#figma入門
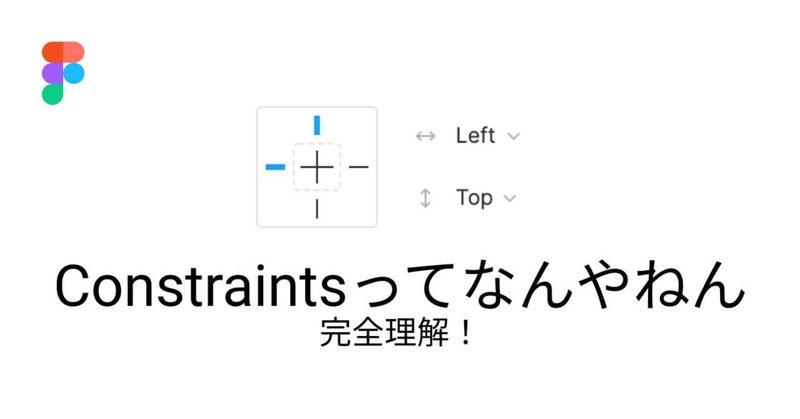
Figmaのconstraints徹底解説
どうもーUI/UXデザイナーのうっくんです。
以前、Figmaのgroupとframeの違いについて書いた記事が評判でした。
そこではサラッとしか説明しなかったのですが、つまづく人も多そうなので、今回はconstraintsについて解説してみようと思います。
constraintsとは
「constraintsってなんやねん。日本語でおk」と思いますよね。安心してください。そういう方の為に
Figma でモーダルやポップアップ等の状態変化をプロトタイプする
こんにちは! UIデザイナーのmarinです。
1年半前にメインデザインツールをFigma に移行した際の記事を書いたのですが、理由のひとつにプロトタイピングがしやすいことを挙げていました。
今回はその件についての深堀りを、Figma のプロトタイプを実際の業務でどのように用いているのか例を挙げて書きます。
※Figma のプロトタイプが初見の場合は、公式のFigma Tutorial: Pro
Figma のAuto Layout機能を適応して楽をする
こんにちは! UIデザイナーのmarinです。
2019/12/6 にFigma がアップデートし、Auto Layoutという機能が搭載されました。このAuto LayoutをFigma ユーザーの皆様がどう活用しているか知りたくて、まずは自分から紹介してみようとこの記事を書いています。
Auto Layoutとはその名の通りなのですが、UI上のサイズ変更やオブジェクト等の入れ替えを自動的に
Figmaのオートレイアウトを完全に理解した話
どーもーUI/UXデザイナーのうっくんです。
ちょっと前にFigmaにオートレイアウトという機能が追加されました。
最初は、「おー、ボタンの長さがテキストに追従して変えられるのかー」としか思ってなかったのですが、実際に使ってみると実はもっと強力な機能でした。
オートレイアウトの基本機能。コンテンツの大きさに応じて、コンテナの大きさが変わる。今までは、いちいち赤い背景の部分もデザイナーがリサイ
Figmaのframeとgroupの違い
前回のFigmaに関するnoteがバズったので調子に乗ってまたFigma関連の記事を書きたいと思います。
前回の記事↓
私がSketchからFigmaに切り替えた時に最初に「ファッ?」ってなったのが、frame(フレーム)とgroup(グループ)の違いです。
みなさん、なんとなくでやってませんか?
実は似て非なる機能を持つ、frameとgroup。今回はこの二つの違いについて徹底的に解説して