
STUDIOでダークパターンを学ぶツールを黙々と開発した私の華麗なる夏休み
こんにちは、@shosomin です。
普段はIT企業にデザイナーとして所属しながら、美術大学の社会人大学院生をしています。
今年の夏休みは、「UXデザインにおけるダークパターンをゲーム感覚で学べるツール」の簡易プロトタイプを開発しました。この記事では、開発経緯や狙い、具体的なUI設計・開発プロセスについてご紹介します。

1. なぜ開発したのか:研究の道のりを「展示会」でデザインしてみる
私は現在、社会人大学院生として、「倫理的なデジタルサービスの持続的な組織開発」について研究しています。
以前は研究の一貫で、STUDIOを活用した簡易診断ツールを開発しました。
しかし、実はその後は研究が思うように進んでいません。
研究は進捗の自己管理が求められるだけに、仕事などとのバランスを見て進みが遅くなりがちです。(社会人院生あるあると信じたい)
そこでモチベーションを上げるためにも、研究のマイルストーンとして大学院の研究展示会へ参加を決意し、プロトタイプを開発することになりました。

2. プロトタイプの目的:楽しさを取り入れた組織内学習のアプローチ
- 研究テーマの再確認
まずは、現地点での私の研究テーマを改めて整理しました。
・組織における倫理的なデジタルサービスの取り扱いを、「人を騙すデザイン(通称:ダークパターン)」に焦点を当てて、可視化する。
・デザインプロセスにおいて倫理的な観点を考慮することを企業価値に変換できるか検証する。
「倫理的」という言葉は未だ抽象的で取り扱いが難しいので、具体的な題材としてUXデザイン分野の研究として注目されている「人を騙すデザイン(通称:ダークパターン)」に焦点を当てています。
- 補足:ダークパターンとは
ダークパターンとは、ユーザーが意図せず不利益に誘導されるようなデザイン手法です。2010年にUX専門家のHarry Brignull氏によって提唱されました。より深く知りたい方には、最近出版された彼の著書がおすすめです。
- プロトタイプ方針:楽しい学びの入口を提供する
展示会に向けたプロトタイプは以前開発した簡易診断ツールをベースに、組織の現状を可視化する入口としての「組織内学習」に焦点を当てることに決めました。
さらに院生仲間からの「ダークパターンは気づいた瞬間がゲームのようで面白い」という意見をヒントに、ゲーム感覚の楽しさを取り入れるアップデートを目指しました。
(実は時間がないのでこの辺りを少し強引に決めた部分があり、後ほど指導教授に指摘されます笑)
3.プロトタイプ開発プロセスの詳細
- 構造・骨格設計:ダークパターンが生まれてしまう開発現場を体感して学ぶツールに
ダークパターンが生じる原因は複数ありますが、実際の開発現場では、ビジネス目標との拮抗の結果として生じてしまうケースがあります。
今回のプロトタイプ開発では、そのプロセスを追体験しながら、ダークパターンとは何かを直感的に学べるツールを作成しました。

- アイデア出し:生成AI「Galileo AI」を活用するも…?
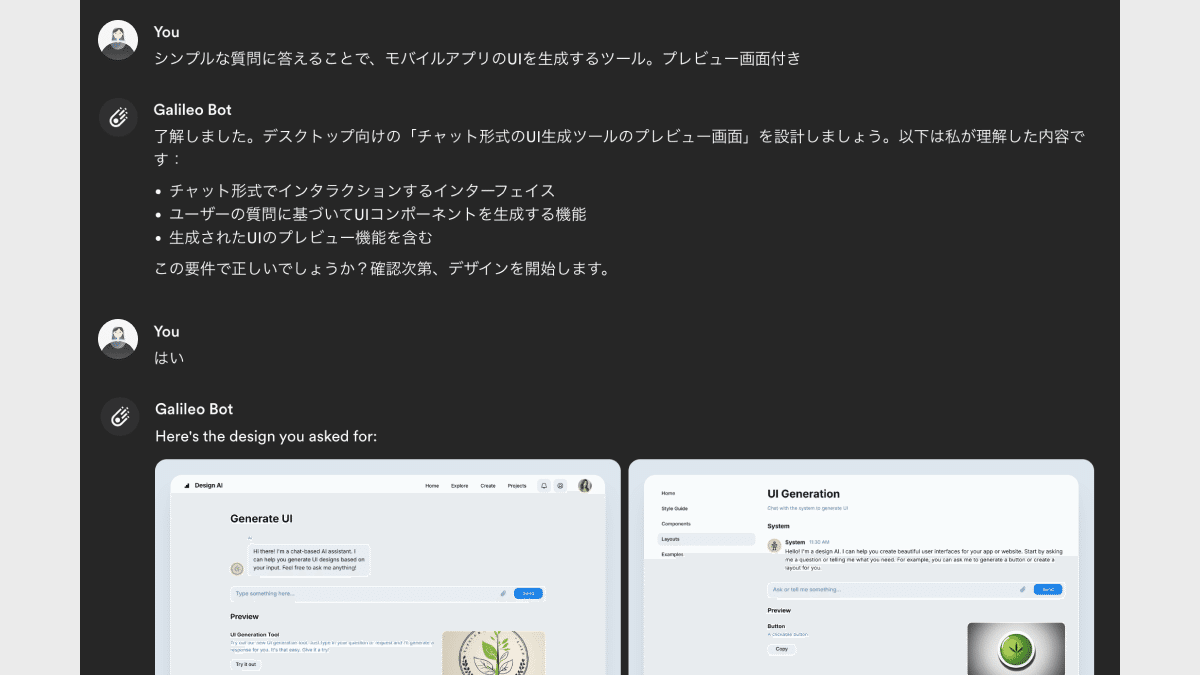
ちなみに初期は、「Galileo AI」というUIデザインの生成AIを試しました。

複雑な要望に対しても、馴染みのある実現性の高いインターフェースを提案してくれるので、アイデア出しで大変効果的でした。ただプロンプトに落とし込みにくい全体調整が必要なため、結果的には全てのデータを作り直しました。
- ダークパターンの教材選定:国際的にも問題視されている「プレミアム会員の退会プロセス」に
学びの題材としては、プレミアム会員の退会プロセスを選びました。
このプロセスはダークパターンの代表例で、ユーザーを過剰に引き留める仕組みが「妨害型(Obstruction)」に分類されます。
余談ですが、ちょうどバイデン米政権もサービス解約手続きの「たらい回し」に向けて規制を検討する発表をするなど、国際的にも話題となっています。
We’re making it easier to cancel subscriptions and memberships.
— President Biden (@POTUS) August 12, 2024
You shouldn’t have to navigate a maze just to cancel unwanted subscriptions and recurring payments.
The FTC is hard at work finalizing its “Click to Cancel” rule that it proposed to make this process a requirement.
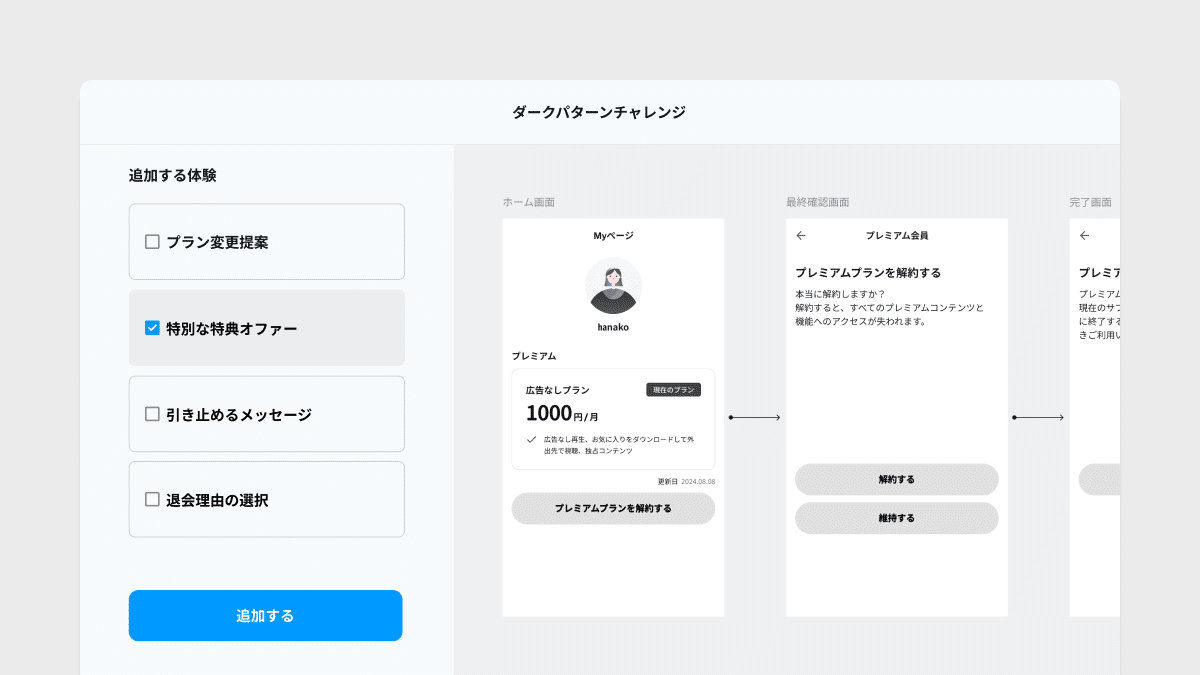
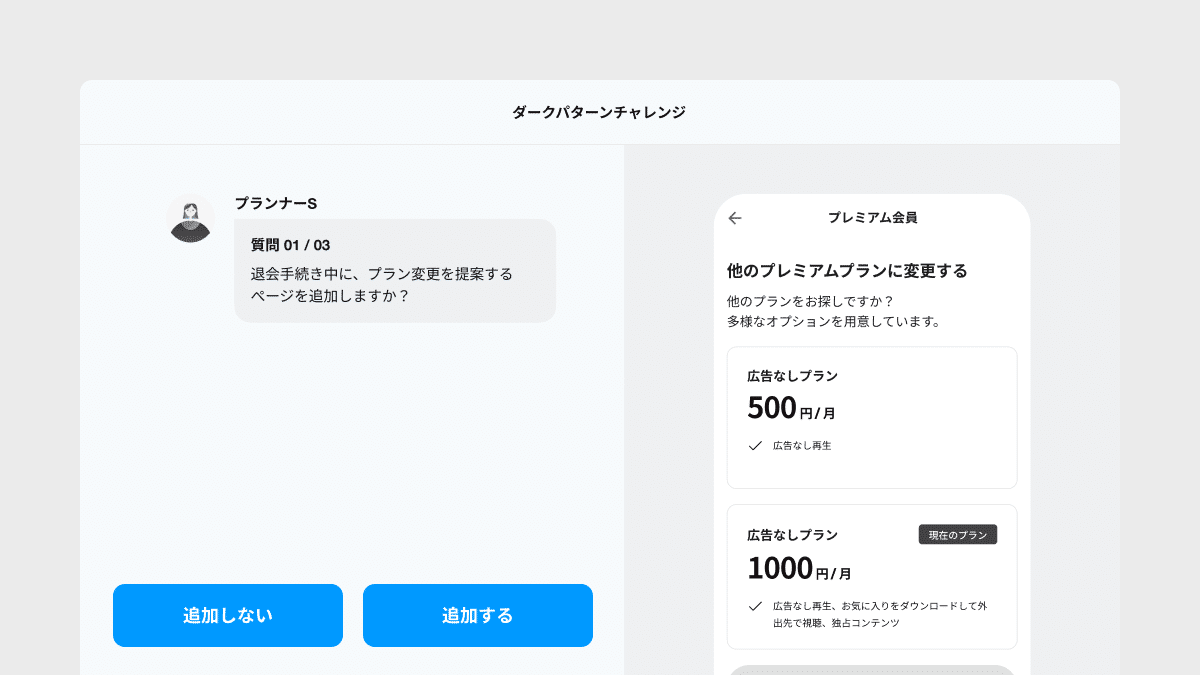
- UI設計:臨場感を持たせるために会話型UIを採用
より臨場感をもって開発現場を追体験できるよう、会話形式のUIを採用しました。


- 開発:MVPとして、最小限の画面構成で進める
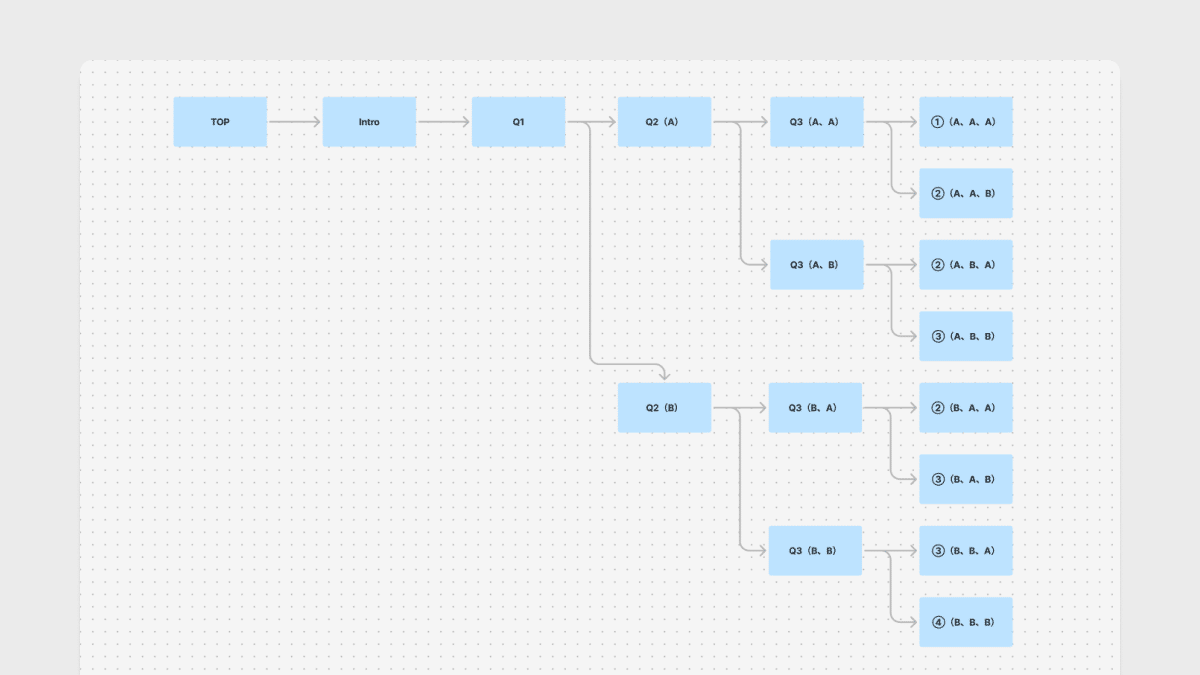
最終的にSTUDIOを活用し、MVP(最小限の実用プロトタイプ)を重視して開発を進めました。
当初はJS等も活用して問題を複数実装しようと考えましたが、問題を3択に絞ってシンプルなページ構成に落とし込みました。

4.展示当日:展示用インターフェースへの調整と反響
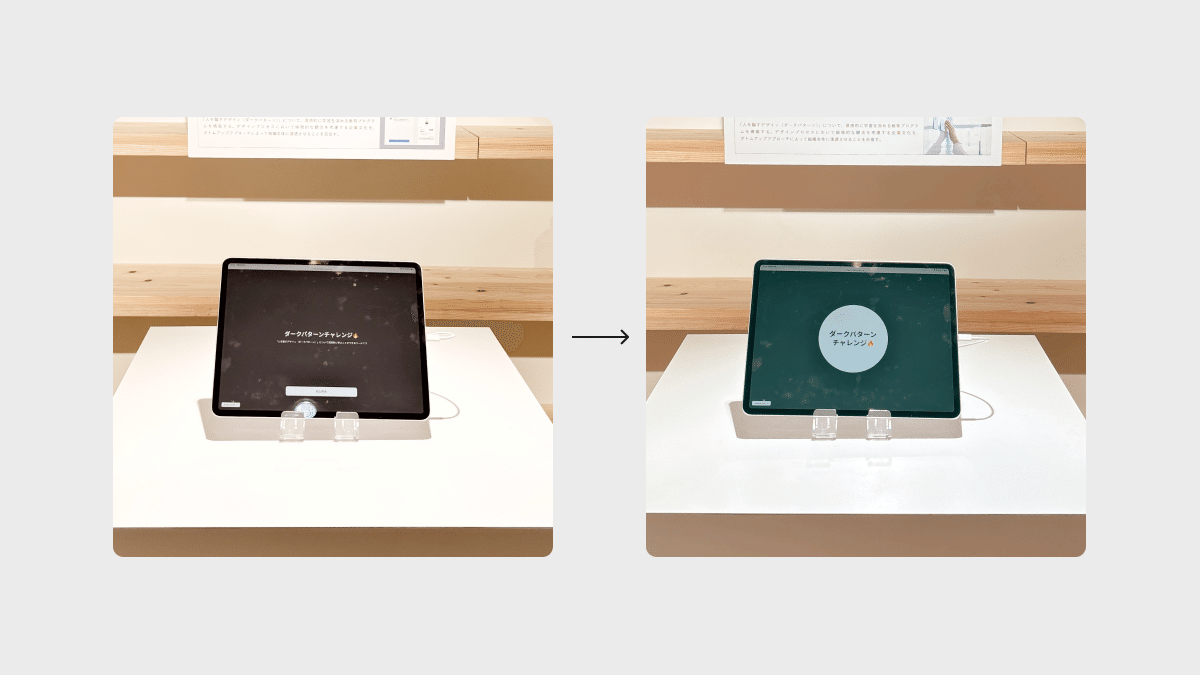
無事にプロトタイプが完成し、いざ展示へ。

展示台に設置した後に、一時的に体験するタッチデバイス用のUIとして印象が弱いという指摘をもらいました。
実際にディスプレイでプロトタイプを確認しながら、ボタンサイズやフォントサイズの微調整を行いました。

そしてプロトタイプを体験した参加者からは、「プレミアム会員をおすすめしたい気持ちを持ちながら、ダークパターンを回避する難しさを体験できた」といった声をいただきました。
5.振り返り:展示会はモチベーションに繋がるが、あくまでも途中経過として捉える
無事に展示は完了し、プロトタイプを完成させることができました。
一方で教授から「こだわり続けている問いはどこへいったの?」という指摘を受けました。

確かに、今回は以前のプロトタイプをさらに深めるアプローチに進みました。展示に注力するあまり、研究全体を見渡す視点が薄れてしまったかもしれません。
研究の旅はまだまだ続きます。
引き続きnoteでの進捗発信も頑張りますので、ゆるりと見守ってください。
(また所属している丸山ゼミの活動についても発信しています。社会人院生の生活に興味がある方は、そちらもチェックしてみてください。)
この記事が気に入ったらサポートをしてみませんか?
