
UXとはどんなコトを指す?
はじめに
こんにちは、塩です。今回はUIデザインの質を向上させるために、UXについての知見を広げていこうと思います。もちろん、UXという単語は知っていますが、使いにくいUIに対して、「これはUXが悪いUIだ」とユーザビリティの指摘を目的とするイメージが強く、そもそもUXにどんなコトが含まれているかをお互いが認識していなければ、意味のない指摘となってしまいます。
ミスコミュニケーションを避けるため、私たちはUIデザインからUXについて考えがちですが、画面(モノ)からユーザー体験(コト)を支配するには限度があります。UIデザイナーが実際にユーザーをコントロールするのは心を読み取るのと同じように難しいことでした。
デザインとは?を俯瞰する
デザインとは情報設計だと言われていますが、自分の中でデザインは芸術や感性といった感覚的なイメージがあり、設計とデザインを結びつけるのが難しいと思っていました。
デザインシステムの定義
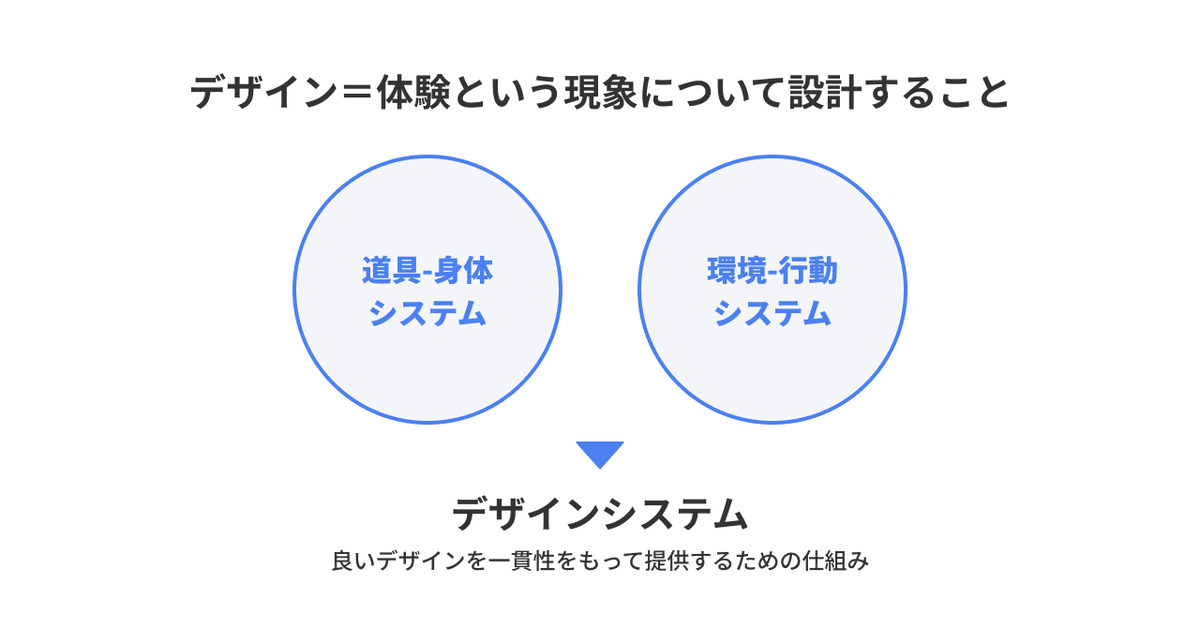
デザインをインターフェースとして考えることはどういうことか?それは「道具-身体システム」「環境-行動システム」というようにデザインをシステムと捉えるということである。
デザインに関することを体系化・構造化した「デザインシステム」は、作り手とユーザーの体験価値を高めることを目的とします。
デザインという身体感覚や身体性のものづくりシステムがあると仮定し、設計の意味を噛み砕いてみると、「デザイン=体験という現象について設計する」という答えに着地することができました。

ユーザーのシナリオ体験を想像する
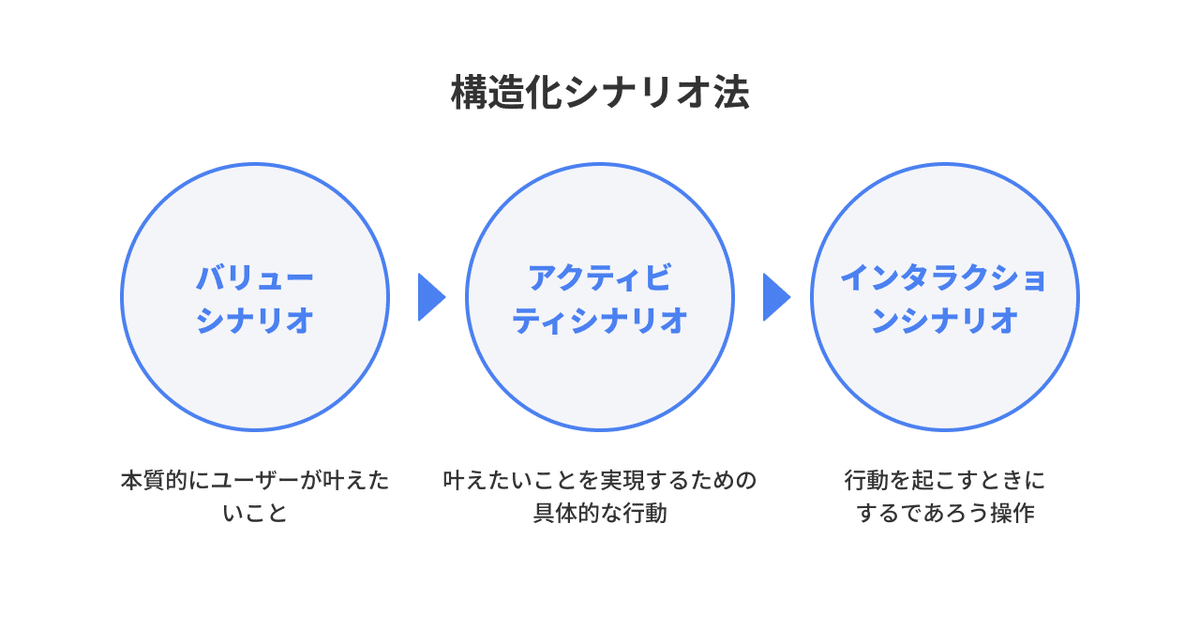
構造化シナリオ法
ユーザー体験について考える時、ペルソナやカスタマージャーニーマップは知っていましたが、どうやら構造化シナリオ法というのもあるみたいです。

構造化シナリオとは、ユーザーの「本質的な欲求」=「ニーズ」をユーザーの「価値」と位置づけ、それを満たすシナリオを「バリューシナリオ」「アクティビティシナリオ」「インタラクションシナリオ」の3段階に分けて考えていくこと。
ユーザーが目的達成したいコトの本質を見据えることが最も重要なので、デザイナー側がユーザーの気持ちを理解したつもりでUI改善施策を行なっても根本的な解決にならない可能性があります。そのような場合に「設計の発想」が重要になってきます。
UXの設計論で重要なことを考える
では、「UX」と呼ばれる設計論では何が基礎になるのでしょうか?それは、「とにかく自己帰属させる」ことでした。自己帰属感について分かりやすく解説されているnoteをいくつか共有します。
簡潔に説明すると、「この身体はまさに自分のものである」という自己感覚です。つまり、自己帰属率の配分が、インタラクション時の気持ちよさ/悪さに直結しているのではないか?というコトになります。
さいごに
今回はUIとUXの関係性からデザインを俯瞰し、UXの設計論について学んだことをnoteにまとめてみました。多くの情報をインプットしても自分の中で咀嚼できていないと学びが無意味なものになってしまうので、必ず言語化する、を心がけています。少しでもデザインの参考になれば幸いです。
最後までお読みいただきありがとうございました。
参考
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
