
1ページのサイト vs 複数ページのサイト、どちらを作るべき?【海外記事メモ】
今日はこの記事を取り上げたいと思います。なお、画像なども以下のサイトから引用させていただいています。
WEBをつくる際のページ構成について、1ページにまとめてしまうことと複数ページにまたいで構成することのメリットとデメリットが紹介されています。
単純な情報設計の話にとどまらず、ユーザーの操作などUX的な観点から見てそれぞれにどのような特徴があるのかがとてもよくまとめられていました。
本日もよろしくお願いいたします。
1ページのウェブサイト vs 複数ページのウェブサイト
ウェブデザイナーにとって「ウェブサイトを1ページにまとめたものにすべきか、複数ページに分けるべきか」という議論はよくあるものです。
1ページの構成はWEBオーナーのニーズを満たす最も一般的なページ構成です。しかし方針を決める際には、改めて1ページ構成にした場合と複数ページの構成にした場合との違いについて認識しておく必要があります。
どちらにも良い点、悪い点があるため、この記事では双方の観点からこれらを比較していきたいと思います。
1ページのウェブサイト
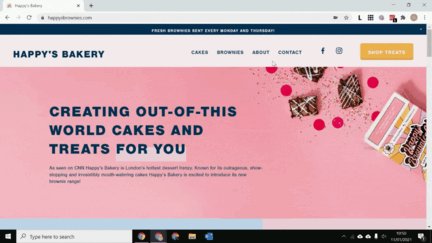
1ページのウェブサイトは、その名の通り1ページの中にすべての情報を入れる構成とするものです。

1ページのウェブサイトのメリット
訪問者の情報、コンテンツへの誘導が容易
1ページにまとめる場合、基本的には縦長にスクロールさせるようなページとなります。この種のウェブサイトは、訪問者がスクロールをするだけですべての情報にアクセスすることができます。
スクロールはクリックすることよりも快適で、作り手はより高いエンゲージメントの獲得を期待できます。
スクロールは継続であり、クリックは決断である。(Joshua Porter)

ひとつにまとめられることで本来のWEBの目的の達成が容易になる
ビジュアルの見せ方は訪問者の目的(探しているものや達成したいこと)やビジネスの目標(ダウンロード、資料請求などのコンバージョンの獲得)をもとに優先度をつけられてデザインされます。
例えば、ユーザーがページの特定箇所にスクロールしたときに、より多くの情報を見たいかどうかの判断がされるタイミングで、彼らが欲しい詳細な情報へアクセスするコンバージョンを得るためのアクションボタンを配置することができます。
すべての情報を1ページで見ることができる
訪問者はすべての情報に1ページでアクセスができるため、情報の見落としを防ぐことができます。さらに、訪問者の操作をシンプルにする目的でページ内の特定の場所へジャンプできるアンカーリンクを提供するのも有効です。

1ページのウェブサイトのデメリット
複数のゴールを1ページに含めることが難しい
ウェブデザイナーが目標とすることのひとつとして、どのページにも注目をして欲しいというものがあります。理想は各ページごとの1つの目的を達成させることです。
しかし、1ページでウェブサイトを作る場合、複数の目標を同時に達成することが求められ、デザインの焦点が定まらないリスクがあります。
長い説明を載せるのに適さない
もし多くのコンテンツをウェブサイトに載せようとする場合は、1ページにまとめることは最適な方法ではないかもしれません。例えば、X製品群について説明しようとした際に、各製品について長い説明が必要な場合は複数ページ構成のウェブとすることが望ましいでしょう。
データ分析が困難
1ページのウェブサイトの場合、訪問者の行動履歴(例えば、どのコンテンツに対して訪問者がより関心を寄せているのかや、なぜ訪問者は特定の行動を起こしがちなのか、など)を追うことが困難になります。
検索エンジンの最適化に不向き
SEOを考えた場合、ページは特定のキーワードに最適化させるべきです。しかし1ページしかウェブがない場合、主となるキーワードとサブのキーワードを選んでページを最適化する必要があり、多くのキーワードを有するページは競合と比較して不利になってしまいます。
複数ページのウェブサイト
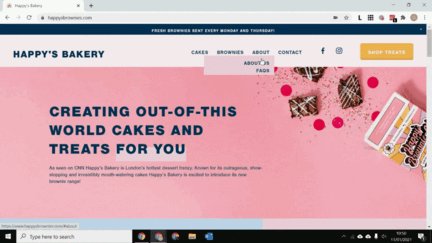
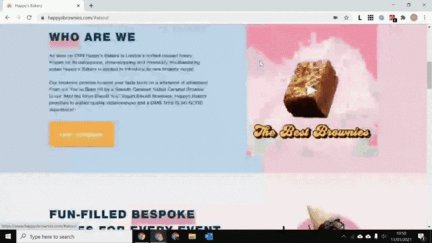
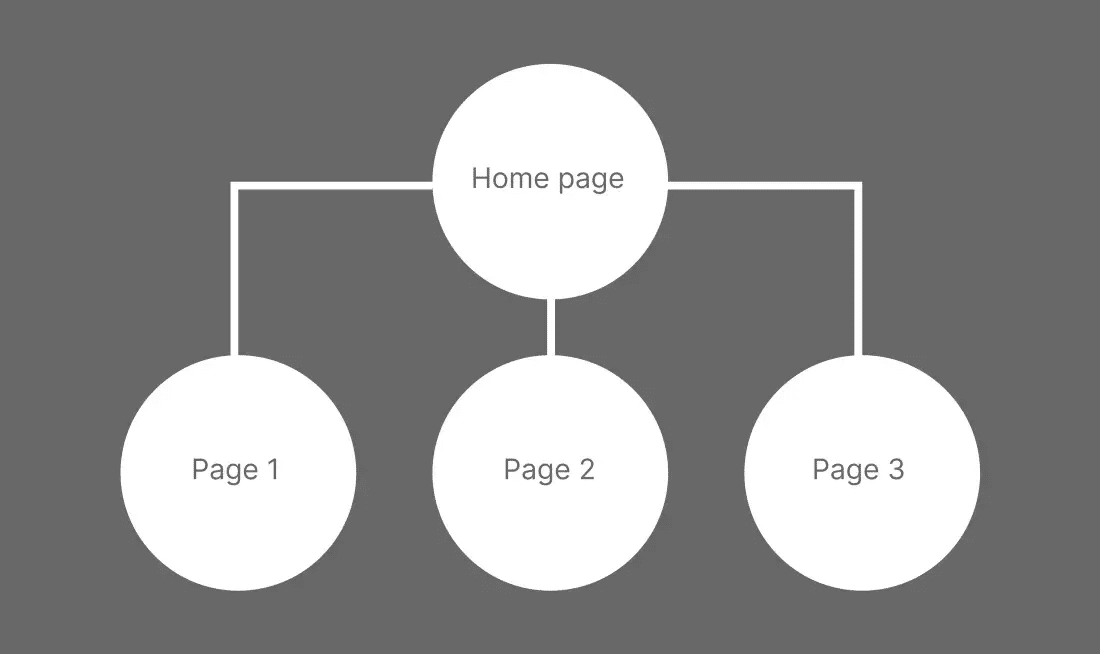
複数ページのウェブサイトは多くのページをリンクでつないだ構成となっています。この種のウェブサイトは階層構造となっています。

複数ページウェブサイトのメリット
ウェブの規模を拡大できる
この構成であれば好きなだけページを追加することができます。例えば提供するプロダクトごとにページを分けることもできるでしょう。
もし明快な階層構造をもったウェブサイトを構築できたなら、あなたのデザインは適切に規模を拡大することができるでしょう。
データ分析が容易
もし幅広いプロダクトをウェブサイトに掲載したい場合に、ページごとにプロダクトを分ければどのページにどれくらいのアクセスがあったかなどの分析を簡単に行うことができます。
SEOに適している
複数ページの構成の場合、ページごとに異なるキーワードを設定することができます。例えばページごとにプロダクトを分けて見せる場合、ページごとに異なるキーワードで最適化させるような情報整理を行うことができます。
その結果、人々が検索するときにウェブのメインページよりむしろプロダクトごとのページへ直接アクセスしやすくなります。
複数ページのウェブサイトのデメリット
各ページにウェブサイトの入り口ができてしまう
ウェブページを作る際は、ホームのページにあなたがどのような事業を行っているかなどの主要な説明を載せる場合が多いですが、複数ページのウェブを作ってしまうと検索の際に各ページに直接訪問者がアクセスすることができてしまうためホームの情報が読まれない可能性があります。
どのページにも訪問者が訪れる可能性がある以上、どのページに対しても事業の主となるメッセージを含めておく必要があります。
そうすれば訪問者はあなたがどんな事業を提供しているのかを理解することができるでしょうが、一方で訪問者がいきなりあなたのブログページなどに飛ばされてしまった場合はそのことが難しくなるでしょう。
ナビゲーションが複雑になる
あなたはウェブサイトのナビゲーションが訪問者にとってクリアになるように努めなくてはなりません。
ページが増えることでウェブページの構造が複雑になってしまうことは、明確なナビゲーションシステムのデザインを困難にすることでしょう。
訪問者のメンタルモデルに従ってウェブサイトの構造をつくることが重要です。
コンテンツ管理の難易度が上がる
一般的にページは多ければ多いほどその中のコンテンツの管理は難しくなります。すべてのコンテンツが最新になるように努めることは重要ですが、多くのページをウェブサイトが有している場合はその分見落としも増えてしまうことに気をつけてください。
感想:情報の優先度と階層を意識して設計する
ウェブページを1つにまとめるか複数にするかの違いにこれほどまでに多くの差があることは意識できていませんでした。
特にSEOを考えた際はページごとにテーマを設けつつ、どのページから訪問者がきても良いように事業の主目的は伝えるようにしようという主張はなるほどと思いつつも難しいなぁ、、と思ったり。
基本的には1ページのウェブサイト構成を意識しつつ、そこで補いきれない情報はサブページに配置するような構成が良いのだろうと思いました。
多分複数ページのウェブを作るのは多くのプロダクトを有している成熟したある程度の事業者じゃないと不要だろうなぁと理解しました。
__________________________________________________________
@やました
デザイン集: https://www.saito-t-design.com/
Twitter(noteの更新をお知らせします) : https://twitter.com/yamashita_3
__________________________________________________________
サポートいただいたお金は今後の発信活動に関わるものに活用させていただきます。
