
【キャリアを活かす!】Webディレクターがデザイナーになったら
こんにちは、デザイナーのNagumoです。
さて、突然ですが、皆さんお勤めでしたらどんな職業から社会人をスタートされましたか?
得意な分野を極め、研究職に就く人、
街を歩いていたらスカウトされ、いきなり芸能界へ飛び込む人、
何となく興味のある業界で総合職に就く人
生まれ育った自分の家が事業をしていて、そのまま跡を継ぐ人、
いろんな方がいらっしゃると思います。
斯くして私はというと、
学生で学んだこととはかけ離れた別の業界で、営業職から社会人をスタートさせました。
その後、クリエイティブ部門へ異動してWebディレクターになりました。
またその後、同部門のデザイナーへ転身して今に至ります。
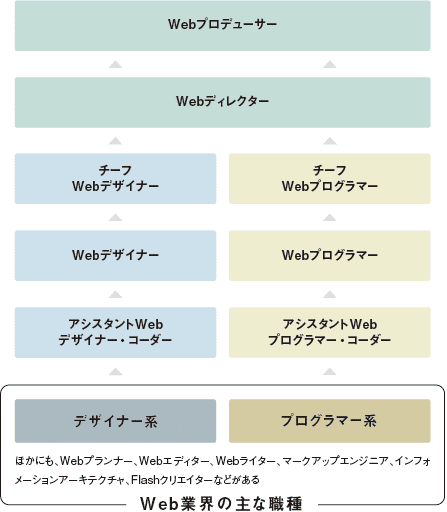
Web業界の基本のキャリアプランとは?

本来ディレクターは管理職であって、私の場合キャリアパスのフローが一般的でないような気がしました。
ディレクターだった当時、
「ディレクターからデザイナーになる」
と検索したことがありますが、出てくるのは「デザイナーからディレクターへ!」などのキャリアアップの内容でした。
Webクリエイターのキャリアプラン

この場合の一般的は、
デザイナー、プログラマーもしくはエンジニア、まずはクリエイターとして技術の部分の経験を積み、そこからプロジェクトの全体を見据えて進行管理、ディレクションする「ディレクター」にキャリアアップするというものです。
私の場合、デザインやプログラミングの経験がないのに、「ディレクター」として何ができたでしょうか?
インハウスであったこと、マーケターに寄っている運用中心のディレクションだったこと、から見解を述べたいと思います。
ディレクターの役割は二分される?

例えば、クライアントがいてもっぱら受託の案件を扱っている制作会社のWebディレクターは、納品やリリースのために一つのものを作り上げるための指揮者です。
■制作ディレクション
・スケジュールの進行管理
・コンテンツの品質管
・プロジェクトメンバーの選定
・クライアントと現場スタッフの橋渡し
・仕様書、ワイヤーフレーム作成
など
私の場合は、
まず自社でメディアを持っています。
インハウスだからこそ、このメディアを自由に触ることができたので、マーケター寄りな運用業務が多くあり、SEOやアフィリエイト施策、事業計画作成、商材サイトの導線の改修、更に新しいサービスがリリースされたらこのLP作成等をしておりました。
■運用ディレクション
Webページの持つKPI・KGI達成に向けて最大の効果を発揮するよう務める事
・コンテンツを作成し記事を投稿
・キーワード作成
・広告配信の手配
・広告文、広告画像の作成
・予算管理
・サイト、ユーザー解析
・レポート作成
など
当初、既にリリースされているものに携われたことで、
デザインやコードの知識がそれほど無くとも、目標達成のための戦略を「考える」ことから始められました。
(個人の話なのでインハウスのディレクターはこういった業務が中心と言ってしまうと少し語弊があります)
更に営業経験から、その時扱った商材の知識やユーザー理解があったことで、そのWebからのアプローチという面で情報を活かすことが出来ました。
このように同じ職種でも、もちろん共通する部分はありますが、時と場合によって使う頭や役割が変わるし、得意分野やこれまでのキャリアによって制作寄り、マーケ寄りの二分に偏っていくと考えております。
「マーケター」と簡単に言ってしまいましたが、この言葉、
カバーできる範囲が広すぎて解釈が大変なことになっているようです・・!
『マーケター』こすられ過ぎ説を唱えたい。
— shomarketer|WEBマーケター|デジタルマーケティング (@shomarketer) May 12, 2020
twitterを始めて1ヶ月ずっと感じていました。誰も彼もマーケター、マーケターのゲシュタルト崩壊です。
そこで、誠に勝手ながらマーケターと思われる方々を分類しました。たぶん複数箇所に該当する方もいます。
異論反論、大歓迎です。常時更新致します。 pic.twitter.com/v1mu0hYTNV
そもそも「マーケティング」とは、生産者から消費者へものが届くまでの動きをあらわす言葉なので、究極仕事をしている全ての人がマーケターなのかも知れません!
ディレクョン経験からデザイナーとしてできること

これまでディレクターとして常にエンドユーザーや収益のことを考えてきました。
そこから、デザイナーに転身して具体的にどう活かせるか考えてみました。
●降りてきた案件の制作目的と情報整理
ダメなデザイナーと言われてしまうのが、ただ単に降りてきた内容を「はい了解です」と飲み込んで手を動かすだけになってしまうことです。
ディレクターから指示されたものを、私なりにもう一度ディレクターの身になって、
・立案者(所属や担当の詳細)
・立案された背景
・ターゲット
・展開場所
・情報の取捨選択
・そもそもこの作業は本当に必要なのか
最低限これを理解して取り組むことを心がけたいと思います。
●ガントチャートによるスケジュール管理
ディレクターはデザイナーやエンジニアそれぞれアサインし、一つの制作物でも、自分の動きを含めて担当箇所を部分で細かく振り分け、締め切りと工数を逆算してスケジュールに割り当てていきます。

デザイナーの作業はこのスケジュールの一部分になりますが、その中でも修正の可能性や別案の作成など自分の作業も分解し、全体的な動きとスケジュールの前後に影響を与える可能性を考えて組み立てるようにしていきたいと思います。
●リリース後の動き
運用や戦略において使われるメソッドの一つにPDCAがありますが、デザイナーの場合「CHECK」「ACT(ACTION)」の部分がおざなりになってしまっているような気がします。

作成して公開された制作物は、
SEOの自然流入の観点から、客観的にペルソナを想像してそのユーザーの目線で確認(CHECK)すること、
アフィリエイトの観点から、ディレクター当時に活用していたツールを駆使して具体的な反応数値を確認(CHECK)すること、
それによって改善策を考えて提案(ACT)すること、
これを心がけていきたいと思います。
また、私の経験で言わせていただくと、
未経験からWeb業界で働くにあたって、Webにおける基本概念、立案から納品・リリースまでの流れ、どんな役割がどれだけ必要かなど、全体を把握するのにはまずディレクターになるのが一番なんじゃないかと確信しています・・!
今後さらにユーザー理解のあるデザイナーになれるよう精進してまいりますので、応援よろしくお願いします!
ここまで読んでくださり、ありがとうございました!
\ Wizは一緒に活躍できる人を募集しています! /
UIUXデザイナー
Webデザイナー
この記事が気に入ったらサポートをしてみませんか?

/assets/images/4905076/original/97b3c296-e8a1-4034-8b37-a3d7f9bc21a1?1593568777)
/assets/images/4533420/original/393e3408-cb02-4819-a25c-09ea4a69de61?1580382440)