
【AI記事作成】作業効率アップとデザイン改善の5選
ネットを散策してて知った、便利そうなchrome拡張機能
いくつかピックアップしました いくつか気になるものがあるので
使ってみようと思ってます
それぞれのURLは一番下に張り付けてます
※紹介してくれてるサイトURLも。
記事はchrome Geminiに任せました
ではどうぞ (*- -)(*_ _)ペコリ
Chrome拡張機能は、ブラウザに機能を追加して、作業効率やデザインを改善する便利なツールです。今回は、特に役立つ5つの拡張機能を紹介します。
1. Loom - Screen Recorder & Screen Capture
概要: Loomは、画面録画とキャプチャが簡単にできる拡張機能です。動画共有や説明、チュートリアル作成などに役立ちます。
主な機能:
ワンクリックで録画開始
録画範囲の選択
音声録音
編集機能
共有リンク作成
無料プランで最大5分間の録画
メリット:
簡単操作
高画質な録画
編集機能が充実
無料プランでも十分な機能
デメリット:
無料プランでは録画時間が短い
長時間録画には有料プランが必要
こんな方にオススメ:
オンラインで説明やチュートリアルを作成したい方
画面録画を簡単に済ませたい方
高画質な動画を共有したい方
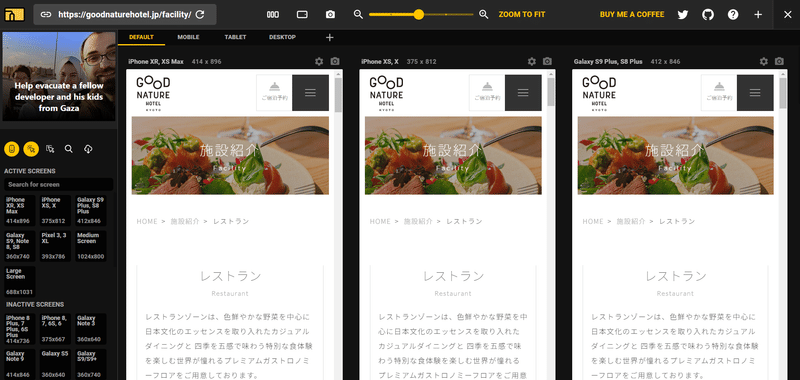
2. Responsive Viewer
概要: Responsive Viewerは、Webサイトを様々なデバイスでどのように表示されるか確認できる拡張機能です。レスポンシブデザインの確認に役立ちます。
主な機能:
様々なデバイスのプレビュー
解像度の変更
ピクセル単位の調整
要素の表示・非表示
スクリーンショット撮影
メリット:
簡単操作
豊富なデバイスプリセット
詳細な調整機能
無料で使える
デメリット:
一部機能は有料プランのみ
こんな方にオススメ:
レスポンシブデザインを検証したい方
サイトの表示崩れを防ぎたい方
様々なデバイスで最適な表示を実現したい方
3. PerfectPixel by WellDoneCode (pixel perfect)
概要: PerfectPixelは、デザインカンプと実際のWebサイトを比較して、ピクセル単位のズレを確認できる拡張機能です。デザインの再現性を高めるのに役立ちます。
主な機能:
デザインカンプのオーバーレイ表示
ピクセル単位のズレの確認
ガイド線の表示
要素の比較
スクリーンショット撮影
メリット:
デザインとサイトのズレを簡単に確認
高い精度
使いやすいインターフェース
無料プランで使える
デメリット:
一部機能は有料プランのみ
こんな方にオススメ:
デザインを忠実に再現したい方
ピクセル単位の精度を求める方
デザインとサイトのズレを簡単に確認したい方
4. HTMLエラーチェッカー
概要: HTMLエラーチェッカーは、WebページのHTMLコードをチェックして、エラー箇所を検出する拡張機能です。コーディングのデバッグに役立ちます。
主な機能:
HTMLコードのエラー検出
エラー箇所の詳細な情報表示
一括修正機能
コードのフォーマット機能
リアルタイムチェック
メリット:
エラーを簡単に見つけられる
詳細な情報で原因を特定しやすい
一括修正機能で効率的に修正できる
無料で使える
デメリット:
一部機能は有料プランのみ
こんな方にオススメ:
HTMLコードのエラーを見つけたい方
コーディングをデバッグしたい方
エラーを効率的に修正したい方
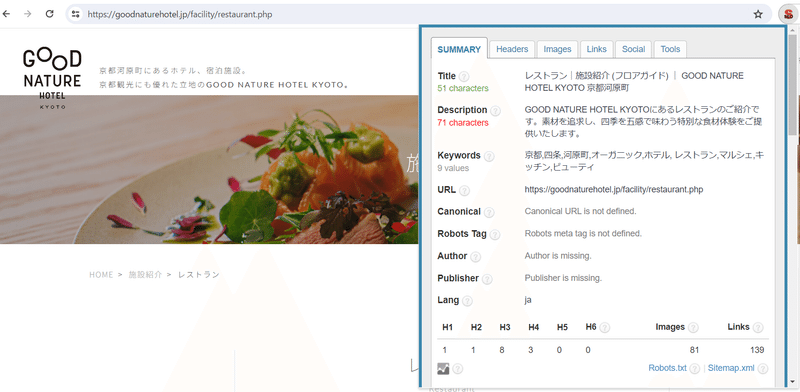
5. SEO META in 1CLICK
概要: SEO META in 1CLICKは、WebページのSEOメタ情報を簡単に確認できる拡張機能です。SEO対策に役立ちます。
主な機能:
メタタイトル、メタディスクリプション、キーワードの確認
ページの読み込み速度の確認
ソーシャルメディアメタ情報の確認
構造化データの確認
一括編集機能
メリット:
SEOメタ情報を簡単に確認できる
読み込み速度も確認できる
一括編集機能で効率的に修正できる
無料で使える
デメリット:
一部機能は有料プランのみ
こんな方にオススメ:
SEO対策をしたい方
Webページのメタ情報を簡単に確認したい方
メタ情報を効率的に修正したい方
まとめ:
これらの拡張機能は、Chromeブラウザの機能を拡張し、作業効率やデザインを改善
Loom - Screen Recorder & Screen Capture
https://chromewebstore.google.com/detail/loom-%E2%80%93-screen-recorder-sc/liecbddmkiiihnedobmlmillhodjkdmb
Responsive Viewer
https://chromewebstore.google.com/detail/responsive-viewer/inmopeiepgfljkpkidclfgbgbmfcennb
↓実際インストールしてみた時のスクショ。
GNSさんのサイトを拡張機能でみてみました。

PerfactPixel by WellDoneCode(pivel perfect)
https://www.welldonecode.com/perfectpixel/
SEO META in 1CLICK
https://chromewebstore.google.com/detail/seo-meta-in-1-click/bjogjfinolnhfhkbipphpdlldadpnmhc?hl=ja
GNSさんのサイトでさっそくみてみました
これは作業するときこちらの拡張機能を使いながら色々調べてみるのも
便利でよいかも


この記事が気に入ったらサポートをしてみませんか?
