
「ノベルティECサービス」をリリースするまでのプロセスと、デザイナーの備忘録。
こんにちは、「RAKSUL DESIGN MAGAZINE」です。
2019年4月17日にノベルティECサービスをリリースいたしました。 Webサイト上でノベルティへの名入れが行えて、注文が出来るサービスです。
この記事では、ノベルティECサービスのリリースまでに行なった、デザインプロセスや所感を自分への備忘録も兼ねて、時系列順に綴ってみました。
プランニング・キックオフ
酷暑だった2018年の夏、ノベルティECサービスのキックオフが行われました。 メンバー構成はビジネスメンバー、プロダクトマネージャー、エンジニア(フロントエンド / バックエンド)、デザイナーの8人程度のスモールチームでスタート。 まずはリリース予定日までのスケジュールを逆算しスコープを設定し、そこまでのMVPをリリースする方針に決まりました。なのでスピード重視の開発スタイルで進むことに。
ユーザーヒアリング
キッフオフを終えてまず自分が最初に行なったのは、既存のラクスルユーザーの元に出向いて行う、ユーザーヒアリングです。 IT企業や保険会社など、コアターゲット属性を持ったユーザーの元への訪問を重ねました。質問項目を設定して回答を得て行く中で共通の文脈や、必ず解決すべき課題などが浮き彫りになっていきました。
✍️学びポイント
実際にface to faceでユーザーの意見を聞くと、細かいニュアンスまで感じとることが出来た。やはりリアルのコミュニケーションは強い。事前にヒアリングする質問はしっかり準備した方がいいゾ。
プロトペルソナ制作・競合ベンチマーク
ユーザーヒアリングやリサーチから見えてきたことや、既に社内で資料化されているペルソナなどから、ノベルティECサービス用のプロトペルソナを制作しました。 今回はスピード重視の開発スタイルの為、手早く作れて効率的なペルソナが必要でした。
それと同時に競合サービスのベンチマークも行いました。 海外事例なども含めて、デザイン編集ツールがあるサービスやノベルティ販売の競合会社などをベンチマークしました。それぞれのサービスの強みや弱みをリストアップして、自分たちのサービスに活かせるポイントを発見していきました。

名入れ編集画面の機能要件をまとめる
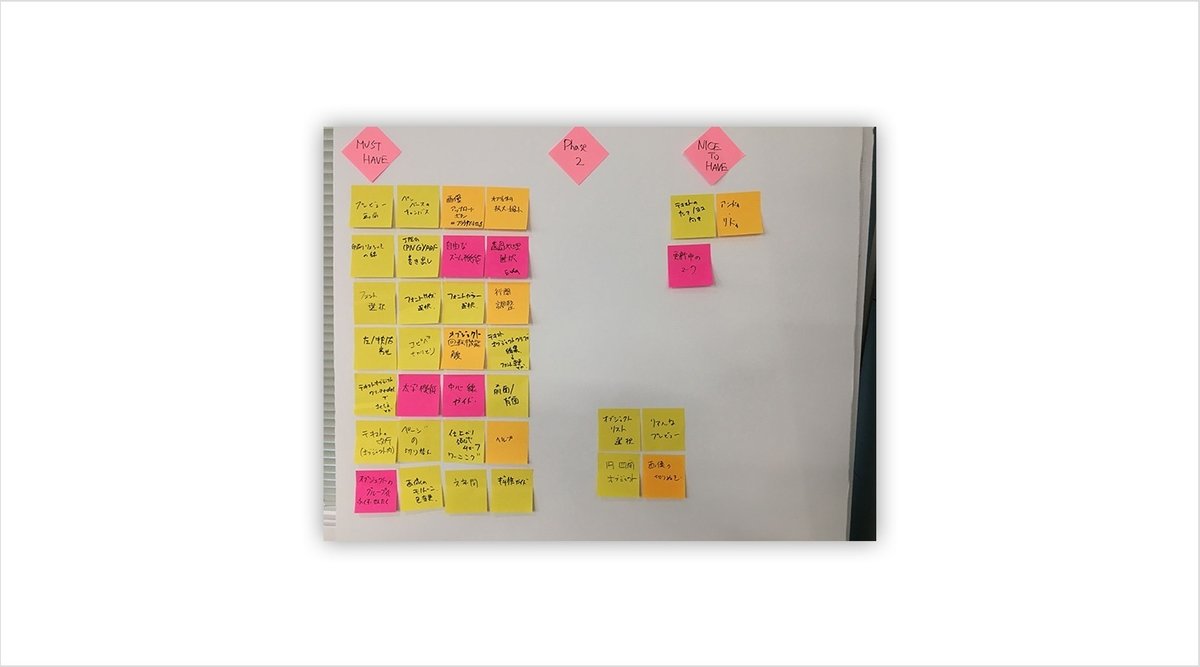
ヒアリングの情報やペルソナなどの情報が集まってきたところで、名入れ編集画面の機能要件の洗い出しを行いました。チーム全体でざっくばらんに機能をリストアップしていきます。 色々なアイデアが出ましたがスコープに合わせてリリース時に必須なものと、そうでないものを整理しました。

デザインスタジオ
プロトペルソナが出来上がった段階で、サービスの肝である名入れ編集画面のデザインスタジオ(コラボレーティブデザイン)を実施しました。
チームのビジネスメンバー・プロダクトマネージャー・エンジニア・デザイナーで集まり、ユーザー(ペルソナ)が使いやすいと思う名入れ編集画面のワイヤーフレームを各々で書き起こしました。 それぞれのアイデアの良い所を一つのワイヤーフレームにまとめ、最終的な構成を決定しました。

✍️学びポイント
デザインスタジオを行なった事でビジネスメンバーからはビジネス的な課題、エンジニアからは実装上の課題など、デザイナーの視点だけでは考えきれない課題が出て来たので、効率的に構成を決める事が出来たゾ。
名入れ編集画面 ユーザーテスト1回目
今回は社内の3名に手伝って頂きました。プロトペルソナに近い属性の方や、リテラシーが高い方など、さまざまな属性の方にお願いしました。 仮説通りの部分もあれば、思わぬアイデアをいただいたりと、学びが多かったです。

✍️学びポイント
やはりデザインは人に使ってもらってなんぼ。 ペーパープロトタイピングでも有益な情報が集まった。テスト中のファシリテーションは場数を踏まないと上達しなさそうだゾ。
名入れ編集画面 ユーザーテスト2回目
1回目のフィードバックを反映させて、今回は社内と社外で再度ユーザーテストを行いました。この段階でほぼ想定通りの動きを得られたので名入れ編集画面の構成はほぼ固まりました。

✍️学びポイント
大体4~5人にテストを行うと振れ幅が解消された。社外で行う時はタイムコントロールに焦るので余裕を持って行なったほうがいいゾ。
ワイヤーフレーム 1回目
ペルソナ制作や競合ベンチマークと並列して、構成や機能をワイヤーフレームに起こしていきました。 出来上がったワイヤーフレームを印刷し、ボードに貼り付け、チームで議論を交わしました。 メンバー間での認識の相違や、新たに必要な機能が出てきたりと、メンバー全員で認識のすり合わせを行いました。 チームからのフィードバックを咀嚼し、再度ワイヤーフレームを修正します。
ワイヤーフレーム2回目
1回目のフィードバックを反映したワイヤーフレームをチームに展開し、再び議論を重ねました。 スコープとスケジュールを考慮して現実的では無い実装は切り落としていきました。「あるべき姿」と「現実」の議論が多かったです。そして実装上のフィジビリティ等も確認しつつ、この段階で概ね構成が決まったのでデザイン制作に入ります。

✍️学びポイント
デザインスタジオと同じく、できる限りメンバー全員に参加していただいたおかげで、ビジネスやエンジニア視点のフィードバックを沢山得られるのは有効だった。やはりチームでコミュニケーションしていくのは大事だゾ。
ビジュアルコミュニケーションの設計
いざデザイン制作!……の前に、まだ作るべきスタイルの方針を決めていませんでした。
今回制作するサービスのビジョンや競合分析、ポジショニング設計、既存のサービスとの整合性、チームへのヒアリング等を行いトンマナを設計。 リリース段階では柔軟性を持たせる為に作り込みすぎずに基本的な部分だけ制作しました。

デザイン制作
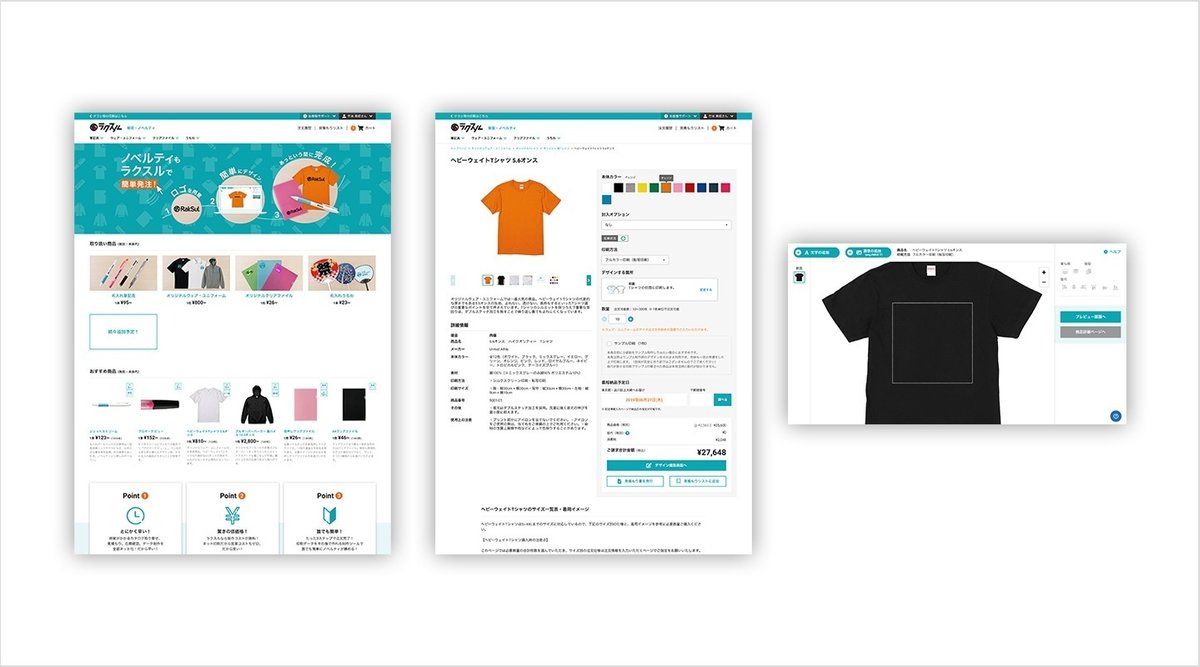
そして、ここまで行なってきたUXデザインとコミュニケーション設計を軸にUIを制作します。
Sketch・Abstractを用いてアトミックデザインベースのシンボル/ライブラリ管理、余白の設計、グリッド設計、inVisionでプロトタイプ制作など、様々なツール・テクニックを使いながら制作を進め、運用面も考慮しつつデザインファイルに落とし込んでいきました。
今回のサービスは紙ではなく「物」に印刷するサービスなので商品撮影が必要になり、撮影計画や撮影ディレクションなども行いました。サービス全体で画像数がかなり多くなるので、制作フローや管理方法も大事になってきます。
また、今回は新規サービスの開発なので仕様が決まりきっていない場面も少なくありませんでした。ビジネスメンバー・プロダクトマネージャー・エンジニアと密にコミュニケーションを取ることで、あるべき方向を共有しながら制作を進めました。デザインのオーナーシップの意識を持ちながら進めていると自ずとコミュニケーションが多くなりますね。
✍️学びポイント
新規サービスの場合、とにかく「ここどうなってんだっけ?」と思ったらメンバーに聞くのはとても大事だゾ。
満を持してリリース
最後の追い込みも終えて、2019年4月17日に満を持してリリースされました。 リリース後のビールは一層美味しく感じます。 しかしながら、現在進行形で、機能や商品の追加・改善を行なっています。サービスはリリースしてからが本番なのでここからが正念場です。ここからが本当の戦い。決戦です。わくわくしますね。
一連のプロセスの中で、一番印象に残っているのは時間をかけてユーザーのことをしっかりリサーチしてから、制作に入るというプロセスが社内に浸透している点です。 事業部ごとに細かいプロセスは違いますが、この部分はラクスルのどの事業部も共通で行なっています。

※こちらの記事は「RAKSUL Design Blog」にて、過去に公開した記事を転載しています。
『RAKSUL DESIGN MAGAZINE』では、RAKSULに所属するデザイナーをはじめとしたスタッフが書いた記事を、定期的に更新しています。是非フォローいただけると嬉しいです。
✔︎ RAKSUL DESIGN MAGAZINE
✔︎ Twitter
✔︎ RAKSUL DESIGNの紹介
✔︎ RAKSUL デザイナー採用情報
この記事が気に入ったらサポートをしてみませんか?
