
【1人でもUXデザイン】HCDサイクルをひと回しするためのレシピ、全部書いてみる/プロセス前編
今回は「LTの登壇内容のUXを向上させる」というテーマでHCDサイクルをひと回したときのことをレシピ(手順)のようにまるっと公開してみようと思います。
「UXってな〜に?」という説明はこちらの記事にまとめさせていただきました。
実はまだLT会は終わってはいないのですが、いろいろあって前編だけでも先に公開しようと思っています(ドキドキ)。
まずは達成したい目標を設定する
まずは「なんのためにHCDサイクルを回すのか?」という目標を設定していきます。ここはmiroを使ってさくさくっと。
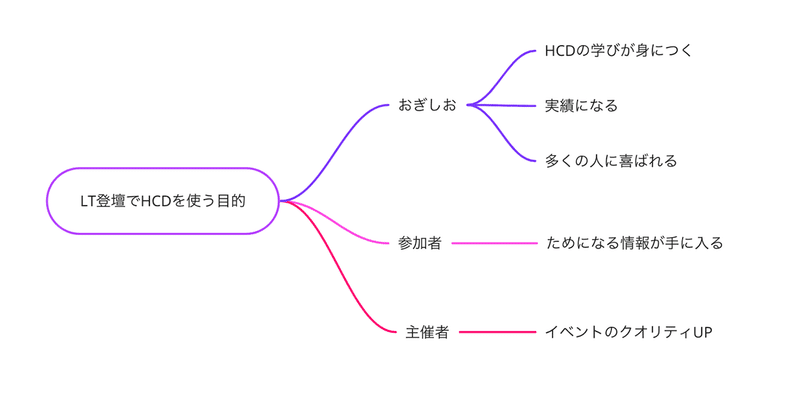
今回設計するのは「LTの登壇内容のUXを向上させる」なので、そのプロジェクトに関わる人それぞれの目標をたてます。
立てた目標が達成できるかはこの時点ではわかりませんが【目指す地点】がないと進むことができないので、簡単でいいのでアウトプットしておくと道しるべができてイイ感じです。

できました。
最終的にこういった目標が達成されるといいなぁという想いで進んでいくとします。
参加者の目的を達成するためのライトニングトークですが『UXを学習するときに困っていることを解決できる』と定めました。
ちなみに主催者は自分の会社なので、会社のPR活動につながるなども大きな目標として設定できそうですが、一旦はこんな感じで!
HCDサイクルの設計について
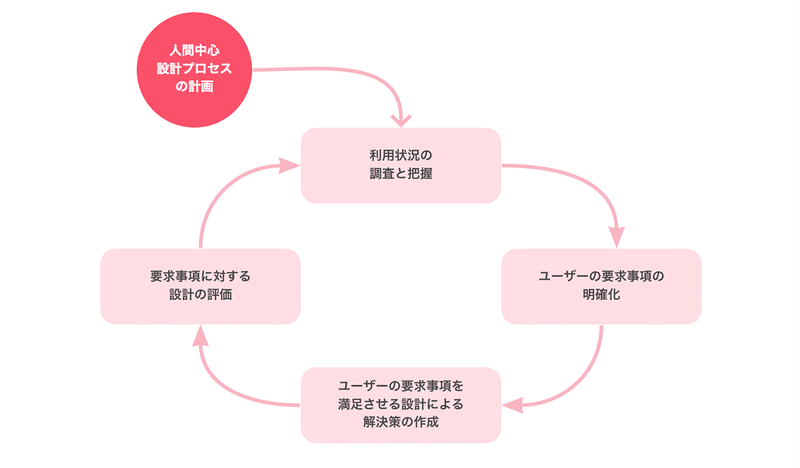
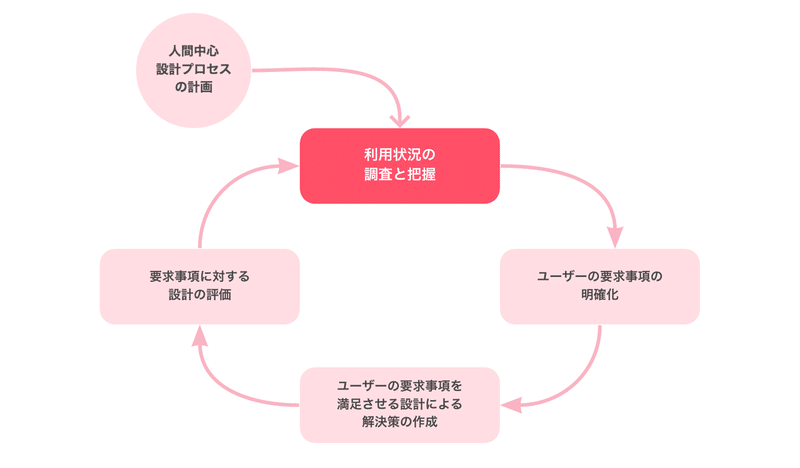
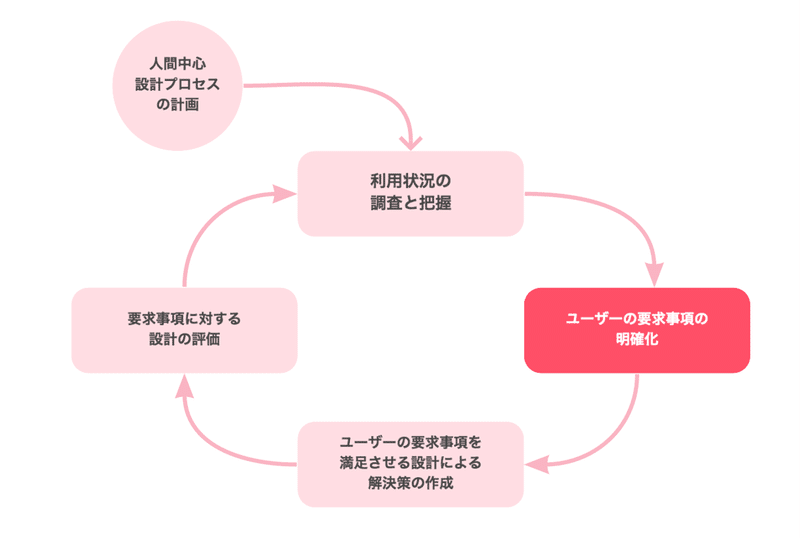
本来であれば『目的』を確認したあとに『HCDプロセスの計画』をする必要があるかと思います。
が、いかんせんサイクルを回す経験がないため、全体を見渡す力がまだなかったのでひとつ項目をクリアするごとに次の設計をするといったことを決めました。

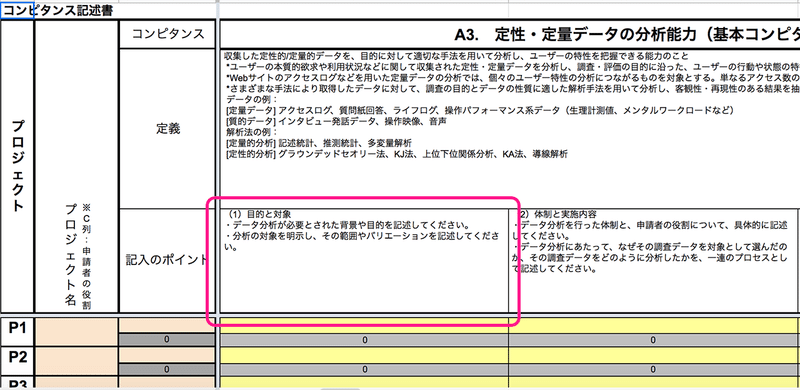
『設計』で詰まっちゃうときはHCDネットの人間中心設計の審査書類がとっても参考になりました。こちらのページのリンクにスプレッドシートがあります。
「次にやることはなんだったっけ?どういう目的?」ということがぼやけていたら、審査書類の“目的”のところに「なぜそれをやるのかな?」ってことをカンタンに書いていきます。
やることが理解できればいいので簡単でOK。
▼ピンクの枠の部分ですね。

ーーHCDネットより引用
問いかけになっているので、やっていることを内省できるすぐれものでした!
項目を埋めれないときは知識が足りていない証拠なので、本を参考にしまします。今回メインで使った本は3冊です。
UXデザインの教科書は必ず手元に置いておきます。
補助としてこちらも。コンパクトで図解多め。
最後にみんな大好き樽本先生の本。インタビュー周りの掘り下げに。
その1・ユーザーの価値をさぐる
さっそくHCDサイクルの内側に入っていきます。
まず「利用状況の把握」からです。ユーザーの状況を知っていくターンです。
『UXを学習するときに困っていることを解決できる』とはなんなのか。リサーチによって明らかにしていきます。

まずは「そもそも、なぜUXを学ぶのか?ユーザーはUXに対してどんな価値を感じているのか?」を把握する必要があります。
そこで、storywriterさんの「ラピッドな手法」をお借りします。
今回のプロジェクトは調査に一切予算がないので、ある程度の欠損はやむなしです。
とにかく前に進むことが大事!
具体的なやり方はstorywriterさんのnoteを熟読いただくとして、私がやったことを紹介してみます。
まずはnoteで『UXを学ぶきっかけ』となった記事を探します。
そこから『きっかけになった出来事』を要約して抜き出してエクセルにまとめ『心の声』『価値』を展開していきます。
こんなかんじ(元データはぼかします)。

ここは地道にこつこつと作業して50件くらい。
そこからXDに作業場を移します。
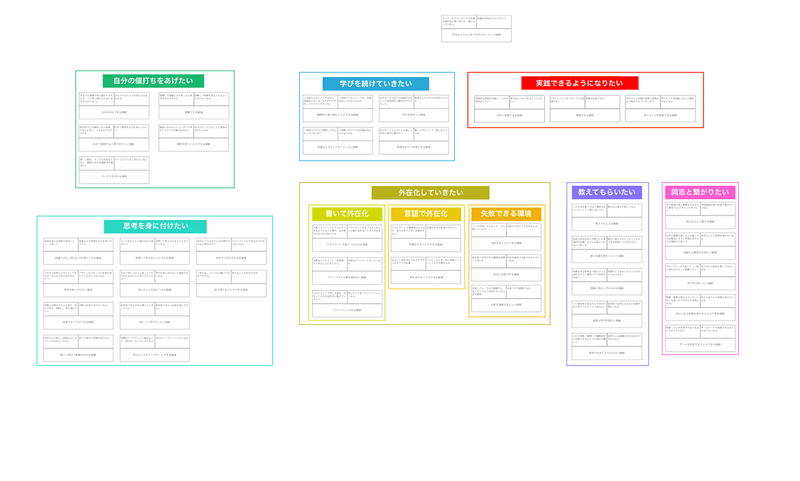
リピートグリッドをつかってうまい具合にカード化して、価値のマッピングをしました。カード化してから1時間くらいで分析が完了します。

なんとなくユーザーがUXに対して感じている価値というものが浮かび上がってきました。
最終的にマッピングした結果を文章として以下にまとめます。
学びを続けて実践していきたい。そのためにはアウトプットすること・インプットすること・失敗から学ぶこと・誰かに教えてもらうこと・仲間と繋がることが必要だとおもう。そうすると、UXの思考が身につき、自分の価値が上がると思う。
やってみると面白い。
その2・難航した『ユーザーの現状把握』の分析
次にユーザーの現状把握です。
正確にいうと、上記のKA法でまとめた文章もユーザーの現状を把握するための分析結果と言えそうです。
でも、まだ輪郭がぼやけている感じがします。
ここから1週間くらい、輪郭をはっきりさせるためにはどのような設計をすればいいか、本を読んでは悩むといった時間が続きました(けっこう苦しかった)。
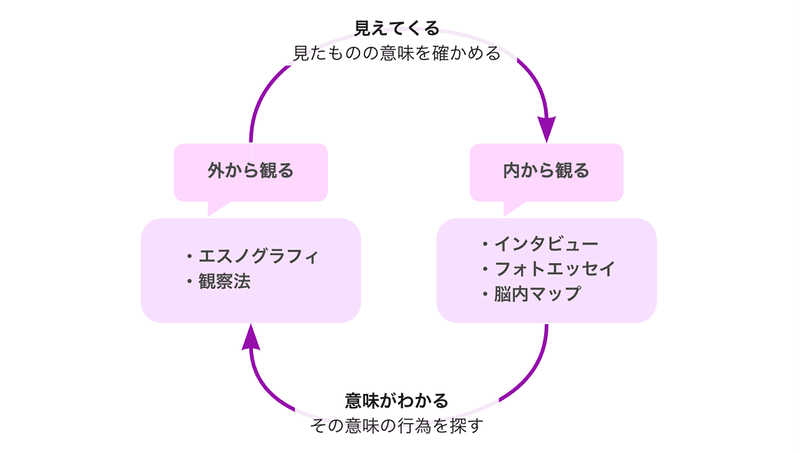
そんなとき、UXデザインの教科書のP122に掲載されていた「トライアンギュレーションによる調査計画」の話がすごくしっくりきて、ここからエスノグラフィでユーザーを見ていくことにしました。
「トライアンギュレーションによる調査計画」については図式を引用しましたが詳細は『UXデザインの教科書』のP122でご確認いただければ。

ーーUXデザインの教科書より引用
これを利用し、KA法であぶり出されてきた価値を中心にUXを学習している仲間の観察を行うことにしました。
すると観察のなかでアウトプットというところに問題を抱えている人が多いのではないか?という仮説が浮かび上がってきました。
その後はアウトプットという部分に注目しながら、ユーザーに質問していく「コンテクスチュアル・インクワイアリー」と「インタビュー」を並行し、見たものの意味を確かめていきます。
予算ないのに、どうやってインタビュイーを探したか?
実際にUXに興味がありそうな人に声をかけちょいと話を聞かせてもらうとか、予算がないないなりに「なにができるか?」をめちゃくちゃ考えました。
特に工夫したのはbosyuをつかったことです。予算がないので「自分の提供できる情報を話す代わりにインタビューさせてほしい」という募集を出しました。
詳しい話はこちらに書いてみました。
その3・プロジェクトブリーフに書き起こす
だいぶ分析の情報が出揃って来たので、ここまでやったことをプロジェクトブリーフにまとめていきます。ユーザーの要求事項を明確にしていきます。

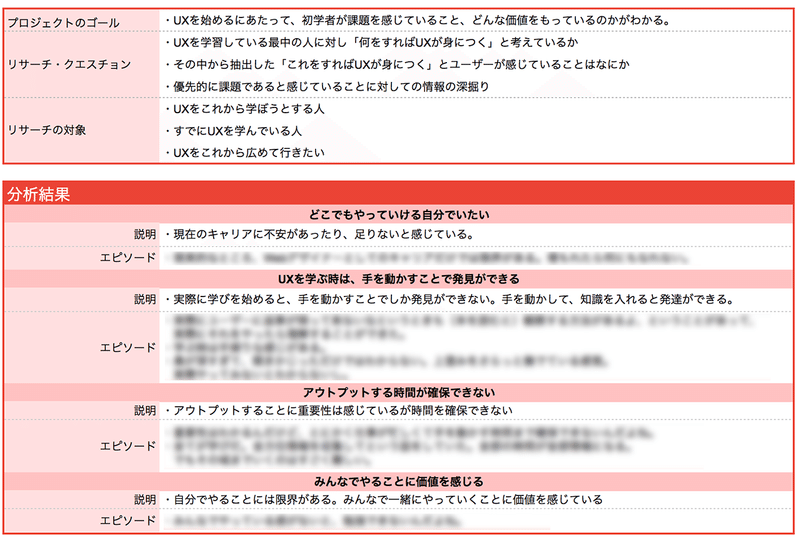
Xデザイン学校で教えてもらったことを元にスプレッドシートで作成しました。ユーザーの生の声はぼかします。

こんな感じ。
おお、ちょっとずつユーザー像が見えてきました。
ここまで分析して「日常生活の瞬間からUX的な瞬間を切り取っていく」みたいなテーマを思いついたのですが……ちょうどそのとき!
Twitterにてきっかけがありまして、かねこつよしさんが既にこういった取り組みをされていることを知りました!
さすがUXデザインされている方のプログラムだ!と感じると共に、ということは逆にここまでの分析結果が、実は割と良い筋いってたのかもな……ということにも気付き、個人的にはすごくよかったなぁと感じました。
しかしかねこさんの活動の内容をパクってはもちろん意味がないので、学習中の自分なりに考えられることや既にやっているような取り組みなどを中心にプロトタイプのスライドを作っていくこととします。
(かねこさんのschooのアーカイブめちゃくちゃみたいけど、プロトタイプ終わるまでちょっとガマンしよう)。
そんな経緯がありまして、これもご縁だ!と、かねこさんの作成されたアドベントカレンダーに急きょ登録させていただく兼ね合いで、このHCDレシピの前編を先出ししたという経緯になります。
後編はまたLT会の開催される頃(1月下旬)に書いていこうと思います。
※後編を書きました!
初学者ゆえにこの取り組みが上手くいっているか定かではありませんので、ご意見やご感想などはコメントやTwitterで教えていただけると嬉しいです。
外に出したからには後に引けない。。
どうなることやら!乞うご期待!
スキやコメントを頂けたら執筆の励みになり、とても嬉しいです😄

