
【海外記事】NETFLIXのUXを検証してみよう~日常使い編~
本日もこちらの記事を読んでみたいと思います。なお、画像も以下から引用します。
前回はランディングページから会員登録までのフローを検証する回でした。今回の話とは一旦区切れた話題なので、このnoteだけ読んでも理解できる内容にはなっていますが、気になる方は以下よりさらっと参照ください。
この続きから最後まで読んでいきたいと思います。
本日もよろしくお願いいたします。
使い始め
一旦メンバーシップ登録を済ませたら、NETFLIXはプロフィールの作成を要求してきます。
あなたの名前を入力し、もし子供がアカウントを作成する場合に入れるチェックボックスも存在します。

その後、言語設定にうつります。

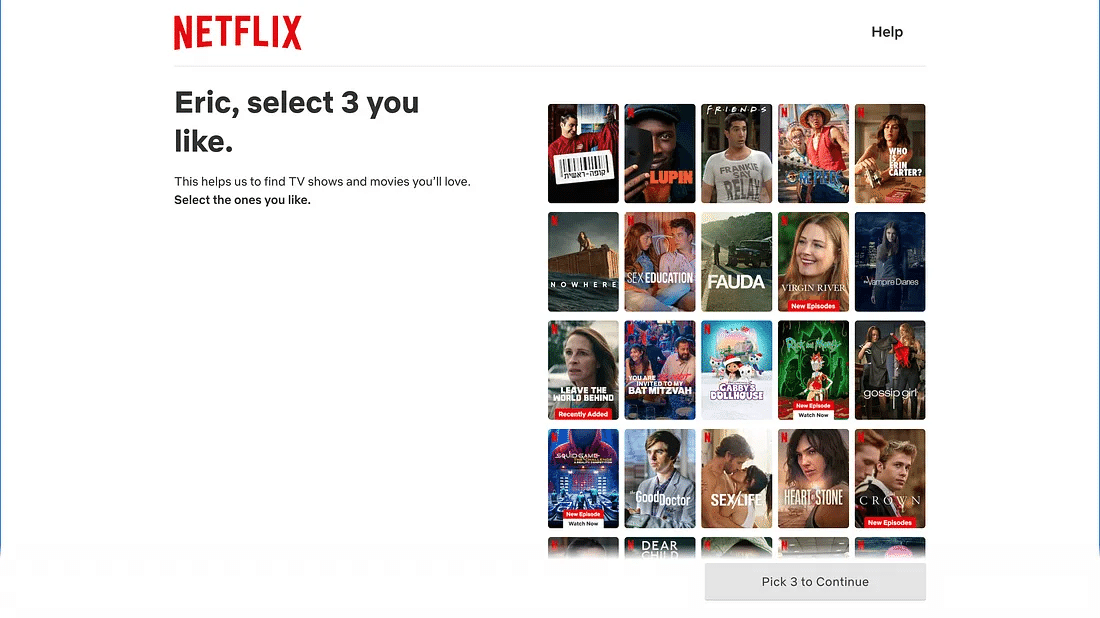
そして3つあなたの好きな映画やTVショーを選択します。
以降NETFLIXはこの情報から、あなたにオススメを提供するようになります。

一度NETFLIXがあなたが好みそうな関連動画を見つけたら、それが画面上に表示されることになります。NETFLIXはサービス自体の扱い方について、適当なタイミングでユーザーにヒントを与えてくれます。

最後のステップでは、動画をあらゆるデバイスで見ることができるようになるという情報がモーダル画面に表示されます。
使い始めにおけるNETFLIXの良い点と悪い点
良い点
シンプルで簡潔です。NETFLIXはあなたが子供であるかどうかに関わらず、求める情報は名前と言語と3つの好きな映画のみです。
悪い点
「子供」という選択肢についての説明が不足しています。子供と大人のアカウントに対してコンテンツがどのような違いがあるのかについて言及するのが難しいということもあるでしょう。ユーザーがサービスを一旦使い始めたならそれについて理解できるのでしょうが、使い始める前の段階においてはそれが不明瞭です。
表示されるヒントが煩わしいです。多くのユーザーはできる限り早くサービスを使い始めたいと考えているため、このヒントを簡単に飛ばしてしまうでしょう。
エンゲージメント
NETFLIXは比較的シンプルなUIデザインを採用しています。ホーム画面のヒーローセクションではあなたに向けて選ばれた最新の動画が表示されます。
渡しの場合はCROWNでした。

そしてスクロールし始めると、様々なドラマや映画のコレクションを閲覧することができます。多くの動画コンテンツがあるため、あなたの目はスクロールしている間ずっと膨大なサムネイルを追うことになります。
この事実を考慮するとこのレイアウトは非常に退屈で、居心地の悪いUXを生み出してしまうこととなるでしょう。

NETFLIXはこのレイアウトの退屈さ打破するために、「あなたの国の最も人気のTV番組」のようなセクションを追加してみたりしていますが、これは課題全体の解決というよりも局所的な措置にすぎないように感じます。

レイアウトの他の課題としては、あらゆるコレクションが水平方向のスクロールリストとなっていることです。これは水平・垂直方向の2つのスクロールをユーザーへ要求するものとなります。
これはもし特定のタイトルを探している場合でなければ、自分が見たいと思える動画を見つけることは非常に困難なものとなるでしょう。なぜなら膨大な選択肢によって、ユーザーは決断麻痺と呼ばれる状況に置かれるからです。

こういった状況は決断麻痺と呼ばれている
多くの選択肢があるとき、私達の決断にかかる時間は爆発的に増加していきます。
レイアウトデザインにおいても同様です。ここで個別最適化について考えてみましょう。NETFLIXはユーザーが次に何が見たいのだろうかということを予測して、ユーザーの判断を手助けしようとします。以下の映画のカードUIを見てみてください。

映画やTVドラマのサムネイルにマウスオーバーした際に、いい感じのプレビューといっしょに必要な情報について知ることができます。
最もカード内で目に付く要素はマッチスコアです。「97%マッチ」のような緑色のテキストを目にすることでしょう。
この数字はあなたがこれまでNETFLIXで見てきた動画の傾向をもとに算出されている数字になります。このページのトップにあたるヒーローセクションと最初にいくつか並べられているサムネイルは、最もマッチスコアが高いものが表示されています。
もしあなたがTVシリーズの詳細をクリックしたなら、そのテレビ番組の各エピソードの情報などをいい感じのウィンドウとともに確認できることでしょう。NETFLIXはユーザージャーニー全体について考え、ユーザーが次に求めるTV番組や映画をおすすめしようとします。

最後に、任意の映画をNETFLIX上で見つける際のUXはどうかを見ていこうと思います。例えば、私がThe Gameという動画を観ようとしているとします。これは1997年のDavid Fincher監督によるスリラー映画です。
The Gameと検索バーに入力すると、ページいっぱいに映画が表示されますが、私が探しているThe Gameは見つけることができません。

NETFLIXは確かに渡しが入力したThe Gameという言葉に関連する映画を検索してくれてはいます。では何が起こっているのかを見るためにリンクをクリックしてみましょう。

現在、NETFLIX上にThe Gameという映画がないことを教えてくれました。
そして、私が興味持ちそうな映画やTV番組をおすすめしてくれているようでした。
ここで発生している問題はいかにして表示されている映画たちが選ばれているのかの説明が、最初に見た段階であ判別つかないという点です。この画面でCROWNが見えているのは、私がオンボーディングの際に同じDavid Fincher監督のCROWNとFight Clubを選択したからであると思われますが、ユーザーとして見た場合、なぜNETFLIX側がこのようなオススメリストを表示させているのかの理解ができませんでした。
エンゲージメントにおける良い点、悪い点
良い点
コンテンツが個人に最適化されています。NETFLIXはユーザーの視聴傾向の情報を収集・分析し、それらをもとにオススメのコンテンツを表示させています。
ユーザージャーニー全体を俯瞰してみると、NETFLIXはユーザーが見終わったコンテンツから別のコンテンツを見始めるための仕掛けを提供し、ユーザーが多くのコンテンツを見れるようにすることを目指しているようです。
悪い点
決断麻痺を誘発させます。NETFLIXは多くの選択肢と自由度の高い選択肢をユーザーへ提供します。これによってユーザーは自分が見たい映画を見つけるのに多くの時間を費やすことになってしまいます。
検索機能が不親切です。特定の映画を検索しようとする時、もしその映画がNETFLIX上で視聴ができない場合にNETFLIXはその事実を伝える代わりに他のおすすめ動画を表示させます。最初の時点では、なぜこのような一覧が表示されているのかをユーザーは理解することができないでしょう。
感想:この課題の解決策はいかに
様々な点でNETFLIXに対して批判的な指摘があったものの、ではそれを解決させるためにどうしたらいいのだろう、という部分のアイディアへの言及はなく、自分もまたあまり思い浮かびませんでした。
確かに画面に表示される候補数が膨大で、自分も映画などを選ぶ際に迷ってしまいそうです。
しかし、候補数が多く出てしまうのはそもそもユーザーが何に興味を持つのかについては個人や特定動画視聴者の過去の動向データだけでは判定しきれない部分も大きく、結果多くの動画を画面上に出す仕様にならざるを得ないというところも大きいのかなぁと思いました。
ただ、例えばオススメ動画を表示させる際に、表示させる動画の数を絞る代わりに「なんでこの動画がオススメで表示されているのか」というサジェストの意図を少し入れてみるのもいいのかなぁと思ったりしました。
「デッドデッドデーモンズデデデデデストラクション」を見た人には
1.同じ原作者の「ソラニン」
2.同じ宇宙人侵略系の「インディペンデンスデイ」
など、「あなたにはこういう理由でこんな動画をオススメしたいと思ってますがどうでしょうか?」という意味を短い文章で添えておくのもいいかなぁと思いました。
それで例えばソラニンを選択した人にはさらに、「若者の青春系ドラマ」や「バンドモノ」のコンテンツを数珠つなぎのように少しずつ深堀りして、その時のユーザーの関心に合うようなものを小出しにしていくようなUXも考えられるのかなぁとも思いました。
・・・とは言え自分はほとんどこういった映像サービスを普段使っていないので、見当違いなアイディアな可能性が十分あるのですが、こういった「自分ならこうするかなぁ」と考えてみるキッカケとなった意味でもこの記事を読んだ意味があったように思います。
個人的に気になった海外記事を週数本メモしていますので、よければフォローおねがいします
ポートフォリオ
X(お気軽にDMください)
https://twitter.com/yamashita_3
__________________________________________________________
#デザイナー #UIデザイン #UX #UXデザイン #UI #海外記事翻訳
サポートいただいたお金は今後の発信活動に関わるものに活用させていただきます。
