
【誰でも出来る】Trello×GAS×Slackでチームのタスク管理を自動化してみた【コピペするだけ】
皆さん、このnoteを読んでいただきありがとうございます!
このnoteを書いているむーとといいます、よろしくお願いします!
早速ですが、まず最初に1つ言っておきます。
「Trello×GAS×Slack」を上手く利用することでチームのタスク管理が劇的に変わります。
タスク漏れや面倒な添削依頼などが無くなり、チームのタスク管理が効率化されること間違いなしです。
しかし、下のようなことを心配される方もたくさんいると思います。
「Trelloって聞いたことはあって、やってみたいんだけどいまいち分かってないんだよな、、。」
「GASも使いこなせたら良いのだけど、使い方が分からない、、。」
そんな方でも出来るようにほとんど「コピペするだけ」でこのタスク管理システムを構築可能なように工夫しました。
※以前書いた類似記事も4,000PVを超えるほどの反響をいただきました。
このnoteは下記のような方のお役に立てると思っています。
• Trelloを使ってタスク管理したいけど、チームでの良い運用方法がいまいち分からない方
• Googleスプレッドシートでタスク管理をしているのでそれとうまく組み合わせたい方
・TrelloとSlackを組み合わせて、通知が届くようにしたい方
「コピペするだけ」で「誰でも簡単に作成出来る」ので、是非最後まで読んでみてくださいね。それでは始めていきましょう!
このnoteは以下の2つの記事を参考にさせていただきました。
「Trello×GAS×Slack」でチームのタスク管理を自動化をしてみた

まずは実際に動かしている様子を見ていただいた方が早いと思うので、下の動画をご覧ください。
ツイートでもこちらの動画を紹介しました。
【Trello×GAS×Slackでタスク管理】
— 西本卓真@ウィルゲート21卒内定者 (@mooot04241) January 17, 2021
タスク管理ツールのTrello、自動化を可能にするプログラミング言語のGAS、チャットツールのSlackを組み合わせてタスク管理をすると非常に便利 pic.twitter.com/cHqtcBNCoD
いかがだったでしょうか?このようなタスク管理がこれから説明することを実現してもらえれば出来るようになります。
Trello,GASとは?

そもそも、今回のタスク管理システムで使用しているTrelloとGASとは一体なんなのでしょうか?
※Slackは多くの皆さんが普段から利用されていると思うので省略します。
Trelloとは
公式サイトでは次のように説明されています。
Trelloは、世界中で数100万人ものユーザーに広く支持されている、なんでも視覚的に整理できる柔軟な無料プロジェクト管理ツールです。
引用 : Trello公式サイト
まさに多くの人々に愛されるプロジェクト管理ツールで、日本でも比較的有名だと思います。
Trelloの特徴としては、カードを直感的に動かし、タスクを視覚的に管理出来るカンバン方式を採用しています。これこそがTrelloの真骨頂です。
GASとは
GASはGoogle Apps Scriptの略で、下のように説明されています。
Google Apps ScriptはJavaScriptベースのスクリプト言語で、ドキュメント、スプレッドシート、スライド、フォームなどの G Suite サービスをカスタマイズ、拡張できます。
引用 : Google Apps Script公式サイト
つまり、Googleのサービスをカスタマイズしたり、拡張したりすることが出来るプログラミング言語のことです。今回はGoogleスプレッドシートをカスタマイズ及び拡張してみました。
Trello×GAS×Slackでチームのタスク管理をするメリット

僕が感じている「Trello×GAS×Slackでチームのタスク管理をするメリット」をTrello,Googleスプレッドシート,Slackのそれぞれのタスク管理における利点を整理しながら説明します。
Googleスプレッドシート
①全体を俯瞰しながらタスク管理が行えること
②関数などを使用しながら、自由自在にタスクの詳細を管理出来ること
Trello
①カードを直感的に動かしタスクを視覚的に管理出来ること(カンバン方式)
②なんかかっこいいし、おしゃれだし、使ってて楽しいこと(本音)
Slack
①使用している時間が多く、通知に気づきやすいこと
②他のメンバーとその場で様々な議論がしやすいこと
以上をまとめると、Trello,GAS,Slackのそれぞれの役割は
Googleスプレッドシート…タスクの全体管理
Trello…タスクの進捗管理
Slack…タスクに関する通知
だと思います。それぞれの利点を上手く生かすことが出来ているからこそ「Trello×GAS×Slackでチームのタスク管理」は非常に優れているのではないかと考えています。
それではここからいかにしてこのシステムを作っていくのか?、運用していくのか?を説明したいと思います。手順は次の3つです。
①Trelloとスプレッドシートを連携させてみる
②TrelloからSlackに通知させてみる
③Trelloをチームのタスク管理で使ってみる
出来るだけ丁寧に説明するので、頑張ってついてきてくださいね!
Trelloとスプレッドシートを連携させてみる

まずはGAS(Google Apps Script)を利用して、TrelloとGoogleスプレッドシートを連携させましょう。手順は次の4つです。
①Trelloを始める
②Googleスプレッドシートにタスクを書き出す
③GASでGoogleスプレッドシートからTrelloにカードを作成する
④GASでTrelloの情報をGoogleスプレッドシートに出力する
①Trelloを始める
1. まずはTrello公式サイトからTrelloを始めましょう!
2. 「チーム名」と「チームタイプ」を選択します。

※「チームメンバー」はどのタイミングで登録しても構いません。
3. 画面左側の「ボード」をクリックする。

4. 「新しいボードを作成」をクリックする。

5. ボードタイトルを記入し、「ボードを作成」をクリックする。


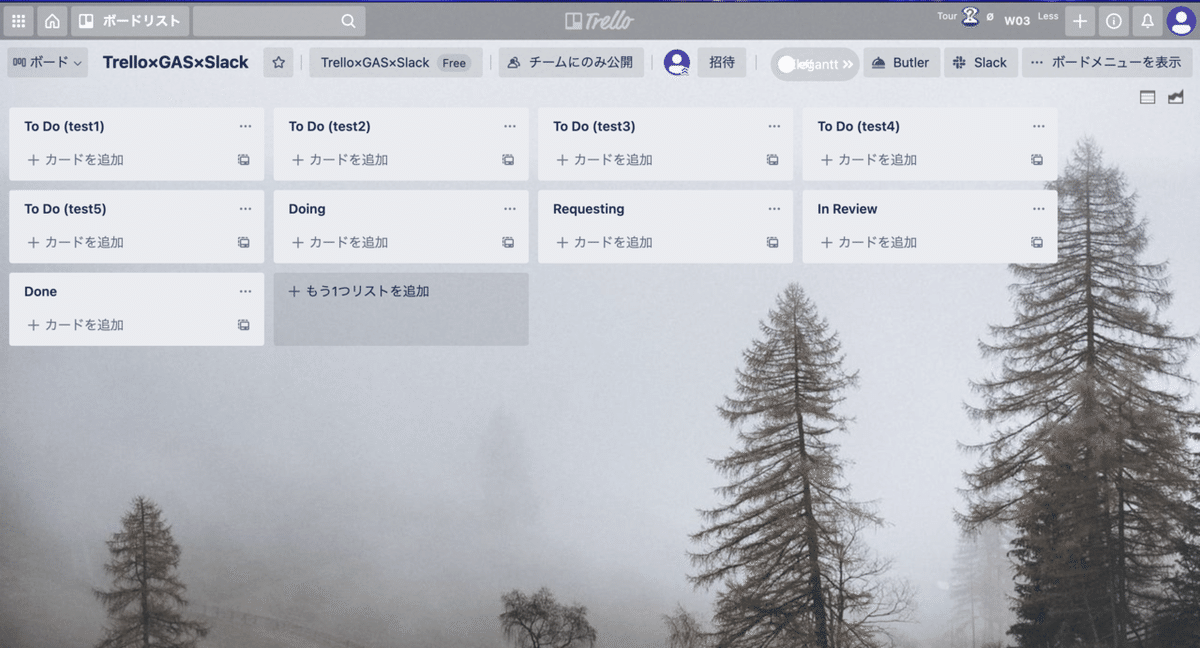
6. 「もう1つリストを追加」からリストを追加していき、下のようなボードにしてください。

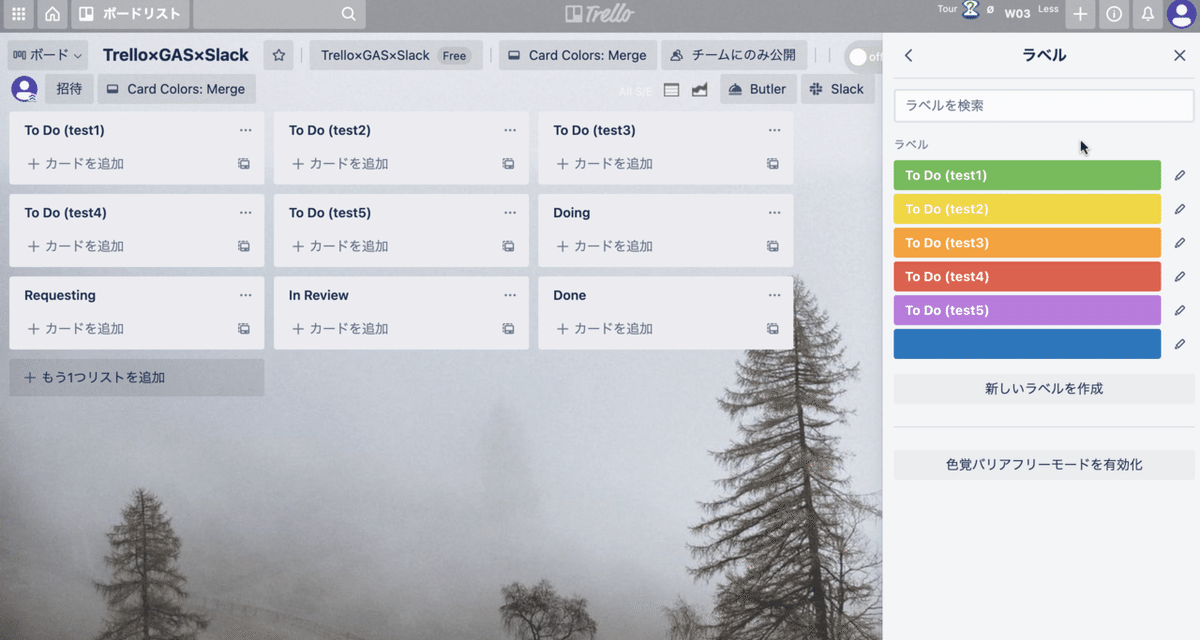
7. Trelloのボードのラベルを設定する
Trelloボードの右上の「ボードメニューを表示」をクリックする。そして「もっと見る」をクリックする。

「ラベル」をクリックする。

下のようにラベル名を設定してください。

これで「Trelloを始める」の設定は終了です!
②Googleスプレッドシートにタスクを書き出す
1. 下のスプレッドシートを開き、「コピーを作成」をクリックする。
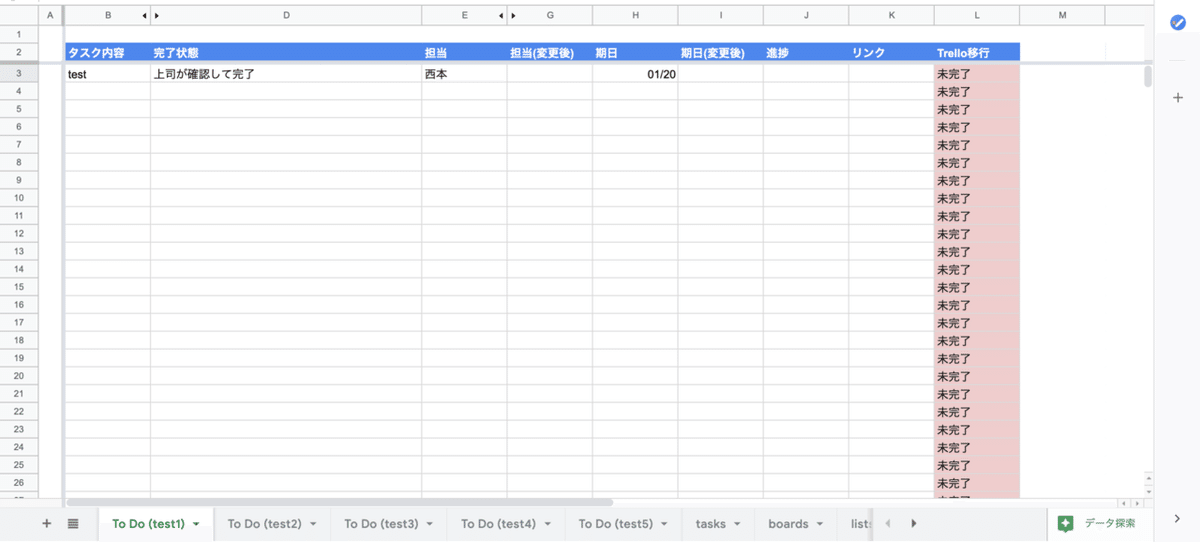
2. 下のように「タスク内容」「完了状態」「担当」「期日」を記入する。

※「リンク」については任意で記入してください。
※ここで記入するタスクは動作検証用で、何個かで結構です。
これで「Googleスプレッドシートにタスクを書き出す」の設定は終了です!
③GASでGoogleスプレッドシートからTrelloにカードを作成する
ここの設定は今回の最重要ポイントとなるので、間違えないようにくれぐれもご注意ください!それでは始めていきます!!!
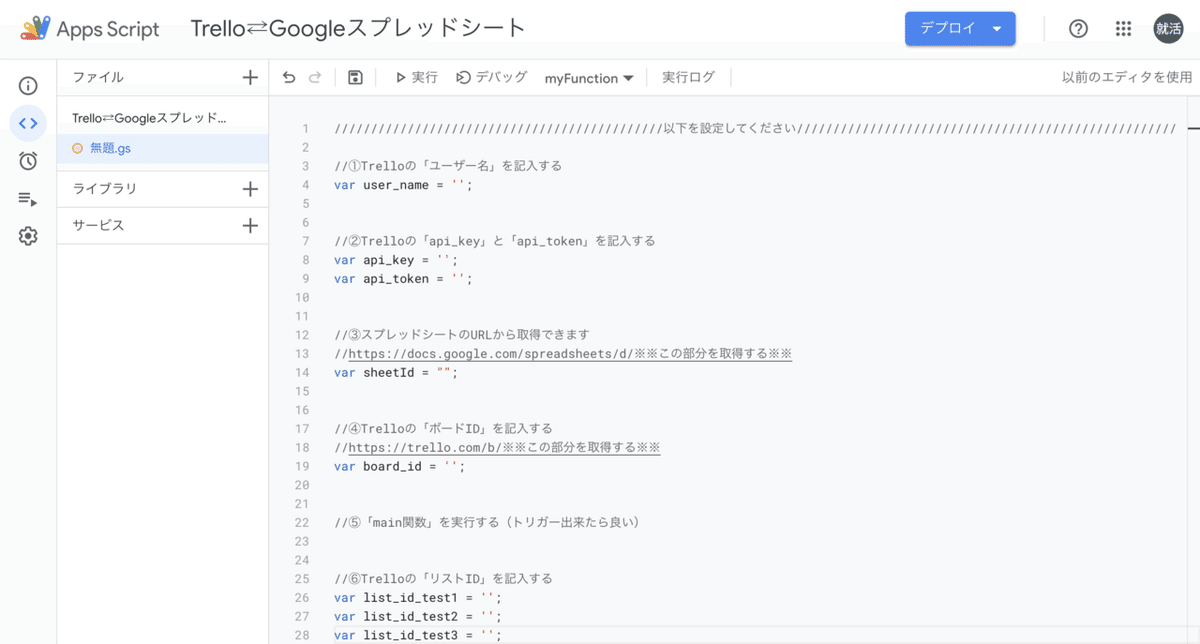
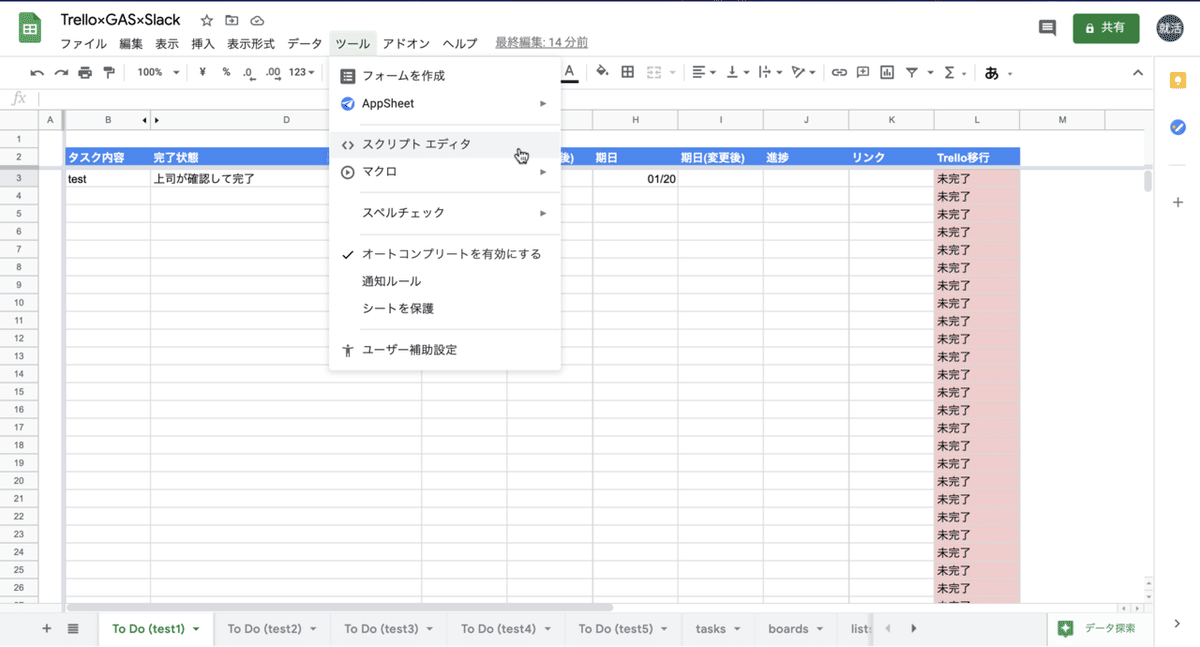
1. 先程コピーを作成したスプレッドシートの「スクリプトエディタ」をクリックする。そして、「スクリプトエディタ」から必要な項目を埋めてもらいます。

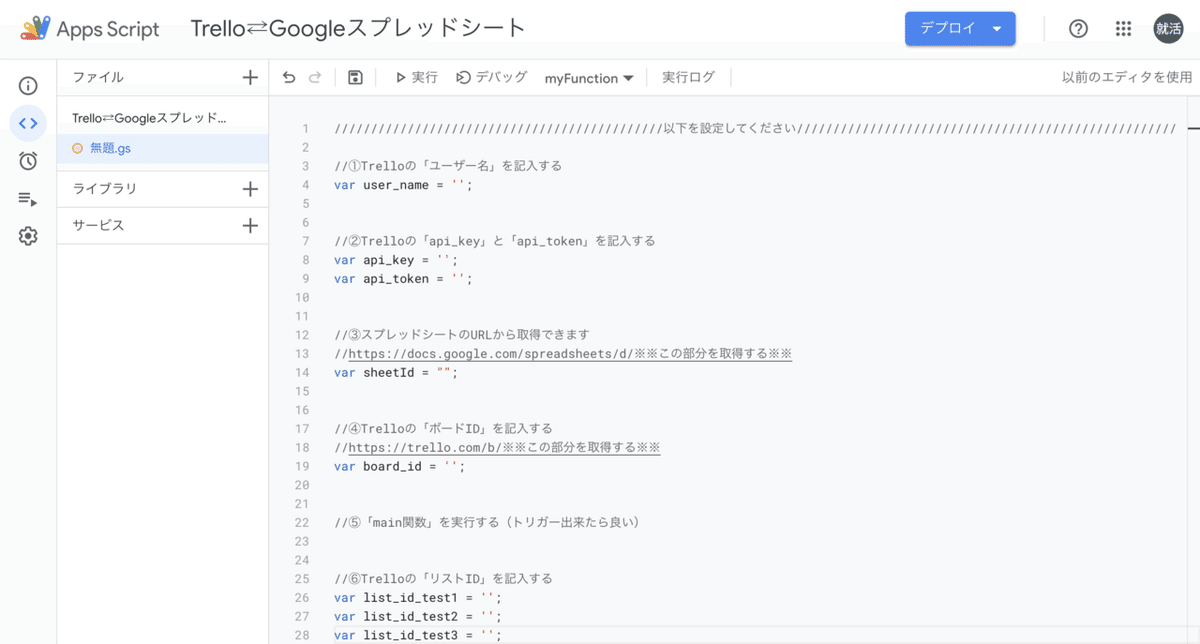
2. 「Trello⇄Googleスプレッドシート.gs」をクリックする。

画面中央のプログラムコードの必要項目を記入していきます。作業してもらうのは以下の9点です。
//①Trelloの「ユーザー名」を記入する
var user_name = '※※※※';
//②Trelloの「api_key」と「api_token」を記入する
var api_key = '※※※※';
var api_token = '※※※※';
//③スプレッドシートのURLから、「SheetId」を取得する
//https://docs.google.com/spreadsheets/d/※※この部分を取得する※※
var sheetId = "※※※※";
//④TrelloボードのURLから「ボードID」を取得する
//https://trello.com/b/※※この部分を取得する※※
var board_id = '※※※※';
//⑤「main関数」を実行する
//⑥Trelloの「リストID」を記入する
var list_id_test1 = '※※※※';
var list_id_test2 = '※※※※';
var list_id_test3 = '※※※※';
var list_id_test4 = '※※※※';
var list_id_test5 = '※※※※';
//⑦Trelloの「ラベルID」を記入する
var list_label_id_test1 = '※※※※';
var list_label_id_test2 = '※※※※';
var list_label_id_test3 = '※※※※';
var list_label_id_test4 = '※※※※';
var list_label_id_test5 = '※※※※';
//⑧(任意)タスクの詳細を変更したい場合はこちらから
// 「タスク内容」の列番号
var title_column_no = 3;
// 「完了状態」の列番号
var description_column_no = 4;
// 「担当者ID」の列番号
var member_column_no = 6;
// 「期日」の列番号
var due_column_no = 8;
// 「リンク」の列番号
var url_column_no = 11;
//⑨下記の「test"n"(n=1~5)」にご自身で定義したリスト名を記入する
function onOpen() {
var ui = SpreadsheetApp.getUi();
var menu = ui.createMenu('GAS');
menu.addSubMenu(
ui.createMenu("Google⇨Trello")
.addItem('addTrelloCard(test1)', 'addTrelloCard_test1')
.addItem('addTrelloCard(test2)', 'addTrelloCard_test2')
.addItem('addTrelloCard(test3)', 'addTrelloCard_test3')
.addItem('addTrelloCard(test4)', 'addTrelloCard_test4')
.addItem('addTrelloCard(test5)', 'addTrelloCard_test5')
);
menu.addSeparator();
menu.addItem("Trello⇨Google", 'main')
menu.addToUi();
}ひとつひとつ丁寧に解説していきますので、少しずつ進めていきましょう。
3. Trelloの「ユーザー名」を記入する
//①Trelloの「ユーザー名」を記入する
var user_name = '※※※※';まずはTrelloのボード上の右上のユーザーアイコンをクリックする。そして、「プロフィールと公開範囲」をクリックする。

下のように「ユーザー名」が表示されるので、これを転記します。

4. Trelloの「api_key」と「api_token」を記入する
//②Trelloの「api_key」と「api_token」を記入する
var api_key = '※※※※';
var api_token = '※※※※';Trello公式サイトからTrelloの「api_key」と「api_token」の取得しましょう。
5. スプレッドシートのURLから、「SheetId」を取得する
スプレッドシートのURLから、「SheetId」を取得する
//https://docs.google.com/spreadsheets/d/※※この部分を取得する※※
var sheetId = "※※※※"; 先程コピーを作成したスプレッドシートのURLから「SheetId」を取得した上で記入しましょう。
6. TrelloボードのURLから「ボードID」を取得する
//④TrelloボードのURLから「ボードID」を取得する
//https://trello.com/b/※※この部分を取得する※※
var board_id = '※※※※';先程作成したTrelloボードのURLから「ボードID」を取得した上で記入しましょう。
7. 「main関数」を実行する
//⑤「main関数」を実行する※実際の運用時はトリガーをつけておくと便利です。
この画面から「main」を選択し、「実行」をクリックする。

※「実行」をクリックするとこのように承認画面が出てくるので、各自で進めていってください。こちらに関しては自己責任でよろしくお願いいたします。

8. Trelloの「リストID」を記入する
//⑥Trelloの「リストID」を記入する
var list_id_test1 = '※※※※';
var list_id_test2 = '※※※※';
var list_id_test3 = '※※※※';
var list_id_test4 = '※※※※';
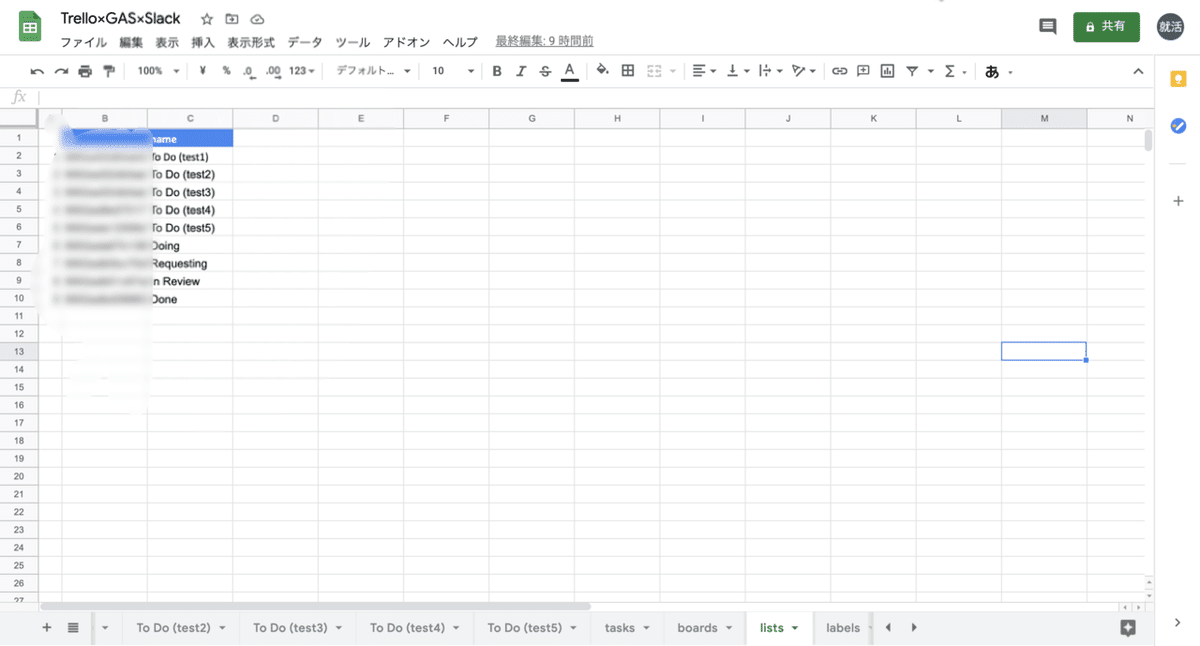
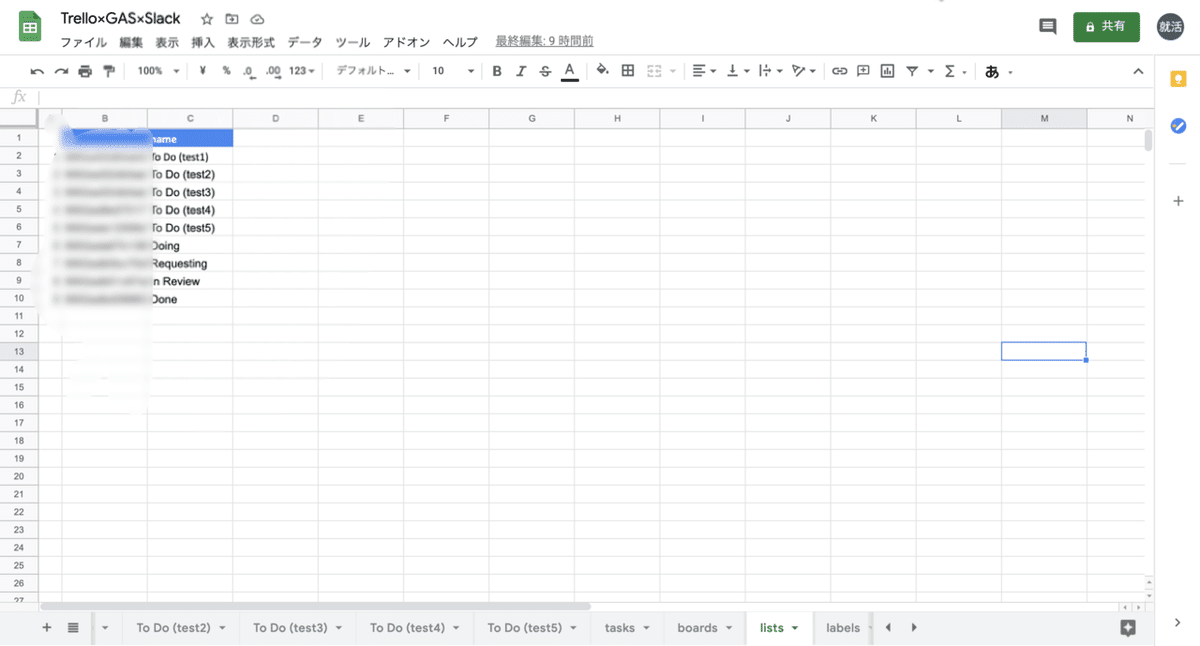
var list_id_test5 = '※※※※';先程コピーを作成したスプレッドシートの「シート"lists"」を参照し、そこから転記します。
「To Do (test1)」に対応する「id (B列に記載)」をプログラムコードの「var list_id_test1」の右側に転記します。

9. Trelloの「ラベルID」を記入する
//⑦Trelloの「ラベルID」を記入する
var list_label_id_test1 = '※※※※';
var list_label_id_test2 = '※※※※';
var list_label_id_test3 = '※※※※';
var list_label_id_test4 = '※※※※';
var list_label_id_test5 = '※※※※';先程コピーを作成したスプレッドシートの「シート"labels"」を参照し、そこから転記します。
「To Do (test1)」に対応する「id (B列に記載)」をプログラムコードの「var labels_id_test1」の右側に転記します。

以下の項目は任意で、よりカスタマイズしたい方は編集してください。
10. (任意)タスクの詳細を変更したい場合はこちらから
//⑧(任意)タスクの詳細を変更したい場合はこちらから
// 「タスク内容」の列番号
var title_column_no = 3;
// 「完了状態」の列番号
var description_column_no = 4;
// 「担当者ID」の列番号
var member_column_no = 6;
// 「期日」の列番号
var due_column_no = 8;
// 「リンク」の列番号
var url_column_no = 11;先程コピーを作成したスプレッドシートのどの部分を読み取り、Trelloのカードに反映するのかを定義しています。
下のコードを例にとって説明しておきます。
このコードは、「スプレッドシートの3行目にタスク内容を記入し、それをTrelloのカードタイトルにする」という意味です。
// 「タスク内容」の列番号
var title_column_no = 3;他のコードについても同じように定義しているので、スプレッドシートでのタスク管理のやり方を変更したい場合は編集してください。
11. (任意)下記の「test"n"(n=1~5)」にご自身で定義したリスト名を記入する
//⑨下記の「test"n"(n=1~5)」にご自身で定義したリスト名を記入する
function onOpen() {
var ui = SpreadsheetApp.getUi();
var menu = ui.createMenu('GAS');
menu.addSubMenu(
ui.createMenu("Google⇨Trello")
.addItem('addTrelloCard(test1)', 'addTrelloCard_test1')
.addItem('addTrelloCard(test2)', 'addTrelloCard_test2')
.addItem('addTrelloCard(test3)', 'addTrelloCard_test3')
.addItem('addTrelloCard(test4)', 'addTrelloCard_test4')
.addItem('addTrelloCard(test5)', 'addTrelloCard_test5')
);
menu.addSeparator();
menu.addItem("Trello⇨Google", 'main')
menu.addToUi();
}現状ではTrelloのリストを「To Do (test"n")」のように作成してもらいましたが、「test"n"」の部分は変更したいと思うので、よしなに編集してください。
以下のコードの「test1」の部分を変更してください。
.addItem('addTrelloCard(test1)', 'addTrelloCard_test1') 12. GoogleスプレッドシートからTrelloにカードを作成する
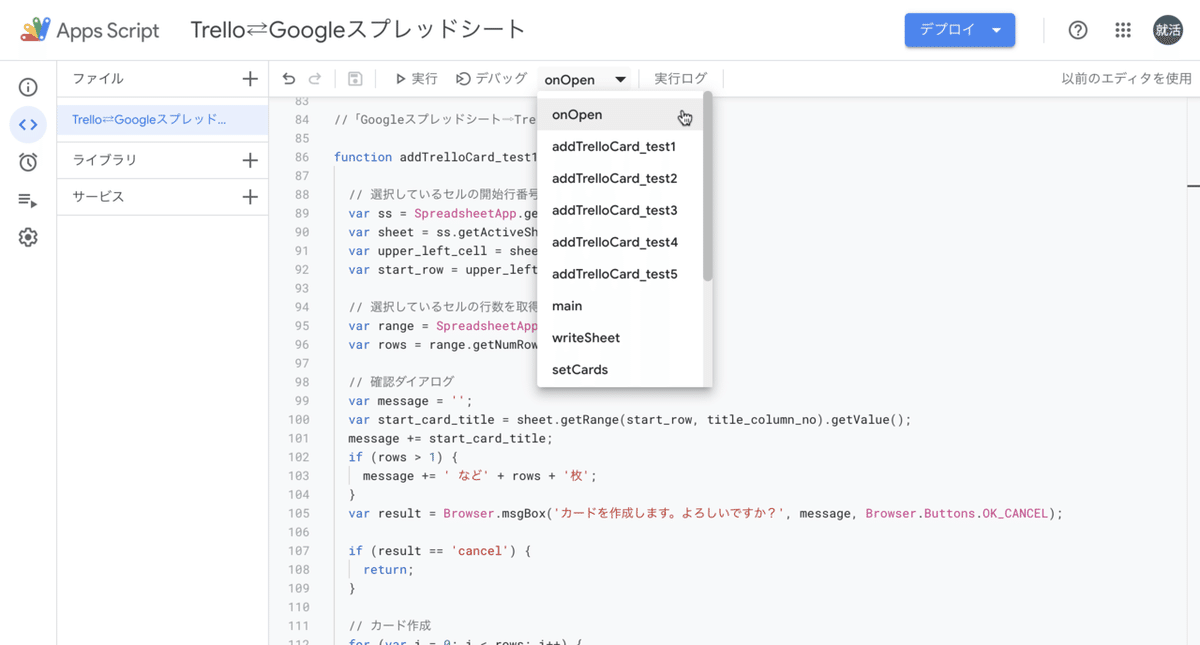
スクリプトエディタの「onOpen」をクリックし、これを実行する。
※「onOpen」はスプレッドシートを起動したときに自動的に指定した関数を実行するのですが、上手くいかない場合もあるので念の為やっておいてください。

GoogleスプレッドシートからTrelloにカードを作成したいタスクの行を選択する。

下の画面のように「GAS」⇨「Google⇨Trello」⇨「addTrelloCard(test1)」をクリックする。

「カードを作成します。よろしいですか?」ときかれるので、「OK」をクリックする。

これで指定したTrelloのボードにタスクが追加されます。

これで「GASでGoogleスプレッドシートからTrelloにカードを作成する」の設定は終了です!
④GASでTrelloの情報をGoogleスプレッドシートに出力する
次にTrelloに追加したカードの情報をGoogleスプレッドシートに反映させてみましょう。
例えば、Trelloのボード上で「Doing」のリストにタスクを動かしてみましょう。

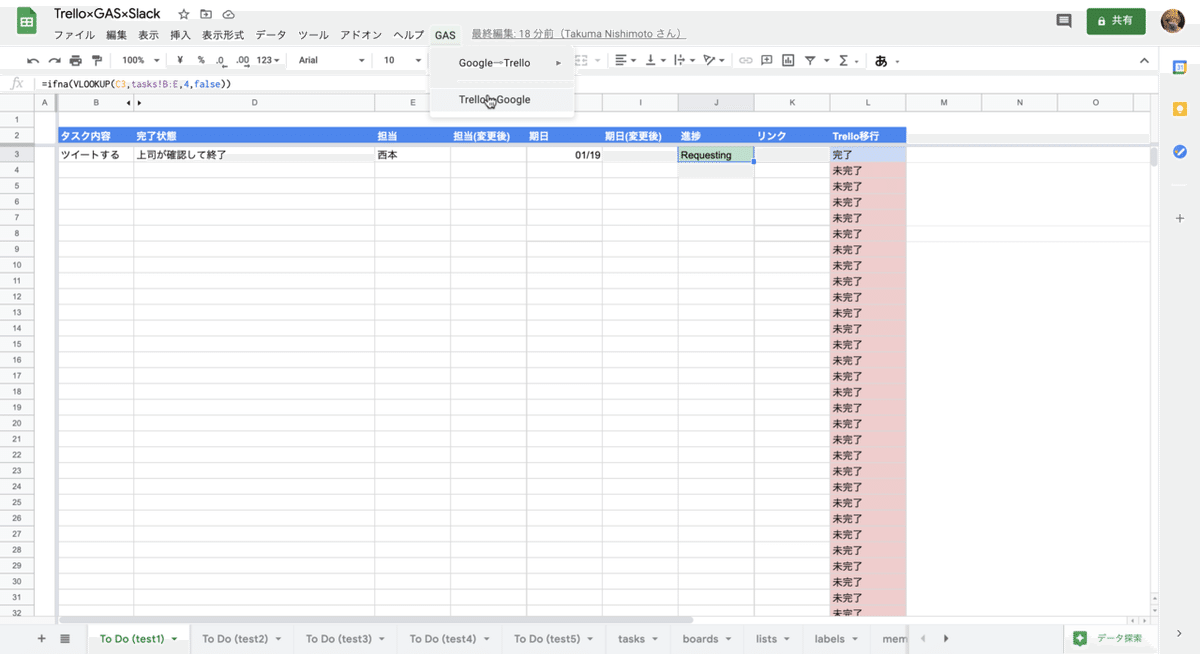
下の画面のように「GAS」⇨「Trello⇨Google」をクリックする。

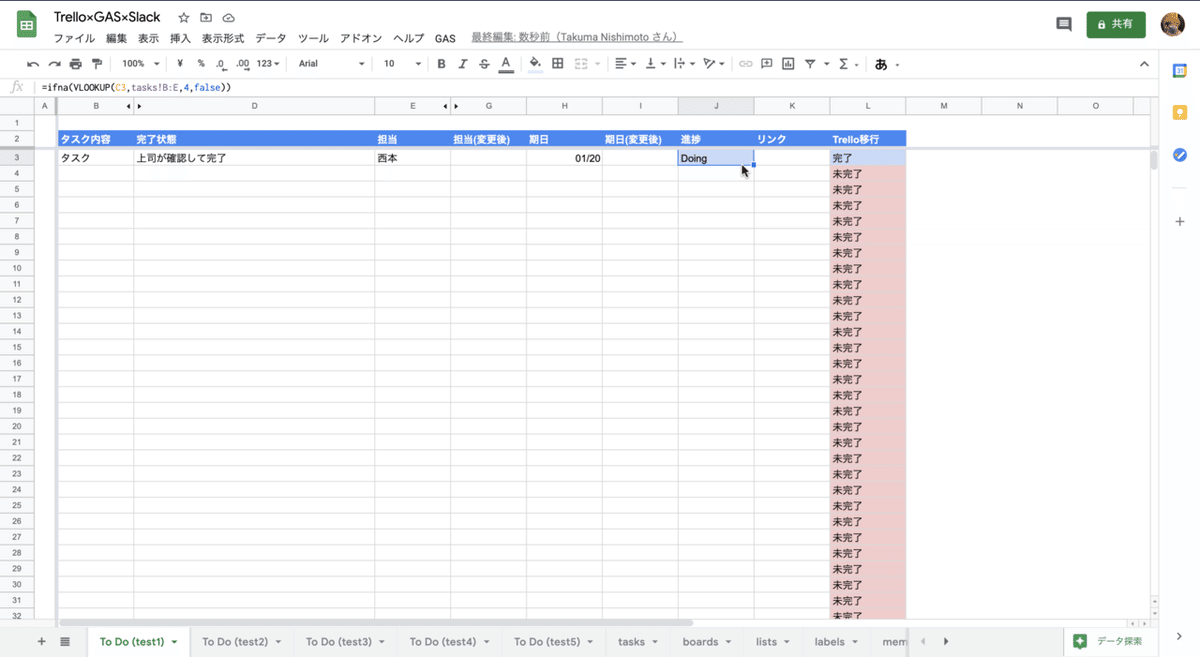
そうすると下のように「進捗」のところが「Doing」に変更されます。

これで「GASでTrelloの情報をGoogleスプレッドシートに出力する」の設定は終了です!
TrelloからSlackに通知させてみる

①SlackにTrelloのアプリを導入する
Trelloボードの右上の「ボードメニューを表示」をクリックする。そして「Power-Up」をクリックする。

Slackを検索し、Slackの下に表示されている「追加」をクリックする。

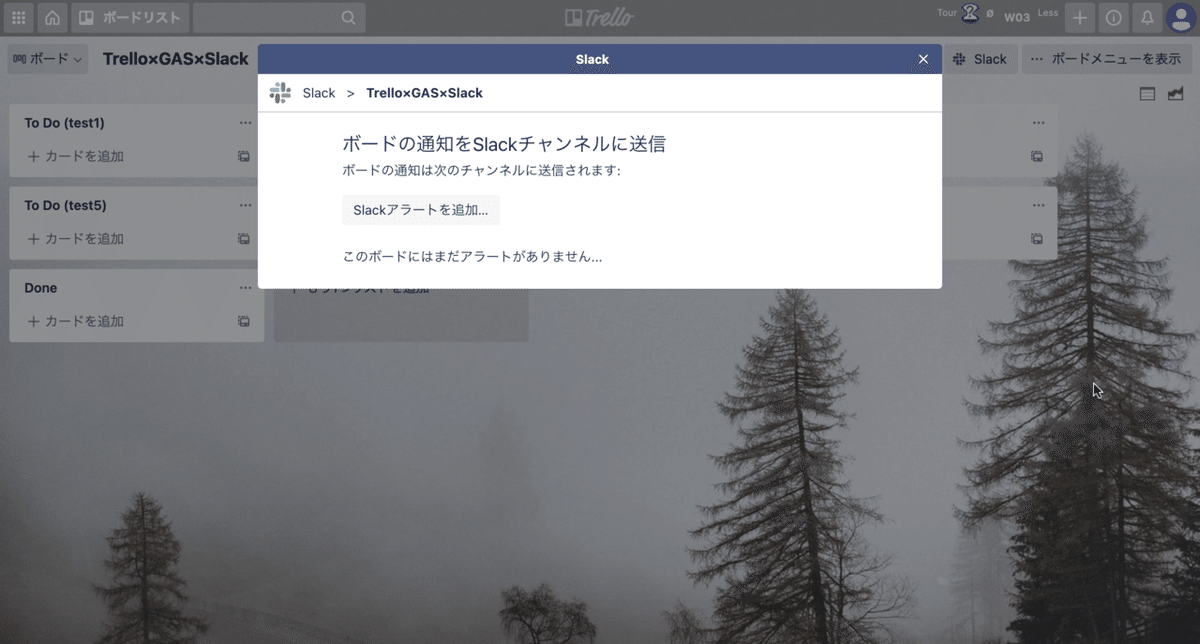
Trelloボードの右上の「ボードメニューを表示」の左側の「Slack」をクリックする。

「Slackアラートを追加」をクリックする。

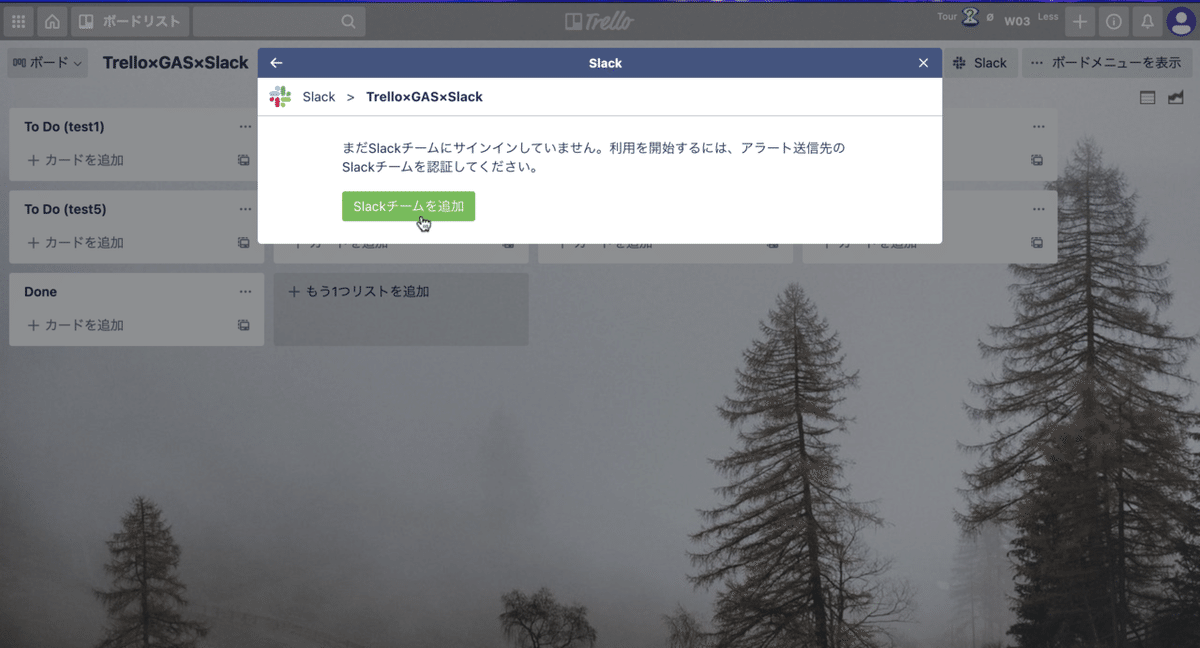
「Slackチームを追加」をクリックする。

ここからご自身が追加したいSlackのワークスペースを選択します。
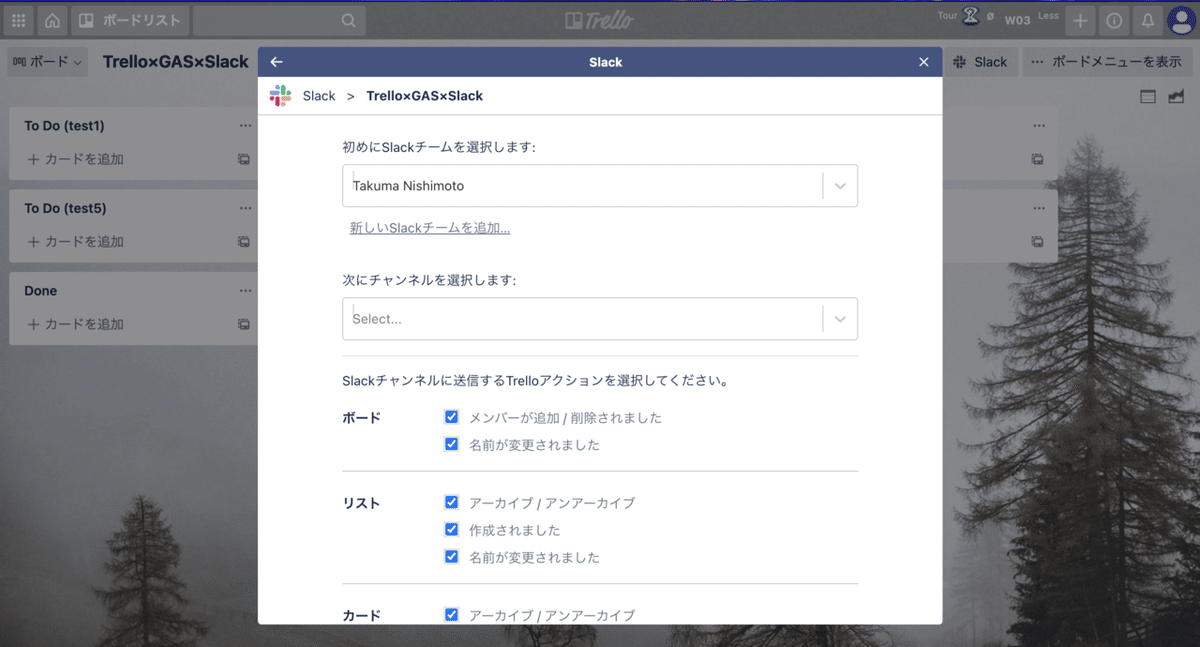
②Slackへの通知設定を行う
次に追加したワークスペースの"どのチャンネル"に"どんな通知"を送信するのかを設定します。
まずは、通知を送信したいチャンネルを選択します。

以下でSlackチャンネルに送信するアクションを選択するのですが、ここはご自身の運用方法に従って選択してください。
ここでは「別のリストに移動した」場合のみ選択しています。


ここまでの設定をした上でカードを動かすと、下のような通知がくるようになります。

これですべての設定が終了しました!ここまでお疲れ様でした!
ここから実際の運用方法について説明していきます!!!
Trelloをチームのタスク管理で使ってみる

ここではTrelloをチームのタスク管理で使用するときのおすすめの使い方を説明していきたいと思います。
これから紹介する方法をそのまま利用しても良いですし、ご自身の環境に合ったカスタマイズをしていくのも良いかなと思います!
Twitter上で「こんな良い運用方法があるよ!」などを教えていただけるととっても嬉しいです!よろしくお願いします!!
皆さんのタスク管理の方法をぜひ知りたいです!(笑)
それでは、これからTrelloを使用していくにあたって役に立つことを2つ紹介していきたいと思います。
①僕がおすすめするチームの運用方法
②僕がインストール必須だと思うプラグイン厳選4個
①僕がおすすめするチームの運用方法
最初でも説明しましたが、Googleスプレッドシート,Trello,Slackの3つはそれぞれ利点が異なるので、下のように役割を分けた方が良いと思っています。
Googleスプレッドシート…タスクの全体管理
Trello…タスクの進捗管理
Slack…タスクに関する通知
これを踏まえると、次のように運用していくのが良いのではないかと思っています。
①Googleスプレッドシートなどでプロジェクト全体の計画を立てる
※この部分は今回は説明していません。
②その計画からタスクを分解していき、それをGoogleスプレッドシートに反映させる
③そのタスクをTrelloに反映させる
④日々Trello上でそのタスクを確認し、その進捗を反映させる。それと同時にSlackでそのタスクの進捗状況を確認し、アクションを実行する
⑤タスクの進捗状況が反映されたGoogleスプレッドシートを確認し、全体の進捗度合いを確認する
⑥また①に戻って、計画を練り直す
少し補足しておくと、④の「日々Trello上でそのタスクを確認し、その進捗を反映させる」のところは、下記のリストの定義に当てはめてカードの移動し、自分の持っているタスクの進捗をTrello上にしっかりと反映させることを意識してください。
リストの定義
To Do(事業部)…事業部ごとのタスクの一覧。ここにやるべきタスクが溜められていきます。
Doing…「現在タスクを進行中」又は「タスク遂行メンバーが決定済」のタスクの一覧。
Requesting…確認・修正依頼を出したタスクの一覧。
In Review…確認・修正が終わったタスクの一覧。
Done…終了済のタスクの一覧。
※ここもご自身の運用方法に合わせて変更してください。
また、⑤の「タスクの進捗状況が反映されたGoogleスプレッドシートを確認」するときに進捗状況だけではなく、Trello上でタスクの担当者や期限を変更した場合にスプレッドシートに反映されるようにしています。
担当や期日が未設定や変更された場合、スプレッドシートのセルの色が変わるようになっているので、それも合わせてご活用ください。
※条件付き書式の色のセンスは皆無なので各自で変更してください。
最後に1つ注意点を書いておきます。
タスクの編集(進捗状況、期限、担当者)についてはTrello上で行ってもいいのですが、タスクの追加に関してはスプレッドシート上でのみ行ってください。
※ここはこれから改善出来たらいいなと思っています!
②僕がインストール必須だと思うプラグイン厳選4個
Trelloに便利な機能を追加してくれるプラグインというものがあります。プラグインは多すぎてどれをインストールして良いのかわからないと思うので、僕がおすすめする4つのプラグインを紹介します。
Card Colors for Trello
カラーの表示領域を広げ、カード全体に色を表示するプラグイン。
List Layouts for Trello
リストを折り返し表示に変更してくれるプラグイン。
Plus for Trello
チームでスプリントプランニングしたあとに、算出した工数をタイトル欄に入力することが出来るプラグイン。
Elegantt for Trello
ガントチャートをWEB上で作成・共有できるプラグイン。
他にもたくさんプラグインがあるので、適宜インストールしてみてくださいね。
まとめ

ここまで読んでいただきありがとうございました!
もし、このnoteをもとに作成していただいた方がいらっしゃたら、Twitter上で報告していただけると幸いです!決して強制ではなく、僕の励みになるのでご協力よろしくお願いします(笑)
それではまた「誰でも出来る」シリーズでお会いしましょう!
こちらの記事も時間があるときに読んでみてくださいね。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?

