
【noteカバー画像】 Canvaでの作成ハウツー
こんにちは。
地方でしがないWEBデザイナーをしている、しろたまです。
note初めて、今日で10日目。
いつもは平日の疲れがたまっているので、ダラダラと過ごしている土曜ですが、今日は転職エージェントとの電話面談があったので、珍しく日中からPC触っています。
クリエイターTOPページの「ヘッダー画像」設定を忘れていた!
相変わらずTOPページの「気になるnote記事」から、その記事内のおすすめ記事とか、同じクリエイターの気になるタイトルの記事でnoteサーフィンしまくって、肩がめちゃ痛いです。
んで、いろんなクリエイターさんの記事などを見ていて気付きました。
「あれ私、”ヘッダー画像”を設定していない!?」

<補足>
クリエイターTOPページ → 自分の記事一覧TOP
ヘッダー画像 → 自分のクリエイターTOPページに設定できるメイン画像
他のクリエイターさんは素敵なヘッダー画像を設置していますね。
道理で私のTOPページはなんだかスッキリしていたのか。
やっと気づきました。。
画像の推奨サイズを調べる
noteのとてもいい所は、「noteのはじめかた」などのヘルプ対応、加筆者へのフォローが充実しているところですよね!
仕様をいつのまにかコロコロ変えるFacebookも是非見習って欲しい…。
検索したらすぐに、noteヘルプセンターの「登録画像の推奨サイズ一覧」ページがヒットするのも嬉しいところ。
■ヘッダー画像の推奨比率は 1.91:1
1280 × 670px(中央部分 216pxを表示)
1920 × 1006px(中央部分 324pxを表示)
※ヘッダー画像サイズは、クリエイターTOP・マガジンTOP共通
注意しないといけないのは、
1280×670px の画像を使用しても
表画面で表示されるのは、画像中央位置にあたる
1280×216px の部分しか表示されないということ。
登録した画像サイズの全部が表示されない…
YouTubeチャンネルを開設している方や、Facebookページを持っている方は分かると思いますが、それ以外の方は「なんのこっちゃ」で感じですよね(笑)
蛇足ですが、このような仕様になる大まかな理由は、
「スマホ」だけでも、ブラウザorアプリ、Android / iPhone でそれぞれの機種違いや、「PC」にいたっては、モニター画面サイズ、フルスクリーンorブラウザを小さくして見るなど、昨今はネットの閲覧環境が多種多様(マルチデバイス化)になっているので、それぞれの閲覧環境で1つの画像をきれいに見せるには、このような対応が必要になっています。
では早速クリエイターTOPヘッダー画像を作ってみましょう!
どうやって画像を作るの?
PhotoshopやIllustratorがない場合、どうやってカバー画像を作れるのか…。
再度ググってみたら「Canva」という、
素敵なテンプレートから、SNSのカバー画像やポスターなどが作れるWEBサービスがありました。こちらを使用してカバー画像を作っていこうと思います。
Canvaの使い方①登録&テンプレート選択
では早速、下記のCanvaサイトにアクセスしてみます。
▼Canva
https://www.canva.com/ja_jp/
ログインを求めらるので、私はGoogleアカウントで登録しました。
(Googleアカウント消えたら色んなサービス使用できなくなるなぁ…)
ログインしたら、ページ上部の検索に「note」で検索すると、キーワード候補(サジェスト)に『note 記事見出し画像』が出てくるので、そちらを選択。

すると note見出し用の 1280x670px サイズの素敵テンプレートがずらりと出てきました!
やった~!テンションあがるぅ~!!
無料の範囲で使用したいので、画面左の「テンプレート」文字下にある選択項目から『無料版』を選んで、テンプレートを絞ります。

ずらずら~っと素敵なテンプレートがいっぱい出てきて迷いますね。。
今回は記事ヘッダー画像でなく、
プロフィール箇所に設置する画像なので
画像中央位置にあたる 1280×216px しか表示されない
ということを注意しながらデザインを選んでいきます。
ゆるっとしたデザインがよかったので、下記テンプレートを選択してみました。

うん。何もしたくない気持ちは良く分かる。
Canvaの使い方②テンプレート編集&画像ダウンロード
ここからはザクっとした説明に。
使用してる素材を一部削除して、文字を編集。
使用感は、エクセルで画像などを設置するイメージが強いです。
左メニューの「素材」には、線と図形、グラフィック、写真など
「これが無料で使えるの?」というクオリティのデータばかり!
背景色は気に入ったのでテンプレートのままにしました。
できあがった作品がこちら。↓

本当はカバー画像には文字入れないほうがいいと思いますが、
とりあえず最初なのでこちらで完成!
画面右上の「ダウンロード」ボタンからPNG形式でダウンロードできました。Canvaの作業は以上になります。
お疲れ様、自分!
ちなみに、Canvaは保存ボタンがないのですが、自動で保存してくれて、
TOPページの左メニュー「すべてのデザイン」に行くと、今まで編集したデータがあるので、同じデザインを今後も編集することが可能です。
ありがたや~。
作成したカバー画像を設定
noteの自分のページにもどります。
PCだと、右上アイコンをクリックした時に開く画面の、自分のクリエイター名をクリックしたら、自分のクリエイターTOPページに遷移できます。
クリエイターTOPに遷移したら、クリエイター名の右端に【設定】ボタンがあるのでそちらを選択します。
遷移先の設定ページ上部、ヘッダー画像が表示される位置にある背景グレーエリア上にある【カメラアイコン】をクリック。
こちらからヘッダー画像が設定できるので、画像選択したイメージがこちら。

※先ほどCanva作業時であげたキャプチャ画像だと、上下がはみ出していたので若干修正済み。
カバー画像設定画面の右下にある【保存】ボタンを押して、さらに編集ページの一番下にある【保存】ボタンを押したら、ヘッダー画像が適応されます!

無事、自分のクリエイターTOPのヘッダー画像を変更できました。
これで少しはnoteのクリエイターっぽくなったかな?
さいごに
この記事作成するのにめちゃ時間がかかってしまいました。。
いつもWEBデザインやコーディングなどで参照しているブログ記事作者の方には本当に頭が下がりますね。
私なりに、今後このようなハウツー系の記事も時々上げれたらいいなぁと思っています。
今回の記事を作成するにあたって、Canva以外にも
WEBブラウザ画面をキャプチャして注釈もつけれるアプリ「Evernote Web Clipper」や、WEBで調べ物時に無限に増えるタブを管理するために使用した「Google Keep」なども初めて使ってみたので、こちらも今後紹介してみたいですね。
上記記事を書いた後にプチ衝撃が。
記事の見出し画像(こちらもCanvaで作成)を設定しようとしたら、「みんなのフォトギャラリーから画像を挿入」「画像をアップロード」以外に、「Canvaで画像を作る」という項目が。。
しかもnote本家が丁寧に使い方教えてくれています。。
しかも、選んだテンプレートが同じ(笑)
この説明をキチンと呼んでいるので、
みんなはクオリティーの高いカバー画像を使用していたんだなぁ、とすごく納得しました。
つまりは結局、この記事で何を伝えたかったかと言うと「noteのサポートっ充実しててすごいっ!!」
うん。ちゃんと書いてある事をキチンと読むって、本当に大事ですね。
おしまい。
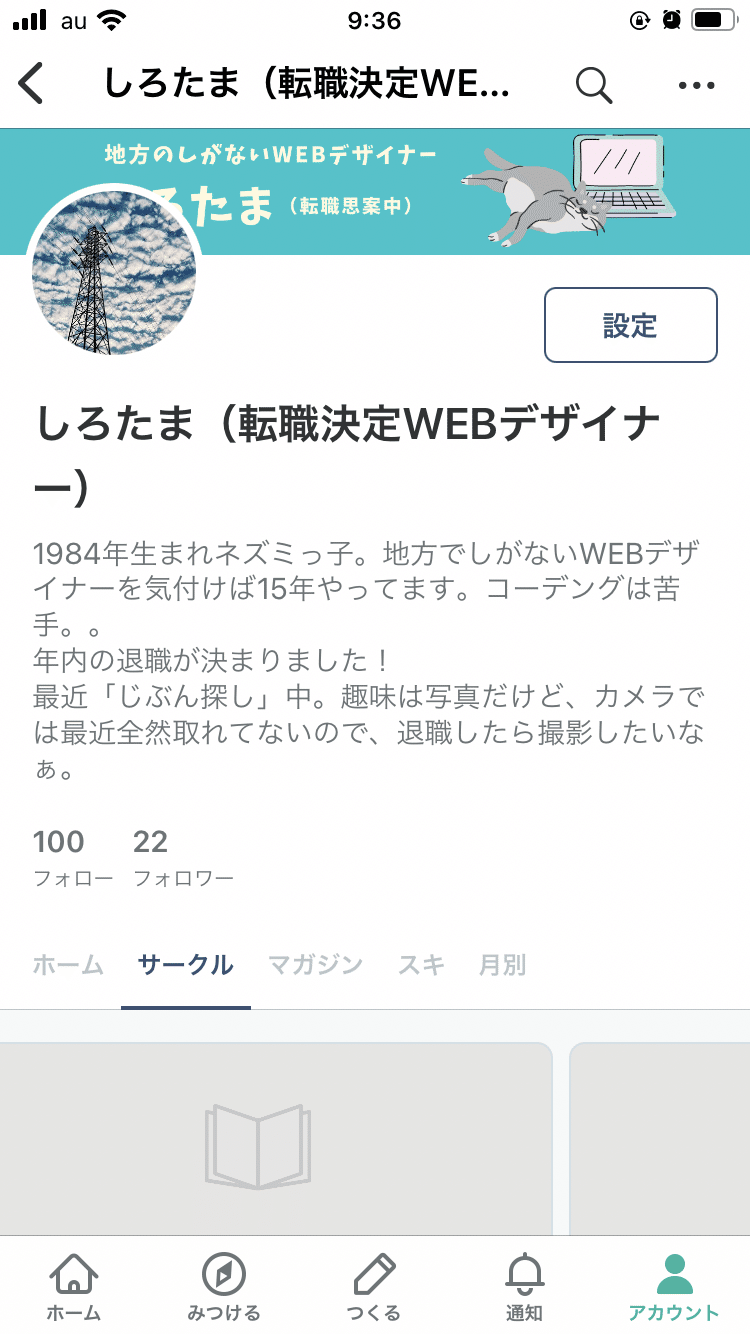
【追記】アプリ表示の罠があった
※2021.8.21追記
今さらながら、スマホアプリ(iPhone)で閲覧すると、プロフィールアイコンとカバー画像内の文字がかぶってしまっていた。。
WEBブラウザは大丈夫。
WEBブラウザでカバー画像設置したため、20日経って今さら気付きました(笑)
スマホアプリとWEBブラウザの表示違いは、WEBサービスあるあるですね!
(あと地味にフォロー100!㊗️フォロワーじゃないところがミソ・笑)
▼こっちがiPhoneアプリ表示

▼こっちがWEBブラウザ表示(iPhoneのSafari)

最近『転職思案中』から『転職決定』に変わったので、カバー画像内の文字修正しつつ、アプリ表示でもアイコンに被らない位置を探して記事で共有できたらいいなと思ってます。
この記事が気に入ったらサポートをしてみませんか?
