
Webデザインをアクセシブルにする19のポイント
今回は、UXデザイナーがアクセシビリティを考慮してウェブページをデザインする方法やポイントについてまとめたいと思います。
WCAG
WCAGはご存じでしょうか。こちらは障害ある人がウェブコンテンツをより利用しやすくするためガイドラインです。テキスト、音声、画像をどのように組み込むかに焦点を当てています。アクセシビリティの前提として一度目を通してみてくださいね。
アクセシビリティチェックポイント
1, アイコン
容易なナビゲーションになるよう適宜アイコンを使用する。
例:間違いがあったときにビックリマーク(!)のアイコンを使う。
2, 色だけに頼らない
色の違いだけではなく、パターンや立体的なデザインにし明確な区別を出す。
3, 見分けがつきにくい色の組み合わせは避ける
色弱の方は特定の組み合わせを区別するのが難しいことがある。
4, 明度コントラスト比を4.5:1以上、AAA基準をクリアすること
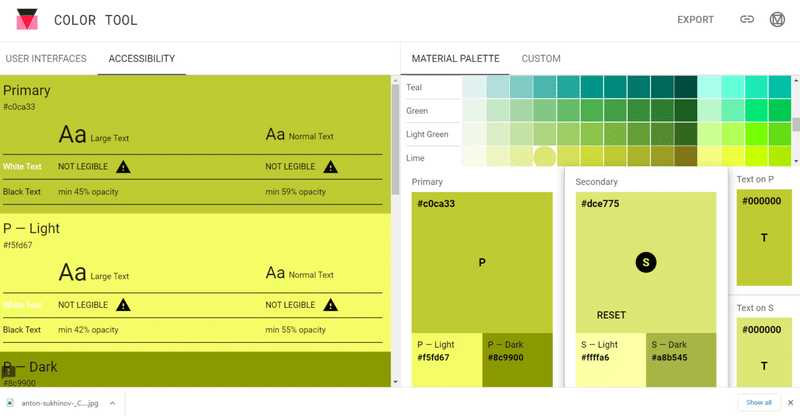
5, 光感度
ライトモードやダークモードを選択できるようにデザインする。
こういったサイト👆を利用すると、一目で色の背景と文字の色のアクセシビリティを確認できます!

6, 標準的なナビゲーションにする
トラバーサルオーダー(画面の左上から右下に向かう)にする。
7, アノテーション(注釈)をつける
ナビゲーションが標準的でない場合は、注釈をつける
例:アイテムの順番を数字で示す。
8, 見出しにヒエラルキーをつける
9, ラベルをつける
UI要素に説明的な言葉を加える。
スクリーンリーダーで読めるような明確なラベルにすること。
10, レスポンシブwebサイトをデザインする際、再配置する
11, 音声機能・スクリーンリーダーを意識する
スクリーンリーダー用の画像にaltテキストを追加する。
テキストの静止画像は避ける。
装飾的な画像にはaltテキストは不要。
12, 多言語であるかどうか
13, 効果的なイメージ画像を使用する
14, 強力なビジュアルにする
独自性、印象的であるか。一貫性のないビジュアルは避ける。
15, 十分な余白
16, 読みやすいフォントサイズ
17, 大文字のみの文章は極力避ける
18, 動画使う際は自動キャプションも検討する
19, 直感的に操作できるデザインにする
アクセシビリティ関連サイト
今回は以上です!また次の記事でお会いしましょう~😊
illustrations by Storyset
よろしければサポートお願いいたします。いただいたサポートはクリエイターとしての活動費に使わせていただきます。
