
figma初心者が実際に使ってみて感じた、オススメポイント6選
こんにちは。 デザイナーのSです。
私がWebデザイナーに転職した数年前は、photoshopとIllustratorが主流の時代で、XDに関しては「聞いたことはあるけど実際に使ったことはない」というレベルでした。
しかし最近ではXDが主流になりつつあり、
更にはfigmaというアメリカ発の UIデザインツールまで流行ってきているではありませんか…!
しかも無料!(利用範囲の制限はあり)
社内のデザイナー内でもfigmaを使用している方がチラホラと増えてきており 「次はfigmaの時代なのね…!」と感じている今日この頃です。
実は私も某案件で1年程figmaを使用した経験があります。
正直、使い始めはfigma自体が全て英語表記なことと、figmaのシステムを理解するのにとても時間がかかり苦戦したのですが、慣れると感動するくらいとても便利…!流行っている理由がわかった気がします。
という訳で、 figma初心者が実際に使ってみて感じた、オススメポイント6選をご紹介しようと思います!
1.アプリがなくても開くことができる

Web上で利用できる為、アカウントさえあれば誰でもどのパソコンからでも ブラウザで起動してデザインを閲覧、編集、コメントすることが可能です。 アプリを取得していない取引先の方に実際のデザインを確認してもらいたい時や、出先なのに自分のパソコンを忘れてしまった!なんて時でも安心して開くことができます。
2.共同作業が軽い
本当に軽いです。
同じデータに5人以上いても、サクサク作業が可能です。 メンバーが数十人いるような大きなプロジェクトでデータが重たくて開けない!なんてことがあると非常に困るので、この軽さは本当に有り難いな…と感じました。
3.作業者同士でバージョンが違えどそのまま使用が可能
XDですと、バージョンが作業者同士で異なるとデータが開けなくなってしまう為、アップデートのタイミングを合わせる等、地味なストレスが発生します。

ですがfigmaだと作業者同士でバージョンが違ったとしても、いつも通りで ファイルを開いて作業が可能なため、このプチストレスが起きません。
4.アートボード・パーツ単位での閲覧URLの取得が可能
実はfigmaだと、アートボード単位・パーツ単位でURLを発行出来ちゃうんです!
例えばディレクターさんが「この画面の、このパーツの色を変えてほしいんだよなぁ…」とデザイナーに伝えたい場面でも、パーツ部分のURLを発行し、共有するだけでOK!
URLを開くと自動でfigmaが該当箇所までデザイナーを連れて行ってくれます。笑

認識の齟齬も起きにくく、 キャプチャを撮り、補足を記載…といった地味な手間も省けてみんなが幸せになれる嬉しい機能です!
5.テキスト置換のプラグインが存在する
大きなプロジェクトの後半で表記ゆれが発覚!
「『〜下さい』じゃなくて『〜ください』にして欲しいな〜…。」 なんてことや、しかもコーディングだけじゃなくて、「デザインデータも直しておいて欲しい!」 なんてことを言われても、figmaだと一発で揃えることができちゃいます! この「Find and Replace」というプラグインを使用すればあっと言う間に一括置換…!

また、テキスト置換だけでなくレイヤー名で検索することも可能なので 確認しながら作業を進めたいときなど、とても重宝しました。
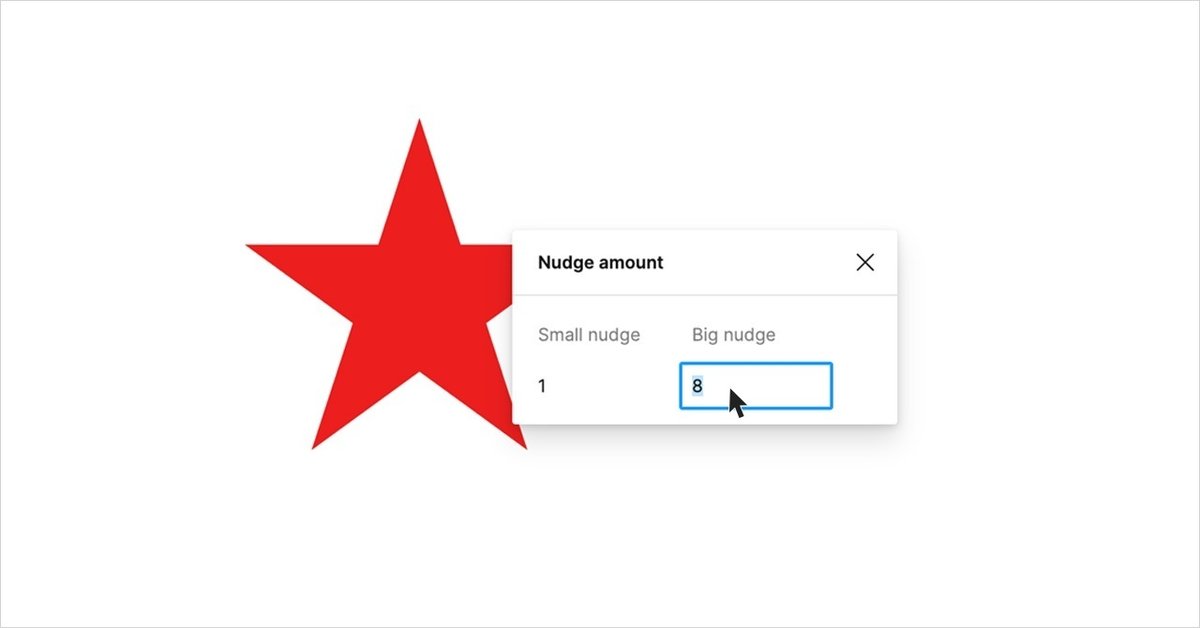
6.ビッグナッジを10pxから8pxに変更することが可能
一般的に、基準となっている画像サイズが8の倍数であることから、 8の倍数でデザインを進める、というデザイナーも多いのではないでしょうか?
そんな方にオススメなのが、ビッグナッジを10pxから8pxに変更できるこの小技…! このナッジですが、基本的に1pxずつ移動しますよね。Shift押しながらだと10pxずつ移動します。 マージンを8の倍数でレイアウト場合、10px進めて2px戻る…。という地味な作業が発生しますよね。 それを最初から8pxにしちゃいましょう!というのがこの小技です。 設定方法は以下です。 figmaのメニューを開く ↓ Preferencesを選択 ↓ Nudge Amount…を選択 ↓ 10を8に変更


これで終わりです! 簡単に設定できるのでぜひやってみて下さい★
さいごに
以上figma初心者が実際に使ってみて感じた、オススメポイント6選でした!
figmaを使用することでアプリ内でのコミュニケーションが円滑になるほか、 大人数で作業を行う大型案件でもサクサク作業が進むので、 ナディアでも今後、欠かせない主要なアプリとなっていくのではないでしょうか…! (また、今後は日本語版もリリース予定とのことで、個人的に待ち焦がれておりますw)
利用範囲は制限されますが、無料でDLして実際に使用することは可能なので まだfigmaダウンロードしてないよ!という方おりましたら、ぜひDLして使ってみてください★
この記事が気に入ったらサポートをしてみませんか?
