
【学生と考えるUI/UX】インターンシップの4時間でwebサイトのUI/UXを考えてみた~開催までに必要な準備、得たこと~
こんにちは、ソリューション営業担当の山口です。
今回は2021年度弊社インターンシップの様子をご紹介していきたいと思います。
インターンシップ開催時点では東京の新型コロナ感染者数が10人前後で、オンラインではなくリアルで開催しました。
(オミクロンが猛威を振るっている今と比べるとだいぶ落ち着いていたのだなとしみじみしてしまいますね)
テーマ
~UI/UXの観点から考える~ 免税店向けWebサイトの改善検討
弊社ソリューションのひとつである「免税ソリューション shoptrip」のwebサイトを題材とし、UI/UXの観点から改善点を探っていこう、というものです。
このサイトはわたしが制作を担当したもので、インターンシップで取り扱うと聞いて緊張する反面、他人の目から見るとどんな風にみえるのかな、ととても楽しみでした。
※ 「shoptrip」は提供終了しています。(2024年1月更新)
弊社側での開催に向けた動き
まず、わたしたち企業側の準備についてお話します。
わたしたちは、インターン初日の1か月程前から週1時間程度のMTGを実施していました。
人事からインターンシップの概要や実施目的を共有してもらったり、どんな内容で進めていくのかをメインに話し合いました。
目的の衝突
なかでも、UXチームが作った「UI/UX診断リスト ( 詳しくはこちら ) 」の使い方についてはメンバー内で認識齟齬がありUXチーム側と人事側とで認識を合わせるのに時間がかかりました。
UXチームは「UI/UX診断リスト」を使用したワークをするということでインターンの進め方について日頃お客さんに提供しているワークショップをイメージしていたため、参加者がUXの気づきを得られることを目的としていました。
しかし、人事はインターンシップを通して会社や社員の雰囲気を知ってもらうことを目的としていたためズレが生じてしまいました。
わたし自身、数年前はインターンシップに参加する側でした。振り返ってみると、インターンシップは学生にとって企業やそこにいる人を知る大きなチャンスであったなと感じます。
当時は数社のインターンシップに参加しましたが、一番の気になり事は社員の方の雰囲気でした。やはり会社毎に社員のカラーというものがあるのだなと
学生ながらに感じたことを覚えています。
そういった意味では、今回の「インターンシップ開催の目的」というのは人事が考えていた目的の方がしっくりくるな、と思いました。
結果として、人事が考えていた目的に沿うような形で進めていくというところにこの話は決着しました。
日ごろ別の業務をしている人たちが集まって何かを進めていくときには、今回のように認識がズレてしまうことはよくあることです。そのとき、きちんとズレている箇所を確認し同じ方向を向けるようにしていく取り組みはとても大切なことだなと改めて感じました。
実際にUI/UX診断リストにかけてみる
次に、実際にshoptripのサイトをUI/UX診断リストにかけてみました。
すると、ユーザテストのシートを実施しようとしてみるもペルソナの気持ちになりきっての実施が難しいことが分かりました。
今回題材となるshoptripは免税店向けのサービスなのでペルソナは免税店運営者ということになります。
日頃お客さまと会話をしているわたしを含めた営業の人間はある程度免税店の気持ちを想像することができます。しかし、そうでない場合は免税など日常生活で意識することはほぼないため、ペルソナを理解したうえで診断リストを進めることは社員ですら難しいです。
さらに、それが学生さんとなると難易度は上がるのではないかという意見が出ました。
そこで、当初予定していたユーザテストシートの実施をやめて画面作成シートを実施することにしました。

UI/UX診断リストにはユーザテストシートと画面作成シートがあります。ユーザテストシートは画面が完成したあとでペルソナになりきってやるシートで、画面作成シートは作成段階での確認項目が載っています。
画面作成シートはshoptripのサイトで実施してみたところNG項目も少なく、免税店の気持ちになって実施するというよりはサイトの見た目で判断する項目が主なため、学生さんが進めやすいということが分かりました。
学生さんは事前に免税について学ぶ
次に、学生さん側の準備についてです。
学生さんにはインターン参加当日までの事前課題として
・webサイトをみる
・競合他社のサイトを見る
ということをしていただきました。
<提出された事前課題より抜粋>
・導入実績(数や具体的な社名)がTOPに書かれている方が納得感があり信頼できる
・「よくある質問」ページがあるほうが親切に感じる
・動画での説明はわかりやすい
・文字だけだと読み進めていくと前半の内容が薄れてしまう
皆さんそれぞれの着眼点があり、ソリューション担当者として他者から見たサイトはこう見えるのか、と勉強になる部分が多々ありました。
インターンシップ当日
タイムテーブル
半日のインターンはこのような流れで進行していきます。
・アイスブレイク(20分)
・テーマ紹介(30分)
・参加社員の自己紹介(5分)
・各チームの自己紹介(10分)
・グループワーク(130分)
(アイデアスケッチ、アイデア絞り込み、ブラッシュアップ)
・発表/講評(40分)
・社員Q&Aタイム(10分)
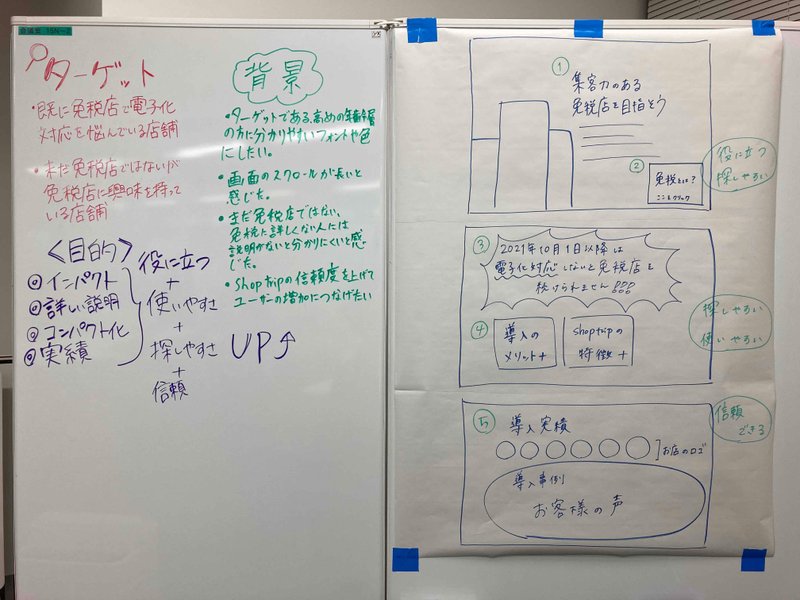
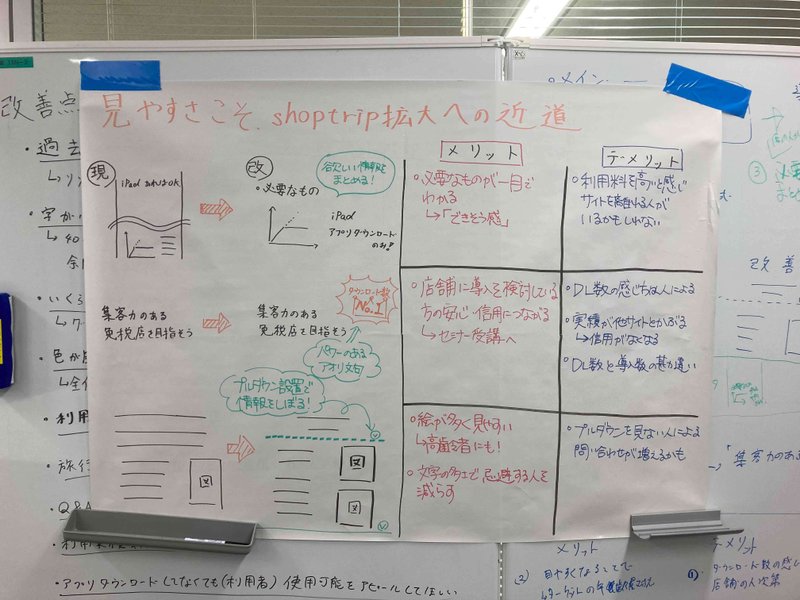
学生さんたちの発表資料


事前に調べてきていたこともあり、当日は割とスムーズに検討に入る学生さんが多かった気がします。
事前課題で疑問に思ったことや、気になった部分をグループの中で共有し、ひとつの着地点にもっていく作業はすごく大変だった思います。どのグループも適度に自己主張しつつ、ひとつの案にまとめてくれていました。
なかなか活発な議論が行われないチームもありましたが、そこは社員がフォローに入るなどして対応しました。
インターンシップを終えてみて
わたしは免税ソリューションの担当営業という形で参加しました。
当日は、多くの学生さんがソリューション自体にも興味をもってくれ沢山質問してくれたので担当者としてはとっても嬉しかったです。
学生のみなさんが発表してくれた内容についてもかなり核心をついてくるようなものが多く、ちょっと耳が痛いくらいでした(笑)
発表の中には「そこは当時わたしも提案したんだけれど、予算の都合/政治的な都合で叶わなかったんだよね」といったような、過去の自分と同じ意見が出たりもし、webサイトを制作した当時の気持ちが蘇ってきてなんだか新鮮でした。
日々業務として携わっていくうちに曇りなき眼で見たまま感じたことって忘れがちになってしまうじゃないですか。(わたしだけかしら)
そういった意味でも、今回のインターンシップは学びがあったので嬉しい時間でした。
実施後のアンケートからも満足度が高いことがわかり、双方にとってよい時間となったのではないかなと思います。
最後までお読みいただきありがとうございました。
その他の記事
ソリューションサイトにサービス詳細や事例紹介が増え、パワーアップ!
【ロゴ制作】UXチームのロゴができるまで
【セミナーレポート・後編】アプリで事業をAWESOME「魅力的」に始める!-QUILTY(キルティ)×KARTE(カルテ)
【セミナーレポート・前編】アプリで事業をAWESOME「魅力的」に始める!-QUILTY(キルティ)×KARTE(カルテ)
【制作背景】自社サービスをもっとひろく知ってもらいたい「PRサイト」構築
「UI/UX診断リスト」で、より洗練されたプロダクトへ
NTTデータCCS UXチームです。noteはじめました。

DXの前に!データを集めるタッチポイントをつくりませんか?
◆ユーザーフレンドリーなアプリをつくる、ローコード開発キットQUILTY
◆集めたデータを活かすためのKARTE導入・運用支援
UXチームの公式SNSアカウントはこちら
Twitter Facebook
この記事が気に入ったらサポートをしてみませんか?
