
妄想ウェブサイト#7 オレンジサイクル
ナツデザインではデザインのサンプルとして、様々な架空の企業やサービスのWebサイトを制作・公開しています。「妄想ウェブサイト」シリーズと題して、1本ずつどんな妄想(設定)から生まれたサイトなのか、制作のこだわりポイントなどご紹介していきたいと思います。
第7回目は、毎日の暮らしによりそう架空のサイクルショップ、オレンジサイクルのWebサイトです。
サイトURL→https://natsudesign.main.jp/orangecycle/

今回のサイトの設定
会社に行く。学校に行く。買い物に行く。
いつもより少し遠くへ、冒険に行く。
オレンジサイクルは街のサイクルショップとして、毎日の「行く」を支え続けます。
自転車は暮らしの中でいちばん身近で、そして手軽な交通の「足」です。
自転車が好きな方はもっと自転車が好きになり、
初めて自転車と出会う方は安心してサイクリングライフのスタートを切れる。
私たちは皆様が自転車との素敵な関係を築ける場所でありたいと考えています。
———という設定で今回は架空のサイクルショップのWebサイトを制作しました。
毎朝散歩しているコースの途中にある公園に、最近レンタサイクルが置かれるようになりました。結構人気があるようで、自転車が全部揃っていたのは設置初日くらい。後はほとんど借りられてしまっています。調べてみるとHELLO CYCLINGというサービスで、スマホアプリを使うと電車に乗る時のようにタッチするだけで自転車に乗れるみたいです。
少し前までレンタサイクルといえば海外のオシャレな街角においてあるもので、テレビ等で見かける度に海外はやはり違うななどと他人事のように考えていました。いざ見慣れた風景に入ってくるとまだ慣れない感じです。
貸し出し用自転車の後輪は、泥除け部分が広告スペースとして余すところなく活用されています。駅にあるコカコーラベンチやバスの車体広告のような、昔からある広告方法ですが、巡り巡ってこうしたシンプルな媒体に戻っていくのかもしれません。

デザインのポイント
ロゴ
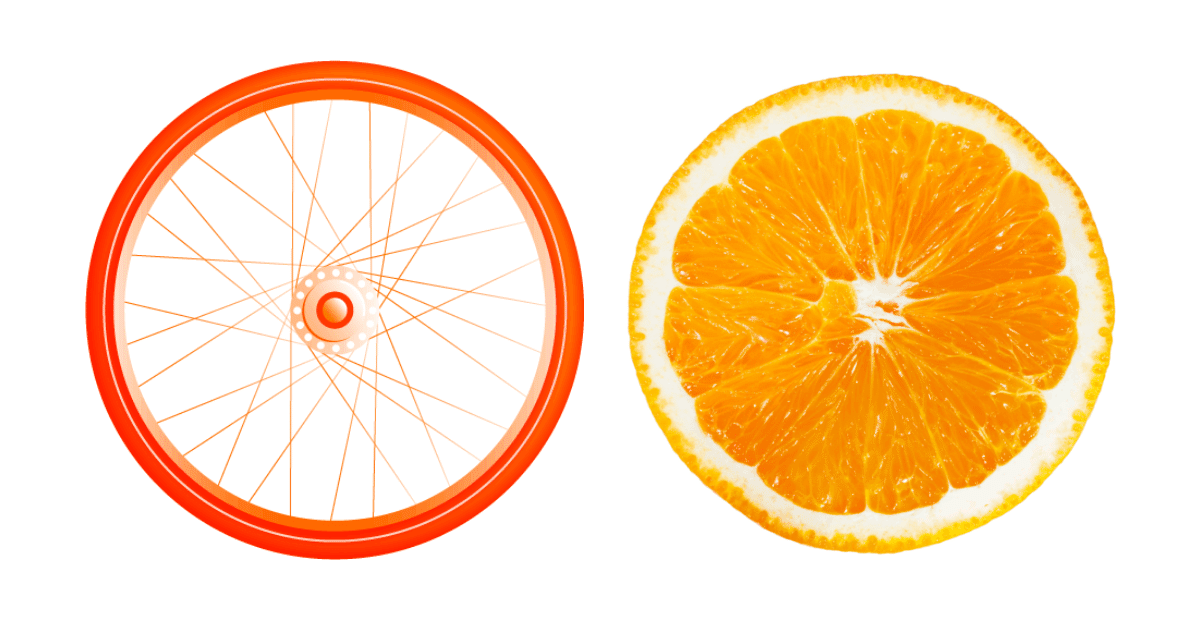
自転車の車輪、見つめていると何かに似ていませんか?
そうです。柑橘類の断面です。
ここから発展してオレンジサイクルのロゴと店名が決定しました。


デザイン
自転車要素満載のWebサイトを作っておきながら、私自身は全く自転車に乗ることができません。小学生の頃練習用のキッズサイクルで横転して以来乗らなくなってしまいました。
…のですが、自転車の姿形は今でも大好きです。
このメカメカしくてカッコいい自転車と言うモチーフを最大限に活かせるデザインは何か。考えて行き着いたのは機械の設計図のデザインでした。

今回はお店のプロフィール(住所)を入れました。
サイト内に使われている自転車や歯車のイラストは全てIllustratorで描きました。
なかなか描くのに苦労したのですが、描きっぱなし(無加工)の状態だと大きめのモニターで映した時にちょっぴりチープに見える気もします。悲しい…

そこで、今回は絵にPhotoshopでノイズをかけてリソグラフ印刷風にしてみました。方法は以下の通りです。
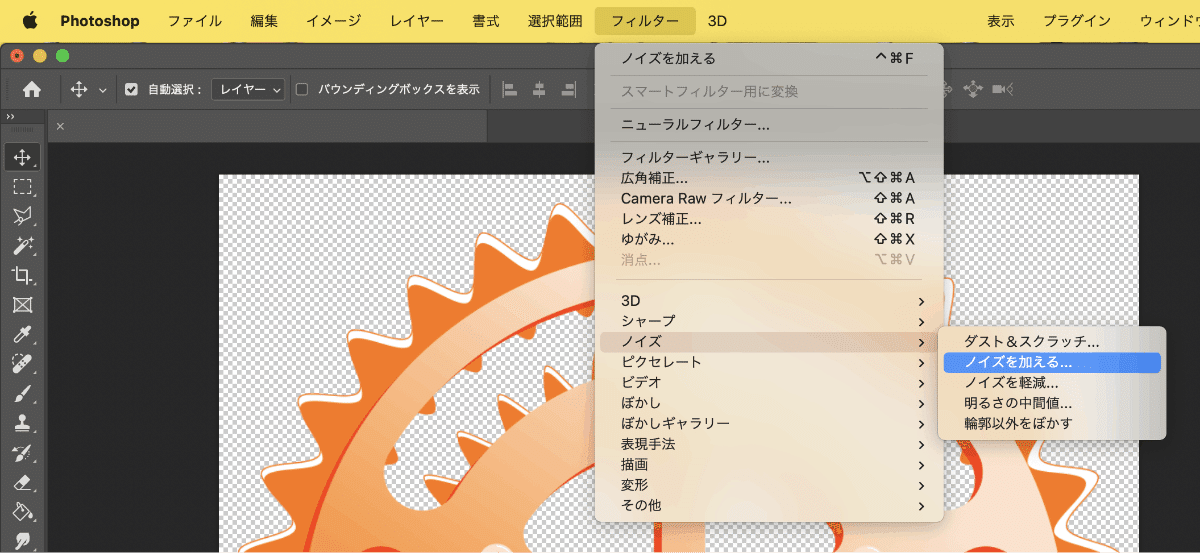
①描いた絵をPhotoshopで開き、「フィルター」→「ノイズを加える」を選択します。

②分布方法や%の数値を納得がいく見た目になるまで調整します。

やりすぎるとテレビの砂嵐みたいになります。弱めにかけるだけで十分だと思います。

でも、これはこれで別の表現に使えそうな気もします。
構図
今回は初めて自転車を買う人、普段自転車についてあまり調べない人をターゲットにしてサイトデザインを行いました。
慣れないことを調べるのは疲れるもの。すぐに気が散ってしまいます。
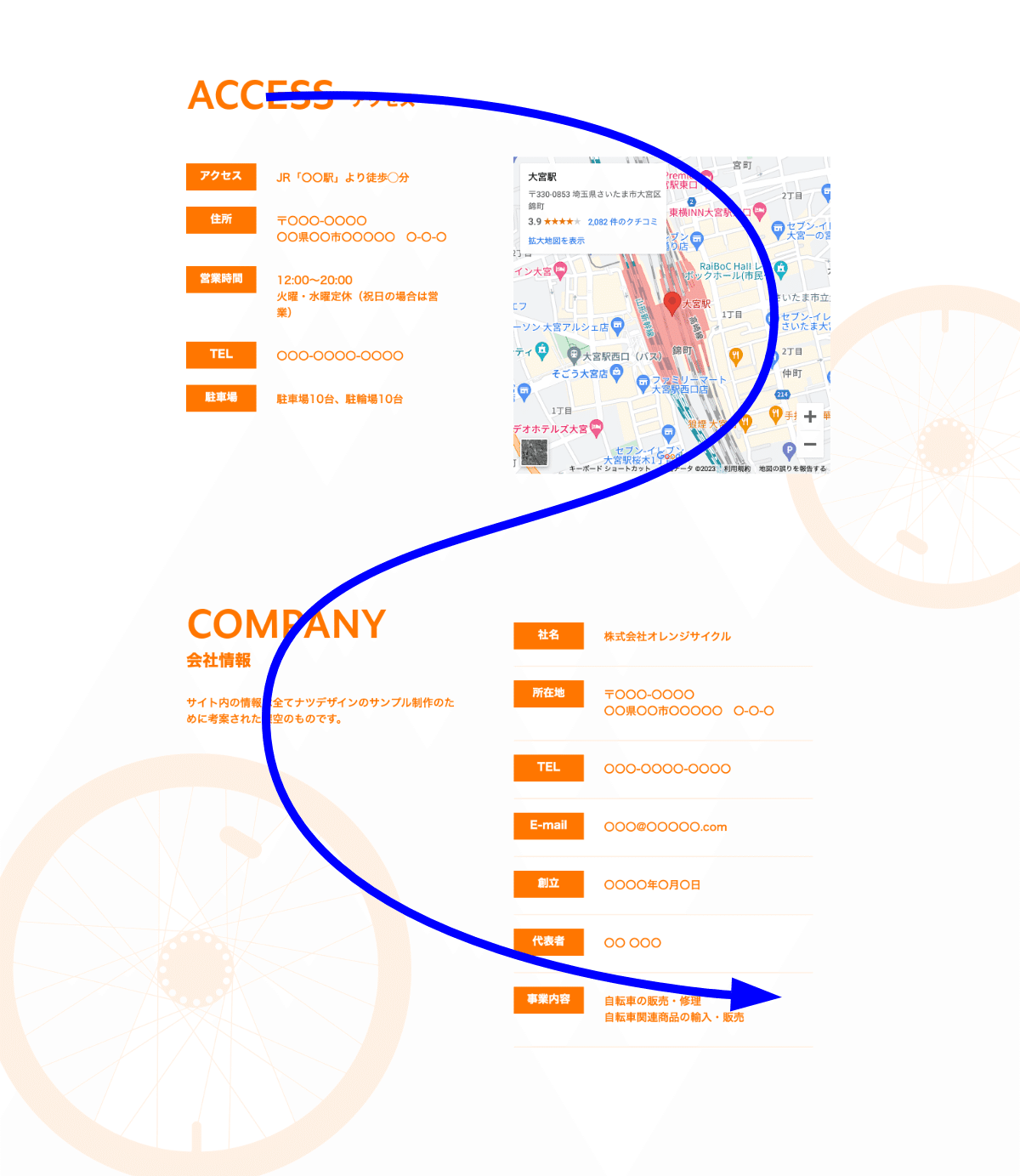
最後までサイトを読んでもらうため、似た構図が続いて退屈な箇所/シンプルすぎて単調に感じられそうな箇所を作らないことをテーマに構図を考えました。
写真を横並びにする時もまっすぐ並べるだけではなく、ジグザグに並べるなど様々な表情がつけられます。


サイト内に2カラム(文章と画像が横並びになるような構図)の箇所が複数登場するのですが、どれも違う印象に見えるよう味付けを変えました。



構図の種類が多いと、制作中の途中確認でも楽しくサイトが眺められます。
今後も新しい構図・おもしろい構図をどんどん開拓していきたいです。
