
アラフォー×未経験でWeb制作会社に入社できたこと(ポートフォリオ編)
こんにちは。matsuokaと申します。
今日はポートフォリオについて執筆したいと思います。
◆この記事について◆
昨年39歳でWeb制作会社にコーダーとして入社した経験が、就活中/就活予定の方への一助となればと思い、これまで行ってきたことや継続中のもので「やってよかった」と思う取り組みや心がけについてご紹介いたします。
◆こんな人におすすめ◆
・Web制作業界に興味を持っている方
・ポートフォリオ制作中/制作予定の方
・ポートフォリオを作る上でのポイントを知りたい方
はじめに
私は職業訓練校にてデザインの学習をするまで「ポートフォリオ」という言葉は知っていたものの、それをどのように作るのか/提出するのかを全く知りませんでした。
そんな私が作成したポートフォリオについて複数の面接官の方から一定の評価をいただくことがあったため、この時の取り組みがみなさんの参考になればと思い、執筆いたします。
尚、ここでは当時私の作ったポートフォリオの一部を画像にて公開しますが、あくまで一例としてご参考いただければと思います。
ポートフォリオ制作でやってきたこと

ここでは①ポートフォリオがどんなものなのか、②ポートフォリオ制作でやってよかったことや心掛けたポイントをご紹介します。
◆ポートフォリオ制作のポイント◆
・ポートフォリオとは
・デザインで心掛けたこと
・コーディングで心掛けたこと
ポートフォリオとは

ポートフォリオは自己紹介や制作実績を収めた作品で、Web制作会社へ就職する際に必要なものとなります。企業はポートフォリオでスキルを評価するため、応募要項に「必須」と書かれていなくても必要になります。
ポートフォリオの媒体はどれ?
ポートフォリオの媒体にはWebサイトの他、PDFや紙といった様々な媒体がありますが、私の場合はWebサイトで用意しました。
Webサイト制作では、グラフィックデザインと違いコーディングの設計書としてデザインを制作します。そのためデザイナー/コーダーに関わらず(基本レベルでも)Webサイトに関する知識があることを伝えるべきと感じたからです。
不安でしたら、応募する企業に提出媒体を確認するのもいいかと思います。
ポートフォリオのページ構成
よくある形ですが下記構成で作りました。詳細ポイントは後述します。
Top・・・・About / Worksに誘導するコンテンツのみ
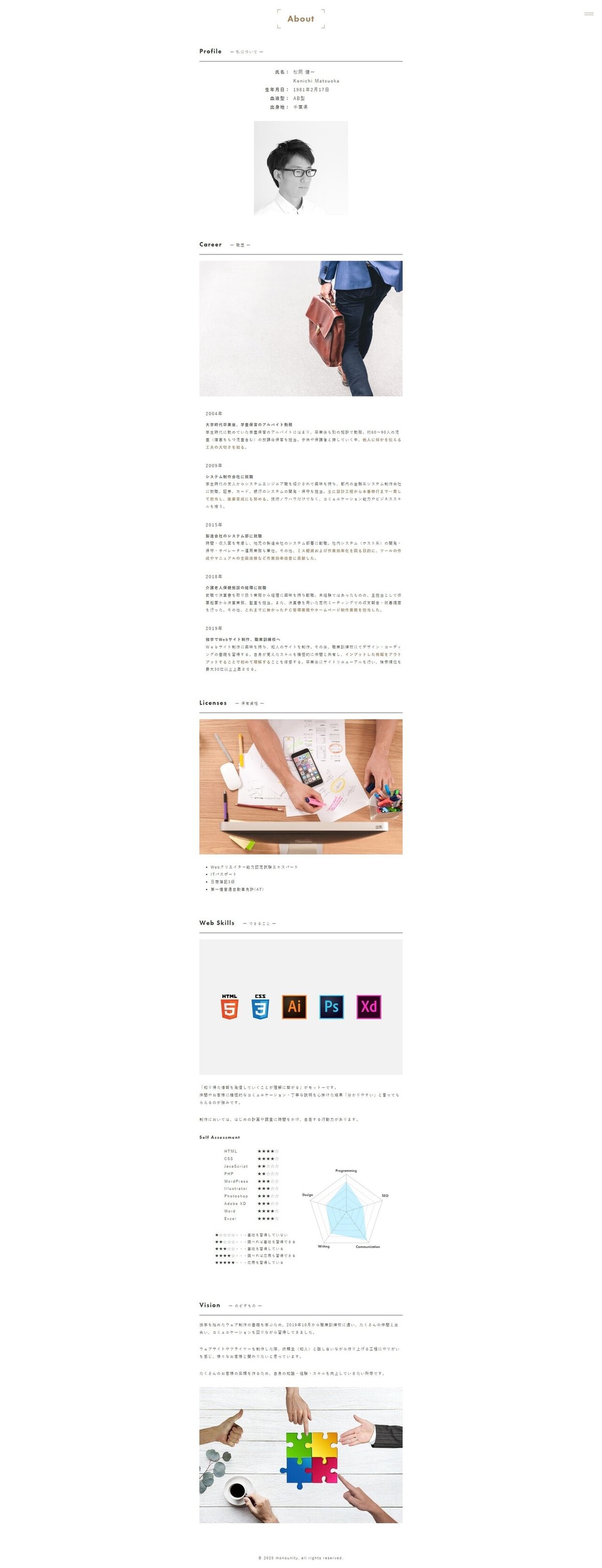
About・・・自己紹介 / 経歴 / スキル / ビジョン
Works・・・Web / チラシ(各2点)
Contact・・ フォームのみ(送信機能なし)
デザインで心掛けたこと

私は当時、自分なりに下記のポイントを意識してポートフォリオ制作しました。
◆ポートフォリオデザインのポイント◆
・ポートフォリオのターゲット
・文字を読んでもらうための工夫
・自分が求める働き方の色
・自己評価の必要性
・制作実績でアピールしたいこと
・問い合わせフォームの送信機能
ポートフォリオのターゲットは忙しい人
まず作る前に「このポートフォリオは誰が見るのか」を考えました。取締役や面接官が浮かぶと同時に、相手は忙しい人 or 隙間時間で確認する人たちと思いました。そのため、できるだけ時間をかけずに読めるサイトを作ることに決めました。
読んでもらいたい所の文字量を多くした
私はデザインを作る際に「見せたい文章をいかに読んでもらうか」ということを意識しました。就活用サイトのためビジョン等のアピール部分を読んでもらいたく、面接官の方に文字を読ませる工夫を自分なりに表現しました。
実際にはトップページでは文字量を少なく、下層ページの読んでもらいたい所には文字量を多くして色を付けるなど、文章に強弱を付けました。
【Top】

【About】

働く姿勢を色で表現した
オリジナルのロゴで表現する方もいるかと思いますが、私はサイトカラーで表現しました。「クリアな環境でクリア(正直)に働きたい」という意思を「白」「水色」「金」を用いて自分なりに表現しました。
自己評価は必要?
ポートフォリオのサンプルに自己評価を入ったものがあるかと思います。私も入れたのですが、実際は無くてもいいかなと思いました。(私見ですが)
理由としては評価内容に信憑性が無いということ。
通常、自己評価は社内面談など上長評価と併せて行いますよね?同じ環境にいてこそ伝わる自己評価を一度も面識の無い人が行うといい評価でも却って自慢のように映る場合があります。
もし入れる際には「☆2は調べれば基礎を習得できる」等の評価基準を明記する工夫が必要かと思います。
制作実績は目的や意識したことを添えた
制作実績ページにはデザインカンプやURLを表示するだけでなく、ターゲットや目的を含めたコメントを添えました。そのコメントが印象的に映り、特別に面接させていただいたこともありました。
※下記例は学校課題制作でイベントは架空です。

◆コメント内容(参考例)◆
・概要(架空の場合その旨も明記)
・制作目的 / ターゲット
・デザインの意図や工夫した事
・制作に使用したツール
メール送信機能は入れなかった
問い合わせページではフォーム実装まで行い、該当ページの冒頭に送信機能が無い旨を添えましたが、企業から送信機能に関する質問はありませんでした。
コーディングで心掛けたこと

私は職業訓練校でコーディングの基礎を習得した点をアピールしたかったので、下記のポイントで行いました。
◆コーディングで入れたスキル◆
・WordPressオリジナルテーマ
・レスポンシブ対応、ハンバーガーメニュー
・簡単なjQuery実装
WordPressはオリジナルテーマで作成した
コーディング編でも書きましたが、面接で多くの企業からWordPressオリジナルテーマで作ったのかという質問を受けました。実際に入社した会社も8割以上WordPress(オリジナルテーマ)で制作していたので、オリジナルテーマで作っておくと即戦力の期待が上がるのかもしれません。(企業の方針によって異なるかと思います)
レスポンシブ対応、ハンバーガーメニューは必須
スマホが世の中に浸透してからレスポンシブ対応やハンバーガーメニューは当たり前の機能になっているかと思います。私はコーダー志望でもあったため、この技術はもはや必須と捉えて実装しました。レスポンシブ対応に関しては表示崩れが無いか何度も確認しました。
jQueryの実装
職業訓練校ではjQuery / JavaScriptにはほとんど触れなかったので、下記のjQuery実装を行いました。
・ページトップ
・フェード
・スムーズスクロール
※この他にスライダーやモーダルウィンドウなど入れるのもアリかと思います
この時気を付けていた事として、技術を詰め込み過ぎてデザインがちぐはぐになることは避けて多様化しないように心がけました。
インタラクションに関しては、応募企業によって求めるスキルが異なりますので、就きたい企業に合わせて機能レベルを調整した方がいいかと思います。
デザイナー志望の方のコーディング
デザイナー志望の方の場合、WordPress化せずにHTML / CSSで作るのでいいかと思います。(もちろんWordPress化できたら尚可)
また、Adobe XD / Figma / STUDIOなどノーコードで制作する方法もありますが、コーディングスキルも見たい企業ではNGの可能性も考えられます。もし気になるようでしたら事前に企業へ確認するのがいいかもしれません。
この記事のまとめ
ポートフォリオは企業が応募者のスキルを評価するツールなので、Web制作業界への就職には必須なものです。
また、ポートフォリオは自身の制作実績だけでなく、働き方に対するビジョンなどもアピールできるツールとも考えます。私はそのビジョンをいかに読んでもらえるかを意識してデザインを作成しました。
コーディングはデザイナー / コーダー志望によって作りが異なる場合がありますが、少なくとも初めに映るのはデザインかと思います。そのため、技術の詰め込みでデザインが伝わりづらくなるのを避けるように注意し、何度も俯瞰して見ることを行いました。
私見ですが、ポートフォリオの作り方に正解は無いと思っております。そのため、正直伝わりづらい点もあったかと思いますが、参考になるものがございましたら幸いです。
それでは、また。
◆その他の関連記事はこちら
matsuoka / monounity
URL :
https://monounity.jp/
Twitter :
https://twitter.com/matsuoka_dsgn/
Instagram :
https://www.instagram.com/matsuoka_dsgn/
