
WordPress公式プラグイン「QA Heatmap Analytics」の地味にスゴい!機能をご紹介します
こんにちは!QA広報チームです。
ユーザー行動解析ツールのWordPress公式プラグイン「QA Heatmap Analytics」が、コンセプトを新たに再始動してから早2か月が経ちました。
おかげさまで多くの方にご利用いただき、「WordPressならQA一択です」やら「インストールするだけで見られるのはすごい」といった、嬉しいお言葉を頂戴しています。
あなたの運営するブログや会社のコーポレートサイトにも、ブログやお知らせの更新機能のために、高確率でWordPressがCMSとして組み込まれているのではないでしょうか?
「QA Heatmap Analytics」はWordPress公式プラグインなので、サイトがWordPressで構築されていれば無料で今日から導入できるユーザー行動解析ツールです。
入れておいて損はないので、ぜひとも使ってみてほしい…!
そこで、今回は、「QA Heatmap Analytics」が開発にこだわっている、地味にスゴい!機能たちをご紹介したいと思います!
「QA Heatmap Analytics」が解決できること

「Webからの集客をもっと良くしないと…」そんな思いがあってGoogle アナリティクスを見ていても、イマイチどうすればいいかよく分からない!なんて思いをしたことないでしょうか?
そのお悩み、QA Heatmap Analyticsで解決することができます!

・WordPressの管理画面上で分析も行えて工数短縮
・改善ポイントが視覚化されて具体的になる
・ユーザーの行動履歴が動画で見える
QA Heatmap Analyticsを導入すると、サイト分析のこのような課題を解決でき、毎日たった3分見るだけでリアルな分析・具体的な改善が見えるようになるのです!
「ちょ、ま…」
大丈夫ですよ。慌てない慌てない。ちゃんと具体的な機能を紹介します。
WordPressの管理画面上で分析できるダッシュボード

QA Heatmap AnalyticsではWordPressの管理画面上で、Webサイトの分析に必要なデータを見ることができます。GoogleAnalyticsと画面を行ったり来たりしたり、複雑な設定をする必要もありません。
分析膨大なサイトログデータから、必要な分析情報だけをピックアップして確認できるので、サイト分析の大幅な工数短縮につながります。
ページ上にデータを視覚化できる5つの機能


・ダッシュボード(リアルタイム)…リアルタイムでアクセス状況を知る
・クリックカウントマップ…リンク・ボタンのクリック数を計測
・スクロールマップ…直帰率や離脱率の数値が見れる
・アテンションマップ…ユーザーのコンテンツの関心を計測
・クリックヒートマップ…クリックやタップの多い箇所を表示
QA Heatmap Analyticsでは様々なデータがワンクリックでWebページ上に様々なユーザーの行動に基づくデータを表示でき、直感的かつラクにサイトの分析の行えます。これまでGoogleAnalyticsなどの分析ツールで分かるPV,直帰率、離脱率、滞在時間からでは分からなかった、より具体的なデー
タを知ることができます。
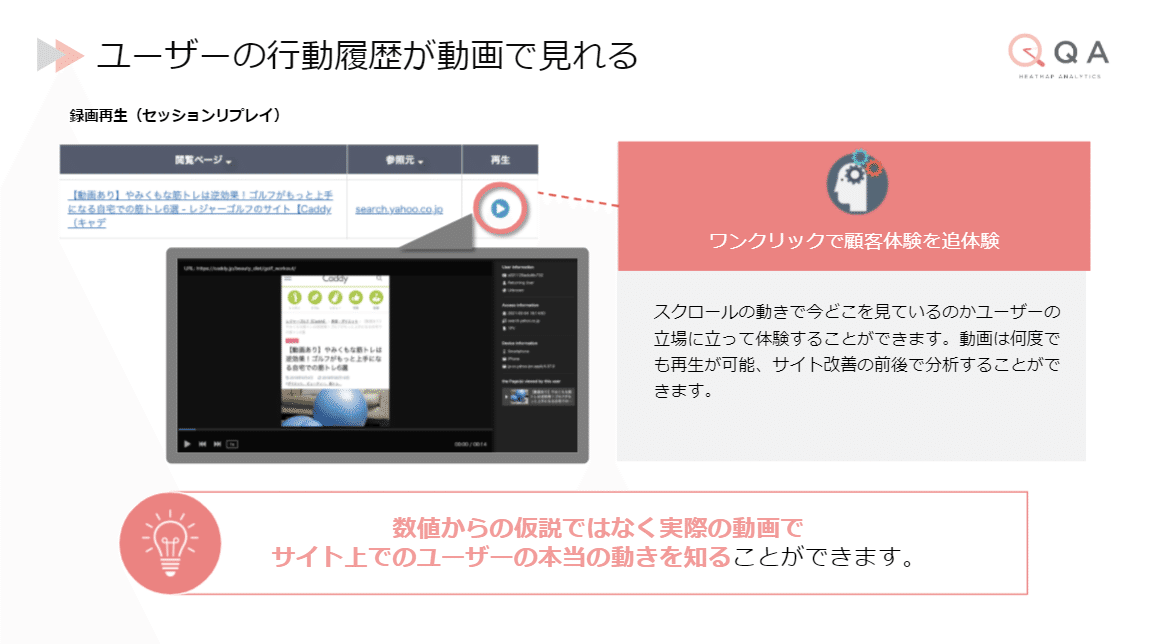
ユーザーの行動履歴が動画で見れる

ここまで高機能なの!?と評判なのが、ワンクリックで顧客体験を追体験できる、録画再生(セッションリプレイ)機能です。
スクロールの動きで今どこを見ているのかユーザーの立場に立って体験することができます。動画は何度でも再生が可能、サイト改善の前後で分析することができます。
数値からの仮説ではなく実際の動画でサイト上でのユーザーの本当の動きを知ることができるので、戦略をより確かにできるだけでなく、ページ改善後も、ユーザーが理想通りの動きをしているか検証に役立てることができます。
【追記 】この夏、QAヒートマップアナリティクスがメジャーアップデートしVersion2.0に!
ver2.0へのアップデートで、さらにサイト分析がゲームのように楽しめます。具体的には、下記の2つができるようになりました😆
1.utmパラメーター付きの全PV一覧をcsvダウンロードできる
「全体推移」というホームに新設されたタブメニューでできるようにしています。

ピン💡と来る人には説明不要だと思いますが、これはGAのユーザーエクスプローラーのデータを全て一括ダウンロードできるイメージです。広告運用とかでやりたかった人が多いと思いますし、私も欲しかった機能!
2.「目標達成したセッションのみ」を抽出して、そのヒートマップと再生ができる
「ヒートマップを探す」というホームに新設されたタブメニューでできるようにしています。

・「目標達成した人(任意のページを見た人)のセッション抽出」(GA)
・「ページ内部をどのように閲覧したのだろう?(ヒートマップ+セッション再生)」(Clarity)
のダブルデータを保持しているからできる機能なんです!
👇もっと詳しく知りたい方はこちら👇
ver2.0になったことで「これすごい!」という新しい体験を作っていけると思いますので、ぜひ期待してもらえたらと思います!
プラグインを入れるだけで今すぐ導入できます!

気になる…!と思っていただいた、その瞬間から導入いただけるのがQA。
WordPress公式プラグインだからこその強みです。コードの設置やめんどくさい社内の決裁も必要ありません!
無料プランでは1ページ計測できるので、まずはお試しにTOPページに設置して、QA Heatmap Analyticsのすごさを実感してみてください!

今すぐダウンロードしたい!そう思ったら、遠慮なんかしないでダウンロードしちゃいましょう。
プラグインを入れるだけ。たったこれだけで、あなたのサイトのユーザー行動が丸見えになっちゃいます。
WordPressプラグインダウンロードページはこちら👇
QA Heatmap Analyticsについて、より詳しく知りたい方はサービスサイトから👇
ホームページやブログの分析のことをつぶやく公式キャラクター「くーすけ」のツイッターやインスタもやっています!
▶Twitter:https://twitter.com/QuarkA_JP
▶Instagram:https://www.instagram.com/q_suke94/
尚、QAではくーすけ誕生を記念して、神戸の美味しい商品がゲットできるキャンペーンを8/17より実施しています♪
すでにQAを使っている人も、これから導入する人も、すべての方が応募OKなキャンペーンとなっています!
抽選で神戸の美味しいものが当たるほか、サイト運営に役立つノウハウ動画を応募者全員にプレゼント!!ぜひこの機会にQAをお試しください😄
サイト分析をゲームのように楽しく!
・タグ設置とか、サーバーサイドとかいろいろめんどくさい!
・なんかいちいち時間もかかる!
・分析業務への負担が重い!
私達としてはQAを使ってもらうだけで
・とりあえずプラグイン入れておくだけで
・なんかツールがいろいろ裏でやってくれていて
・やりたかった分析が高速かつ直感的にできる
としたいと思っています。
目指したいのは、ゲームのような操作感です。初心者のみならず、プロこそ「時間」が大切だと思っていますので。
以上QA広報チームでした✨
この記事が気に入ったらサポートをしてみませんか?
