
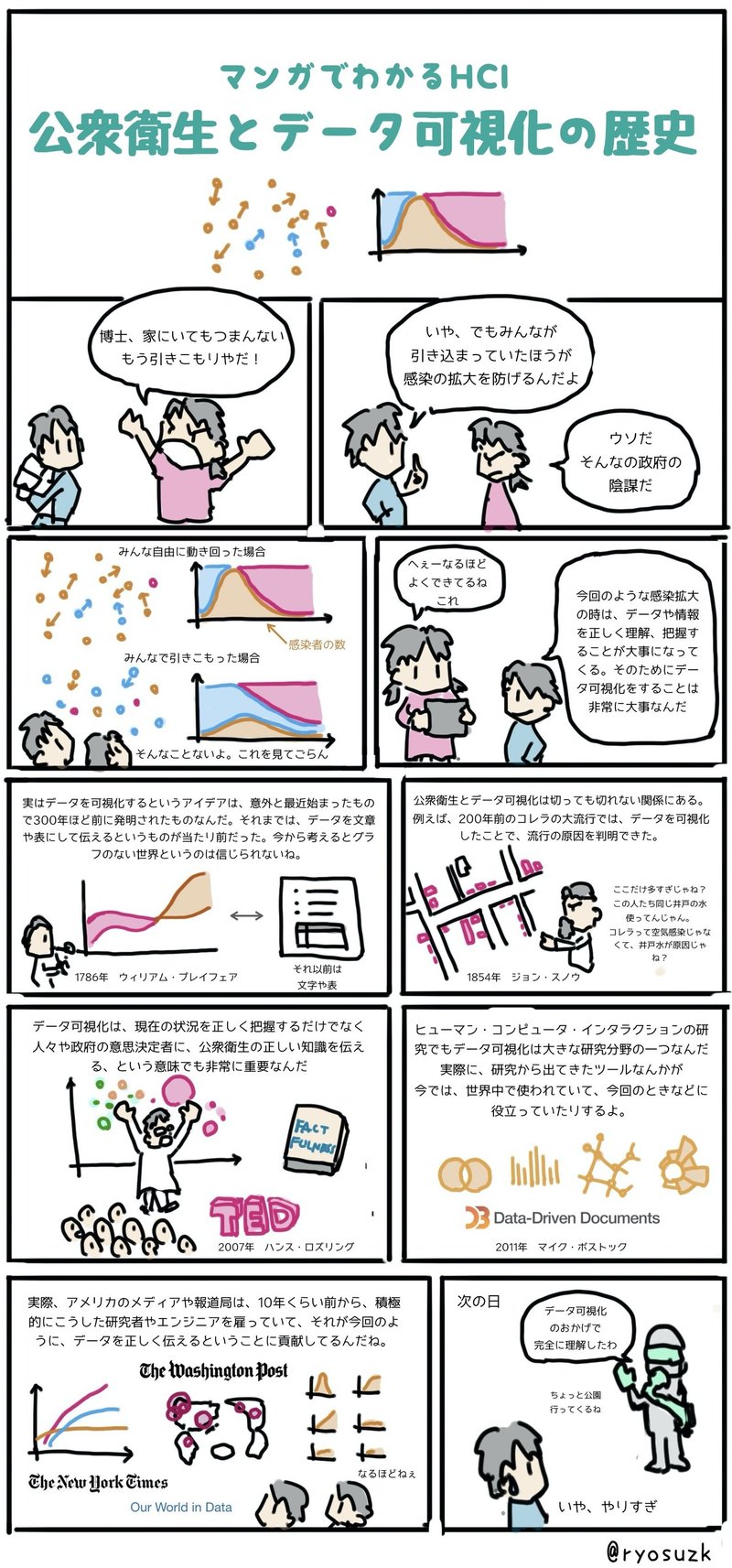
マンガでわかるHCI: 公衆衛生とデータ可視化の歴史

さて、世界は今コロナ一色ですね。
日本では少し落ち着きを取り戻してきたみたいですが、アメリカでは
- 大統領は、コロナをChinese Virusと呼び出したり
- 若者たちはオレたちゃ重症化しねぇとフロリダのビーチに押しかけたり
- 暴動が起こると予想して、身の危険を感じる人々が銃を買い求めたり
といった、なかなかカオスなことになってます。笑
ちなみに、著者はアメリカのPhD学生で、現在アメリカに住んでます。この夏は、シアトルのMicrosfot Researchにインターンに行く予定だったんですが、ボーイングがチャプター11して、シアトルの街が失業者に溢れかえるんじゃないかと若干心配してました。なんとかそこは免れたようですが、ただ逆に、インターン自体がリモートになりそうな勢いですが。笑
さて、今回は、そんな公衆衛生に少し関連した話です。
公衆衛生とデータ・ビジュアライゼーション
ところで、みなさんは、データ可視化(データ・ビジュアライゼーション = Data Visualization)という言葉をご存知でしょうか。おそらく言葉自体は知らなくても、データ可視化はすでに我々の生活の一部となっています。そう、グラフなどで表示されるデータのことです。

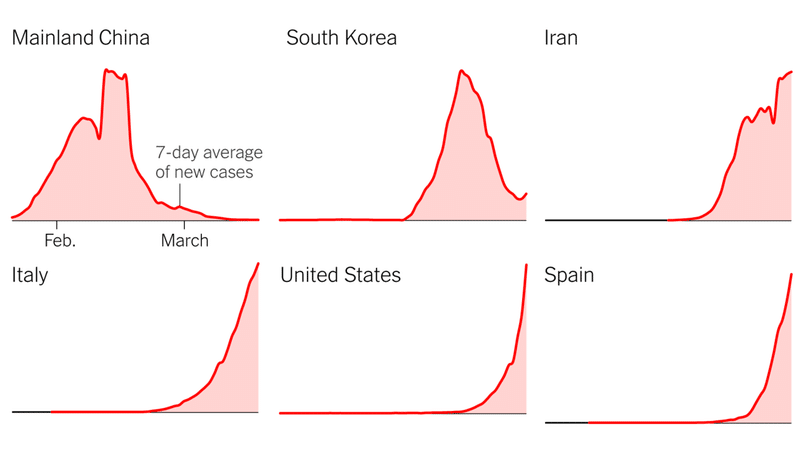
みなさんも、最近はコロナウイルスのニュースなどで、こうしたグラフをよく目にすることも多いかと思います。特に、こうした有事の際には、正確な情報を把握することが最も大切なことの一つだと思います。そんな重要な情報・データを人間にとってわかりやすくグラフ化する手法として、データ可視化は発展してきました。
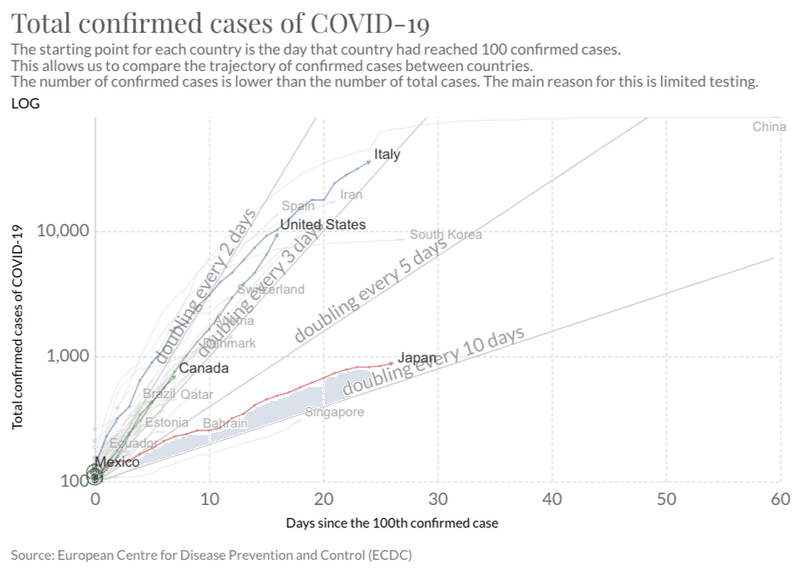
例えば、下のグラフを見ると、「あぁ、アメリカも、おそらく一週間くらいで今のイタリアと同じかそれ以上にやばくなりそうだなぁ」とか「日本は結構うまくやっているんだな」というのがひと目で分かるわけです。

データを可視化するというアイデアは、今では当たり前になっていますが、実はその歴史は意外と短く、約250年前に発明されました。
データを可視化した初めての本
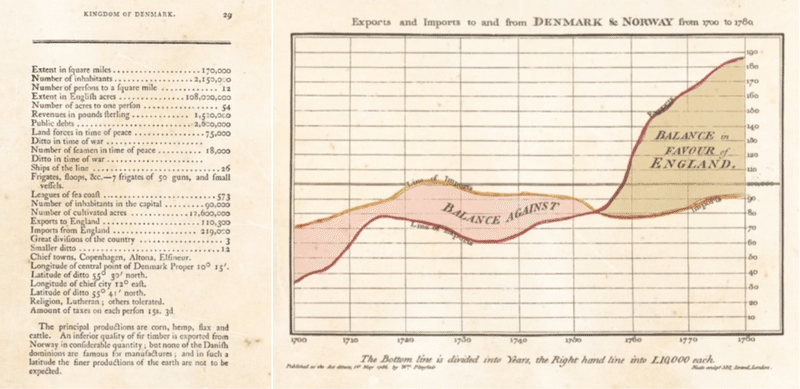
データを「可視化する」という方法を、最初に体系的に発明したのは、1786年のWiliam Playfairだと言われています。彼は「Commercial and Political Atlas」という本で、世界で初めて折れ線グラフや棒グラフなどのグラフ化する表現を「発見」しました。
グラフなどがすでに当たり前になっている私たちにとって、データのグラフ化を発明したと言われてもピンと来ません。それでは、それ以前の人は、どのようにデータを理解していたのでしょうか? それを知るために、下の2つを見てみてください。

カンタンに言えば、左がPlayfair以前の、右がそれ以降のデータの理解の仕方です。グラフなどが発明される前は、データは文字情報として表現されていました。すなわち、「1700年にノルウェーはデンマークにXXをYY円輸出し、それが1730年には、ZZ円まで増加した」といった具合で、そこから読み取るわけです。数字やデータ自体は、それこそメソポタミアの時代からあるわけですが、その数字の羅列から、どのように意味のある知見(insight)を得るかという観点で見ると、人類は数千年の間、文字だけで理解していたわけです。
Wiliam Playfairの最大の功績は、そのデータを、「グラフィカルに見せることで、人間の理解力を上げることができる」ということを示した点です。データをグラフィカルにすることで、例えば、規則性を見出したり、最大と最小の値はなにか瞬時にわかったり、どういうトレンドになっているかという知見を得ることができる、ことをデモンストレーションしたわけです。何も人間自体が突然賢くなったわけではなく、表現を変えると、それによって人間が本来持っている力(規則性を見出す力、空間を把握する力)を引き出せた、ことを人類は初めて知った、ということです。
ちなみに、こういうことをデータの表現(representation)といいます。同じ情報やデータでも、様々なrepresentationがあるわけです。例えば、4.7km平方メートルというのも、260万畳というのも、1160エーカーというのも、東京ドーム100個分というのも、全部同じものを表しているわけですが、表現が異なり、表現の違いによって人間の直感的な理解も変わるわけです。

↑:1700年頃までは、こうやって理解していた
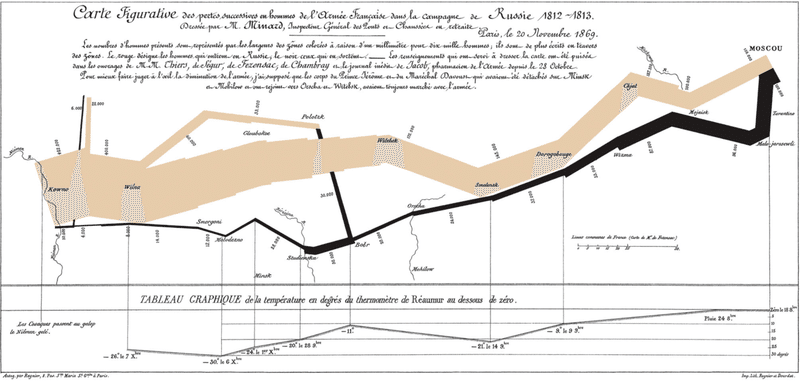
そんな、3世紀前までは存在しなかった、データ可視化という手法は、それ以降、急速に世界に広まっていきました。その最初期のものでは、例えば、1869年に描かれたナポレオンの侵略を可視化したグラフが有名です。

このグラフでは、ナポレオンがモスクワに侵入する際に、どのように侵攻開始時にいた約 47 万人もの兵士が、たったの 10 万人に激減してしまったのかというストーリーを一枚のグラフで表現していますが、こうした表現を模索しながら、人類は「データを可視化する」という方法を開発していったのです。
そんな中、データ可視化が公衆衛生の歴史と交わり、世界を救う事件がありました。
ロンドンを救った一枚のマップ
今からちょうど約200年ほど前、世界では、まさに今と同じようにコレラの大流行が起こりました。
時は、産業革命のさなかにあるロンドン。お金や人が集まり、ロンドンは世界の中心と言われていた反面、人々は劣悪な環境で働いていました。まだ上下水道なども整備されていない時代。人々は、排泄物をテムズ川に流し、そして、その川から引いてきた水を生活用水として使うというような生活をしていました。そんな状況下のロンドンで、コレラの大流行が起こりました。
コレラは元々、感染した患者の排泄物などの中に入っているコレラ菌が、別の患者の体の中に入ることで感染が起こる病気ですが、当時はまだ感染症が細菌やウイルスによって起こると知られる前の時代だったので、人々はこの感染症に恐れおののき、当時の医師たちは、それが「瘴気によって起こる」(いわゆる空気感染のようなもの)と断定していました。
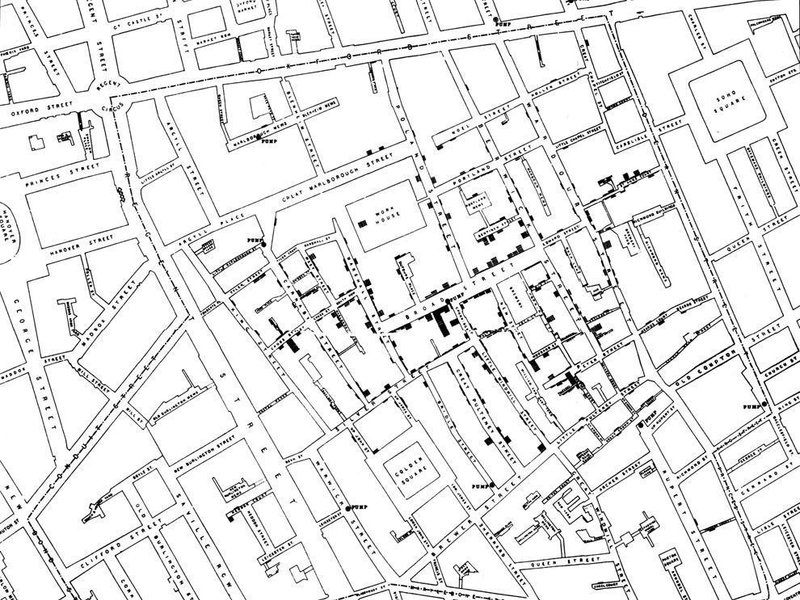
そんな中、医者のジョン・スノウは、患者のデータを集め、それを一枚のマップの上にプロットしました。これがそのマップです。

図:ジョン・スノウのコレラ感染者のマップ
この図で、黒の棒が患者の数を表しています。これを見ると、真ん中のブロードストリートという部分を中心に患者が広がっているが、他の地域は少ないことがひと目でわかります。
実は、この感染者が多いこの地域の人々はみな同じ井戸を共有して、水を飲んでいることがわかりました。すなわち、感染源は空気ではなく水、もっと言えば感染者の排泄物が混じっていた水だったのです。このことから、ジョン・スノウは、「汚染された水を飲むとコレラになる」という経口感染仮説を立て、汚染された水を飲むことをやめて、一定の収束を得ることができました。
すなわち、データや人々の証言を見るだけだったらわからなかったことが、それを適切にグラフ化し可視化することによって、その背後にある仮説を導くことができたということです。これは公衆衛生の歴史のみならず、データ可視化という歴史から見ても、重要な功績となりました。
ハンス・ロズリングのデータ・ストーリーテリング
このように、データ可視化は様々な分野に広く使われ、人々の仮説検定などに大きく使われるようになりましたが、特に公衆衛生の分野においては、「人々の理解を促す」という点でも重要な役割を果たすようになってきました。
この点で、特に重要な人物が、公衆衛生の分野で有名な、故ハンス・ロズリング博士という方です。彼は、最近では「ファクトフルネス」という本の著者で、一般にも知られるようになりましたが、彼は元々、公衆衛生とデータ可視化の分野における第一人者の一人なのです。

ハンスロズリング博士(出典:Gates Notes)
ハンス・ロズリング博士は元々スウェーデン出身の医師でしたが、WHOや国境なき医師団として世界で働く中で、「いかに多くの国が不十分な公衆衛生設備しかないのか」、そして「いかに我々(特に先進国の人)がそれについて無知なのか」という事実を知り、それ以降、世界の公衆衛生の状況について広く啓蒙活動を行うようになりました。
その中でも、最も重要視したことは、「いかにデータを正確に人々に理解してもらうか」という点です。
彼の卓越的なデータ・ストーリーテリングの例は多くありますが、特に最も有名な例は、この世界の国における人口、出生率および寿命の変遷とを可視化した2007年の、このTEDトークです。このトークでは、ハンス・ロズリングは、いかに人々が間違った考えをしているのか、そしてデータを可視化することによって、いかにそれを正すことができるのかを、説明しています。
特に、この4:00から始まる、どのようにグラフが移り変わっていく説明をしている部分では、終わった瞬間客席からスタンディング・オーベーションが起きています。おそらくデータを可視するだけで初めてスタンディングオーベーションを受けた人なんじゃないかと思います。笑
彼のすごいところは、そうしたデータ可視化の新たな表現を見せた点とともに、そうした可視化を可能にするツール自体を作った点にあると思います。実際、彼は自分が表現をしたい可視化ができるツールを探したが、なかったため、自分自身でギャップマインダーという財団を作り、インタラクティブなグラフツールを自分たち自身で開発しました。
昔、ルネッサンスの画家たちは、自分の絵に必要な色の絵の具がないため、絵の具自体を自分たち自身で作っていたという逸話がありますが、それに似たところがあります。
データ可視化が人々の理解を促す
彼の功績もあり、「データ可視化がいかに人々に正しい知識をさずけるか」そして「いかにファクトをベースに議論することが重要か」ということが、公衆衛生やジャーナリズムにおいて広く認識されてきました。

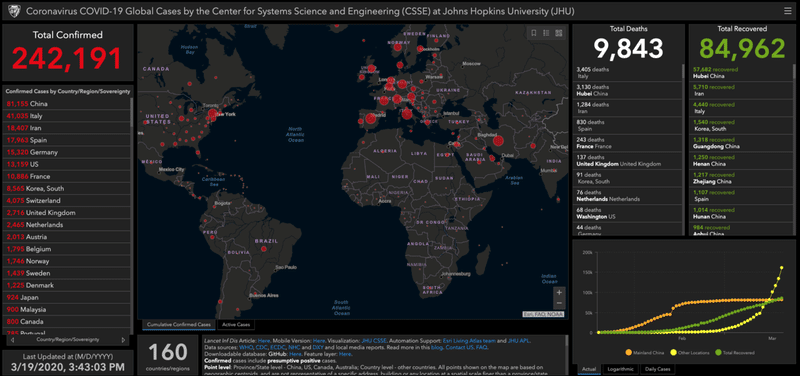
↑:今回のコロナウイルスのニュースでも
データ可視化が人々の理解を促している(出典:Johns Hopkins大学)
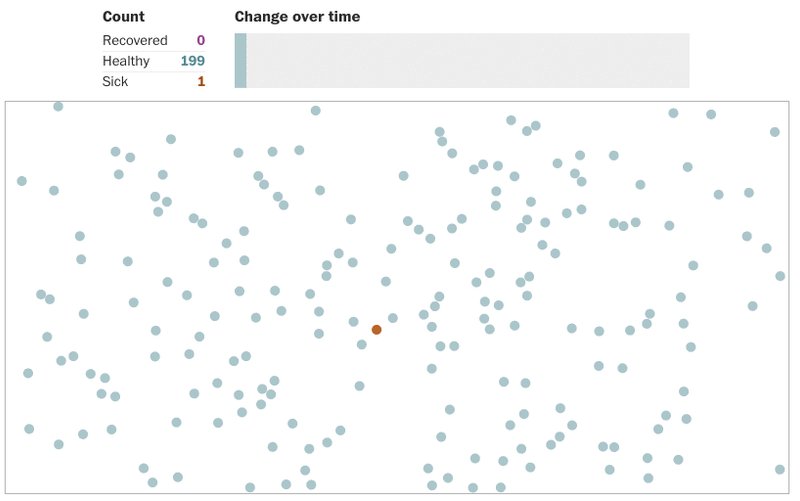
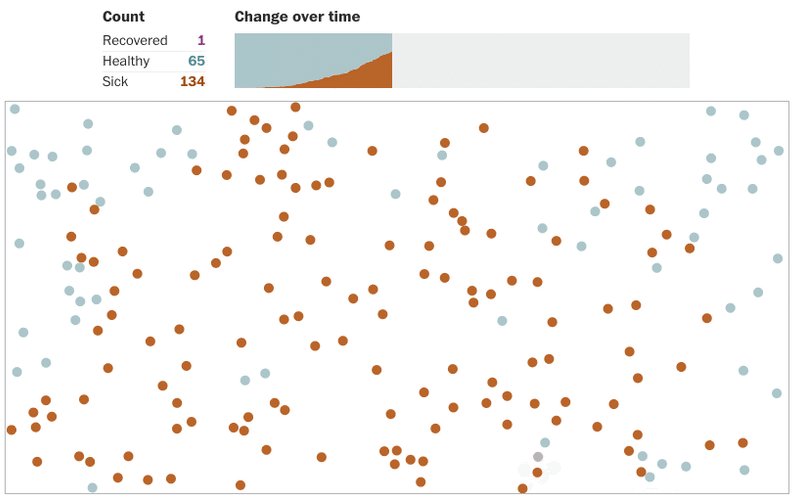
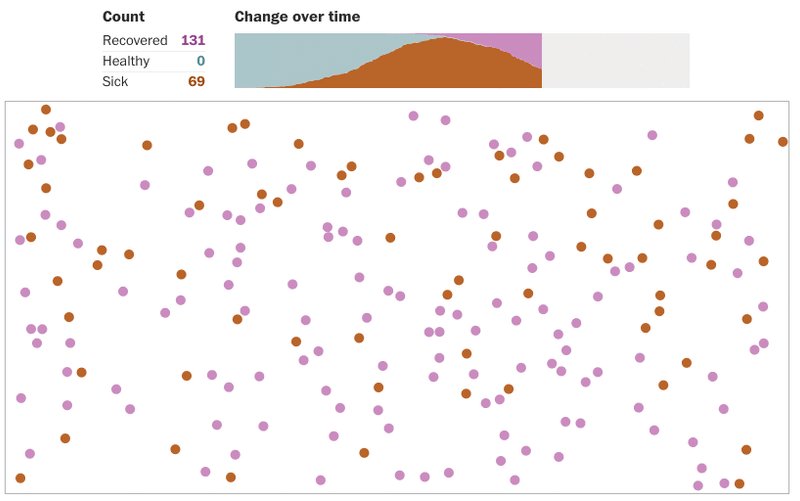
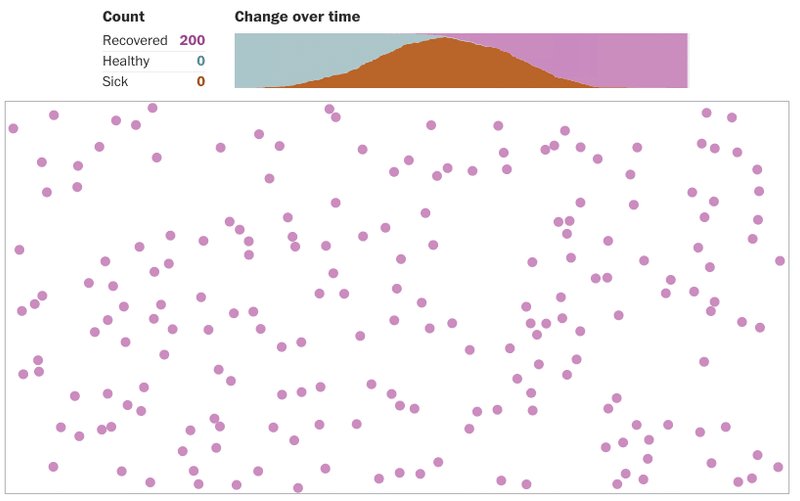
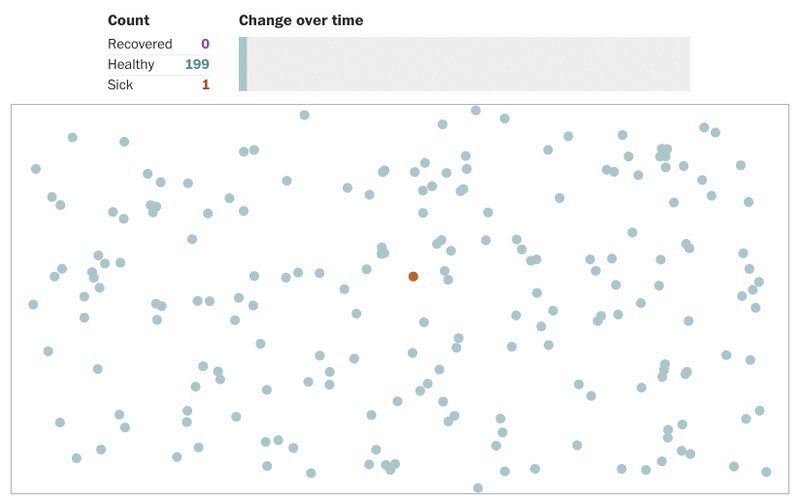
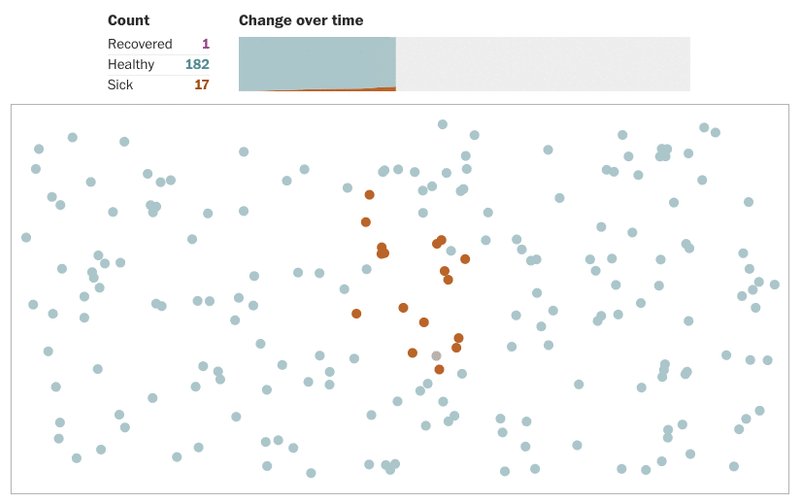
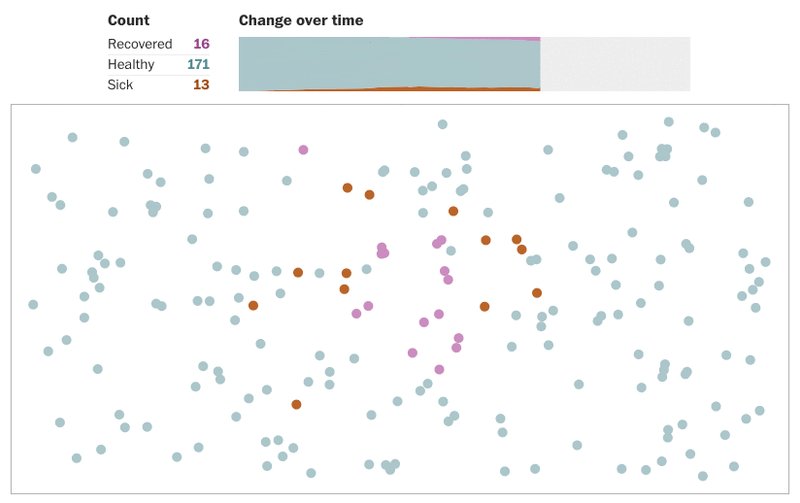
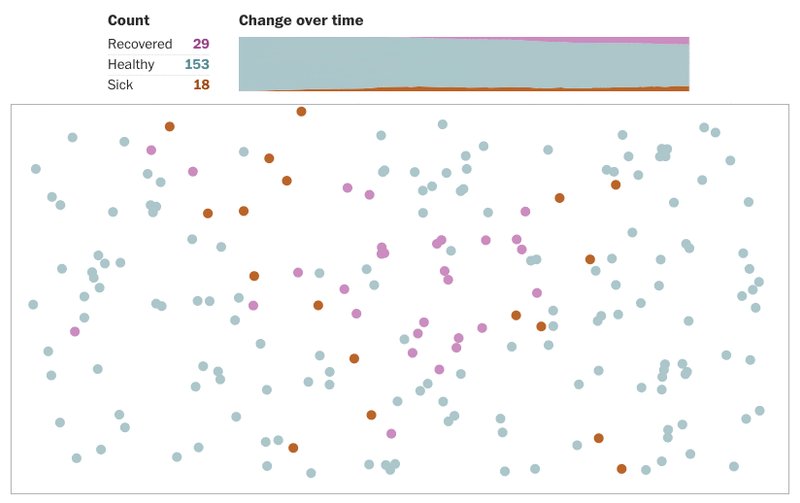
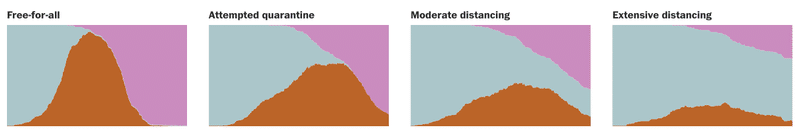
こうしたことは、データを表示するのみならず、記事の内容をわかりやすく伝える上でも役に立っています。例えば、今回のコロナウイルスの騒ぎでも、ワシントン・ポストが書いた「コロナウイルスなどのアウトブレイクはなぜ急速に拡大し、どのように感染を抑制できるのか」という記事の、アニメーションを使ったデータビジュアライゼーションが、話題を呼びました。
このポストでは、シミュレーション(アニメーション)を使い、4つの状態
1. 何もしない
2. 国境の規制をする
3. 人々の移動を少し制限する
4. 人々の移動を厳しく制限する
において、どのように感染が拡大または抑制されるか、というものを説明しています。
例えば、以下の2つのシミュレーションを見てみましょう。

↑:みんな自由に動き回った場合。感染が一気に拡大する

↑:みんな家で引きこもった場合。感染拡大が抑制できている
言葉で、「人々の移動を抑制することが、感染拡大の防止につながるんだ!」といくら言っても、なかなか理解できないことが、これらの4つのアニメーションを見せるだけで、なるほど。「移動を制限することで、こんなにピークを抑えることができるんだな」と納得することができるようになります。

↑:4つの状態を比較した図
これこそが、ウィリアム・プレイフェアーからジョン・スノウ、ハンス・ロズリングまで脈々と受け継がれる、「データ・ビジュアライゼーション」の重要性の体現であり、なぜデータ可視化が特に公衆衛生において重要なのかを示す、いい例だと思っています。
データ可視化に本気で取り組んでいるアメリカのジャーナリズム
今回のコロナウイルスのニュースで、海外のニュースソースは、結構こうしたデータ可視化やアニメーションを駆使してわかりやすいなぁ、と思った人も多いのではないでしょうか?それもそのはずで、アメリカのジャーナリズム、特にウェブ上のニュースサイトは、データ可視化にかなり本気で取り組んでいるのです。
実は、アメリカのメディアやニュースサイトが、こうしたデータ可視化を積極的に採用しているのは、今に始まったことではありません。それこそ、10年以上前から、ニューヨーク・タイムズやワシントン・ポストといったニュースサイトは、データ可視化の専門家や、研究者、エンジニアを積極的に雇っています。

↑:ニューヨーク・タイムズのどの国が感染の抑制をできたのかという記事
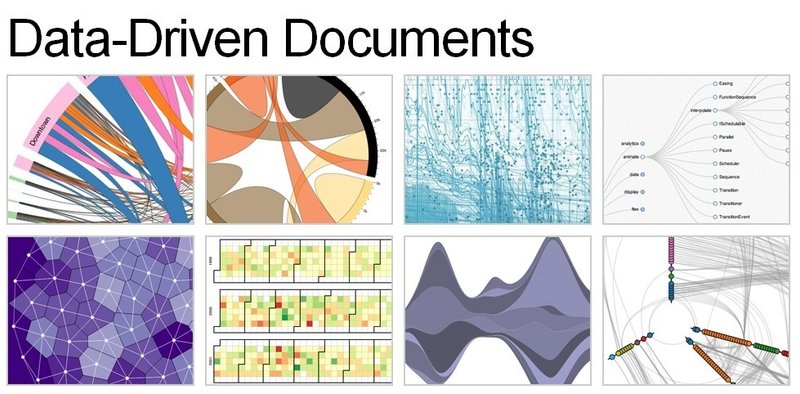
例えば、ワシントン大のPhD学生であったMike Bostockは、大学を卒業したあと、ニューヨーク・タイムズに就職しました。彼は、D3.jsの生みの親で、彼がニューヨーク・タイムズのデータ・ビジュアライゼーション・チームを率いていたりしました。

↑:D3.jsは、ウェブ上のインタラクティブなデータ可視化を作るJavaScriptライブラリで、今やデファクトスタンダードになってる
このことからわかるように、アメリカのニュースサイトやメディアは、こうしたデータ可視化を使った技術や表現に、かなり本気で取り組んでいるのです。今回のコロナウイルスの報道では、こうしたアメリカのサイトのデータ・ビジュアライゼーションがわかりやすい、とよく話題に上りますが、そうした下地はもう何年も前からできていたのです。
日本でいうと、東大のコンピュータサイエンス専攻の博士課程を卒業して、アカデミアでも超有名で、開発者としてもGitHubで9万スターもあるライブラリの生みの親というような人が、朝日新聞に就職する、というようなイメージでしょうか?(全く想像できない。笑)
ちなみに、Mike Bostockが卒業した、ワシントン大のJeff Heer教授のIDL(Interactive Data Lab)は、D3.jsの生まれた場所で、HCIやデータ可視化の研究において最も重要な研究室の一つです。
また、データ可視化の研究から生まれたものD3.jsだけではなく、まだ他にもたくさんあり、例えばTableuというデータ可視化をカンタンに作るためのツール(最近Salesforceに1兆8000億円で買収されました)も、スタンフォード大学のPhD課程の学生の研究成果が元になっています。
データ可視化とジャーナリズムの未来
さて、そんな公衆衛生とデータ可視化の歴史と変遷を紐解いてきたわけですが、先にも述べたように公衆衛生、そしてそれを一般の人に伝えるジャーナリズムにおいて、データビジュアライゼーションは重要な役割を担っています。
特に重要なのは、インタラクティブなデータ可視化の流れです。メディアというものは、その歴史において、これまでずっと一方向なものでした。新聞にしても、本にしても、テレビにしても、基本的には読み手は、書き手が届けたものを一方向的に「消費している」に過ぎないわけです。
ウェブ上のメディアを使えば、もっとインタラクティブなデータの可視化も可能になります。
例えば、先のワシントン・ポストのアニメーションの記事はわかりやすくて秀逸ですが、HCIの研究者から言わせると、まだまだ甘いです。なぜなら、それはまだ読者が一方的に、著者が書いたアニメーションを見ているだけだからです(要はテレビと一緒)。もしもHCIの研究者やデータ可視化の専門家がデザインするとしたら、アニメーションを見るだけでなく、例えば読者がパラメータを変えられるようにして、自分自身で「人々の移動の割合を変えたらどうなるか」や「感染する確率を変えたらどうなるか」というような記事を「消費する」だけではなく記事と「対話」することができるようにするでしょう。
こうした取り組みは、少しずつ広がっていて、例えば、ニューラルネットワークの論文の解説記事をインタラクティブに読めるDistill.pub(Google Brainが行っている)などがいい例かもしれません。

こうした、「記事を読む」のではなく、「記事と対話する」というアイデアは、Explorable Explanations(探索できる説明)という形で発展し、今では様々な例がウェブ上に見受けられます。今回のコロナウイルスの記事に関しても、Our World in Dataなどをはじめ、少しずつ普及していくと思っています。
ちなみに、先に述べたMike Bostock(D3.jsを作った人)はNew York Timesで活躍した後、今はObservableという会社を作り、このインタラクティブに記事と対話することができるためのツールを作っています。
データ・ビジュアライゼーションの研究の最前線
最後に、公衆衛生とは少し外れますが、この分野に少し興味を持った人のために、データ・ビジュアライゼーションの研究の最前線では、どういうことが起こっているのかをカンタンに紹介しようと思います。
まず、1つ目はツールの開発です。
今、データ可視化を作ろうと思った時に、デザイナーやジャーナリストが撮るべき方法は主に2つあります。一つは、ノンプログラマーでもカンタンに作ることができるツール、例えばExcelやTableuなど。もう一つは、プログラミングを使ったツール、例えばD3.jsなどがそれに当たります。Excelなどはカンタンに作れる反面、デザインはプリインストールされたものに限定される。D3.jsなどは、プログラミングが必要となる、ということで、どのようにして「プログラミングが必要なく、かつD3.jsのように高度に洗練された表現ができる」ツールを開発するか、が一つトピックになっています。
例えば、2018年に発表されたAdobeのData Illustratorはその例の大きな一つだと思います。まさにAdobeのイラストレーターのようにお絵かきができ、でもデータをバインディングすることで、ダイナミックでインタラクティブなビジュアライゼーションをカンタンに作ることができます。
↑:AdobeのData Illustrator(CHI 2018)
またMicrosoft Researchでもデータ可視化のチームがあり、例えばスケッチを使ってデータを可視化しコミュニケーションやストーリーテリングに使うようなツールが研究・開発されています。
↑:Microsoft ResearchのSketchStory(IEEE VIS)
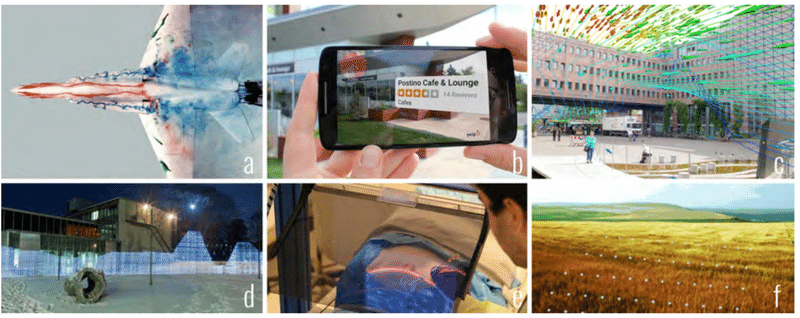
2つ目が、実世界に表示するデータを可視化です
データ可視化の手法や表現は、今まで基本的にはコンピュータのスクリーンに最適化されていました。しかし、ARのデバイスの普及などに伴い、実世界にデータを表示する技術や手法、ツールが積極的に研究されています。
こうしたものは、特にデータが実世界のある特定の場所などに紐付いている時に有効です。例えば、Google Mapsなどに出てくる、レストランの星が、スマホの画面上ではなく、実世界上でレストランに上に出てくると言ったようなものです。

こうしたものは、embedded data representation(埋め込まれたデータ表現)と呼ばれ、活発に研究が行われています。
例えば、ポストイットとARを使ったデータ可視化を組み合わせて、どのようにブレインストーミングを助けるかと言ったものや、インタラクティブにお絵かきをして、データ可視化を見せるといったようなものなどがあります。

↑:昨日発売されたiPad ProでもLiDARが搭載されたことで、より実世界と紐付いた形でのデータ可視化が増えてくる可能性がある
最後に
今回は、いかにデータや情報を正しく認識することが重要か、という観点から、公衆衛生とデータ可視化の過去、現在、そして未来の可能性についてカンタンにふれてきました。
こうした例からもわかるように、Human-Computer Interactionの分野では、データ・ビジュアライゼーションは大きな分野の一つになっていて、こうした研究分野における新たなデータ可視化の表現であったり、ツールの開発が、公衆衛生やジャーナリズムにおけるデータ可視化の、直接的または間接的な貢献に関わっていることがわかると思います。今回の記事を通じて、少しでも興味を持っていただけたら幸いです。
注:僕は、公衆衛生の専門家ではなく、どちらかというとデータ可視化の側の専門家なので、今回は、若干データ・ビジュアライゼーションの方に寄った解説になってしまっている点はご了承ください。
公衆衛生自体は様々な分野(統計や、ネットワーク理論、感染症学など)と密接に関わる学際的な分野だと思うので、そちらの方も少し深堀りして調べてみると面白いかと思います。
毎度のことですが、マンガは手抜きです。笑 ご了承ください _(._.)_ ペコリ
さらに興味がある方は
このマンガについて
はじめに、で書いたように、このブログは、コンピュータサイエンスに興味を持った小中学生とかに、コンピュータサイエンスの学問の入り口があったらいいなと思って、2019年の7月にはじめました。特に、僕の専門のヒューマン・コンピュータ・インタラクションの分野について解説しています。(今はちょっと忙しいため、不定期)
Twitter(@HCI_Comics)では、連載の更新以外にも、HCIや他のコンピュータ・サイエンスの最新の研究についても、動画や画像を交えながら更新していく予定です。ぜひフォローしてもらえたら嬉しいです。(ちなみに中高大生の方からすでに結構相談や連絡をもらっていますが、全然気軽に連絡してもらって大丈夫です。 :)

コンピュータサイエンスの最新の研究(HCI、機械学習、コンピュータグラフィックス、ロボット、人工知能 など)をわかりやすく紹介します。 週一回、研究やニュースのまとめを無料で配信してます → https://www.getrevue.co/profile/HCI_Comics
