
ほぼ日トレース -004:VOGUE_logo-
AXAのtopは昨日の分なので、今日の分でもう1つやってみました。
今回は雑誌VOGUEのロゴ。
基本的に、UIデザイナーなのでWeb/アプリトレースをメインとしたいのですが、前回AXAのtopのトレースで、Didotを使ったので、せっかくならDidotを使ったロゴをトレースしてみようと思いました。
今回は、制作過程をざっくりまとめます。ソフトはAdobe Illustorator。
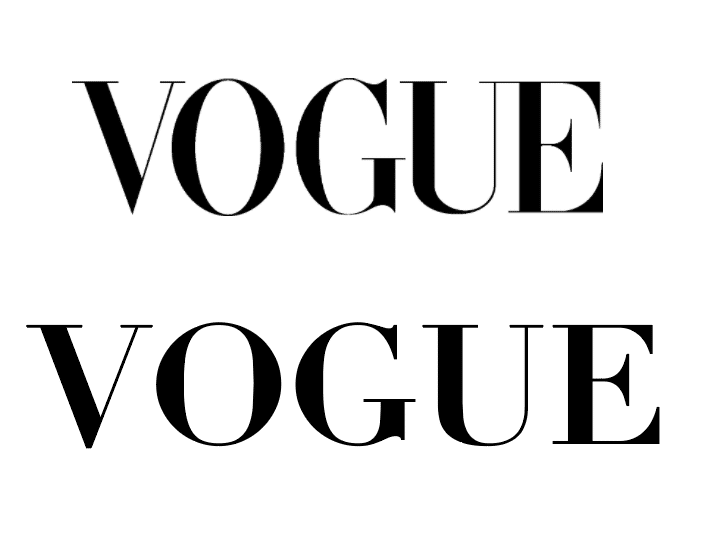
オリジナル↓
早速Didotで「VOGUE」と打ってみたところ、

*上がオリジナルで、下が打ったやつ
カーニングどうこうではなく、なんかもう全く別のフォントに見えてきた。VOGUEとは思えないほどの野暮ったさ…
横幅がもっと細そう、と思って、ざっくり調整。

横幅76%くらいにしてみたら、少し出てきたVOGUE感。
でもまだなんか野暮ったいなあ。
まず、「V」の違いを見てみる。

*赤が76%、黒がオリジナル。
ヘアラインセリフと呼ばれる部分が、ロゴだともっと細く短くなっている。先端もロゴは鋭利、角度は逆に少し広いようです。
続いて「O」。

ロゴの方が、空いている部分が滑らかな細身の楕円になっている。
「G」。

こちらはGのTの部分の高さがだいぶ違う。先端もロゴの方がより尖っていて洗練された感じ。ヘアラインも細い。

「U」は少し重心が下にずれている感じですね。もちろん、細いところは細くメリハリが効いています。

「E」も跳ねている部分とか、ロゴの方がペンでそのまま跳ねたような、細さと美しさがあると思います。
さて、トレースしてみた結果がこちらです。

おお、綺麗になりました!
気づいたこと(特徴)
①ロゴは、水平比率を75%ほどにしている
②ヘアラインはとにかく細く、短く
③先端は、ほぼ尖っている
④滑らかに、ナチュラルな曲線を描いている
⑤全体的に下にインクが溜まったような、重心が下がったような感じ
ロゴトレースは面白いな~~。
この記事が気に入ったらサポートをしてみませんか?
