
UI/UXデザイナーの転職用ポートフォリオの最短で効率的な作り方
転職を考えているUI/UXデザイナー向けです。
ポートフォリオを「まずは完成させる」目的の記事です。
夏ですね。UI/UXデザイナーの夏はポートフォリオ作りをされる方も多いのでは。
デザイナーの採用担当をやっていて、これまで80枚以上はポートフォリオを拝見する機会がありました。※本業はデザイナーです。
最近、転職にあたり私もポートフォリオが必要になったので作りましたが、
ポートフォリオって、なぜか手をつけにくい。
やった仕事をどういう構成に落として書いたらいいのか分からず、
「すごく時間がかかりそう」な感じに心を折られました。
そこで、これまでUI/UXデザイナーの採用担当をして考えた、
最短で効率的にポートフォリオを作る方法についてご紹介します。
目次
採用担当者が知りたいこと
ポートフォリオ作成手順1
ポートフォリオ作成手順2
ポートフォリオ作成手順3
+α:採用が始まったら
最後に
採用担当者が知りたいこと
まず、ポートフォリオのユーザーである採用担当者が知りたいことと、うれしいことをカンタンに整理します。
知りたいこと
UI/UXデザイン仕事の、どのフェーズで、どういう役割で、仕事できるか
各フェーズで、どんな成果物を作れるか
うれしいこと
採用後のイメージがつく(こうやって働いてくれたら嬉しい)
面談時に深い質問をしやすい
志向やスキルをよく知れて、ミスマッチが減る
ポートフォリオ作成手順1
この順番に作っていけば、きっと最短で輝かしいUI/UXデザイナーとしてのキャリアを歩めるはず。きっと。
1.まずは先人のポートフォリオを見る
私が転職時に特に強く影響されて参考にさせていただいたポートフォリオやnote記事は以下です。
灰色ハイジさん
Ed Chaoさん
Jonathan Pattersonさん
検索して、参考にするポートフォリオを選ぶ
私は20件ぐらい、とりあえず見ました。参考にするポートフォリオが決まったら、そのまま中身のテキスト部分だけ真似して、テキストベースの仮ドキュメントを作っておく
急にXDやFigmaでもいいですが、どうしても「あしらい」が楽しくなってしまって、時間が溶けます。。休日は休みたいし遊びたい。誘惑に勝てる強い人以外、ドキュメントツールでの準備がおすすめです。
いきなりGUIデザイン作るんじゃなくて、要件整理してWF作るイメージに似てます。
作成手順2
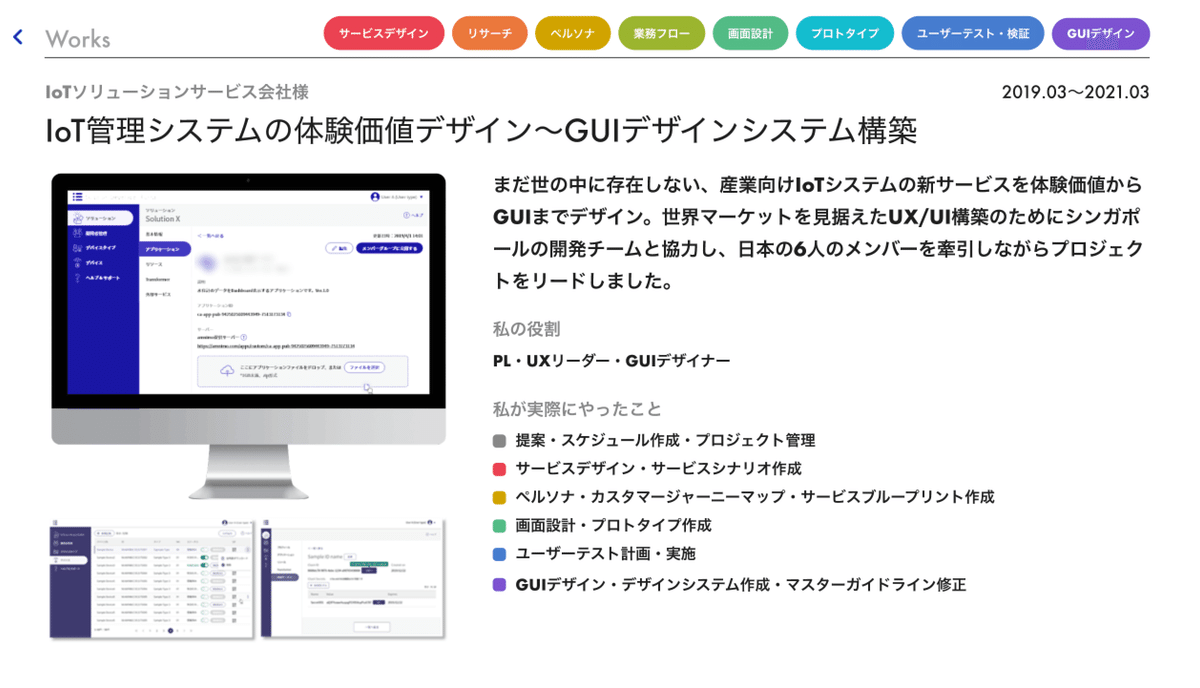
以下のような、案件紹介ページの冒頭部分の骨格を作ります。(実際に作ったやつ貼ってます)

1.一番面白かった過去の案件(企画)を1つピックアップする。
ワクワクして話せるものが結果的に良いです。なぜなら面接で採用担当が見るのは、「楽しそうに仕事してたか、デザイン仕事好きか」なので。
何が好きか=志向ですよね。
2.ドキュメントに以下の項目を書き出す
デザイン仕事のどのフェーズをやったのか(戦略〜表層まで)
フェーズの定義は色々なので、自分がいつも話してる言葉で良いです。

役割

体制(「PL1人、リードデザイナ1人、デザイナ2人」ぐらいの粒度でOK)
期間(「2022.04~2022.12」ぐらいの粒度で十分)
各フェーズでやったことを箇条書きにしてみる

何をやったのか端的に文章で書いてみる
(私は、タイトル30文字程度+売りの文章100文字程度にしてみました。が、字数はどうでも良く、思いつく内容を書くでOK。)


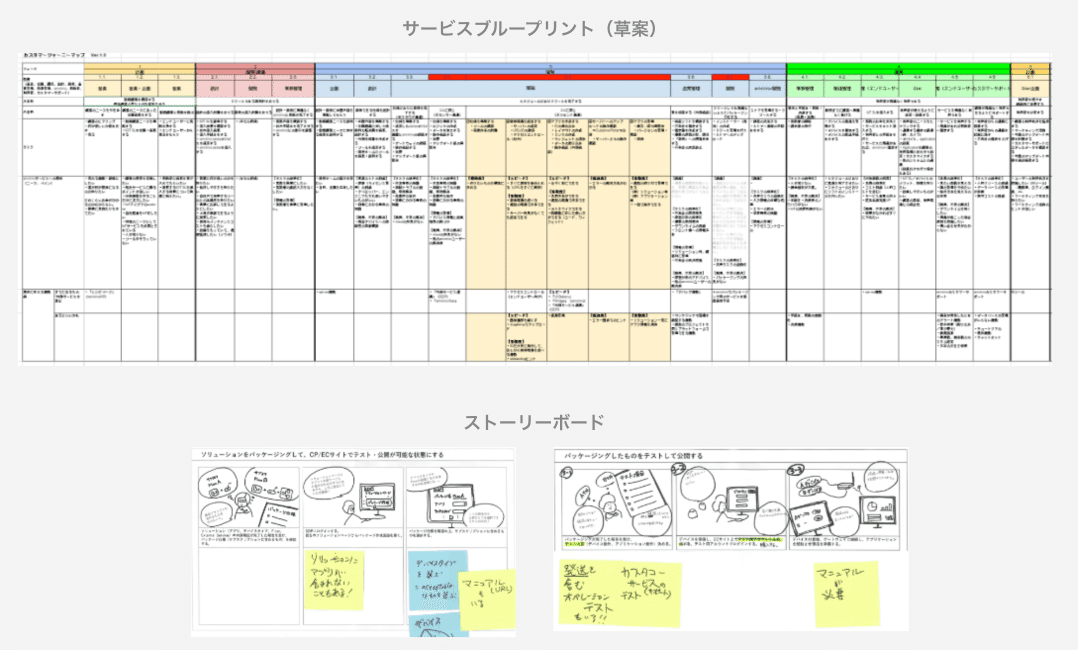
印象的な画面GUIか、CJMなどの成果物を1つキャプチャして貼っておく
大いに満足する
ここまでで、ポートフォリオの案件紹介ページの冒頭部分の骨格が出来ます。
最悪これがあれば、採用面談で話が出来ます。
作成手順3
1.フェーズごとに見出しを書く

例:体験価値設計、GUI など。こらなくていい。
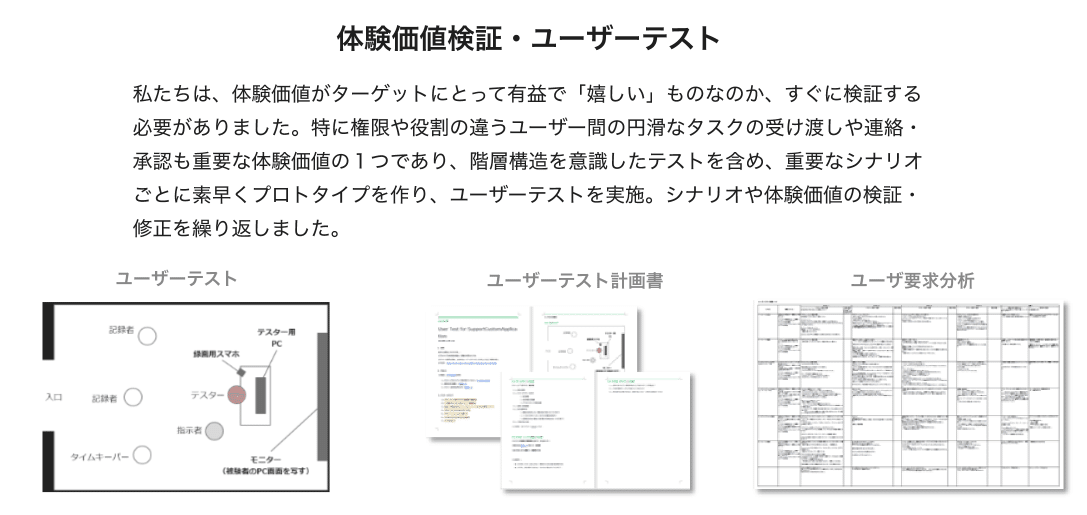
2.フェーズごとに成果物イメージを貼る

イメージの上に成果物の名前をつけておく(ユーザーテスト計画書、要件定義書、StoryBoardなど。)
*規約で出せないことも多い時は?
実際の成果物にボカシをかけたり解像度を落として。
クライアント企業アイコンや企業名・サービス名は、ぼかしか抜いて
そもそもNGなら、模倣して、ポートフォリオ用に作り直してもOK。
面談での話のきっかけとして作るので、嘘がなければOK。なかなか手元に残ってないこともあるので。(ただし全てのテキストが完成してから作りましょう)
3.フェーズの説明文を書く

重要なこと
採用担当者は、どのフェーズで、どういう役割で、仕事できるか知りたい
実は、テキストはサラッとしか読まれない。と思っておく
つまり、説明文は簡単でOK!まずは参考ポートフォリオの書き方をそのまま真似する。
4.この繰り返しで、ポートフォリオの骨格が完成する
時間がない場合は、このドキュメントをそのままPDFにしたって良いです。
あとは時間が許す限り、説明を肉付けをしていきましょう。
5.時間があれば、XDやFigmaなどで綺麗にする
すごく余力があれば Webページ化してもいいけど、XDやFigmaのURLで十分だと私は思っています。
正直、採用担当としてはUI/UXデザイナーのポートフォリオを「Webページ化してるかどうか」でジャッジはしないので。
中身が本当に大事。
+α:採用が始まったら
対象企業の状況や課題に合わせて、見せたい事例を最初に読んでもらうよう、並び替えてみても良いです。

具体的には
デザインシステムに課題がある企業なら、デザインシステムを作った事例
体験価値設計のプロセスに課題がある企業なら、プロセスを主導した事例など
業種や扱うサービスが似てる事例があれば、前に出す。
なぜ?
上役になると最初の事例しか見ない場合も多いから。
アピールしたいものを最初に持ってきましょう。
この話をさせてくれ!を明確に。採用担当者も忙しいので、後ろの方は「きっと重要じゃない」と思って、しっかりと理解しながらは読まないから。
担当者にとって嬉しい事例は

採用後のイメージがつく事例(こうやって働いてくれたら嬉しい)
面談時に深い質問をしやすい事例
志向やスキルをよく知れる事例(ミスマッチが減る)
実際に私は、今の会社の選考時には4つの事例だけのポートフォリオを提出しました。見事採用いただき、クリエイティブな環境(人)、いいお給料でデザイン仕事できています。
最後に
あくまでも転職を考えているUI/UXデザイナー向けで、ポートフォリオを「まずは完成させる」目的で書いてみました。
完成させて、早く応募するっていうのが大事な時もあります。気も楽になりますし。
最後に、私の所属しているプロダクトデザインチームは、事業の拡大に伴い、UI/UXデザイナーを募集しています。
提供価値設計に徹底的にこだわりたい、ユーザビリティーに徹底的にこだわりたい、など、SaaSプロダクトデザインに興味があったら。ぜひ見てみて下さい。
期間限定で、仕事内容がどんな感じか、職場環境はどんな感じか、気になるけど、別に転職って程じゃないって方と、30分ほどのカジュアル面談もしています。
「カジュアル面談の依頼」と冒頭につけてWantedlyでメッセージ下されば、返信しますのでお気軽に絡んでください。以下私のプロフィールです。
この記事が気に入ったらサポートをしてみませんか?

/assets/images/5266981/original/c2611c07-a584-4de4-ba02-f1bf2cbf1fe1?1656903842)