
ロゴデザインコンペで勝つ確率UP&格段に良く魅せる方法/すんっごいテンプレート付き!
ご覧いただきありがとうございます!
この記事はクラウドソーシングの〈ロゴデザインコンペ〉で勝つ確率を高めるヒントを紹介していますので、このままスクロールして記事を読み進めてもらえれば嬉しいです(^^)
...自己紹介が遅れまして申し訳ありません!
アートディレクター兼グラフィックデザイナーのmavshine(まぶしゃいん)と申しますm(_ _)m
私は現在、フリーのデザイナーとして様々なデザインや企画に携わりながらクラウドソーシング大手のランサーズやココナラで多くの案件を獲得しています!
ココナラでは2019年の途中参入にも関わらず、1年でランキング1位などの実績を含め多くの売上を達成しました!(自分でもビックリなのですが)
その経験から生まれたテクニックや文章テンプレートを惜しみなく伝えておりますので、ガンガン読み進めてもらえると嬉しいです。
ちなみにこの記事では下記画像のようなロゴをより良く魅せることが簡単にできるデータをダウンロード出来ます!

スゴくないですか?
“あなた”がデザインしたデータがあれば実は一瞬で上記イメージ画像に反映されます!
このデータがあれば他のライバルに差をつけられること間違いなし!!!
さらに上記のデータだけではなく複数のデータテンプレートをご用意しておりますのでかなりお得な記事となっております!

最後に上記データに関しても説明していますので、まずは〈ロゴデザインコンペの選び方〉からお話していきますね。
STEP1|ロゴデザインコンペに参加できるクラウドソーシングサイトを選ぶ
個人や企業がインターネット上で不特定多数の人に仕事を依頼・発注するクラウドソーシングを利用してロゴデザインのコンペに参加しましょう!
そこで重要なのがクラウドソーシング選び!
副業戦国時代の今、ロゴデザインのコンペは死ぬほどありますので勝つ確率が高いサイト・自分に合ったサイトを見つけてください◝(•̀ㅂ•́)◟
★ロゴデザインコンペを目的としたおすすめクラウドソーシングサイト3選
①クラウドワークス
日本最大級の大手のクラウドソーシングサイトとして有名なクラウドワークスは案件数の多さがメリット

②ランサーズ
クラウドワークスに並ぶ大手のクラウドソーシングサイトで、特徴的には案件数などクラウドワークスとあまり変わりないのですがフリーランスとして働く方の福利厚生のサポートなどが充実しています。

③ココナラ
“みんなの得意を売り買い”をコンセプトにしているサイト「ココナラ」。
案件数や報酬額は前者2つのサイトより少ないのですが参加者も少ないので案件獲得率は格段に上がり、初心者にはオススメです。

私も上記のサイトでコンペに参加しているのですが勝率が一番高いのは…。
ココナラです(゚ロ゚)
他のサイトと比べると2倍〜4倍の差があります!(※あくまで私の場合です。)
でもちゃんとした理由もあります!
先ほども説明しましたが案件数や報酬額が少ない分、参加者が少ないので勝率は必然的に上がります!
それに加え、ココナラではスキルの売り買いがメインになっているのでコンペの扱い自体が他2サイトと比べるとプライオリティが低くなっています。
ちなみにどのくらい差があるかというと3万円くらいの報酬案件の場合
クラウドワークスやランサーズのコンペ応募数は約100〜200件
しかしココナラのコンペ応募数は約10〜30件
かなり違いますよね、というか違いすぎる!!!!
この違いを知っているかでも勝率はかなり変わってきます。
ただ、案件数が少ない分、自分の好みのデザインや挑戦してみたい案件などを優先する場合はクラウドワークスやランサーズで案件を探してみましょう!
基本的に紹介した3サイトは登録しておいて間違いはないです!
この記事ではココナラをメインに説明していきますがコンペの流れはある程度一緒なのでこれから説明するテクニックはどのサイトでも使えます!
なので安心してお読みください。
STEP2|コンペ参加の流れとプロフィール作成
⓪コンペ参加の前に最低限のプロフィールを完成させておこう!
①参加するコンペを探す
自分に合った通りそうな案件を見極める!
②コンペの依頼内容を元にデザイン作成
一からデザインするのではなく、デザインの掛け算でコンセプトを表現!
③いざ!提案!
デザインイメージや提案文で心を動かす提案を!
とまぁザックリ説明するとこんな感じになります。
このSTEP2では⓪で紹介した最低限のプロフィールについて触れておきます( ´ ▽ ` )ノ
ちなみに今回はロゴデザインコンペに参加することを前提としたプロフィールで説明していきますね(° ꈊ °)✧˖
プロフィールに何の記載もなく「この人に決めても大丈夫だろうか?」と思われてしまってはどんなに良いデザインでもコンペを勝ち取るには難しいです。
依頼者はプロフィールを必ずチェックします!
逆に複数の候補デザインがあった場合、プロフィールが明暗を分けると言っても過言ではございません!
なので“あなた”自身の信頼を高めるプロフィールづくりが大切になります。
同じことを何度も言ってしまいますが依頼する前にどんな人がデザインしているか気になるのは当たり前ですよね。だから大事なんです!とっても大事なのです!
ではどんなプロフィールを書けば良いのか?
まずは「共感」や「信頼感」が伝わるプロフィールを意識してください!
人間には、「自分と同じ人(近い人)に共感を覚え、好意をもつようになる」という「類似性の法則」という心理があります。
例えば、知り合った人と出身地や出身校が同じで、意外と話が盛り上がった!なんていう経験はないでしょうか?
これは、「出身地や出身校が同じ」という共通点があることで、距離が縮まっている証拠です。
この「類似性の法則」を使い、下記の項目を意識して書いてみましょう!
★肩書き・職業(今回はロゴコンペ用なのでデザイナーorロゴデザイナー)
★出身地
★誕生日(星座や血液型でもOK)
★趣味や座右の名
でも0から書くのは面倒!という方は他の出品者のプロフィールを見ながら良いとこを真似して“あなた”用に置き換えていくのがオススメです!
ちなみに私たちのプロフィールはこちらから↓
それも面倒臭い、そもそも文章が苦手。。。という方は実際に私も困った時に使っている下記の方法を是非お試しください!お金は少しかかりますがメリットばかりなので一番おすすめです!
その方法とは…《ココナラのサービスを購入する》ことです!!
文章・記事に関しては1,000円〜(安いっ!)購入する事が出来き、プロやセミプロの方に自分のプロフィールを書いてもらえるのです!

ちなみにサービスを購入する前には念の為、出品者にメッセージを送ってココナラのプロフィールを書いてもらえませんか?と問い合わせてから購入する方法が失敗が少ないのでオススメです。
そして実際に購入したときは先ほど紹介した4つの項目を伝えて、共感できて信頼できる文章でお願いしますー。と依頼すれば数日後には自分では何時間もかかってしまうような綺麗な文章が勝手に送られてきます( ̄∀ ̄)う〜ん楽ちん!
そして1番のメリットが「ココナラで購入した後のやり取りや流れが学べる」という事!正直これが一番のメリットです!実際に購入して体感しないとわからない事は結構ありますし、購入後のココナラのシステム(トークルームの使い方)はコンペ通過後と一緒なのでやり取りの経験値も稼げます!
そして信頼感を高める〈得意分野/スキル・ツール/資格/経歴/受賞歴・執筆歴・講演歴〉の項目は入れられるだけ入れてください!
今回はロゴデザインコンペに絞っているので下記のような書き方を意識しましょう!(下記はテンプレートとして使用可能なのでどんどん使ってください!)
【得意分野】
ロゴデザイン
グラフィックデザイン全般
【スキル・ツール】
ロゴデザイン/○○年(←あえてロゴデザインをスキルとして強調)
Adobe Illustrator/○○年
Adobe Photoshop/○○年
【資格】
この項目は資格がある場合に記載してください
例)カラーコーディネーター、DTPエキスパートetc
【経歴】
“あなた”のこれまでの経歴を記載
経歴名には会社の大きさや役職などを記載するとgoodです!
会社が小さい場合は「少数精鋭のデザイン事務所」とかにしておくと凄そうに思われるのでオススメです!
詳細欄にはどのようなデザインに関わってきたかを記載しましょう。
●仕事としてデザインの経験がない場合
経歴名には〈デザインを学びながら○○関係の会社に勤務〉などのようにデザインをしていることをアピールし、詳細には〈本業のかたわら月に○件デザインコンペに参加してスキルを磨いています〉というようにデザインへの本気度が伝わるようにしましょう!
【受賞歴・執筆歴・講演歴】
この項目は受賞歴・執筆歴・講演歴がある場合に記載してください
番外編:意外と大事なポートフォリオ
上記の項目を記入すればプロフィール内容はある程度OKなのですが仕事の実績やサンプル画像などを登録できるポートフォリオも大事なのでちょっとだけ触れておきますね!
ただ最初からそんな登録出来るもの無いよー!って方が多いと思います。
なのでここは登録出来るものがあれば登録していおきましょう。
ですが、ココナラでの実績(コンペに出したデザイン)が増えた時点でコツコツとポートフォリオを追加し続けてください!(←かなり重要です!)
ポートフォリオの内容を充実させていく事で他の“あなた”のデザインテイストのアピールになりライバルとの差別化が明確になっていきます。

さてさて、話が逸れてしまいましたが、プロフィールの文章が完成したら次はプロフィール画像です!プロフィールの画像は下記画像でいうと長方形部分の〈メイン画像〉と円部分の〈アイコン〉になります。

まずアイコンですがアイコンは顔写真が一番良いです!(私はイラストですが…笑)
顔出しに抵抗がある場合は、これもまたココナラで似顔絵やキャラクターを依頼して書いてもらいましょう!安いサービスであれば1,000円でオリジナルのアイコンを描いてもらえちゃいます!
先ほどもお伝えしましたがココナラのやり取りも同様に学べるので一石二鳥です!
お金をかけたくない場合は無料で似顔絵アイコンが作れるアプリを使ってサクっと仕上げるのもありです!
ちなみに私が「chappie」というアプリでサクッと作ったアイコンがコチラ↓

この他にもスマホで「似顔絵」と検索すればアプリはたくさん出てきますので“あなた”が好きなテイストのアプリを選んでください!
そして最後に一番大事な〈メイン画像〉
プロフィール画面のTOP大きく扱われますのでロゴデザインをメインに活動している事を大々的にアピールしていきましょう!
一から制作した方が“あなた”のデザインテイストも伝わりやすくなるので1番おすすめなのですが、もっと簡単にサクッと作ってしまいたい場合は《canva》というサイトを使えば簡単にオシャレなメイン画像が【無料】で作れちゃいます!!!(これ本当に便利なのでオススメです!)

《canva》とは無料であらゆるものをデザインし、さまざまな形式でダウンロード出来てしまう夢のようなサイトです!
プロ仕様のデザインやレイアウトを簡単にweb上でデザイン出来ちゃいます!
色々なサイズや種類があるのですがココナラのメイン画像の場合、ほぼ画像比率が同じ「Twitterヘッダー」のカテゴリーで作っていきましょう!
まず「Twitterヘッダー」とサイト内で検索するとデザインテンプレートがたくさん出てくるので好きなイメージを選んでください。

デザイナーっぽいおしゃれなテンプレートを選んだらカスタマイズ画面へ進み、写真やメッセージをブラウザ上で編集しちゃいましょう!文字部分はクリックすると編集出来ちゃいます!しかもフォントや大きさや色なども自由にカスタマイズ出来ます!

自分好みにカスタマイズ出来たら上部にある ↓ をクリックすればダウンロード出来ます。

このサイトへの無料登録さえすればこんなに簡単な手順で下記のようなオシャレなメイン画像があっという間に出来てしまうのでメイン画像に時間をかけたくない方は《canva》を使ってみてください!

これでコンペを勝ち取る為の充実したプロフィールの出来上がり!
〈番外編:ちょっとだけ告知させてください〉
せっかくプロフィールを作ったからコンペだけじゃなくココナラでサービスを出品したい!という方も多いと思います。
そんな方の為にライバル出品者に差をつける出品テクニックや出品から実際のやりとりまでのテンプレートまでついた記事も公開しておりますので興味がありましたら是非ご覧ください。
STEP3|参加するコンペを探す
さぁ!お次は実際に参加するコンペ案件を選んでいきましょう!
ココナラではコンペという言い方ではなく〈公開依頼〉という名称になっています。
まずはTOPページの2段目にある【仕事・相談を探す】からロゴデザインのページにアクセスしてください。

すると公開依頼案件がズラッと出てきます!

ここで大事なのが「最初から利益目的(金額で選ぶ)」のではなく「ココナラでの実績を増やす」と言う選定基準が大事になってきます!
利益目的で選んでしまうと落ちた時のダメージが大きいので、落ちてもポートフォリオの実績として使い、自分のプロフィールに還元する。といった意識で臨みましょう!
最初は公開依頼に慣れること、案件が通った後のやり取りの経験を積むことが大事なので自分のデザインテイストが活きる提案数の少ない案件からチャレンジしていきましょう!
実際に気になった案件は目を通して候補を絞っていきましょう!
依頼ページは下記のようになっています。

上記概要の部分で判断するのが自分のデザインテイストが合っているかどうかです。
わかりやすい箇所で言うと〈希望のロゴイメージ〉部分がイラストをモチーフにしたロゴなのか?文字をベースにしたロゴなのか?シンプルなマークのロゴなのか?の確認です。
文字デザインが得意であれば〈ピクチャーロゴ〉が入っている案件は避け、〈ワードロゴ〉が入った案件を選んでいくっといった感じです。
さらに絞っていく過程として〈希望イメージ〉の水色の●の位置でより細かく自分のデザインテイストが合っている案件かどうかを判断していきましょう!
そして最後に依頼の概要・目的・背景がわかる依頼内容の詳細のチェックです。

この項目が明確ではない案件や未記入の案件は〈依頼の本気度〉が低いと考え、避けるようにしてください。
実際にデザインを提案しても「契約者0」になる可能性が高いです。
逆にロゴに使用する名称の由来や、サービスの説明、希望のデザインテイストの要望や、添付画像がある場合は〈依頼の本気度〉が高いので案件候補に入れましょう!
公開依頼案件の選び方まとめ
◯〈希望のロゴイメージ〉が自分に合っているか
◯〈希望イメージ〉の●の位置でより細かく判断
◯ 依頼内容の詳細で〈依頼の本気度〉をチェック
この基準で案件を選んだら、いよいよデザイン制作です!
STEP4|依頼内容を元にデザイン作成
さぁいよいよロゴデザインをつくっていきましょう!
もちろん自分で一から考えてデザインするのも大事なのですが、このSTEPではロゴデザインを制作するにあたりアイデアやインスピレーションをもらえる私も実際に使っているサイトを紹介していきます◝(•̀ㅂ•́)◟
あくまでアイデアやインスピレーションの為なので、デザインをパクるのは絶対にやめましょう!
ロゴデザインのアイデアやインスピレーションがもらえるサイト5選
1.Adobe Stock
2.FreeLogoService
3.Adobe Fonts
4.wordmark.it
5.Pigment
AdobeはIllustratorやPhotoshopなどのソフトだけの活用だけではなく多くのデザインテイストを見ることの出来るサイトも提供しています!
デザインをする上で、他のデザインを研究し、アイデアやインスピレーションを得ることはとても大事です。
凄いデザイナーほど、既存デザインからアイデアを得て掛け合わせるテクニックが上手いです。
もちろんGoogle検索やPinterestで検索するのもよいのですがAdobe Stockはより多くのテイストを見せてくれるのでオススメです!
【不動産 ロゴ】と入れれば10,000以上のデザインがスバっと出てきます!

依頼内容で「自然のモチーフを入れて欲しい」なんて要望があった場合は【不動産 自然 ロゴ】と入れれば、これまた10,000以上のデザインが出てきます(°д°)

さらに絞りたい場合は様々なキーワードを組み合わせて検索するのがオススメです!
並んだデザインを見るだけでも「このデザインをアレンジすればイケるかも」「このデザインとこのデザインを組み合わせたら面白そう」などたくさんのアイデアやインスピレーションが生まれてくるハズです!

続いて紹介するのはAIがキーワードを入力すると勝手にロゴを作成してくれる「そんなまさか!」なサイトですΣ⊙▃⊙
ただ、このサイトはデザインに煮詰まった時などに時々使う程度で考えてください( ´ ▽ ` )ノ
使い方はとても簡単です!下記のように項目にキーワードを入力し…

見たいパターンを選択すると…


デザインが表示されます!

正直〈良いデザイン〉はなかなか出てこないなぁ〜というのが個人的な感想です(笑)たまに「なるほどぉ!」というデザインもあるのですが…
ではなぜこのサイトを使うのか?
それはデザインを俯瞰的に見れるようになるからです。
AdobeStockではクオリティが高いので「デザインの参考」としてみることが多いのですが、FreeLogoServiceでは「依頼者側の目線」で見ることが出来るからです。
実際出てきたデザインを見ていると「このデザインは嫌だな」「なんでこんなデザインになってるのか」「依頼者の意図とは違うな」というような【指摘】が浮かんでくると思います。
そこが大事なんです!FreeLogoServiceではこのようなネガティブな面を導き出すことにより「解決策を考える思考」が生まれます。
その思考はアイデアのキッカケにもなり依頼者の意図を深く考えることが出来るんです。
なので最初でもお伝えした通り、デザインに煮詰まった時などに使うと違う角度からデザインを考えることが出来るので少し頭がクリアになります。
プラスの要素として〈違うデザイン〉を見ると心に余裕も生まれるのでメンタルケアにも使えたりします。
「自分のがスゴイじゃん!」みたいな根拠のない自信が生まれたりもします(笑)
続いて紹介するのはAdobe Creative Cloudに契約していれば無料でフォントを検索&使用できる頼もしいサイトです!
Adobe Fontsでは、400を超える日本語フォントを含む、18,000以上の高品質なフォントを、印刷、 web、映像などの制作物に使用することができます。Adobe FontsはすべてのCreative Cloudプランに含まれ、追加料金なしで利用できます。
使い方はスゴイ簡単です!
サンプルテキストのボックスにタイプする名称を入力するだけ!

一覧が表示されるのでフォントを比較し、使いたいフォントがあったら〈ファミリーを表示〉をクリックしてフォントの詳細を表示して、アクティベートのスイッチをONにしてください。

青くなっていればアクティベートが完了した証なので、すぐにIllustratorや PhotoshopなどのAdobeソフトで使用できるようになります!
このフォントだけでもAdobe Creative Cloudを使う価値があるくらい素晴らしいサービスです!
続いて紹介するのは先程のAdobe Fontsと同等のサービスでフォントを一覧表示してくれるサイトになります。
ただ、フォントをそのままソフトで使えるなどの機能がないのでAdobe Fontsと併用してフォントのアイデアやインスピレーションに使用してみてください。
使い方はこれまた簡単なのでサクッと説明していきます!
下記のようにロゴの名称を入力すると…

ドバッとフォントイメージが出てきます!

あとはデザインに合うフォントを見つけて自分が持っている似ているフォントを使ったり、商用利用可の無料のフォントを見つかたり、フォントパターンに似せて文字を作成すればOKです!
5.Pigment
最後に紹介するのが膨大な掲載数とシンプルな調整&検索機能で、いい感じの配色を見つけられるカラーパレットサイトのPigment。
ものすごく感覚的に使えて視覚的にもわかりやすいのでオススメです!
左側にある2つの円は白部分を上下にドラックですることで明るさや彩度を変えられます。
パレットのマークを触ると好きな色味を選べるのでベースの色味が決まっている場合はパレットマークから色を絞って検索するのがオススメです!

と簡単な紹介ではありますが紹介したサイトなどを使い、アイデアやインスピレーションの助けに活用するとデザインが楽になりますので興味がありましたら一度使ってみてください。
そしてデザインを考える際に大事なことをこのSTEPの最後に伝えておきますね(^_^)ノ
アイデアを展開するには全てを肯定することがとっても重要です!
出てきたアイデア(デザイン)は自分で否定(消去)せずに思考を走らせて、どんどん出し続けてください。
「くだらないかな?」と思っても、とりあえず形にしてみる。
その形にしたデザイン同士を掛け合わせてみる。
この繰り返しでデザインを膨らませてみてください。
最終的にきっと良いデザインが生まれるはずです!
この記事ではデザインのアイデアやインスピレーションに役立つサイトの紹介だけになりますが、より詳しくデザインを教えて欲しい!まだまだデザイナーとしての経験や実績が浅く自信がない方は、私が運営している「mavshineの“ズルい”サロン」でデザイン&クラウドソーシングをより細かく教えていますので興味がございましたらご覧ください。
ちなみにこのオンラインサロンではキャッシュバックがあったり、あなたのデザインを私が運営するロゴ販売サイト〈ロゴピック〉で販売したりなど、特典盛り沢山なサロンになっております!
STEP5|公開依頼(コンペ)にいざ提案!
さぁ!いよいよデザインを提案しましょう!(ワクワク)
とは言ってもデザインイメージや提案文で心を動かす提案をして他の提案者より一歩先を行かなければなりません!
デザインの仕事はデザインが終わったから「はい、終わりー」ではありません!デザインの魅せ方一つで印象や金額まで変わってきます。
実際に提案の流れをお見せした方がわかりやすいと思いますので提案例を元に説明していきますね(^^)
まずは提案する案件の右上にある〈提案する〉※緑のボタンから提案画面へ進んでください。

すると下記のような画面に移ります。

まずは提案内容に挨拶と今回提案する内容を記載しましょう!
ちなみに私の提案文はこんな感じです↓
初めまして、mavshineと申します。
お客様の投稿に興味を持ち、ご提案させていただきました。
どうぞよろしくお願いいたします。
誠に勝手ながらご依頼内容からラフデザインを
作成させていただきましたのでデザインのテイストなどを参考に
添付データを確認の上、ご検討いただければ幸いです。
数打てば当たるような適当に作成したデザインではなく、
しっかりと依頼内容を元にデザインを考案し、私の中で納得したデザインをご提案させて頂きました。
【デザインコンセプト】
□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□□
【プロフィール・実績】
企画やデザインに関わり、デザイナー歴は15年ほどになります。
ココナラでは数少ないPRO認定出品者として認定されていますので安心してお任せいただければ幸いです。
様々な経歴から多種多様のデザインと対応力には評価をいただいております。
よろしければこちらから経歴なども参考にしていただければ幸いです。
https://profile.coconala.com/users/928903
こちらで過去の実績を紹介しております。
https://profile.coconala.com/users/928903/portfolios
上記ポートフォリオの中でお客様の理想に近いデザインがございましたら
そのデザインのテイストにてデザインさせていただく事も可能ですので、ぜひご検討いただければと思います。
【料金及びサービスに関して】
下記内容全て込みの提案料金となっております。
●修正回数無制限(新規デザインをご要望の場合でも追加料金はいただきません)
●商用可・著作権譲渡
●安心のアフターフォロー
納品後でもデザインの微調整やカラー変更などを無償で対応いたします。
口コミなどの評価も参考にしていただき、お客様が一番良いと思うデザインを選んでいただければ幸いです。
【制作の流れ・納期について】
下記のような流れで、進めさせていただきます。
1. 提案させていただいたデザインをベースにした修正などのヒアリング
2. デザイン提案(修正版)
3. 修正対応(細かい修正から大幅な修正まで修正回数は無制限で対応させていただきます)
4. デザイン完成→データ確認および最終チェック
5. 納品
ご希望の納期などありましたらできる限り対応させていただきます。
※完了予定日は仮の日付になりますので、スケジュールに関してはご依頼後に相談させていただければ幸いです。
予算に関しましても難しい場合は、ダイレクトメッセージでお気軽にお問い合わせください。
購入いただいた場合に関しましては【商用可・著作権譲渡】になりますが
ラフデザインに関しては譲渡しておりませんので2次使用は禁止しております。
ご理解のほどよろしくお願いいたします。
【最後に】
大手企業の商品ロゴを多数手掛けたデザイナーだからこそできる“豊富なデザイン力”と“親切丁寧な対応”でお客様のロゴデザインを作成いたしますので、お任せいただけると大変嬉しいです。
ご不明点などございましたら、ダイレクトメッセージでお気軽にお問い合わせください。
私の場合は結構盛り沢山な内容になっていますが内容としては下記の流れになります。
●挨拶
↓
●デザインの紹介
↓
●プロフィール&実績
↓
●料金及びサービスに関して
↓
●制作の流れ・納期について
↓
●デザインに関しての禁止事項
↓
●締めの挨拶
当たり前ですが最初は挨拶から入りましょう!
その後に依頼者も一番重要視しているデザインに関しての説明を「しっかりと考えました!」と伝わるように書くのがポイントです!
コンセプトに厚みがないとデザインの価値も下がってしまうので、デザインに込めた想いや、このデザインで●●を表現しています。とデザインに対しての補足を記載するとGOODです!
デザインへの本気度が伝わったら“あなた”自身を知ってもらい信用度を上げるプロフィール&実績の説明を入れましょう!
実績がない場合は素直に「ココナラを始めたばかりで実績は少ないのですが日々デザインの仕事(勉強)をし、向上心を持って様々な案件と向き合い、お客様ファーストのデザインを提供しております。」
の様に前向きな内容にすると自然と“あなた”を応援したくなる気持ちになるので“あなた”との親近感や距離を縮めてくれます。
信頼度が高まったところで料金やサービスの詳細を伝えましょう!
こちらからの提案金額に何が含まれているのか?
修正代などの追加料金がかかってしまうのか?
そんな依頼者の不安を取り除く効果に加え〈対応が丁寧〉と思わせることができます。
そして実際に依頼した後の流れがわかるスケジュールの記載も忘れないようにしましょう!
箇条書きで書くとわかりやすいのでステップごとに分けて流れを説明し、「完了予定日」の説明も伝えておきましょう。
あくまで仮の日付になりますので、スケジュールは依頼者に合わせますと言った内容にしておくとスケジュールにも柔軟に対応してくれると好印象を与えられます。
その流れで料金に関しても相談できる旨を伝えるとGOODです。
そして結構大事なのがデザインの2次使用についての記載です。
せっかく時間をかけて作ったデザインをお金ももらってないのに使用されるなんてことがないように、注意文を添えておきましょう。
最後に誠意が伝わる挨拶で締めればOKです!
長々と説明してしまいましたが下記にテンプレートを作成しましたのでお好きにカスタマイズしてお使いいただければと思います。
初めまして、●●●と申します。
お客様の投稿に興味を持ち、ご提案させていただきました。
どうぞよろしくお願いいたします。
誠に勝手ながらご依頼内容からラフデザインを
作成させていただきましたのでデザインのテイストなどを参考に
添付データを確認の上、ご検討いただければ幸いです。
数打てば当たるような適当に作成したデザインではなく、
しっかりと依頼内容を元にデザインを考案し、私の中で納得したデザインをご提案させて頂きました。
【デザインコンセプト】
「□□□□□□□□□□□□□。」というコンセプトを元に〈□□□〉をイメージしたロゴデザインになります。
デザインの□□□の部分は「□□□□□□□□□□□□□。」という想いも込めさせていただきました。
【プロフィール・実績】
デザイナーとして●年の経験があり、現在はデザインの幅やスキルを広める為にココナラで積極的に活動を始めました。
ココナラを始めたばかりで実績は少ないのですが日々デザインの仕事をし、向上心を持って様々な案件と向き合い、お客様ファーストのデザインを提供しております。
よろしければこちらからプロフィールなども参考にしていただければ幸いです。
〈あなたのココナラプロフィールURL〉
(↓下記部分はポートフォリオの数が増えたら記載しましょう)
こちらで過去の実績を紹介しております。
〈あなたのココナラポートフォリーURL〉
上記ポートフォリオの中でお客様の理想に近いデザインがございましたら
そのデザインのテイストにてデザインさせていただく事も可能ですので、ぜひご検討いただければと思います。
【料金及びサービスに関して】
下記内容全て込みの提案料金となっております。
●修正回数無制限(新規デザインをご要望の場合でも追加料金はいただきません)
●商用可・著作権譲渡
●安心のアフターフォロー
納品後でもデザインの微調整やカラー変更などを無償で対応いたします。
【制作の流れ・納期について】
下記のような流れで、進めさせていただきます。
1. 提案させていただいたデザインをベースにした修正などのヒアリング
2. デザイン提案(修正版)
3. 修正対応(細かい修正から大幅な修正まで修正回数は無制限で対応させていただきます)
4. デザイン完成→データ確認および最終チェック
5. 納品
ご希望の納期などありましたらできる限り対応させていただきます。
※完了予定日は仮の日付になりますので、スケジュールに関してはご依頼後に相談させていただければ幸いです。
予算に関しましても難しい場合は、ダイレクトメッセージでお気軽にお問い合わせください。
購入いただいた場合に関しましては【商用可・著作権譲渡】になりますが
ラフデザインに関しては譲渡しておりませんので2次使用は禁止しております。
ご理解のほどよろしくお願いいたします。
【最後に】
お客様ファーストの丁寧な対応を心がけていますので少しでも不明な点や相談したい内容がございましたらダイレクトメッセージでお気軽にお問い合わせください。
それではご検討のほどよろしくお願いいたします。
提案内容が書き終わったら〈ファイルを添付する〉からデザインのデータをアップロードしましょう!

提案金額は最初にもお伝えした通りまずは「ココナラでの実績を増やす」為の公開依頼(コンペ)なので依頼者の希望予算の最低金額から1,000円〜2,000円を引いた金額にしておくと「予算より安い!」と興味を持ってもらえる可能性が高くなります。
今回の例で言うと予算が〈1万円〜3万円〉なので最低予算額の1万円から1,000円〜2,000円を引いた金額で提案しましょう!
もちろん実績がついてきたら予算内の金額で提示してOKなので実績がつくまでの辛抱です(><)
そして最後に完了予定日を入力します。
完了予定日に関しては募集期限の日付から1週間以内くらいで設定しておきましょう。(あくまで予定日なので深く考えなくて大丈夫です)
全ての入力が終わったら〈確認する〉ボタンを押し、しっかりと内容を確認した後、〈提案する〉ボタンを押して完了になります!
お疲れ様でした!!!
STEP6|すんっごいテンプレート紹介
それではお待ちかねのすんっごいテンプレートの紹介をさせていただきますヽ(‘ ∇‘ )ノ(たぶんこの金額でこのデータをもらえるのはココだけだと思います。)
今回私が用意したテンプレートは下記の7点のデータになります!
〈1〉様々なイメージが一度に見れるオールマイティーなデータ

〈2〉シンプルにデザインを見せるワンランク上のイメージデータ

〈3〉紙の質感がデザインを引き立てるイメージデータ

〈4〉黒1色の重厚さMAXのイメージデータ

〈5〉オフィス感満点のイメージデータ

〈6〉高級感伝わる黒背景にシルバー色

〈7〉高級感伝わる黒背景にゴールド色

こんなデータ本当に自分に扱えるのか!?Σ(゚д゚;)
なんて不安な方もご安心ください!
デザインデータがあればそのデータをコピーするだけで一瞬でこのイメージが作れます。
それではサクッとデータの編集方法を紹介します!
〈注意〉このデータはPhotoshopで作成したデータになりますので、Photoshopのソフトをお持ちでない方はお使いいただけません。※Photoshop CC以上推奨
Adobe Creative Cloud(CC)をお使いであれば問題なく編集出来ます。(CSなどの古いバージョンだとデータが編集できない場合がありますのでご注意ください。)
Photoshopでデータを開くとこんな感じです!

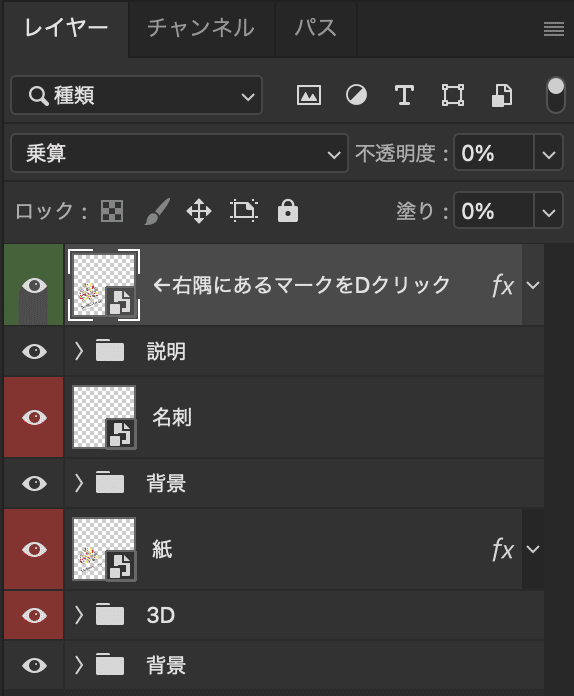
この時にレイヤーのパレットを表示しておいてください。
Photoshopメニューの〈ウインドウ〉→〈レイヤー〉を選択してもらえればレイヤーのパレットが表示されます。

レイヤーパレットには色々とレイヤーのデータが入っていますが、緑色でマーキングされた一番上の〈←右隅にあるマークをDクリック〉というレイヤーをメインに編集していきます。

〈←右隅にあるマークをDクリック〉という名前の通り編集する際は下記のように右隅にあるマークを“ダブルクリック”してください。
すると新たにpsdデータが開かれます。

新たに開かれたpsdデータには“あなた”がデザインしたロゴデータをコピーしてください。※コピーではなくドラック&ドロップでも大丈夫です。
デザインデータを持ってきたらガイドラインを目安にデータの大きさを調整し〈このレイヤーを消してください〉という名称のレイヤーを削除してください。※先にレイヤーを削除しても大丈夫です。

配置が完了したら〈保存〉をしてください。
するとイメージデータのデザインが“あなた”のロゴに一瞬で置き換わります!

どうですか??
とても簡単でしょ?
各イメージの大きさを調整したい場合は赤いマーキングをしたレイヤーを選択して大きさの調整をすることも可能です。
他のイメージデータに関しても使い方は一緒なので、是非“あなた”のデザインを良く見せるツールとしてお使いください!
マストで使うイメージとしては下記の〈シンプル系〉と〈イメージセット〉がオススメです!

コンペで提案する際には上記のように2枚以上のイメージ画像を作成すると魅力的な提案になります!もちろん全てのイメージデータをお使いいただいても構いません!
編集可能なイメージデータに関してはこの記事の最後に記載してあります。有料ではありますが、今まで紹介したノウハウと合わせて使えばデザインを魅力的に伝えることが出来ますので是非是非使ってみてください!
ここまでお読みいただき本当に感謝です!
この記事ではコンペの勝率を上げるノウハウになりますが、コンペだけでなく“あなた”のデザインで継続的に稼ぎたい場合はココナラの出品テクニックのノウハウを惜しみなく公開した下記記事もございますのでご興味があれば是非、ご覧ください!
テンプレートデータ
それでは下記からテンプレートデータをダウンロードしてお使いください!
あなたの成功を心から応援しております!
ここまで読み進めていただき誠にありがとうございました!!!
↓↓↓ダウンロードはこちらから↓↓↓
この度はこの記事をご購入いただき誠にありがとうございました!

mavshine(まぶしゃいん)
この記事が気に入ったらサポートをしてみませんか?

