメントではなく、デザインチームや開発チームなど枠を広げてコメントをもらいます。


このフェーズで、いろいろな人にコメントをもらったのは、新しい多角的な視点で意見もらうためです。
もっと早い段階で聞いてしまうと関係者が多くなってしまい、軸となる部分を決めるのに時間がかかり中途半端な決断になってしまうと考えています。そのため、本デザインに入った段階で巻き込み意見をもらいました。
協力していただいた方々ありがとうございました🙇
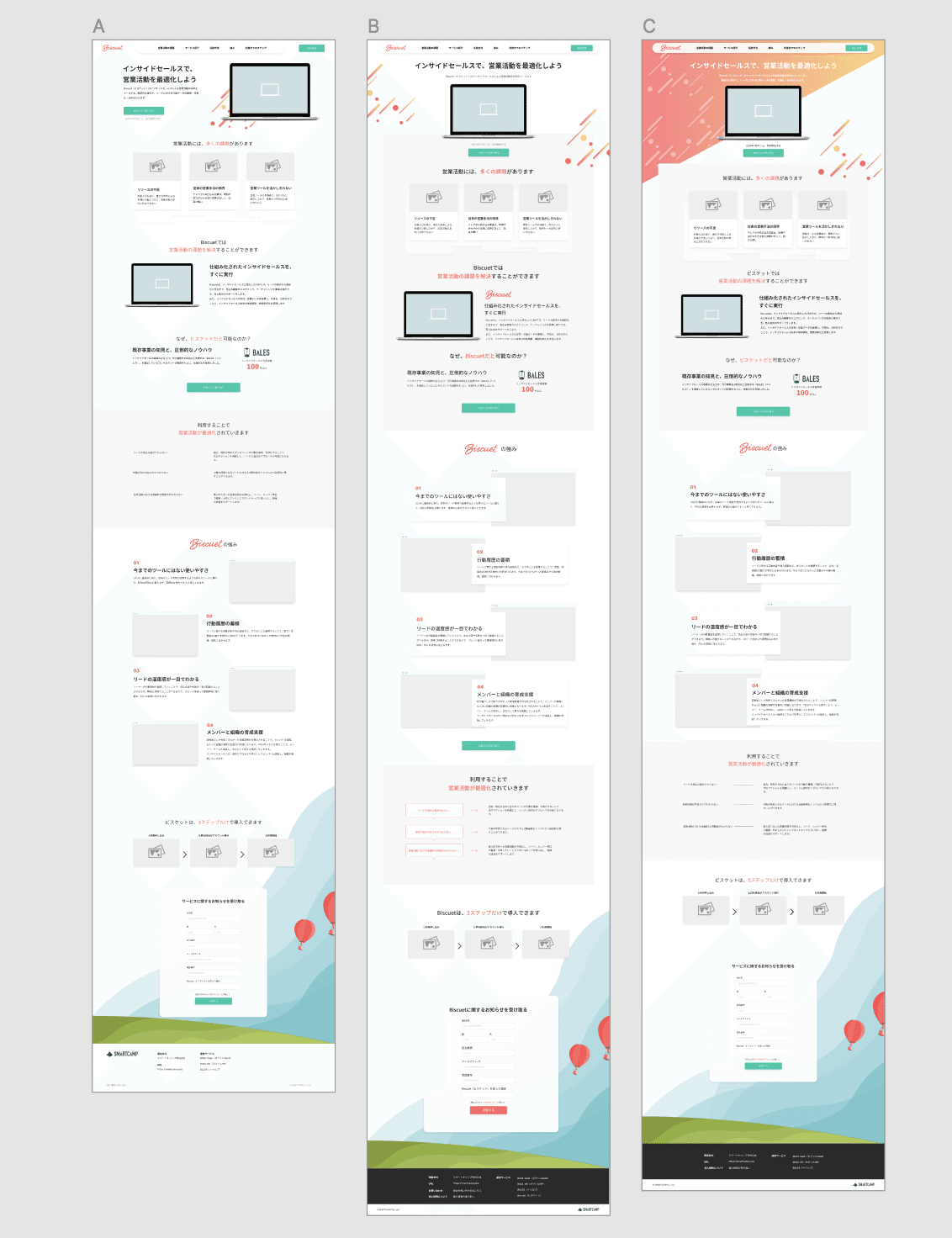
もらった意見を参考にしながら、複数パターンも同時に作成して比較対象を作りました。

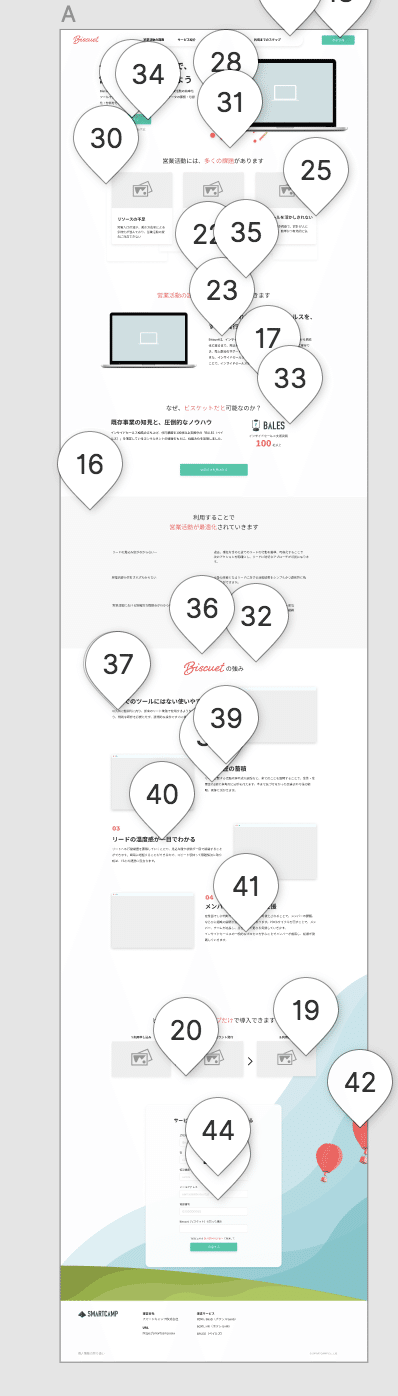
A案:要素をフラットに配置して、全体すっきりと見せる案です
B案:各要素をくっきりとわけて、それぞれを際立たせる案です
C案:B案をベースに、ファーストビューでBiscuetのイメージカラーとして使っているグラデーションを敷き、インパクトをだす案です。
ここからはまた、4人の関係者だけに絞りデザインの最終調整に入っていきます。最終調整としては、以下のステップで行いました。
1. 各案の印象でどれが伝わりやすいのか、良いと感じるのかをヒアリング
2. 各案の意図を説明
3. 印象と意図をすり合わせて、最適なみせ方を考える
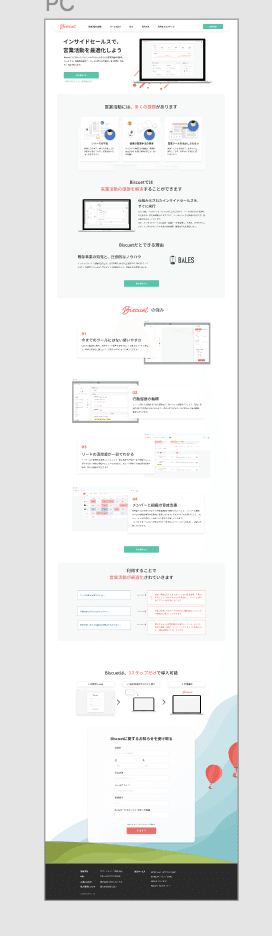
その結果、イラストや画面キャプチャなども追加して以下のようなデザインに決定しました。

デザインが固まったら実際にWebで公開するために、ついにSTUDIOでの実装に移ります。
フェーズ3 「実装」
STUDIOでの実装はとても楽しいです。詳しい使い方は解説記事やチュートリアルなどが豊富なので、そちらを見てください。
STUDIO作成での良かったポイントと、もっとこうだったら良いのになというポイントを紹介していきます。
良かったポイント
・実際のWebページと同様に箱を積み上げていく「ボックスモデル」のため、コーディングできる人はイメージしやすくわからない人でも勉強になる
・共有(ライブプレビュー)によってリアルタイムなフィードバックが可能
・独自ドメイン設定やGAの導入などが簡単にできる(有料版のみ)
・公開、更新時のURLが飛んでいくアニメーションが楽しい
・サポートの返答が早い・・!わからない点はチャットですぐに教えていただけるので、困ることが少ない
などたくあんあります。
まとめると、簡単に楽しくできるのが良い点だと思います!
もっとこうだったら良いのになと思うポイント
・スクロールに応じたアニメーションを追加できたらいいな
・フォームでテキストとe-mail以外も入力できたらいいな(select boxなど)
まとめ
本記事で伝えたいことは、短期間で効果的なLPを作るために大切なことは、プロセスを最適化して、考えるべきところにしっかりと時間を使えるようにすることです。そのためにFigmaとSTUDIOを併用することに決めました。
Figma使用の決め手としては「コメント機能によるフィードバック」「リアルタイム編集によるコラボレーションの高さ」です。
これによって、より効果的なフィードバックやコラボレーションが生まれると考えています。
STUDIO使用の決め手としては、「直感的に作ったものがそのまま公開できる」「修正点があった場合にすぐに修正できる」ところです。
コーディングしたほうがもちろんできることは増えて良い点もたくさんありますが、何よりも工数がかかってしまいます。
その点、STUDIOだと楽しく直感的に考えたデザインを作成できます。また、私の個人的な感覚ですが、コーディングに比べて1/3くらいの時間で作成できると感じています。
このようにプロセスの中で改善できる点を効率化することで、より良いものをより短い時間で作成できます。
新プロダクト「Biscuet(BALES CLOUD)」
公開したLPにも書いているとおり、営業ツールはやるべきことが多いので使いこなせないことが課題にあります。
しかしそれでは意味がないので、Biscuet(BALES CLOUD)によって営業活動が最適化できるように、デザインの力でよりシンプルで簡単にできるように目指していきます。
今後はBiscuet(BALES CLOUD)のロゴに関するストーリーや、サービス名、ブランドに込められた想いなどを公開していく予定です。
BtoBサービスの営業活動に課題を感じていたら、ぜひ事前登録をお願いします!
--- 追記
2019.08.01に無事正式リリースしました!🎉
---
引き続きスマートキャンプのデザインブログをよろしくお願いします!
WRITER : 葉栗 雄貴 ( SMARTCAMP Designer&Engineer / @thisis8911 )
EDITOR:Yume Takamatsu ( SMARTCAMP / Designer / @dream_yt95 )
いいなと思ったら応援しよう!

