
プロダクトのオンボーディングについて参考にしようと話題のゲーム『ゼルダの伝説』最新作を調べてみました
みなさま、こんにちは。UI/UXデザイナーの吉川です。
インダストリー・ワンという会社で「DXの社会実装」に向けて、プロダクトのデザイン周りを担当しています。
今回は「B2Bプロダクト以外のUI/UX」について、注目の事例を取り上げたいと思います。
その事例とは……Nintendo Switchソフト『ゼルダの伝説 ティアーズ オブ ザ キングダム』(通称『ティアキン』)。「ゲーム冒頭のUI/UX」を対象に、「オンボーディング」の観点から簡単な分析を試みます。
よろしくお付き合いくださいませ。
「ゼルダの伝説」について
1986年の第一作『ゼルダの伝説』以来、30年以上にわたりシリーズ作が発売されているアクションアドベンチャーゲーム。主人公リンクとなり、フィールドやダンジョンに隠された謎を解き、冒険を進めていく。ハイラルを舞台に紡がれてきたさまざまな時代の物語であり、ゼルダ姫、ガノンドロフとのトライフォースを巡る宿命を描いたリンクの英雄譚でもある。

(任天堂、2023年5月12日発売)(c)Nintendo
『ティアキン』に見るオンボーディング
発売から3日間で、世界累計1,000万本のセールスを達成した『ティアキン』。前作『ブレス オブ ザ ワイルド』から6年振りのシリーズ新作ということで、大いに期待を集めていました。
発売後の評価も高く、ゲームデザインの秀逸さについて多くの解説記事がアップされています。
一方で、自分が特に注目したのは「ゲーム冒頭のオンボーディング」でした。これほどのビッグタイトルでは「プレイヤーへのスムーズな案内が大きな課題となる」と思われたからです。すなわち、
多数多様なユーザーへの対応:前作は3,000万本を突破(!)。全世界のリピーターに加えて、新規ユーザーも大事にしなければならない。かつ、カジュアルゲーマーからヘビーゲーマーに至るまで、適切なフォローが求められる。
自由度の高いシステムの教授:前作から続く「オープンエアー」と呼ばれるゲームデザイン。その世界ではプレイヤー自ら「何ができるか?」を考えてトライし、達成することが「楽しい体験」となる。よってプレイヤーには、様々なルールや操作を習得してもらわなければならない。
「プロダクト利用定着のUI/UX」に関心を持つ自分にとって、これら課題への取り組みは大いに参考としたいところです。
実際『ティアキン』ではこの難題に応えるため、プレイ中に様々な案内(インストラクション)が行われています。その全体像を見ていきましょう。
インストラクションの種類
『ティアキン』で行われるインストラクションとして、以下の4種類が挙げられます。
(種類分けと呼称は便宜上のものです)
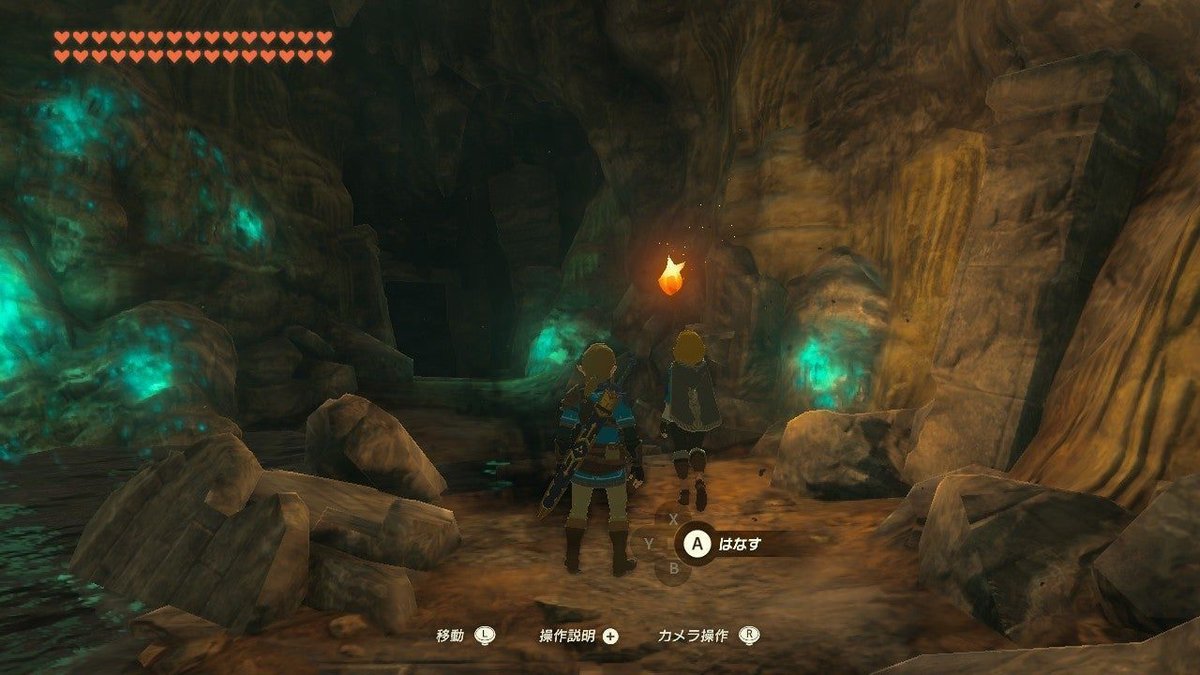
ガイド:ボタン単位の操作案内。状況依存型で表示。状況は「オブジェクト依存(キャラクターやアイテムの近く等)」「フィールド依存(特定の場所の圏内)」「表示依存(オプションメニューなどの特定画面)」の3種。

ヘルプ:操作可能なアクションの説明。特定のタイミングでウィンドウが開き、アクションの内容と操作方法を図解。「ポーチ」(オプションメニュー)から再度参照できる。

アフォーダンス:プレイを進めるうえでのヒントを暗示。「ショートムービー中、SE付きで扉が開く(→扉の先へ進む)」「階段が途切れた先の崖に、食材アイテムが生えている(→崖を伝って進む)」など。

Tips:各種ルールやテクニックなど、プレイに役立つ情報。ロード画面でランダムに表示。

インストラクションの表示状況
では、これらインストラクションの表示状況について調べます。
手始めに新規ゲームを開始して、画面キャプチャを撮影します。対象はゲーム冒頭の30分程度。本作の新要素を最初に習得するまで、としました。
(所要時間はプレイしだいで変動します)

この間にユーザーは、
新規・リピーターともに、基本操作の多くを理解・復習
最後に本作ならではの要素のひとつ、「ウルトラハンド」(ゲーム中のオブジェクトを自由に動かして組み合わせる能力)を習得
…するまでに至ります。
続けて「どのような案内がされているか?」インストラクションの表示画面を抽出して、時間軸で追ってみます。
(新規ゲーム開始からの経過時間は目安です)

キャプチャ画像の枠線は、インストラクションの種類別に色分けしました。集計すると、
ガイド(赤枠):30件(約62.5%)
ヘルプ(緑枠):7件(約14.6%)
アフォーダンス(青枠):9件(約18.8%)
Tips(紫枠):2件(約4.2%)
…となっています。
これは30分間で48件、1分あたり1.6件のペースで(!)新たなインストラクションが表示される計算となります。
しかし、その表示は「見た目が控えめで、手早く分かるガイド」が主流であり、わずらわしくはありません。
(さらにプレイ中はムービーが挿入され、ガイドがない時間帯もあります)

一方で、ヘルプとアフォーダンスはプレイの要所要所で表示されます。
ヘルプの表示後は案内された操作を行うことで、ゲームを進める展開となっています。
これにより学習 → 実践 → 習得のサイクルが生まれます。

そしてアフォーダンスでは、カメラワークやSE、キャラクターのメッセージといった表現が動員されています。
多彩な手法でユーザーに「次にすべきこと・できること」への気づきを与え、「思いついたことの実行」へと誘導しています。

ただし、これらはガイドに比べて学習負荷が高く、表示されるペースから「短時間で詰め込みすぎない」配慮がなされていることも分かります。
最後にTips。最初の「祠」(謎解きを行うミニダンジョン)に入った際の、ロード画面に表示されます。
周辺マップを背景に、お役立ち情報を見せることで、待ち時間であってもモチベーションを切らさない仕掛けとなっています。

まとめ
以上、『ティアキン』冒頭のオンボーディングを見てみました。
外部のマニュアルやゲーム内のトレーニングモードを用意することなく、「序盤にゲームの基本を学習できる」インストラクションが行われていることを確認できました。
その方針として推察されるのが「主体的かつ没入感のあるゲーム体験を最大化すること」です。すなわち、
開始直後からプレイアブルになり、簡潔なガイドが適宜表示される。
→「早く遊びたい」「進めたい」というユーザーの欲求に逆らわない。ヘルプやアフォーダンスから、プレイ中での実践を促す。
→学習の負担感を抑え、「能動的な遊び」に至るハードルを下げる。ゲーム途中や再開時に発生する、ロード時間も有効に活用する。
→ゲームへの興味・関心を高め、プレイ続行の意欲を維持する。
実のところ、『ティアキン』で行われているインストラクションの手法自体には、特に目新しいものはありません。
しかし、「プロダクトの価値基準に従って、ユーザーの欲求を許容しつつ、綿密・的確な案内を徹底する」、そこにこそ凄みを感じます。
このオンボーディングの実装だけでも、どれほどの労力が注がれたのか? ゲーム開発の現場を多少なりとも知る者として、想像したただけで目まいがするほどです……。
結論。
オンボーディングに魔法の杖なし。プロダクトのバリューに準じ、ユーザーファーストの姿勢を貫いて、愚直に案内を重ねるべし。
やはり任天堂はすごかった……。この高みを目指して、鋭意邁進したい、ということで。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
