
だれでも0円でWeb新規事業のPMFを目指す④-アプリ作成編-
この記事は、最小コスト(0円~)でPMFを目指すことを目的とした前提になります。
今回は「アプリ作成編」です!
だれでも0円でWeb新規事業のPMFを目指す④-アプリ作成編- <= イマココ
先に結論
Glideで作ると最速2~3時間でローンチできる!!
テンプレートを駆使しましょう
実際に10時から作り始めて、スクショとりながらで1.5時間でした
実際の本番データを用意するのは別でかかるとは思います
作ってみるもの
前回の「焼鳥ほどほど」の店舗アプリを作成してみましょう
画面設計
メニュー全て一覧ページ
カテゴリ別で分かれている
飲み物
焼鳥
一品物
詳細ページ
価格と画像
カテゴリー分けメニュー一覧
カテゴリにフィルタされたメニュー一覧
さらに詳細
店舗情報
今回は1店舗なので地図とか出しますか
予約フォーム
名前、日付時間、人数、電話番号
前提条件
ノーコードアプリとは
基本的にアプリを作るにはホームページ作成よりもレベルが高く、さらに高度なITの知識が要求されます。
しかし、最近よく聞く言葉かと思う「ノーコードツール」では、そのような専門知識のいることが全くなく、チュートリアルさえ理解できればだれでもホームページが作成できるようになります
ノーコード化のメリット
チュートリアルさえ終われば誰でも作れる
GoogleSheetとデータが連動しているため扱いやすい
デザイン性が格段にいい
各画面サイズにも対応
アニメーションもいける
投稿管理などもできちゃう!
フェーズにおける戦略(Web新規事業最小コストでのPMFを目指す①-戦略編-)で書いていますが、PMFを目指すフェーズとソリューションによってはノーコードは対象外になるという記述があります
作り直しを前提とした、爆速爆安制作技術を採用するのがお勧めです
「情報整理や可視化で解決するソリューション」か「ディープなテクノロジーやUIで解決するソリューション」かでも選択肢が変わってきます
「情報整理や可視化で解決するソリューション」の場合
ノーコードプラットフォームや開発を少なくできるものを選びましょう
アプリ制作プラットフォーム「Glide」「Bubble」
サイト作成プラットフォーム「STUDIO」
Figmaのモック機能
購買系なら「Shopify」
メディアなら「Wordpress」プラグインが多いです
お知らせ系なら「LINE bot」
Google Sheetsの公開機能
Notionの公開機能
またデザインに関して、独自UIを考えすぎるとこの爆速の方針に乗っかれませんし、ノーコードツールが対応できない場合が多いので、一般的なデザイン案をCanvaから探してきてトンマナを変更し、必要な機能まで削ぎ落とすだけにしましょう
「ディープなテクノロジーで解決するソリューション」の場合
最小限の機能とUIを開発しましょう
ここで気をつけたいことは、余計な機能は作らないことです
爆売れした時を想定して「オレのさいつよスケーリング技術」を選んで開発してはいけません
また少数精鋭のチームを選んで機動力をあげた方がいいです
ネィティブアプリもOS独自の機能を使わない限りはWebに寄せた方がいいです
審査待ち、iOS/Android対応など時間がかかるため
PWA(Progressive Web App)で最小工数での開発をお勧めします
サーバーの管理コストも下げたいので、なるべくサーバーレス構成がいいかと思っています
ここでのデザインは独自UIが勝負になっている可能性があるので、簡単にCSSやソースコードが吐き出せるようなツールがいいかと思います「Figma」
今回は「Glide」というノーコードツールを一緒に使ってみましょう
Glideでアプリを作るメリデメ
最速で2~3時間でアプリの作成ができる
業者に依頼しなくても自分で作れる
共同作業ができる
維持コストも安い
デザインのテンプレートが豊富
商用利用可能な画像の種類が豊富
Glideでできること
Glideではネィティブアプリのコア機能を使わないのであれば、大体のことができてしまいます!!
Glideでできないこと
ネイティブアプリではないのでpush通知が打てません
代替案としては、メールなどの情報を収集してクーポンメールなどを送ることなどがいいかと思います
実際に作る手順
10ステップで簡単にできます
1: Glideのサイトにアクセス
2: 「新しいプロジェクト」作成
3: データのタイプを選択
4: まずはデータを作っていく
5: 一覧ページの表示の調整をする
6: 詳細ページをいい感じにする
7: カテゴリーページを作る
8: 店舗情報画面を作る
9: 予約フォームを作る
10: アプリの公開設定をする
実際に作ってみましょう
今回は前回LPを作った仮の「焼鳥ほどほど」という居酒屋さんのHPを作ってみます!
1: Glideのサイトにアクセスする
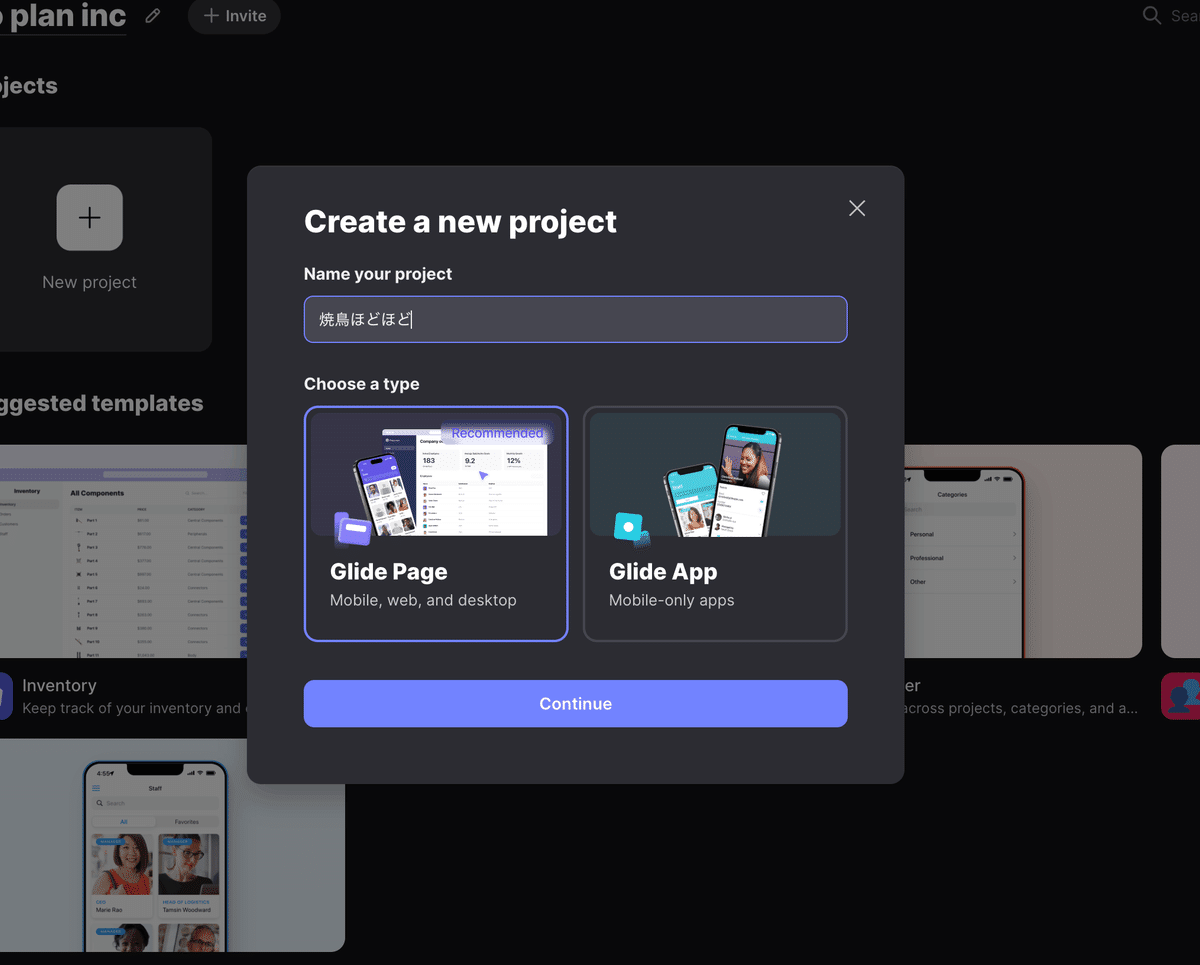
2: 「新しいプロジェクト」を押しましょう

作りながら気づいたのですが、Webページも作りながらアプリも作れるようです!!せっかくなのでこちらを選択してみます。
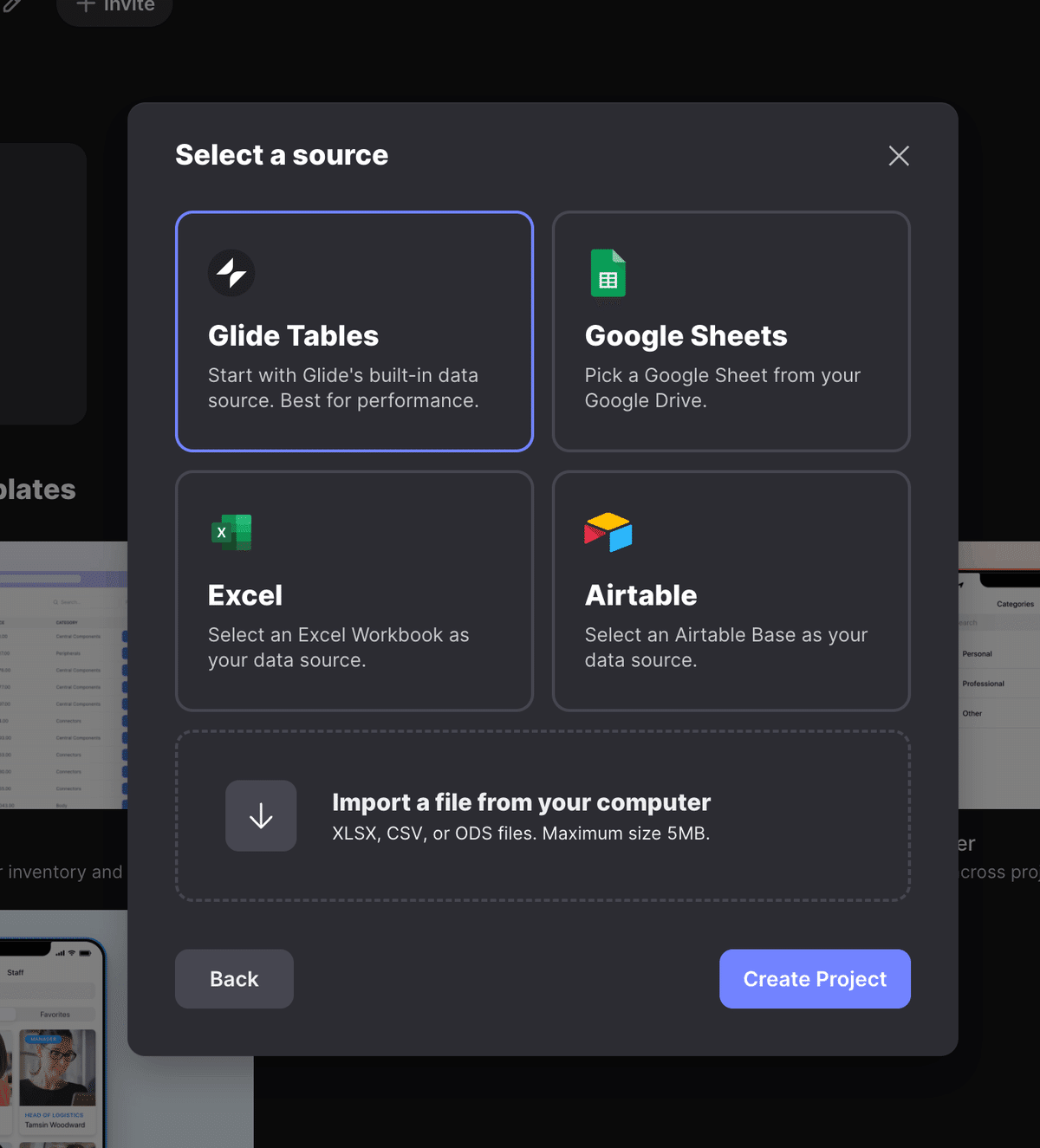
3: データのタイプを選択します
GoogleSheetのデータとも連携できますが、Glideのデータベースの方が柔軟性があるためGlideTablesを選択しましょう!
ちなみに一部だけGoogleSheetを選択することもできるので大丈夫です!

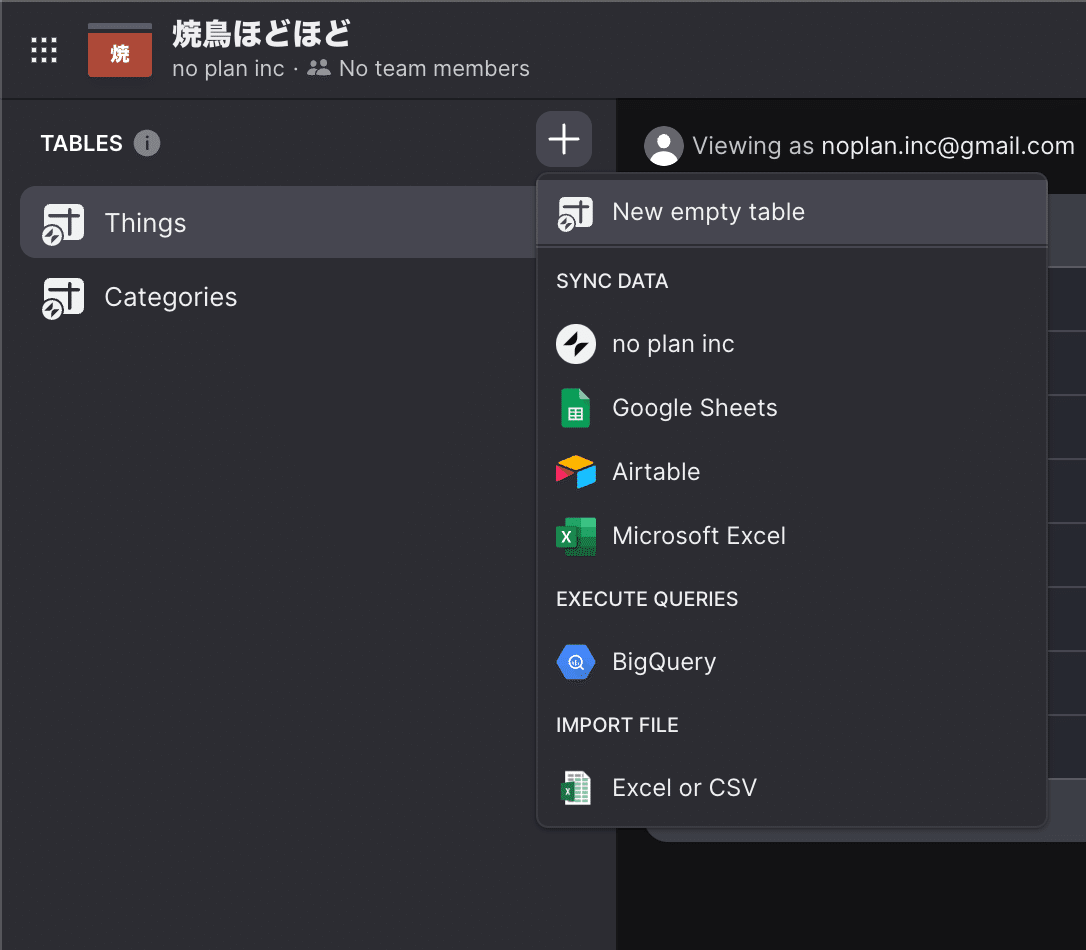
4: まずはデータを作っていく
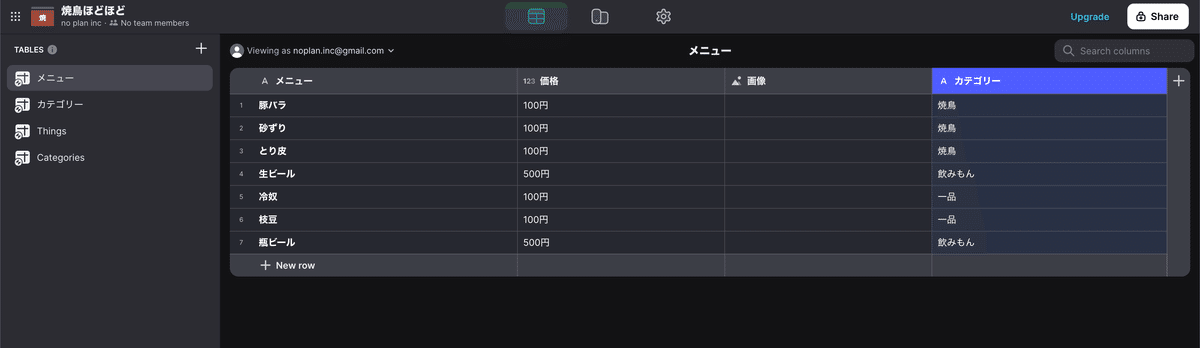
参考データサンプルが少し見えてますが後で消すとして、とりあえず「メニュー」データを作っていきましょう
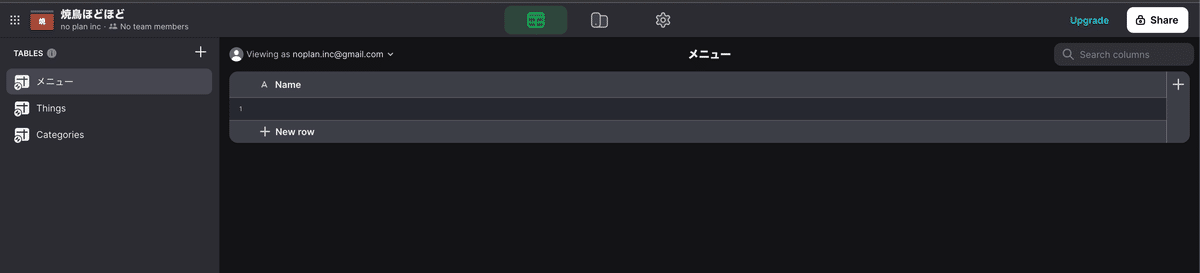
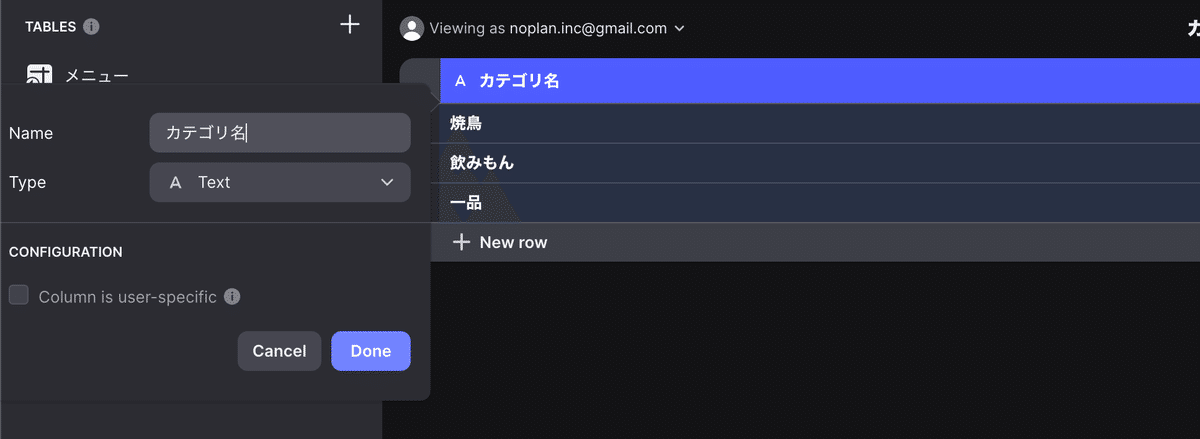
4.1: New empty tableを押します


4.2: メニューシートに、行と列を追加していきます
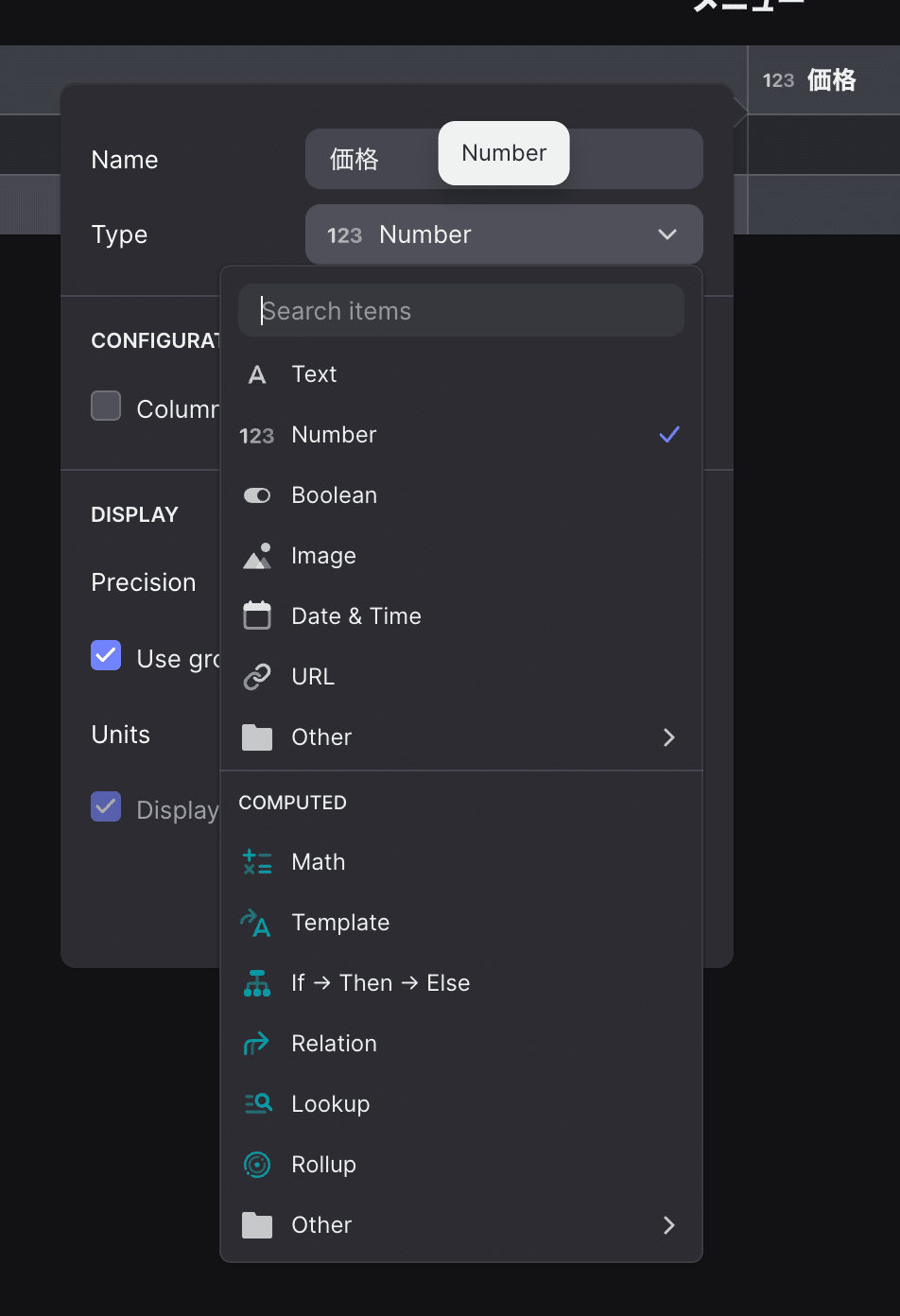
価格カラムを追加してみます
価格は数字なのでNumberがいいですね

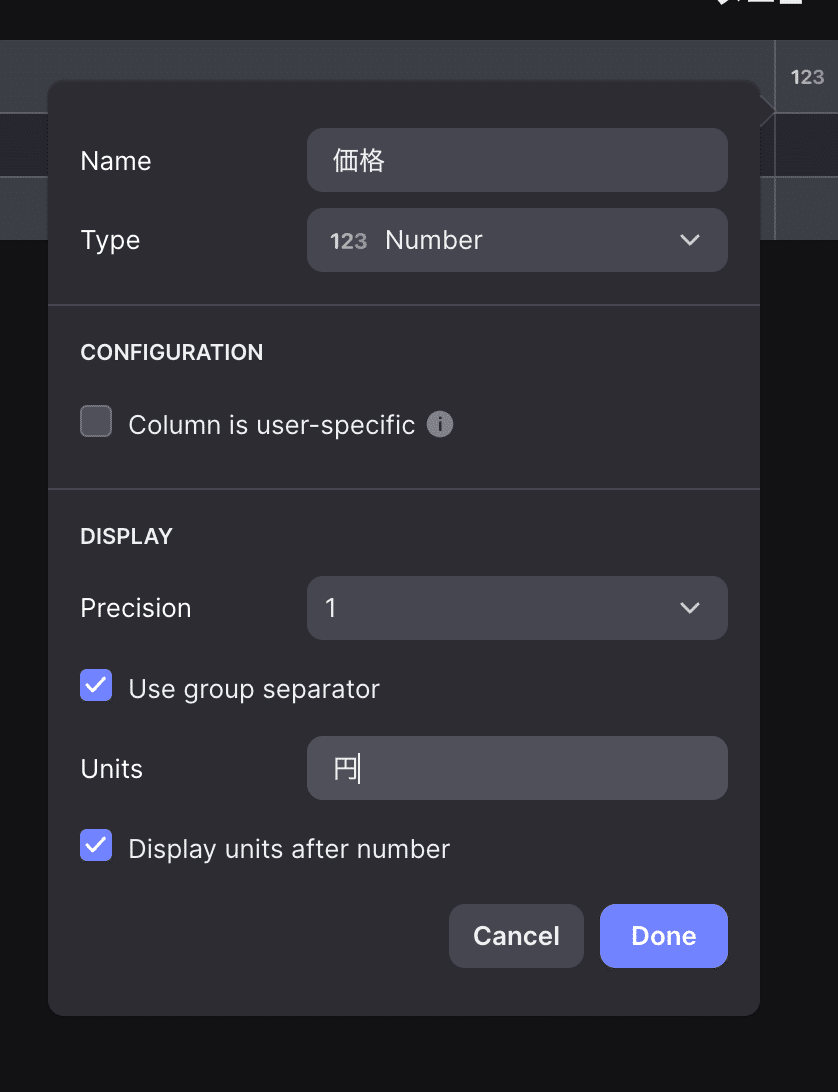
数字の単位や表示方法も指定することができます

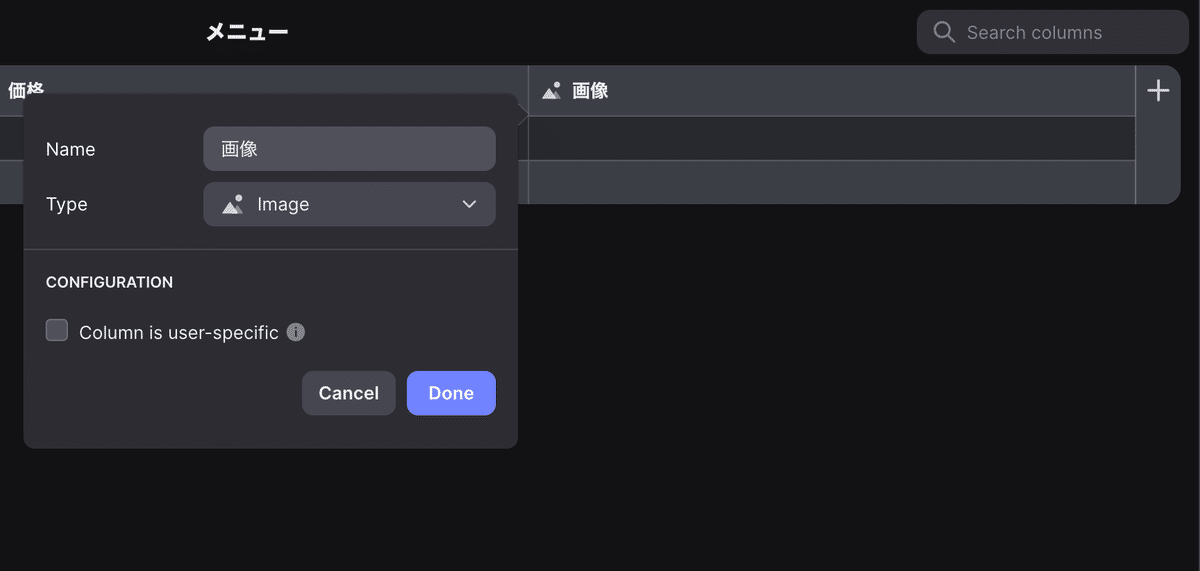
メニューに画像は必須ですね

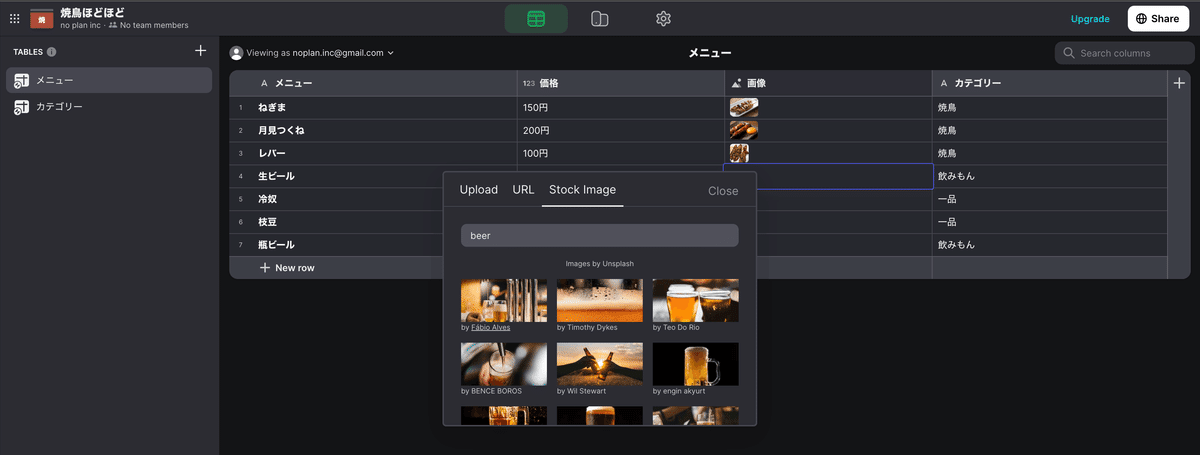
4.3: 画像はStockImageから利用することも可能です
StockImageは商用利用可能(利用規約をよく読んでください)なので自由に使うことができます
自前で用意する場合は必ず商用利用可能なものを使用するか、自分で撮影するのがよいでしょう

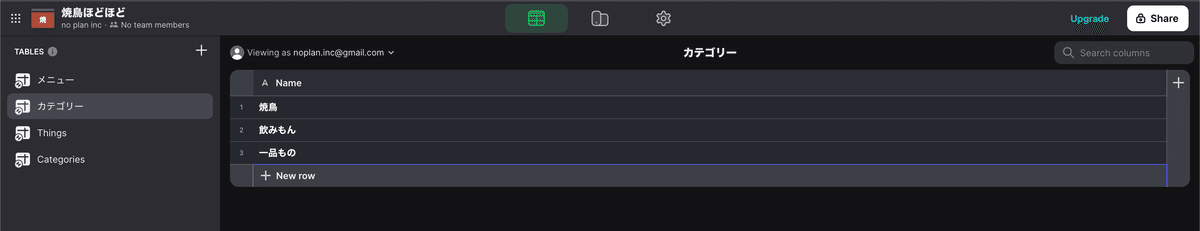
4.4: カテゴリーシートも作っていきましょう
商品をカテゴリに分類することができます


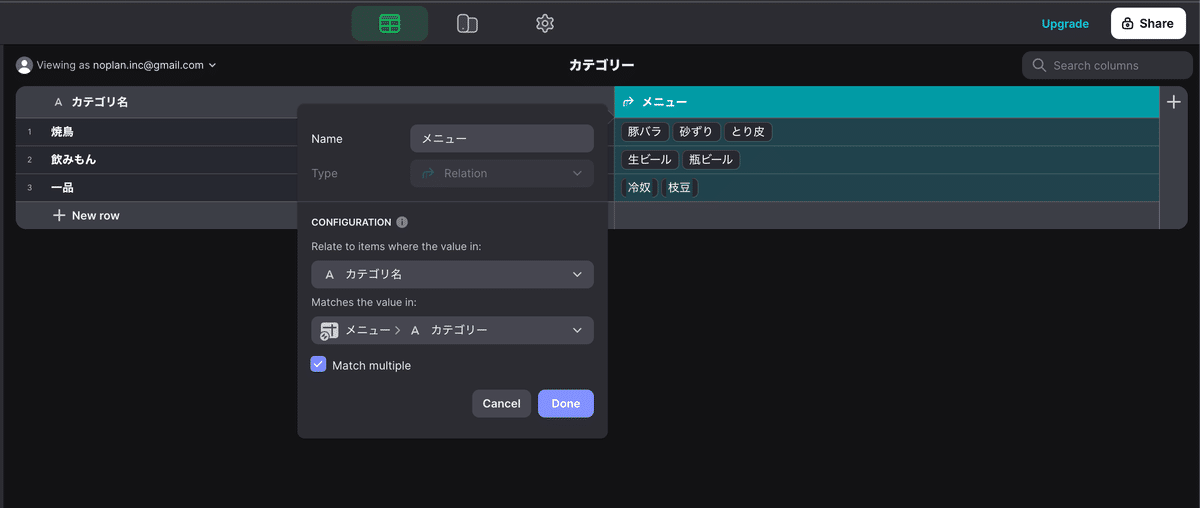
4.5: カテゴリーとメニューを紐づけることができます
ここで注意なのは、メニューにはカテゴリーを文字で登録しておきます

カテゴリーから「Relation」を貼ると自動的に分類されるようになります

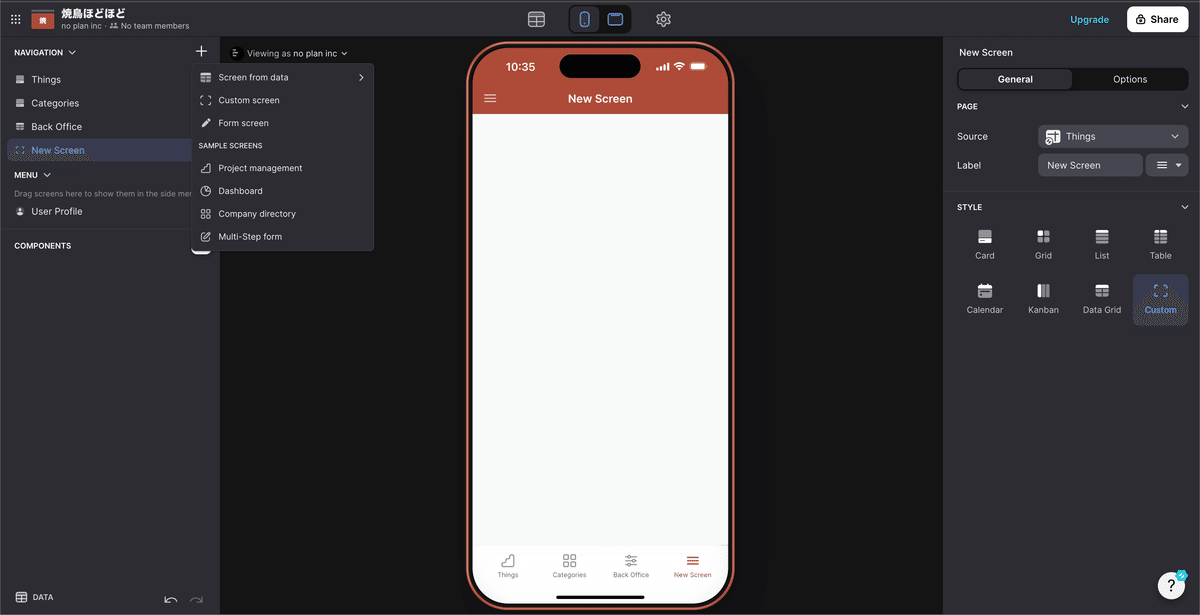
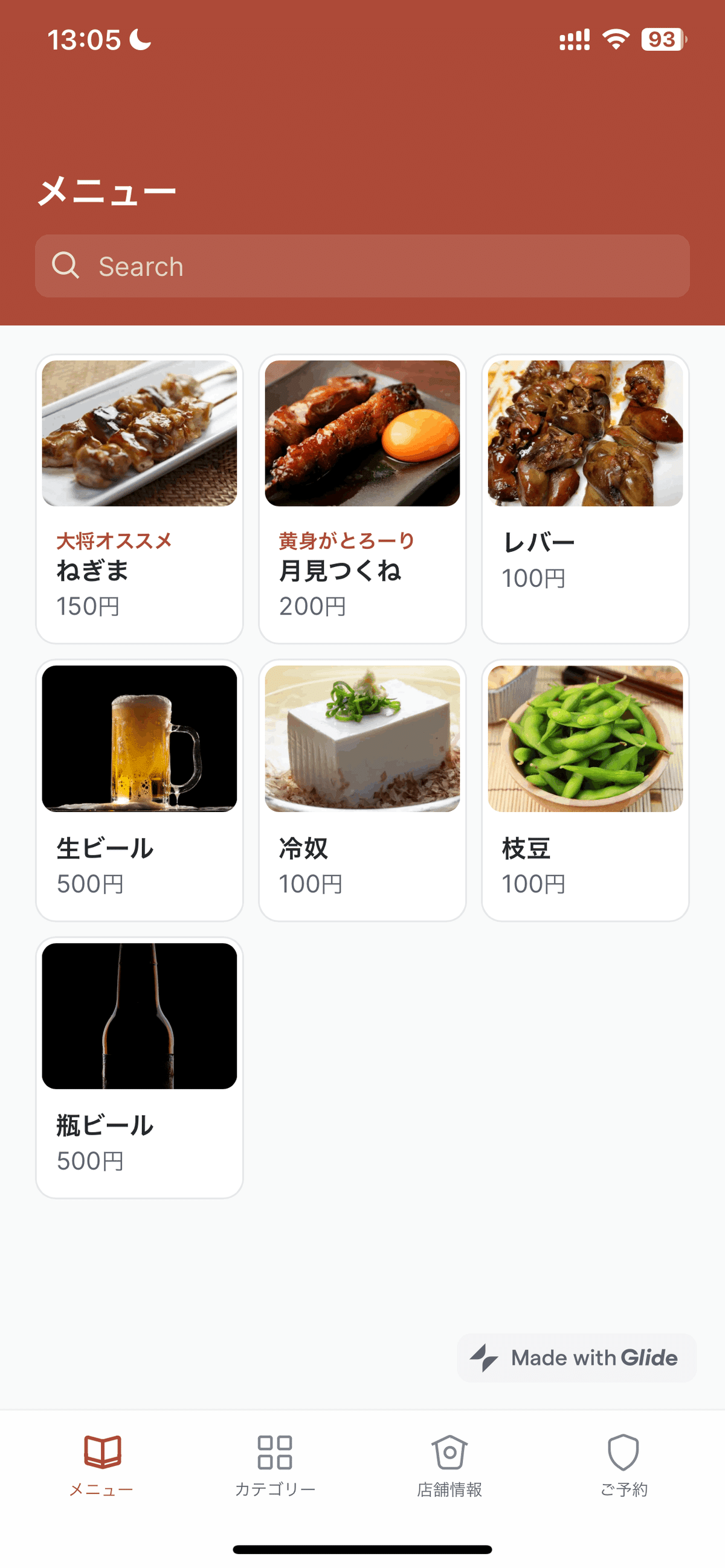
4.6: 表示されるようにしてみましょう
左上のNAVIGATIONからNew Screenを押して「Source」をメニューにします

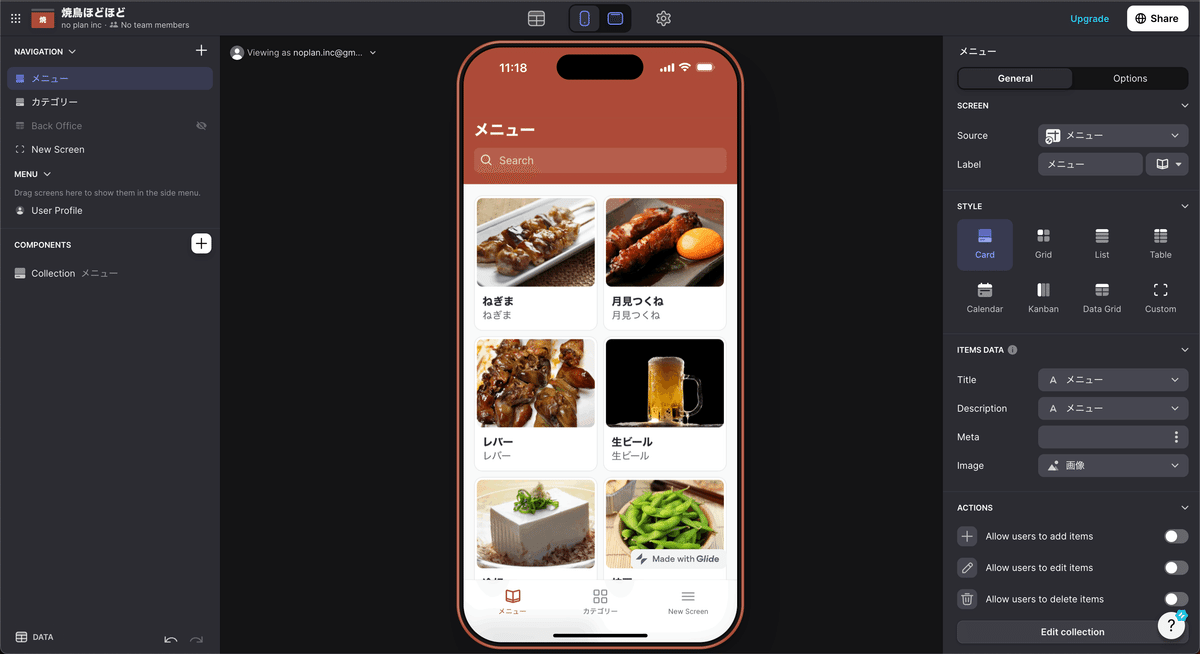
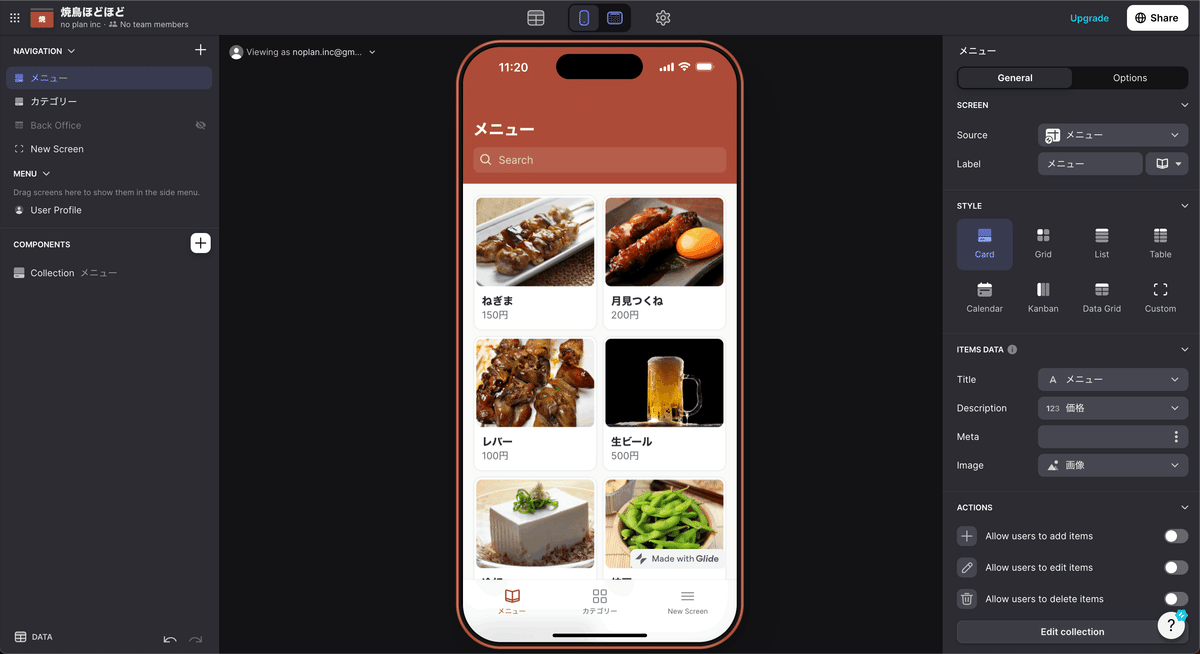
アプリのプレビュー

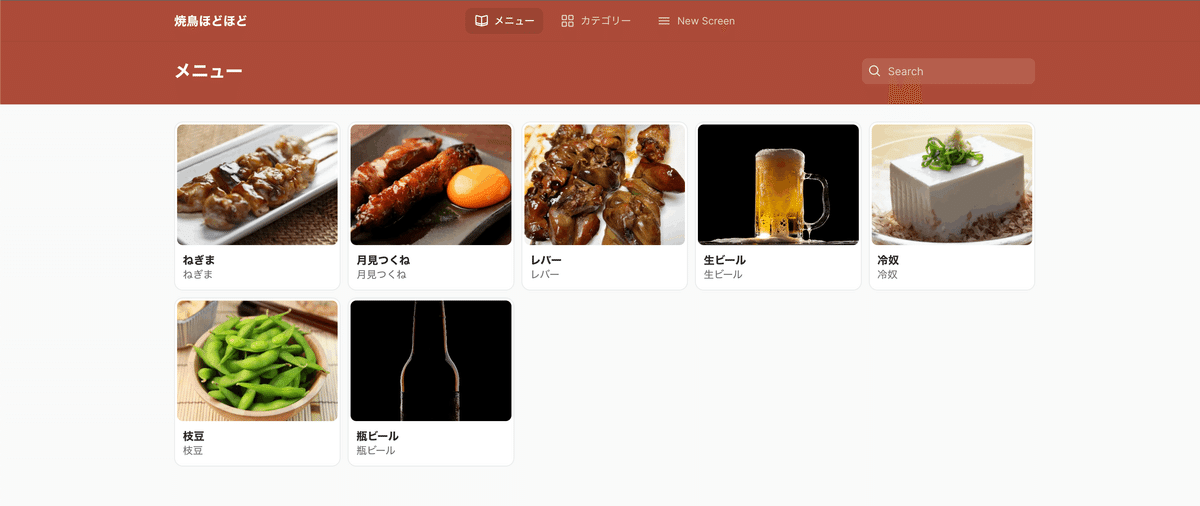
Web版のプレビュー

めっちゃいい感じに出た!!!!!!!
5: 一覧ページの表示の調整をしてみましょう
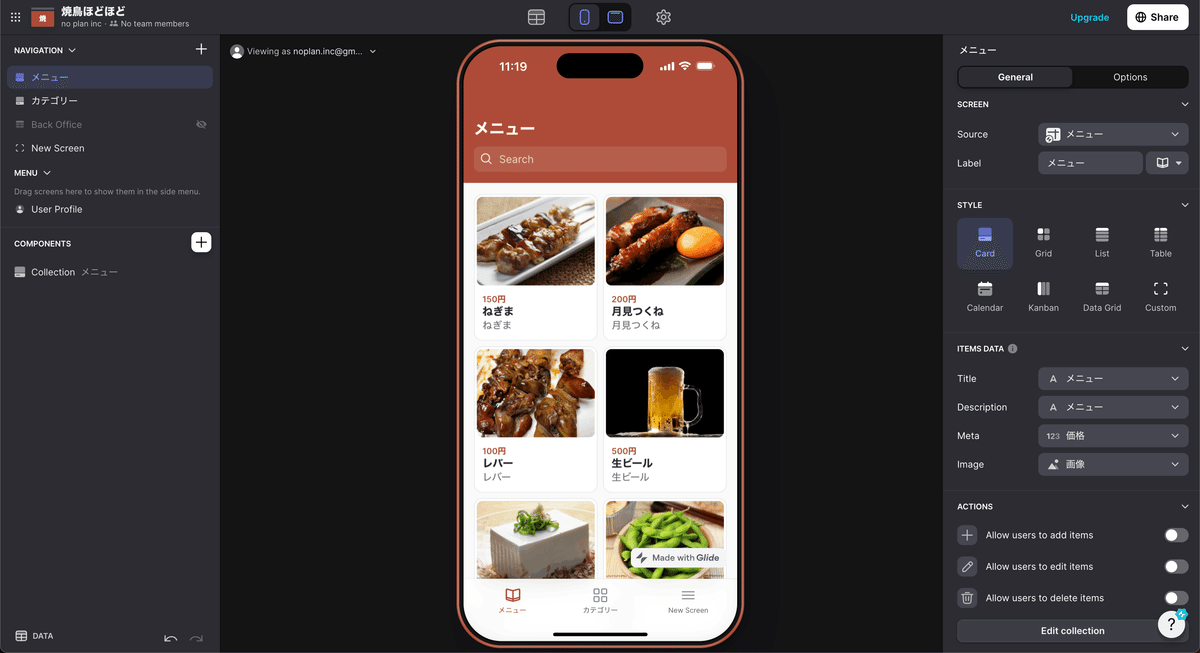
ITEMS DATA周辺をいじいじすることでデータの出し方を変えることができます
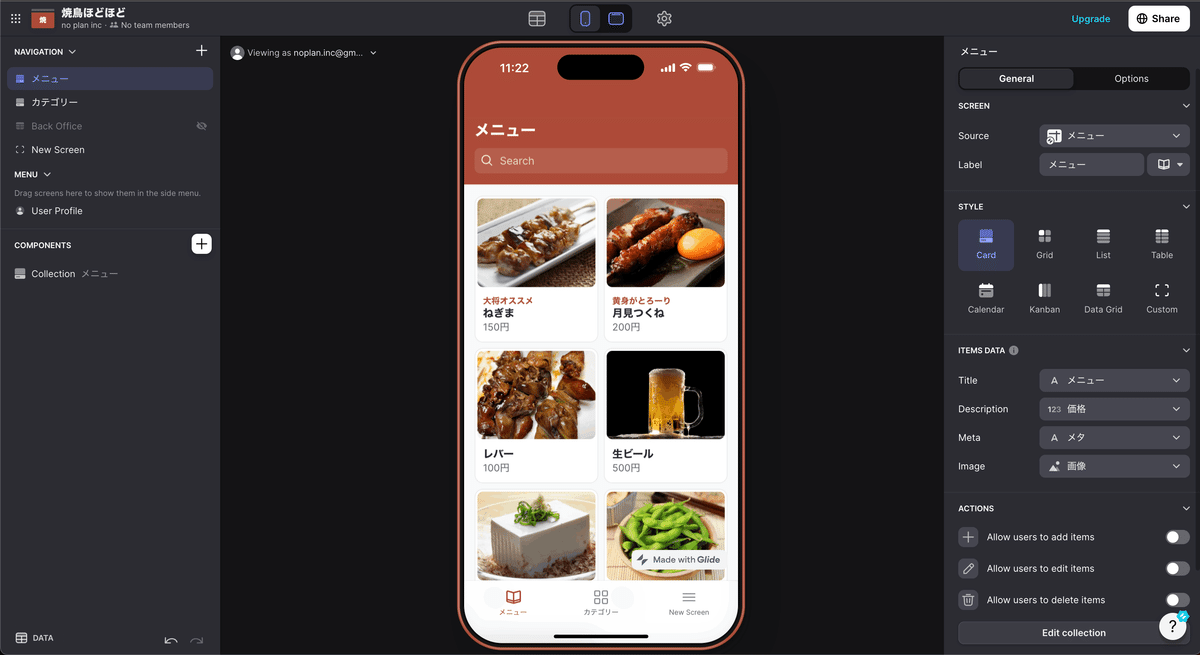
Metaに価格を設定したら、価格が上に赤く表示されています

Descriptionに設定するのが良さそうなので今回はDescriptionに価格を設定します

赤いところにはコメントを入れたら良さそうだと思ったので、「メニューシート」にMetaを追加してコメントを表示できるようにしてみました

表示設定してみる

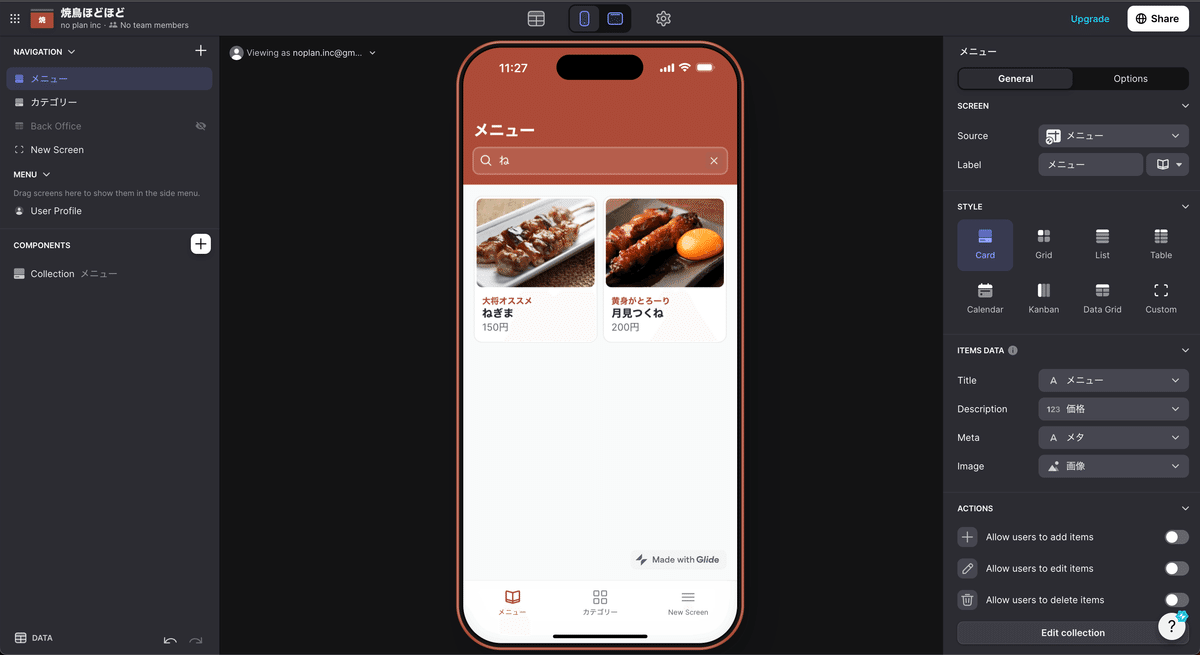
5.1: 検索できるか試してみます
「ね」で検索すると「ねぎま」と「月見つくね」がヒットしています

いい感じ👍👍👍👍👍👍👍
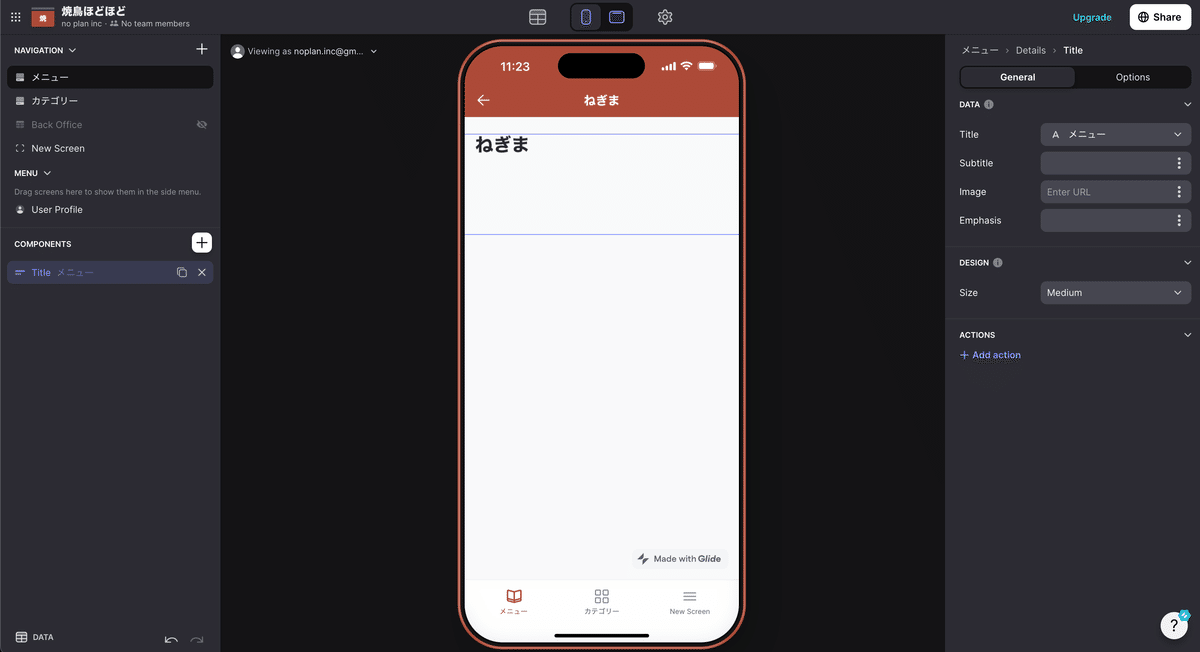
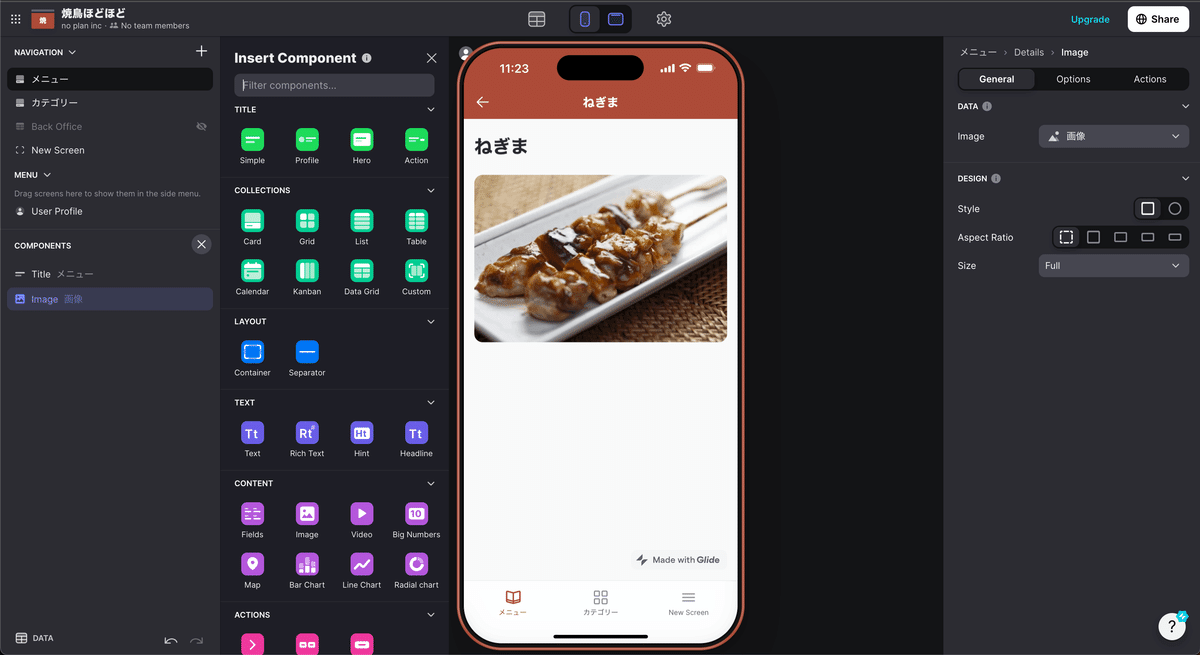
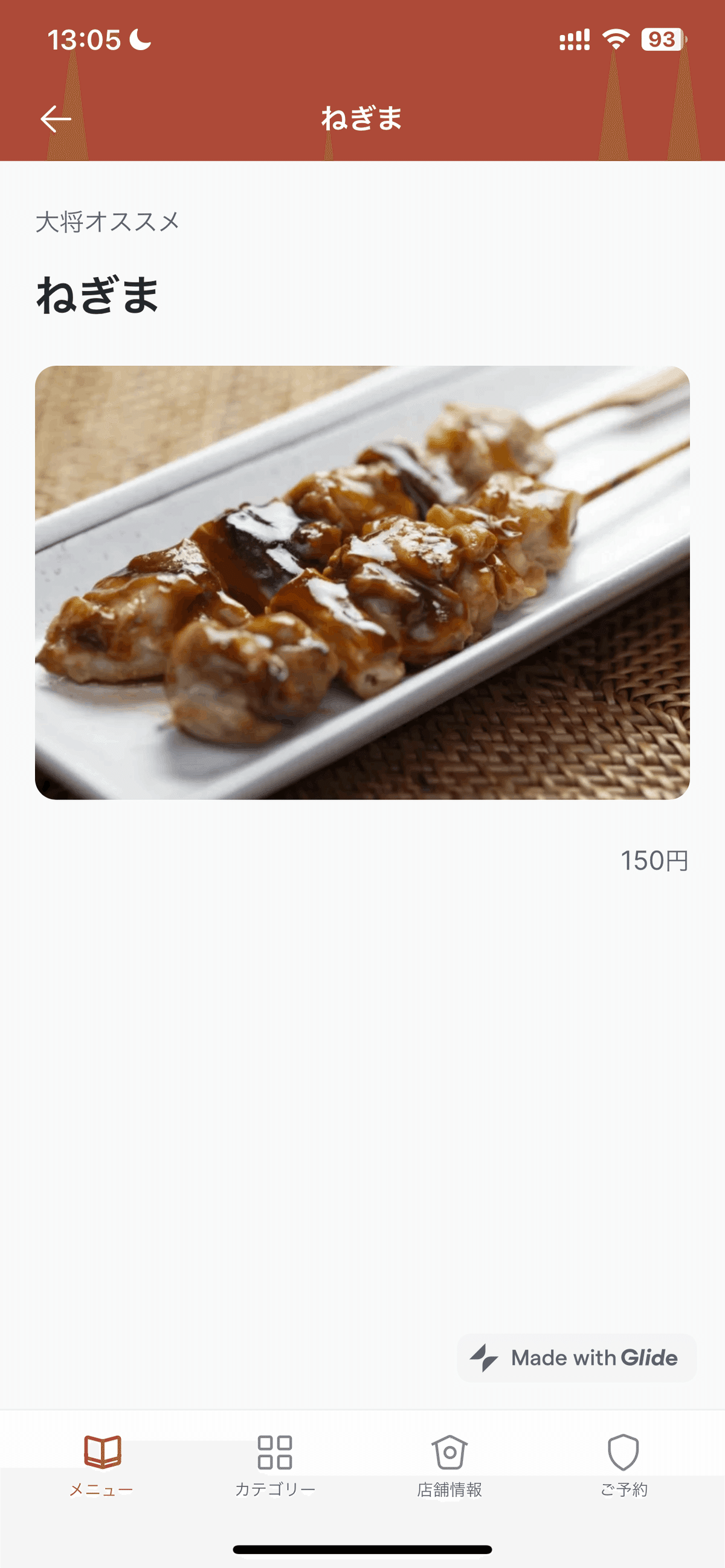
6: 次は詳細ページをいい感じにしてみましょう
現在のプレビューで遷移すると何もない…

6.1: 左の「COMPONENTS」から色々要素を追加できます
画像はあった方が良さそう

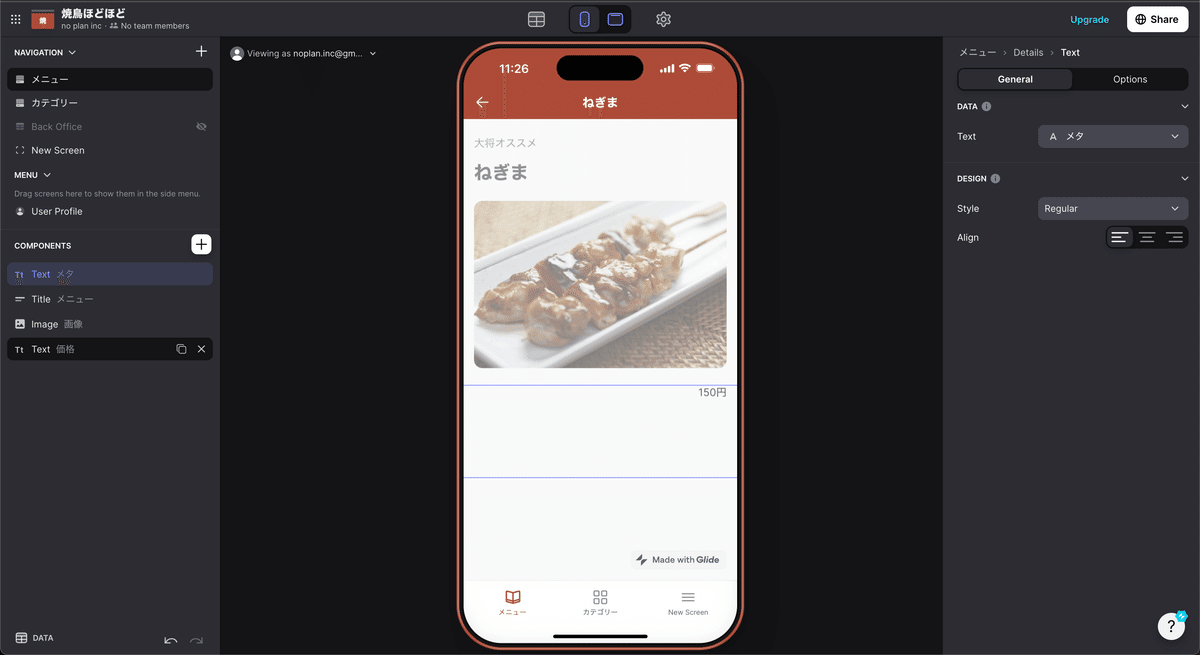
価格は右寄せがいいですかねー
コメントは左上においてみました

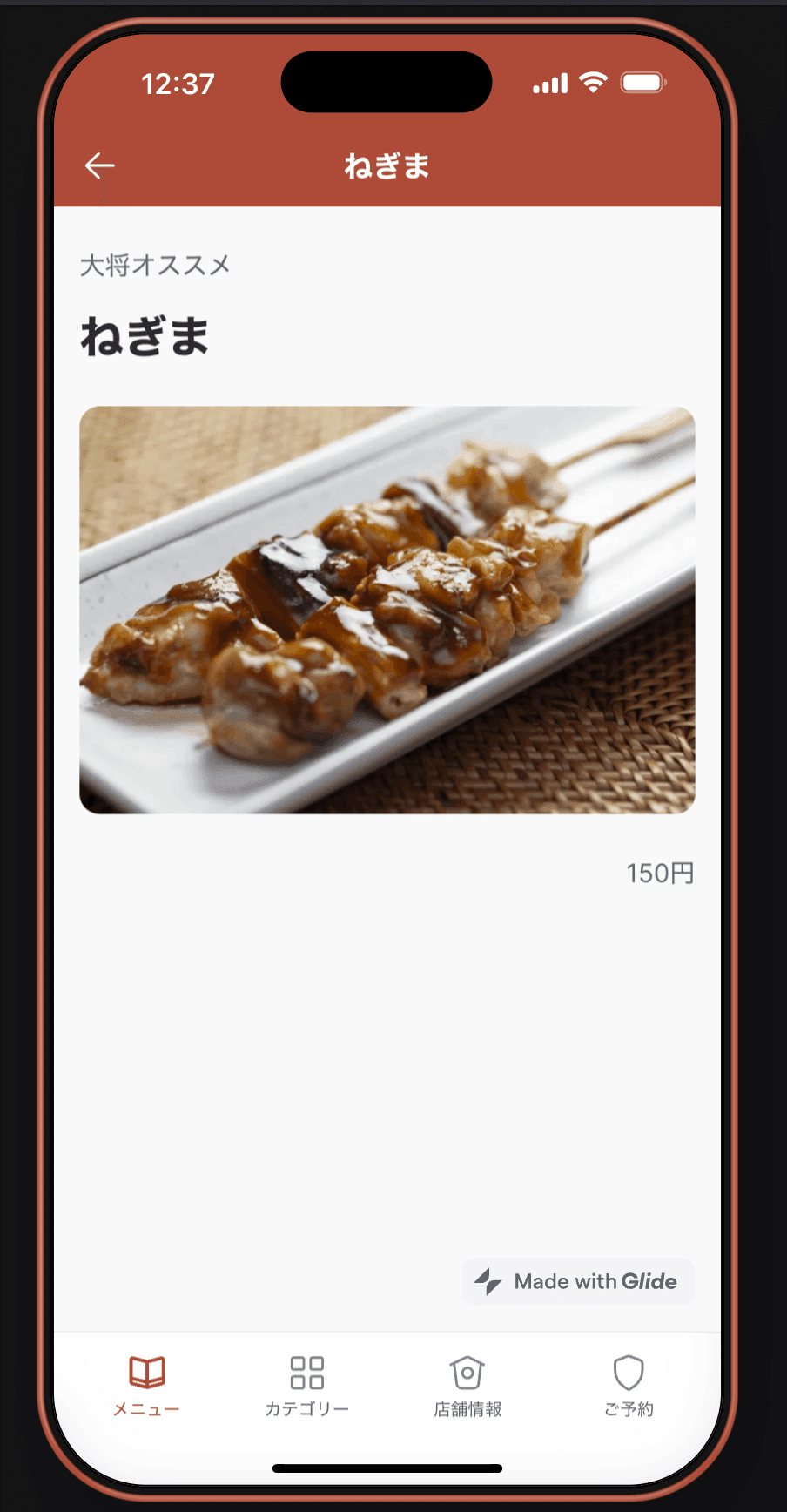
6.2: 詳細ページはこんな感じになりました

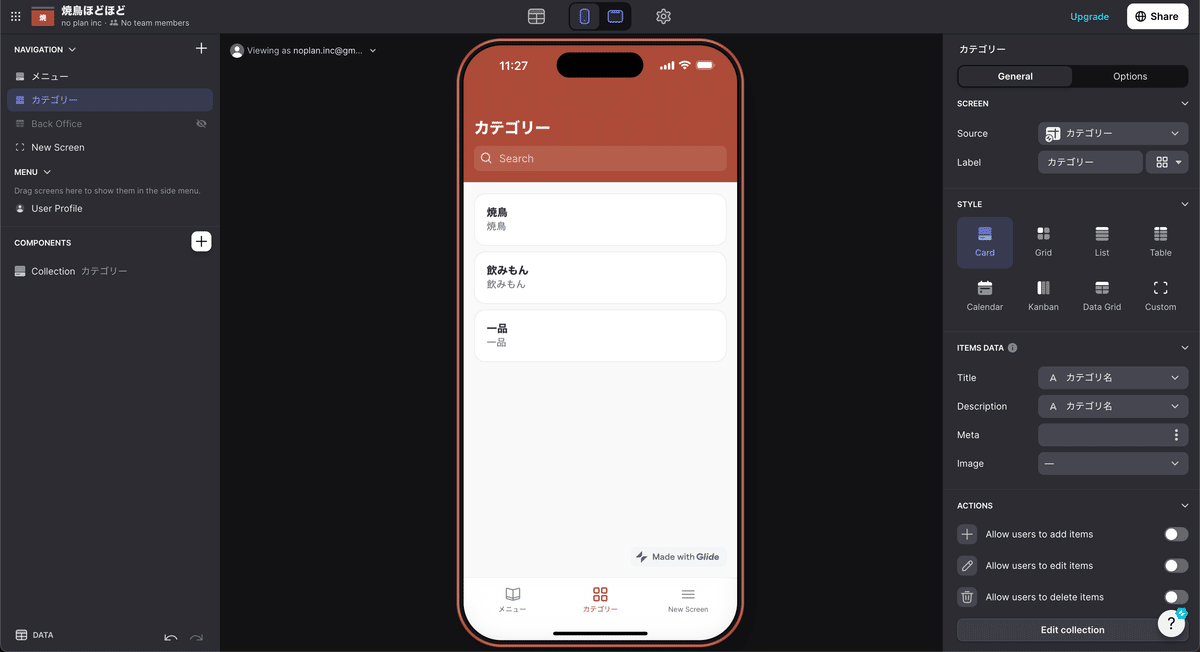
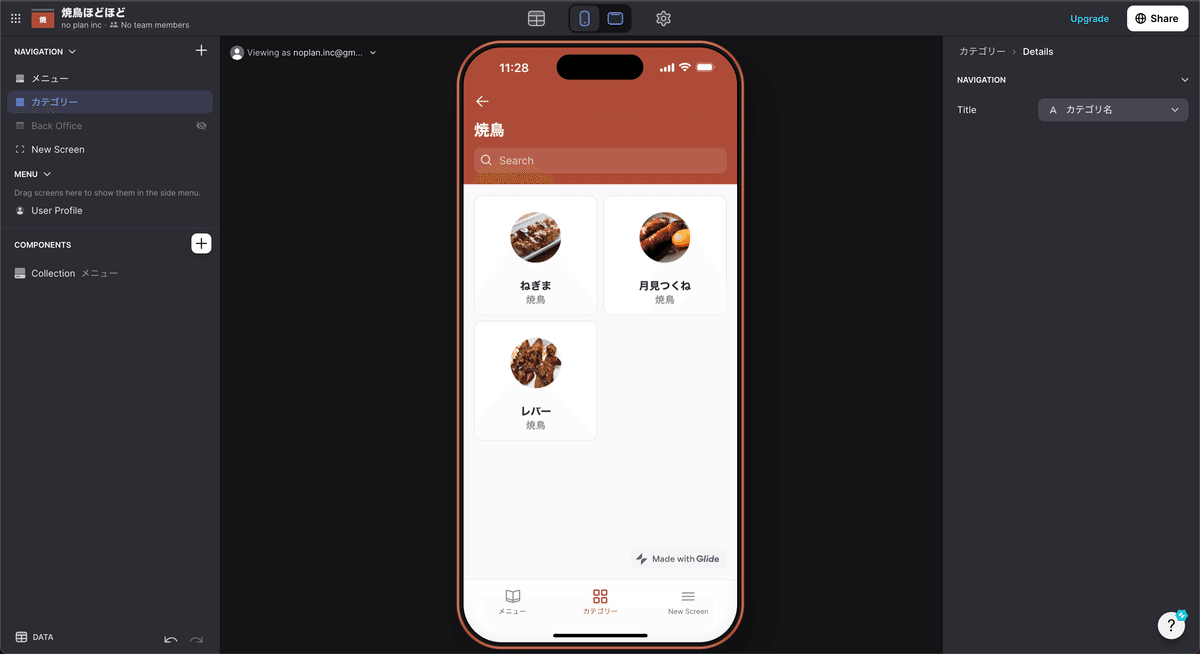
7: カテゴリーページを作ってみましょう
左上のNAVIGATIONから追加し、データを選択しましょう
するともういい感じに出てます

7.1: カテゴリーをタップしてみると自動で反映されてる
なんともう自動でカテゴリーでフィルタされたデータ一覧が表示されています

すごい!!!
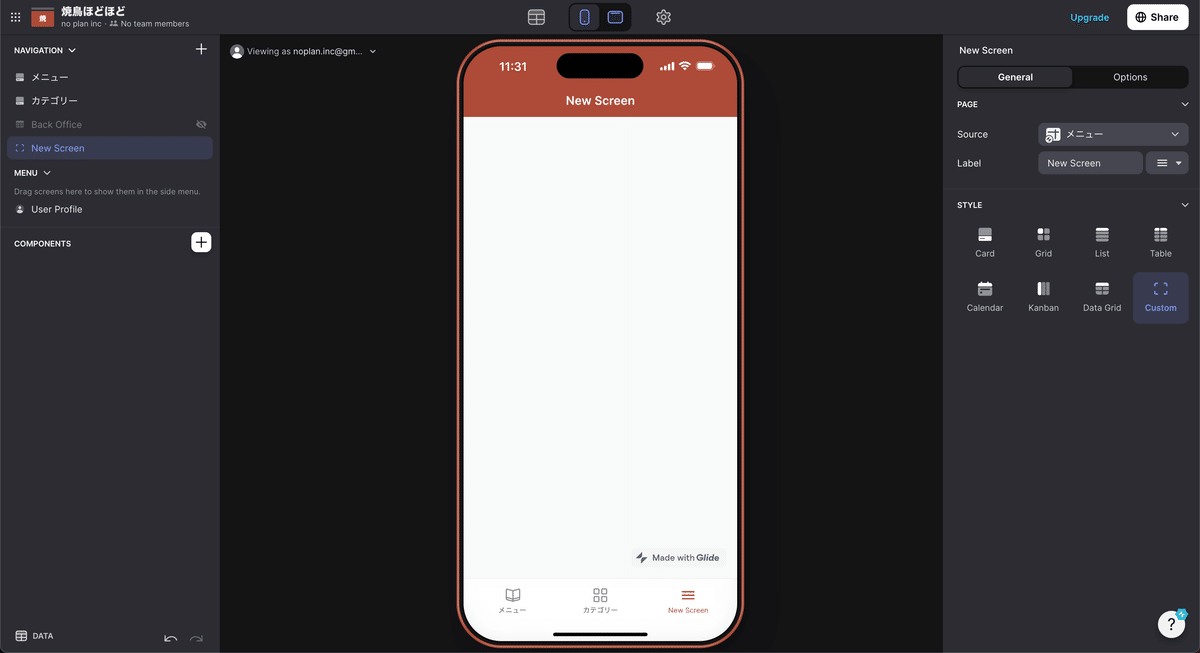
8: 店舗情報画面を作ってみましょう
これも左上のNAVIGATIONから「CUSTOM SCREEN」を選択します

8.1: カスタムで自前の画面を作る
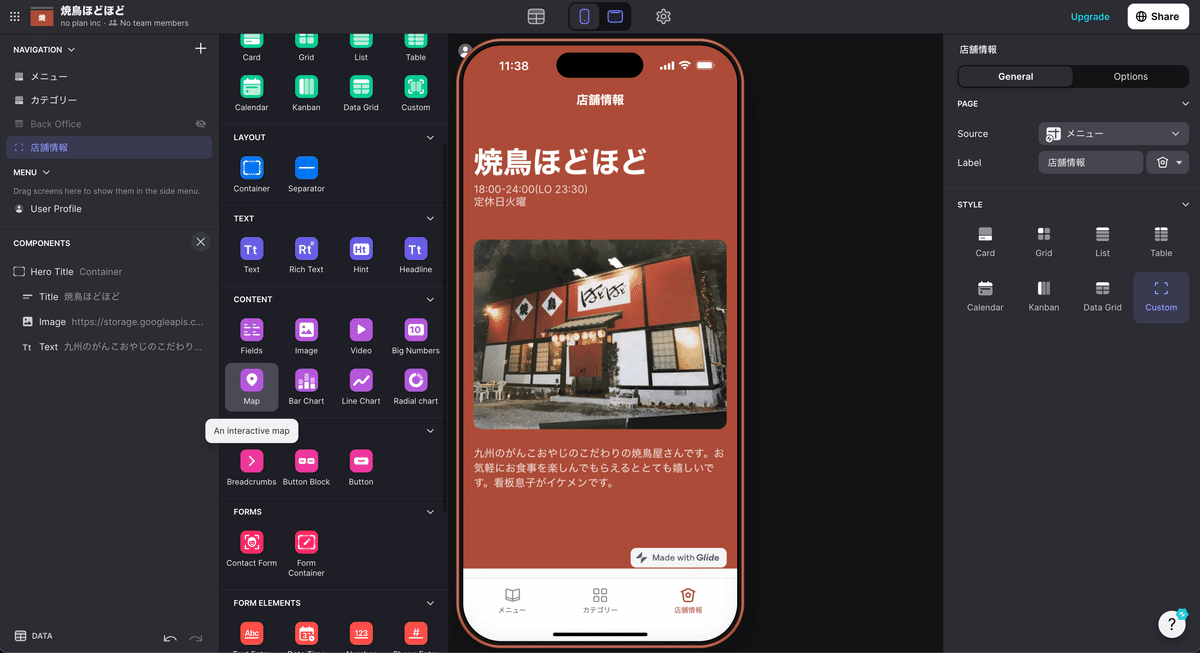
左の「COMPONENTS」から「HERO」「TITLE」「IMAGE」を選択して並べてみます

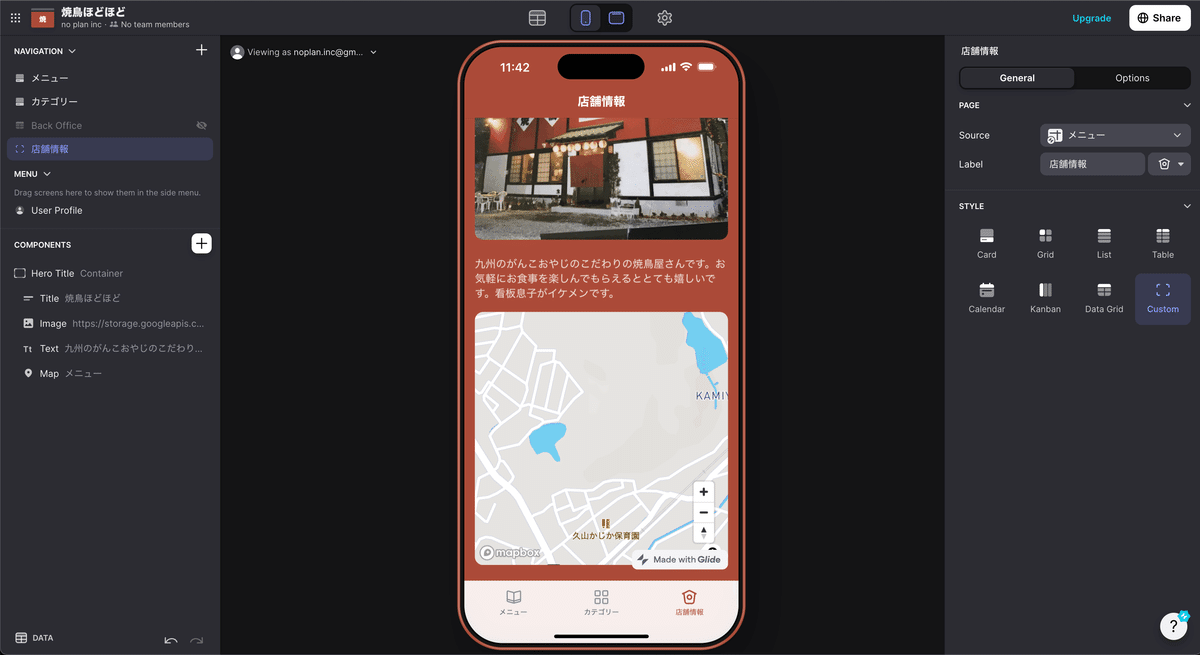
8.2: 地図表示してみましょうか
左の「COMPONENTS」から「MAP」を選択してAddressを入れると

いい感じ👍👍👍👍👍👍👍
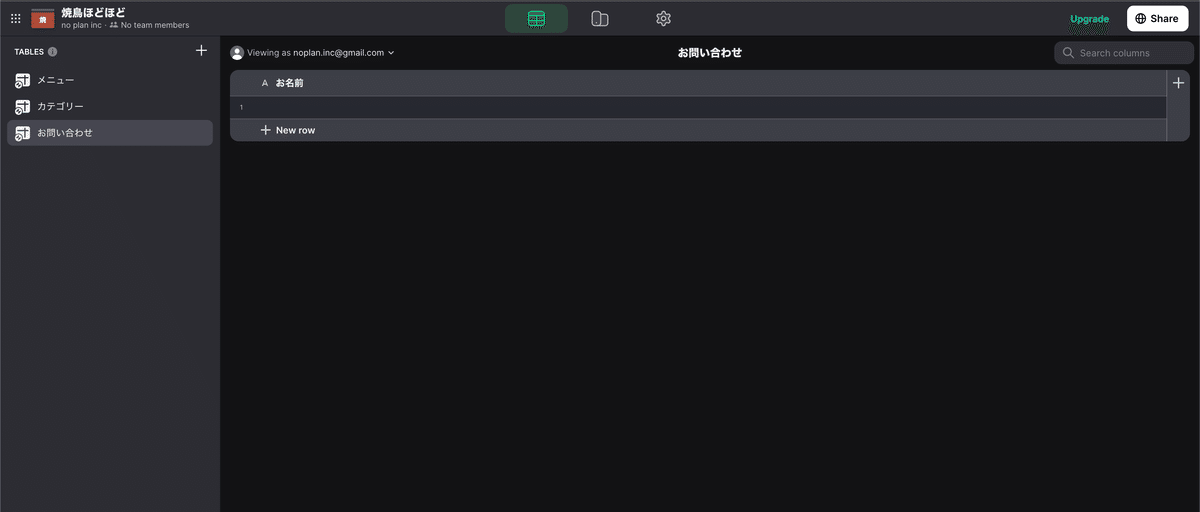
9: 予約フォームを作ってみる
9.1: 入れたいデータを先に作っておきます

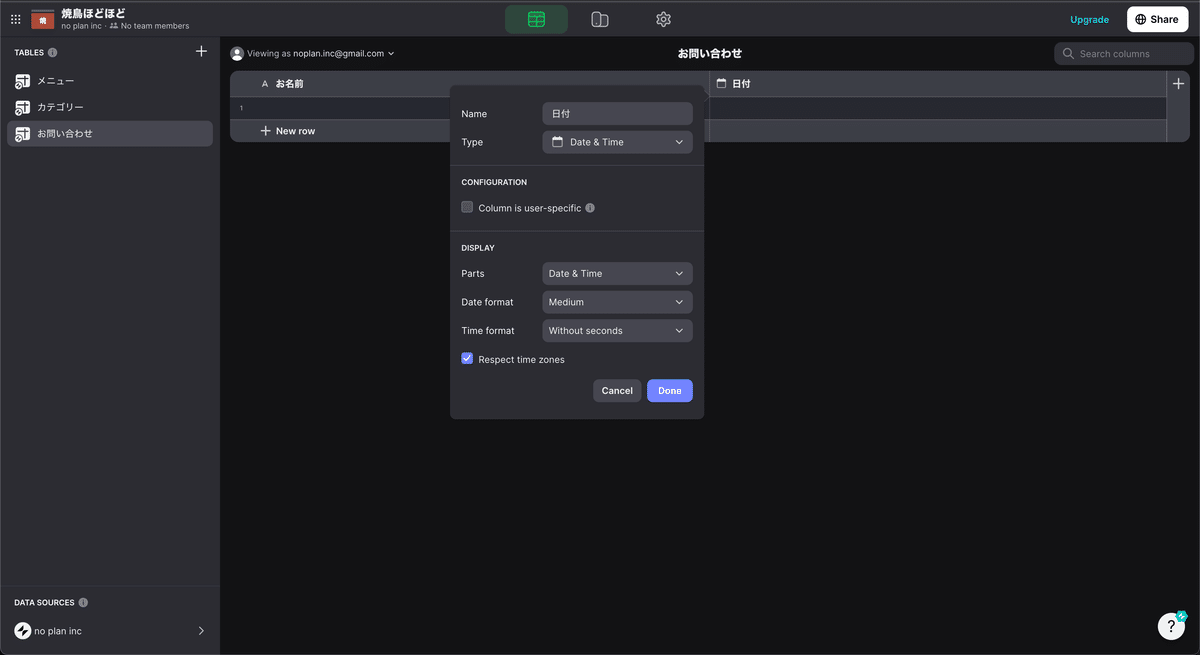
9.2: 日付はDate&Timeを設定しましょう

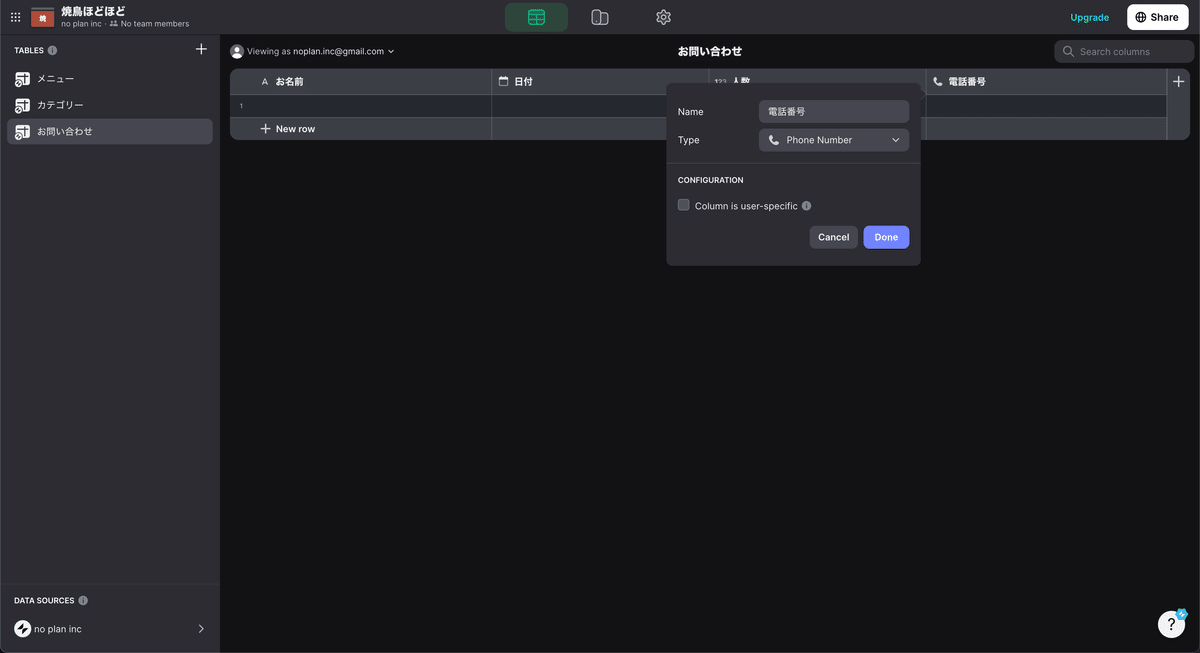
9.2: 電話番号はPhone Number型を設定しましょう

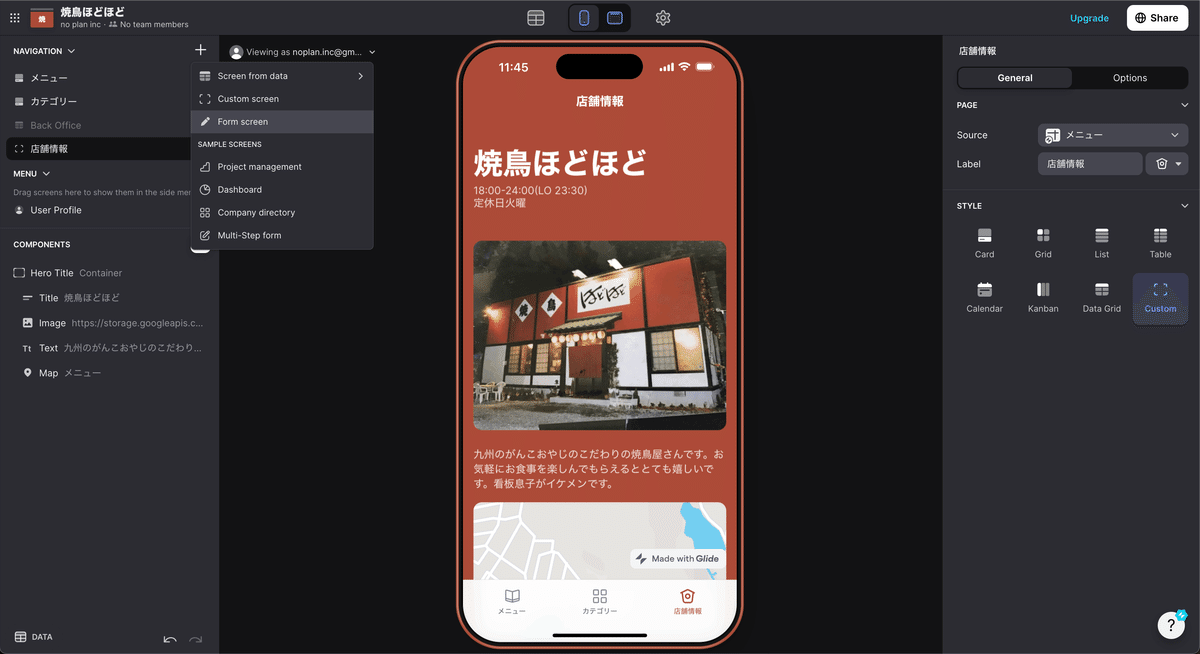
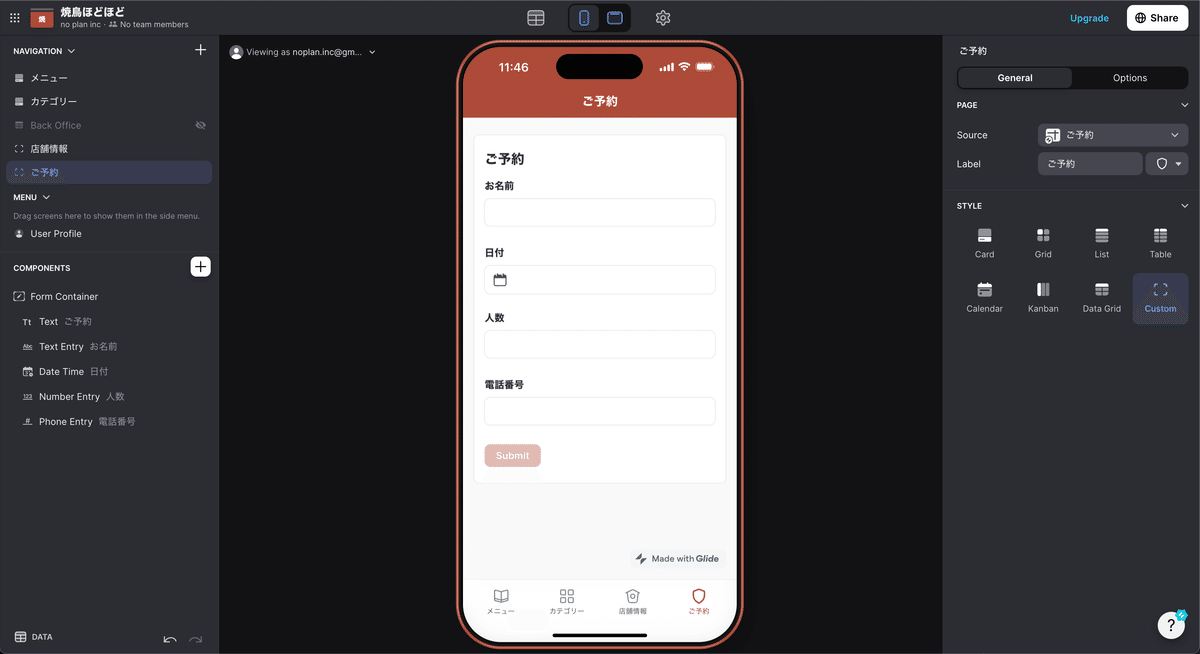
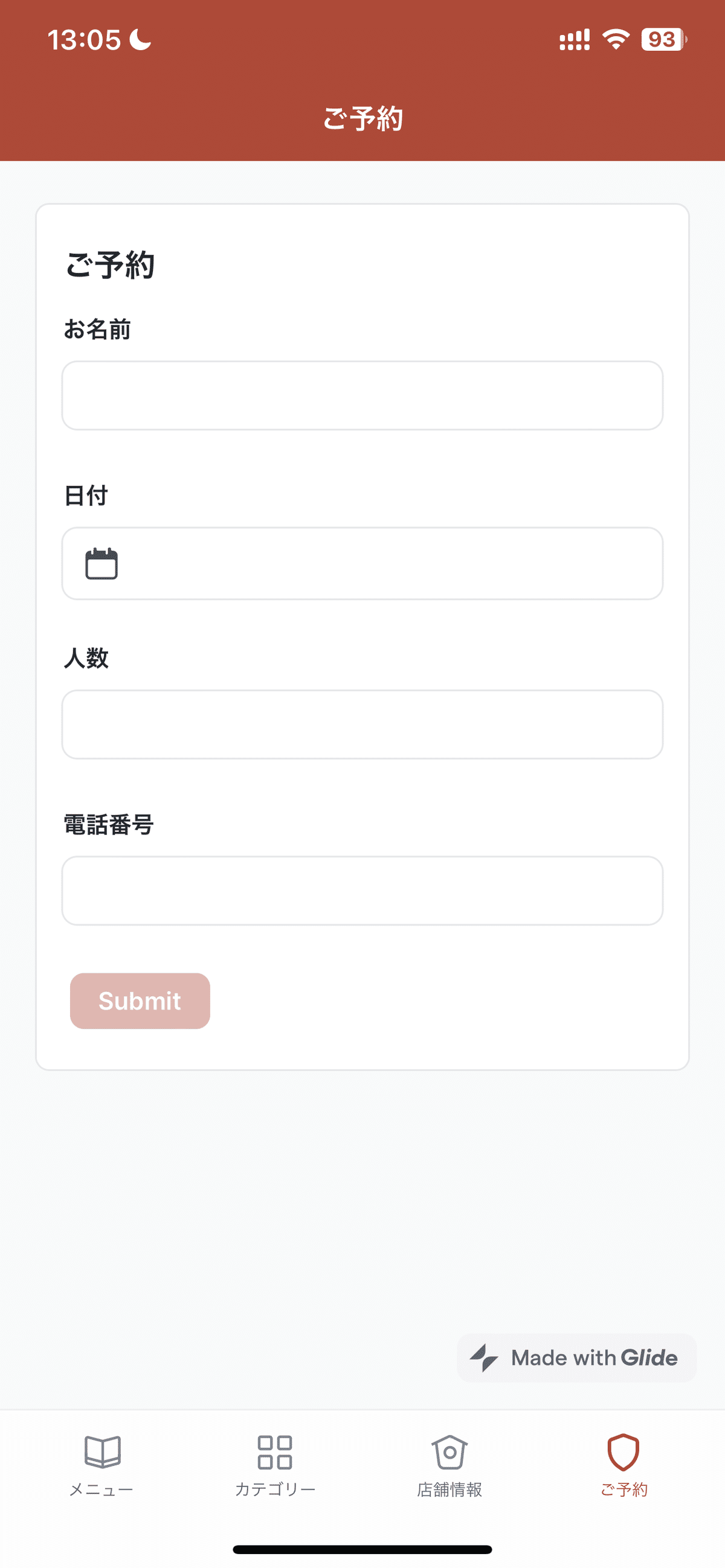
9.2: 予約画面を作成しましょう
左上のNAVIGATIONから「Form Screen」を選択します

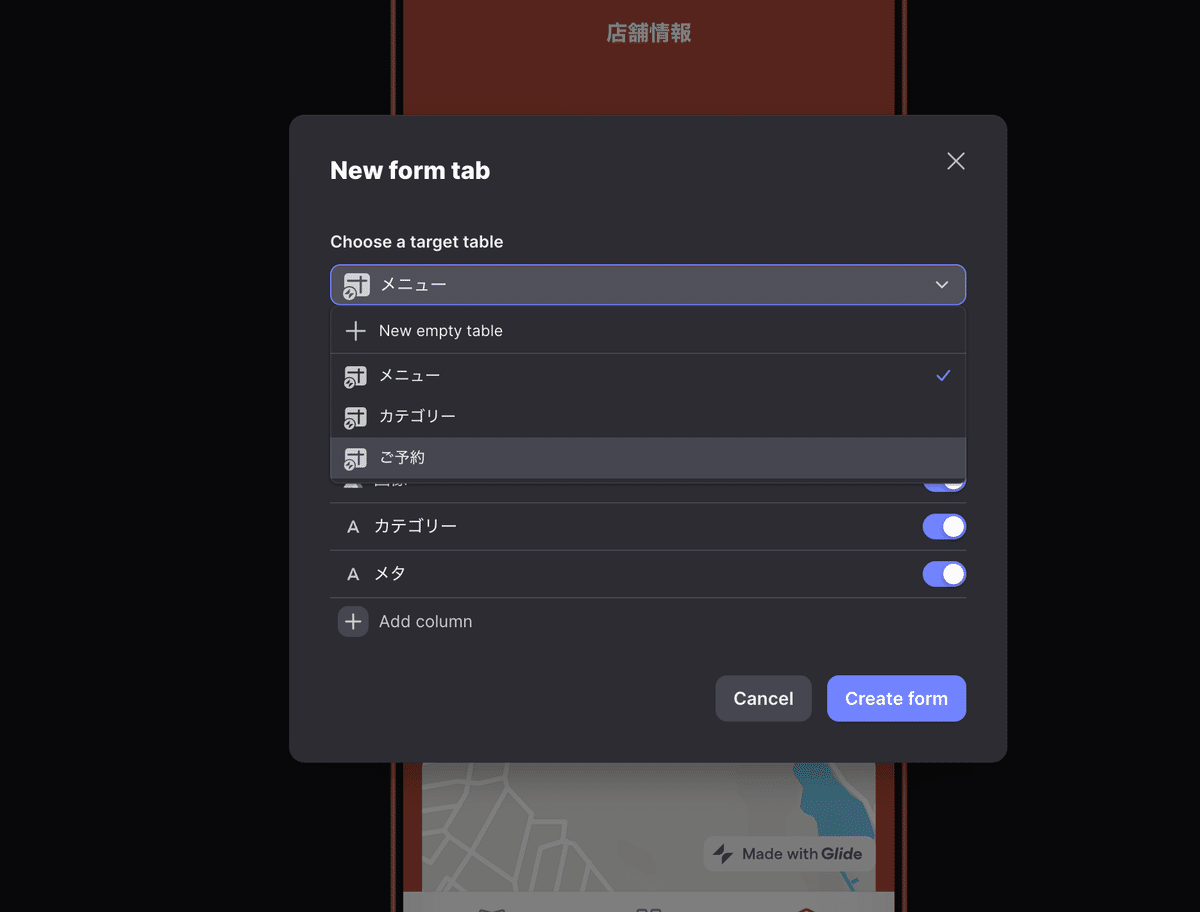
9.3: データの連携先を選択します

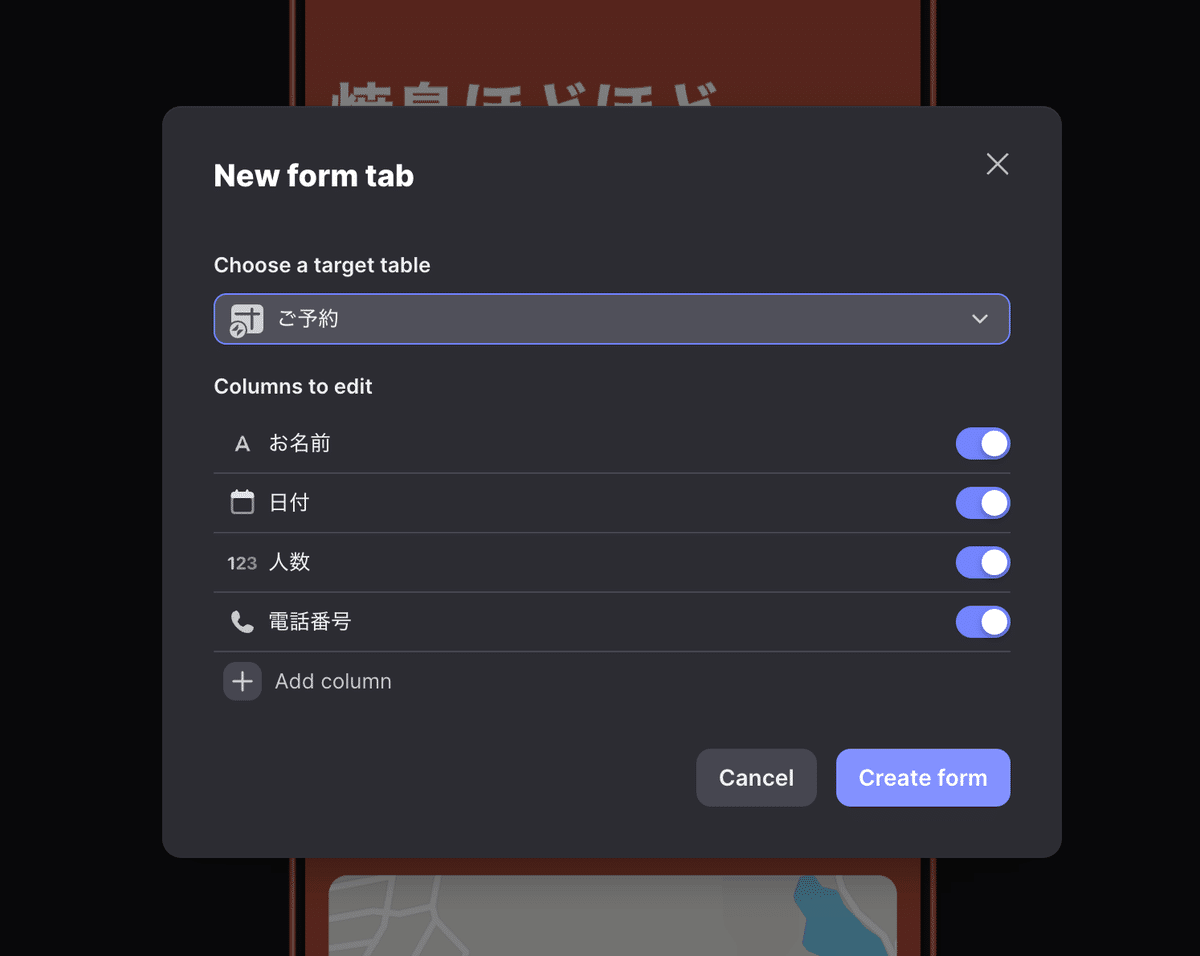
9.4: データの連携内容を選択します
今回は全てでいいですねー

9.5: 予約画面の完成です

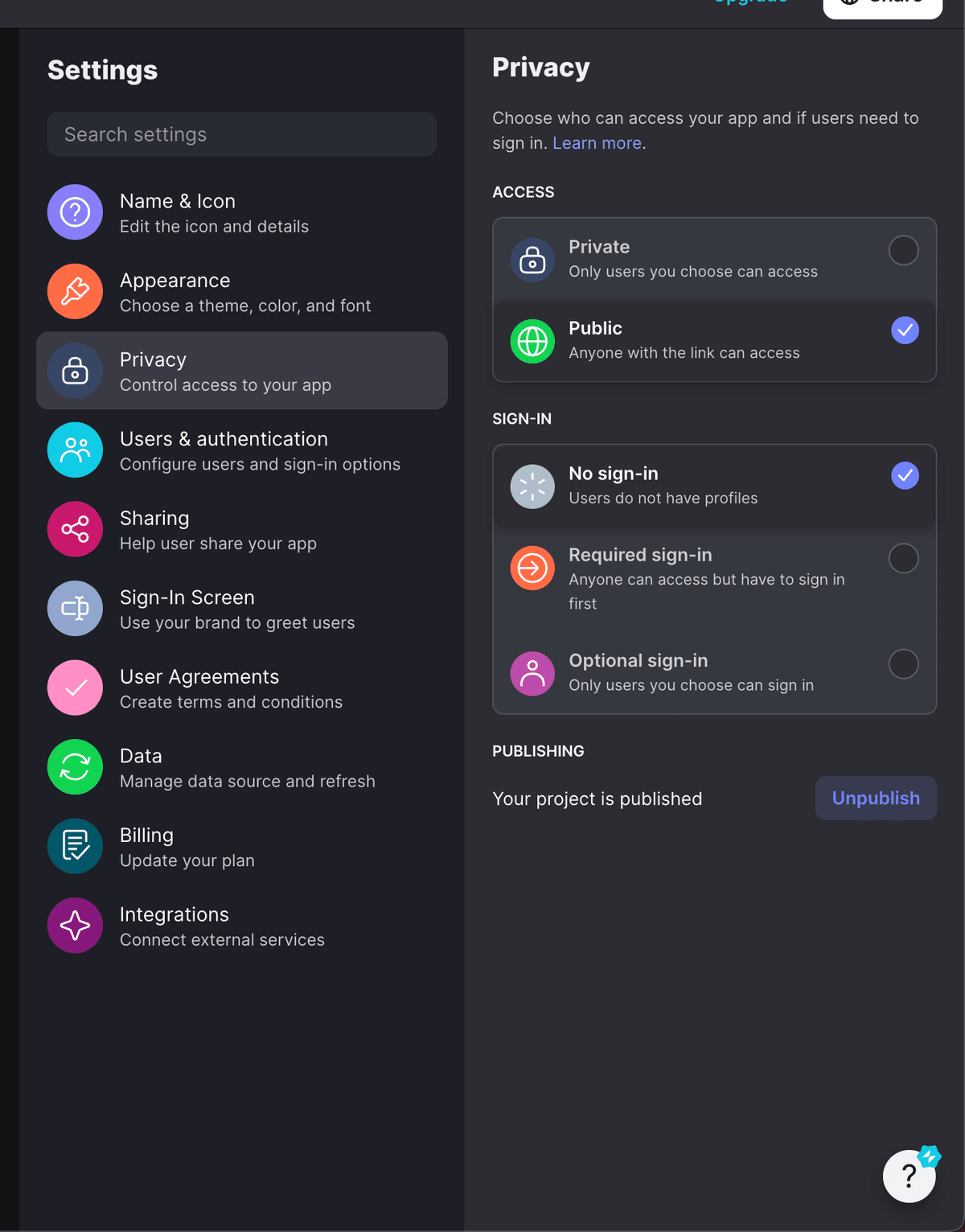
10: アプリの公開設定をしましょう
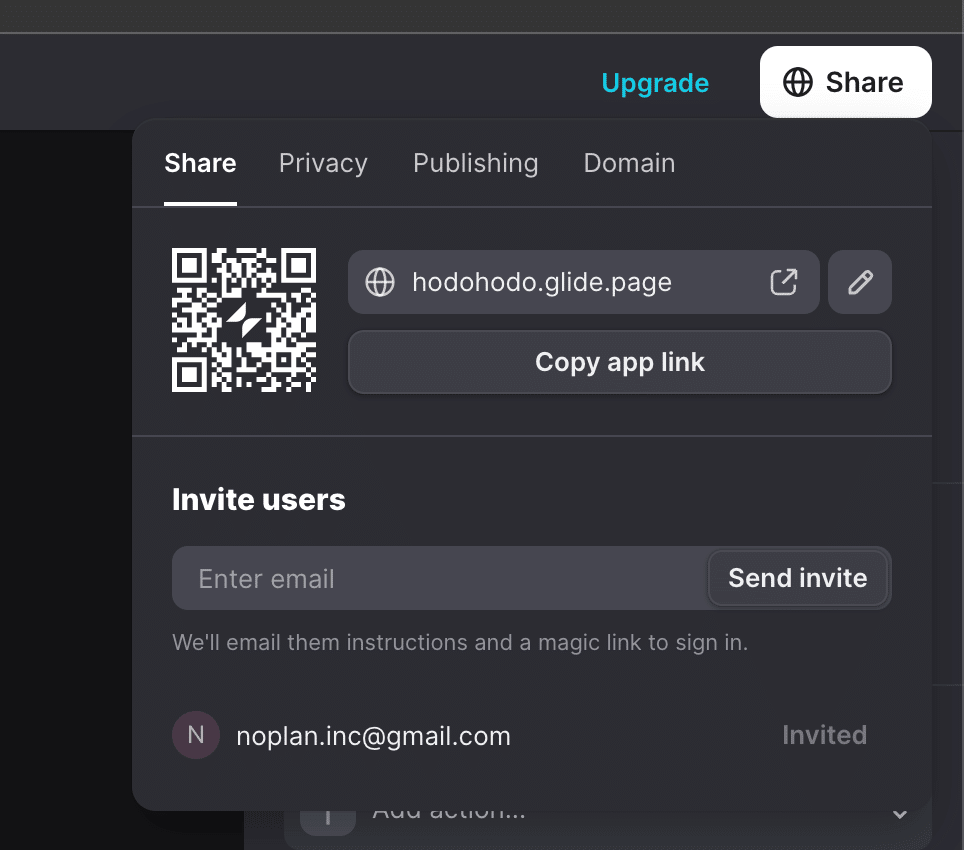
右上に公開設定があります
リンクを設定してpublishしましょう!!

10.1: ログインしなくてもアクセスできるように設定
プライバシーから「No sign-in」にするとだれでも表示されます

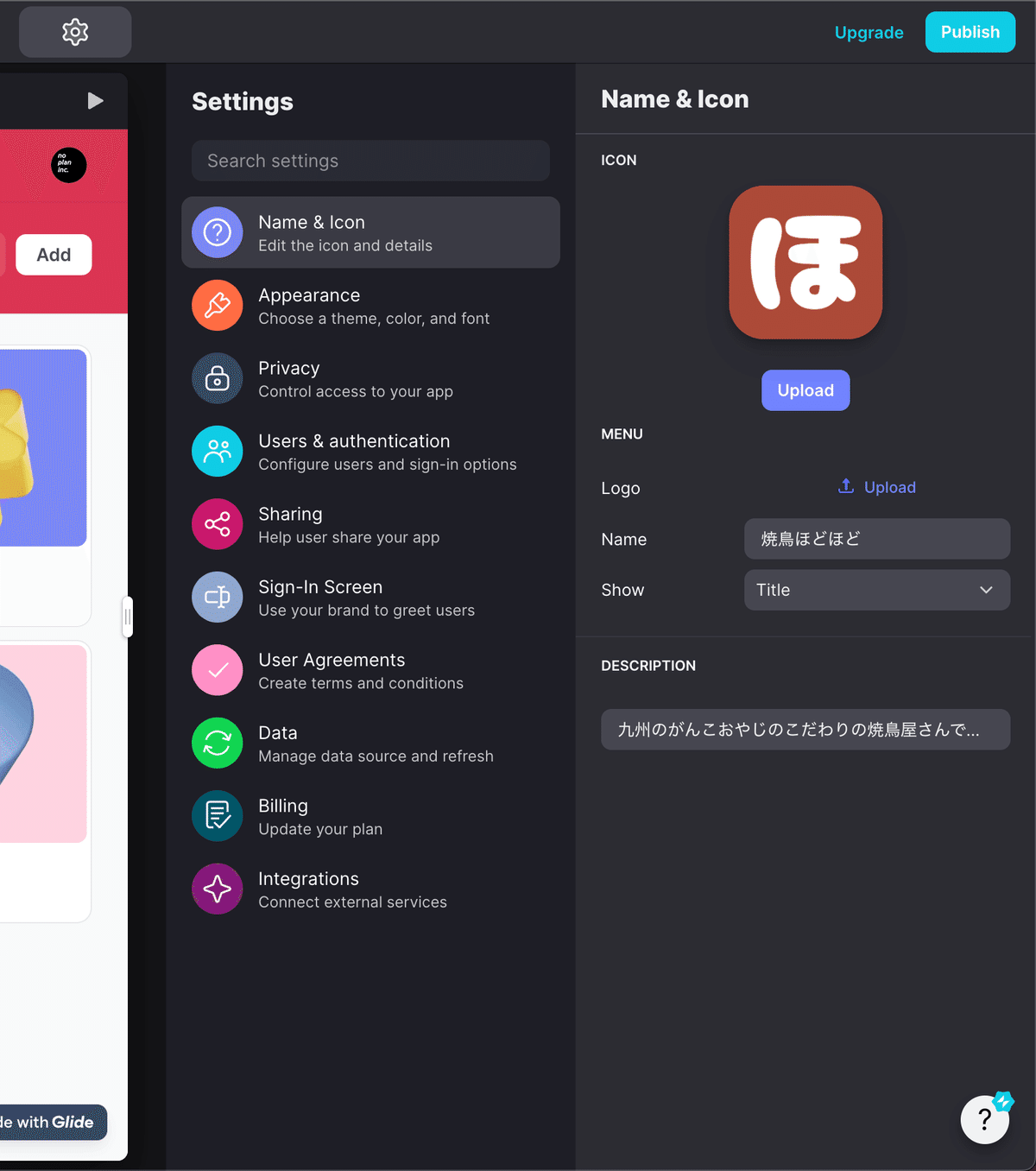
10.2: アプリのアイコンの設定をします
アイコンとタイトルを入れてみましょう

完成したページがこちら
スマホで見るとこんな感じ
ちなみに、Safariから「ホームに追加」を押すとよりアプリっぽくなりますので案内を出すのも手でしょう。






Glideの料金について
無料で公開までできますが、やれることも限られますので確認しましょう。
基本的にはPV数や追加したい機能でプランが分かれています。
まとめ
Glideで作ると最速2~3時間で0円でアプリをローンチできる!!
目次
だれでも0円でWeb新規事業のPMFを目指す④-アプリ作成編- <= イマココ
no plan株式会社について
no plan株式会社は、ブロックチェーン技術、Webサイト開発、ネイティブアプリ開発、チーム育成、メタバースなどWebサービス全般の開発から運用や教育、支援などを行っています。よくわからない、ふわふわしたノープラン状態でも大丈夫!ご一緒にプランを立てていきましょう!
