
【本を見ながら作ってみる】トップページ
時間がたつのは早いですよね。
オンラインの課題を一つ仕上げて、さっそくコーディングスタートです。
コーディングをしてみようと思ってる本はこちら
順番に勉強してきてやっとコーディングをしていこうという場面にやってきました。cssは直接読み込むようですが、ress.cssはDLしました。
本に書いてあるように、こちらのサイトへアクセス
https://github.com/filipelinhares/ress
いちばん下にあるress.cssをクリック こちらからDLしました。
https://github.com/filipelinhares/ress/blob/master/ress.css
リセットCSSって色々ありますよね。何を使うかは
こちらのサイトで参考にしてみてくださいませ
まずはせっせと本を見ながらコーディング。
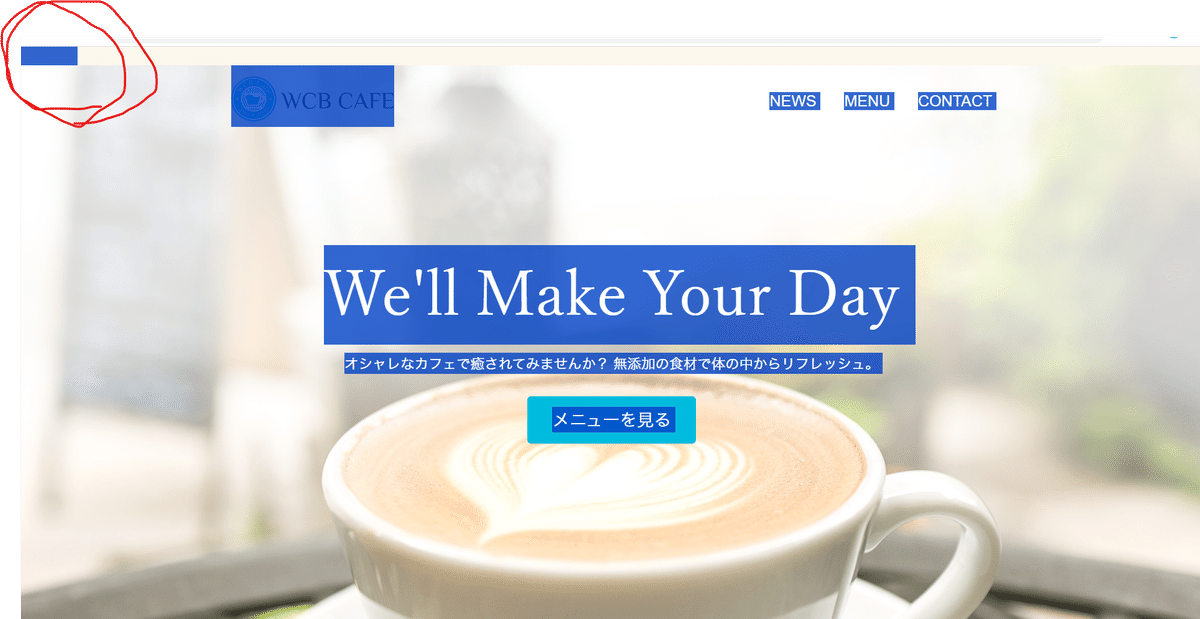
赤い印のところは…


あれ…順調に進んでいるはずだけど
上に余白あるっぽい。※わかりやすく背景色を赤色にしています

(T_T)あーーー 何だろうこの余白。
cssにいらないもの入れすぎたかな (T_T)
トップ出来たけど、この点だけ確認必要
スクショを見ても、最初から余白ついてそう・・・・
→
line-height:1.7 で書いたけど「0」にすると上の余白は消える
ただしタイトルや諸々テキスト周りが崩れる 今ココ(T_T)
ココに何かあるのよねぇ…。これさえ消えてくれれば解決するんだけど
それが 何か(T_T)

単純な理由なんだろうけど
その単純な理由をしってスッキリしたーい笑
今日はギブアップ。続きは明日(。´Д⊂)
はい。これです。
単純であろう原因がわかる方
教えてくださーい(。´Д⊂)
お願いしまーす
オンラインで学んでることや、
本にかいてあることを織り混ぜて
コーディングしてるからだなー(;´д`)
要らんことしなかったら、キレイに整ってた
と思うけど、このままトライしてみます。
あとは、サムネイルも表示するようにしたいな、
しようかな。
追記
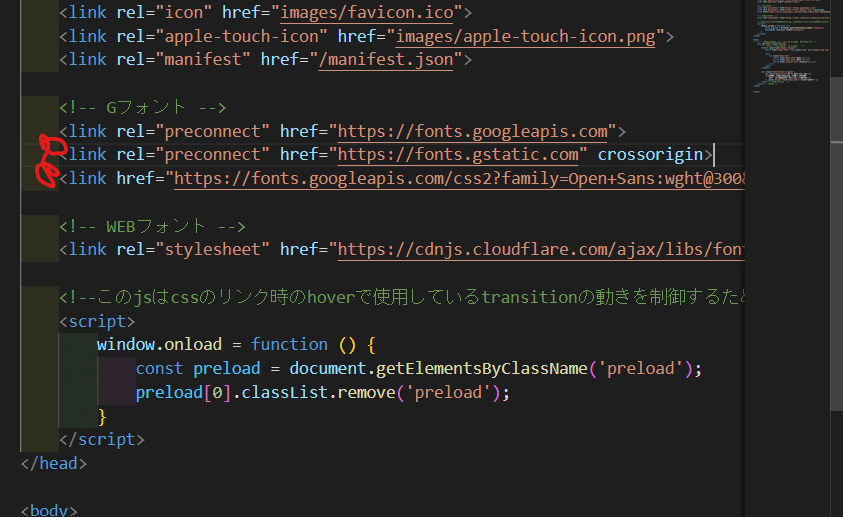
クロムのbird🐦️がヒントを教えてくれました
原因になりそうなところは、その辺のはずなので、明日無事仕上がりますように
AIすごいなぁーと最近実感してます。chatGPTは相性だめみたいだけど、クロムのbird🐦️は
答えが怪しい時もあるけど、分かりやすくて助かってます



追記 bird🐦️に
ソースコードまるごと見せて、
こうしたい!ってことを伝えたら
一応答えてくれる
ただしそれが必ずしも正解と限らないので
それ、本当に正解??位の意識レベルで
トライしてます 丁寧に説明してくれるあたりは
有難い 100%当たってたらなお嬉しい笑
さ、今日も頑張りまーす
さらに追記


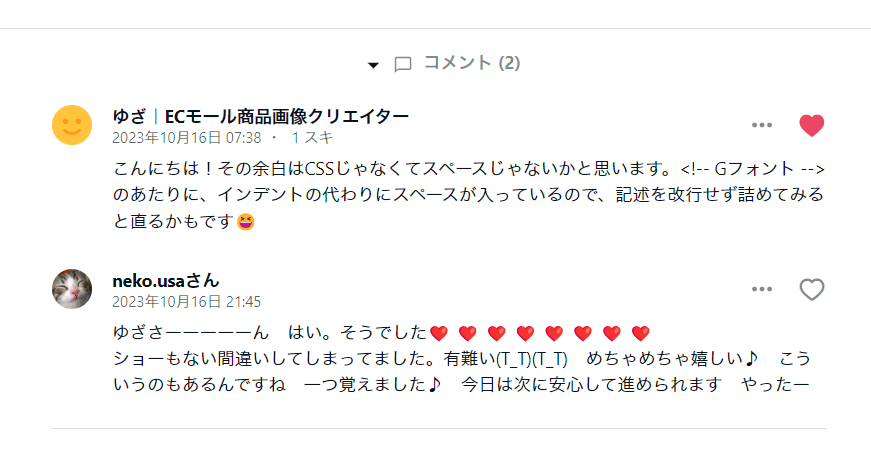
ゆざさんのお陰で今日は安心して次に進められます♪嬉しい
ありがとうございました~(^^)/(^^)/
やはりしょーもない間違いをしてたかと実感しました
なので次は同じ間違いはしないはずです 笑

https://tomorrow.sakura.ne.jp/study231016/index.html

忘備録:プレミアプロを学ぶためのページ
初級編から順番に見ていこ♪
https://creativecloud.adobe.com/cc/learn/app/premiere-pro?locale=ja
つづきはこちら
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
