
「データバー」で横棒グラフをパパっと作成!グラフ作成術
グラフでデータを可視化するというビジネスシーンは、わりと多いのではないでしょうか。Excelを使って手元でパパっとグラフを作成したい方、グラフの基礎を学びたい方に向けた当連載では、これまで「グラフ機能」を使った作成方法をメインにご紹介してきました。しかし、今回ご紹介する「データバー」はグラフ機能を使いません。横棒グラフのようなアウトプットを、パパっと手軽に作れる「データバー」について解説していきます。
データバーとは?作り方や作成のポイント
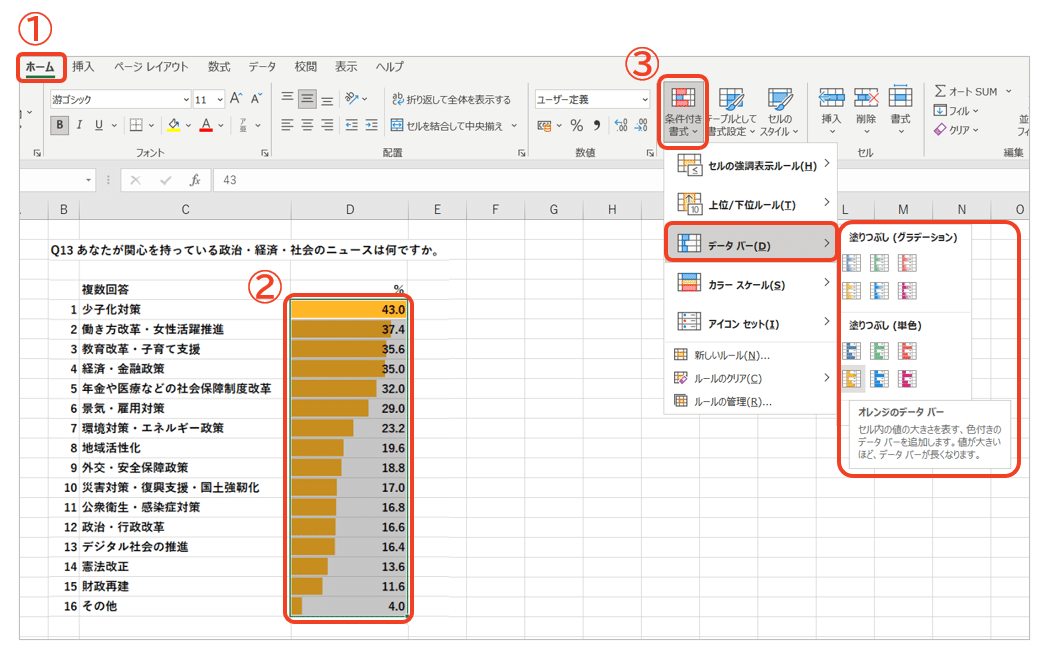
Excelのホーム>条件付き書式の中にある「データバー」は、横棒グラフに似たアウトプットを簡単に作ることができる便利な機能です。【図1】
<データバーの作成方法>
① ホームを選択し、
② データバーを作成したいスコアのセルを範囲選択。
③ 条件付き書式> データバー >お好みの塗りつぶし方を選んで、完成!

この手軽な機能ですが、さらにちょっとした工夫で、もっと読み手に伝わりやすい表現にすることができます。いくつかポイントを紹介していきます。
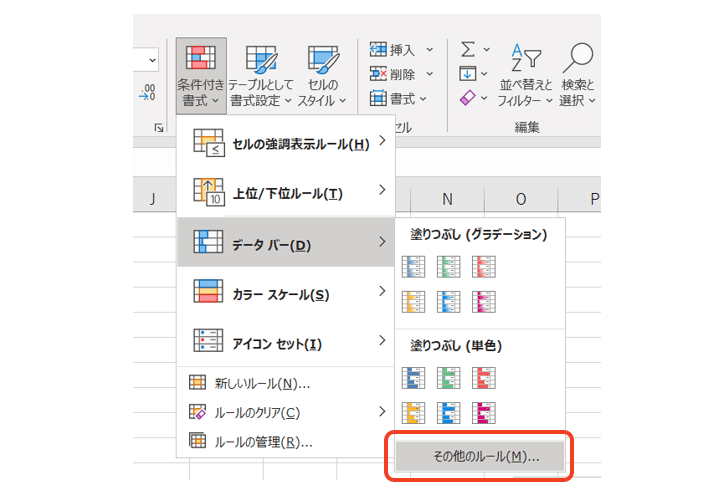
データバーを作成する際、図2の「その他のルール」からさまざまな書式ルールを設定することができます。ここをうまく使って、見やすいデータバーを作っていきます。

ポイント① 最小値・最大値の設定で見やすくする
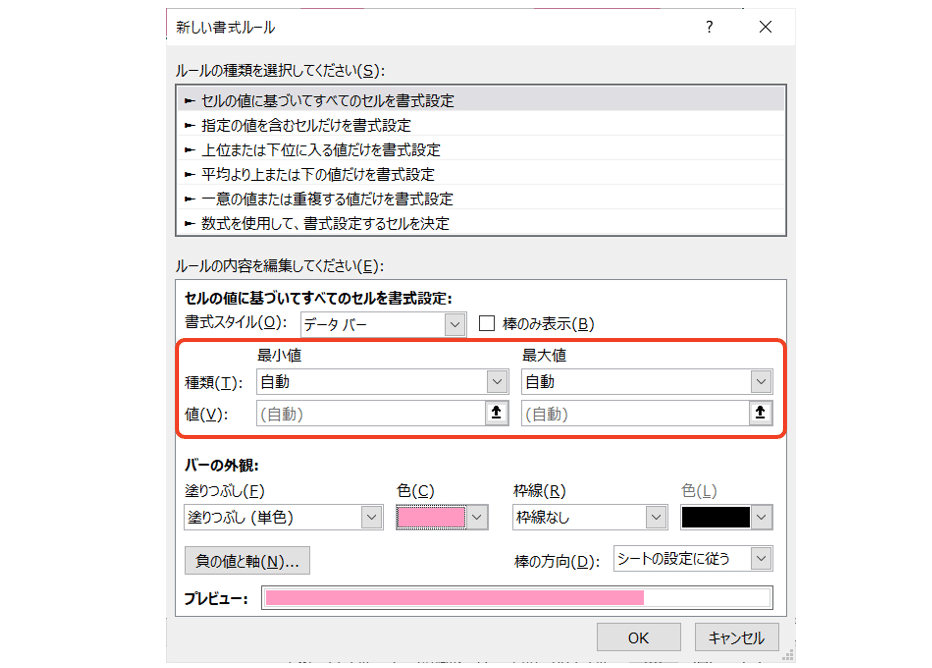
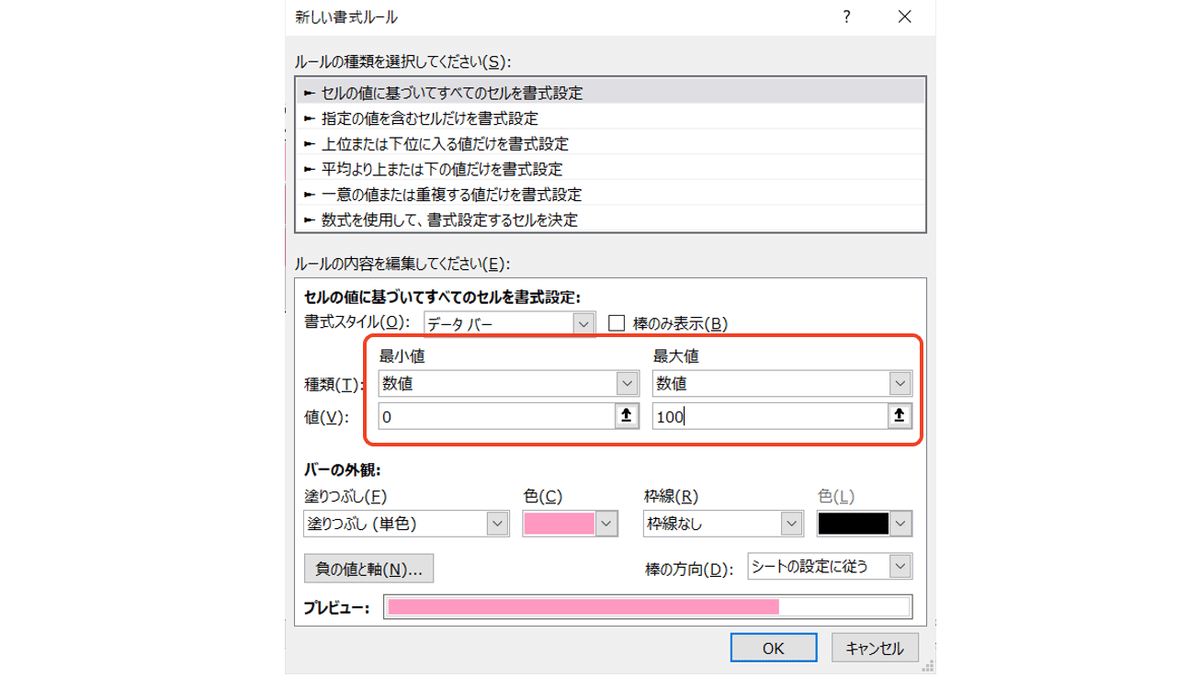
その他のルールをクリックすると「新しい書式ルール」が開きます。この中にある「最小値・最大値」について解説します。の初期値は「自動」で設定されています。【図3】
この最小値・最大値の使い方を見ていきましょう。

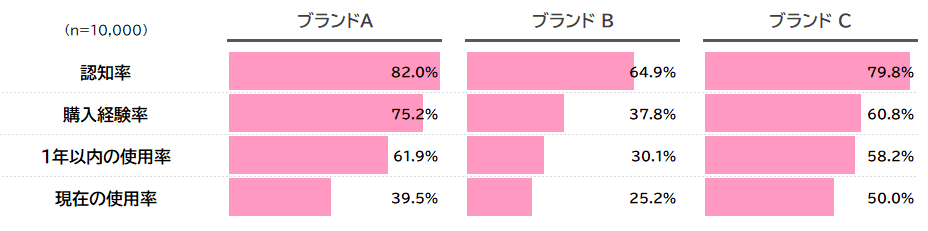
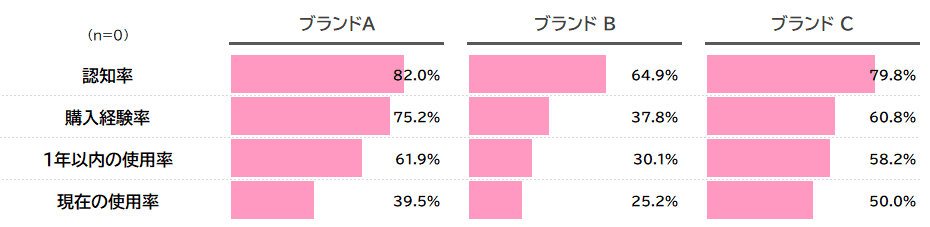
図4は、ブランドA~Cにおける認知率や購入経験率、使用率などの調査結果をデータバーで示したものです。ブランドAの認知率は82.0%、ブランドCの認知率は79.8%ですが、デザインから視覚的にパッと見ると、100%に近い印象を受けたりしないでしょうか。これは図3の通り、最小値と最大値が自動のままになっているためです。

さて、この場合の対処方法は、最小値・最大値を「自動」から「数値」に変更し、適切な値を入れることです。今回のような調査データのように100%が最大値であるデータを扱う際は、最小値を0、最大値を100にすると、データバーの右側に余白が生まれ、スコアの視覚的な印象を正しく変更することができます。【図5】


当連載で何度も登場しましたが、グラフのデザイン表現は相手に正しく伝わるかどうかが重要なポイントです。意図的にスコアを高く見せたのでは?という不信感を抱かれてしまうと、ブランドへのイメージ低下にもつながりかねません。見た目の美しさだけではなく「正しく相手に伝わるか」を考慮したうえで、適切な数値を設定し、視覚的なミスリード(誤解)を防ぎましょう。
ポイント② 列幅を十分に確保し、比較しやすく
データバーはExcelのセル内にグラフが描画されるため、セルの列幅がデータバーの横幅となります。ここでのポイントは、セルの列幅を十分に取ることです。
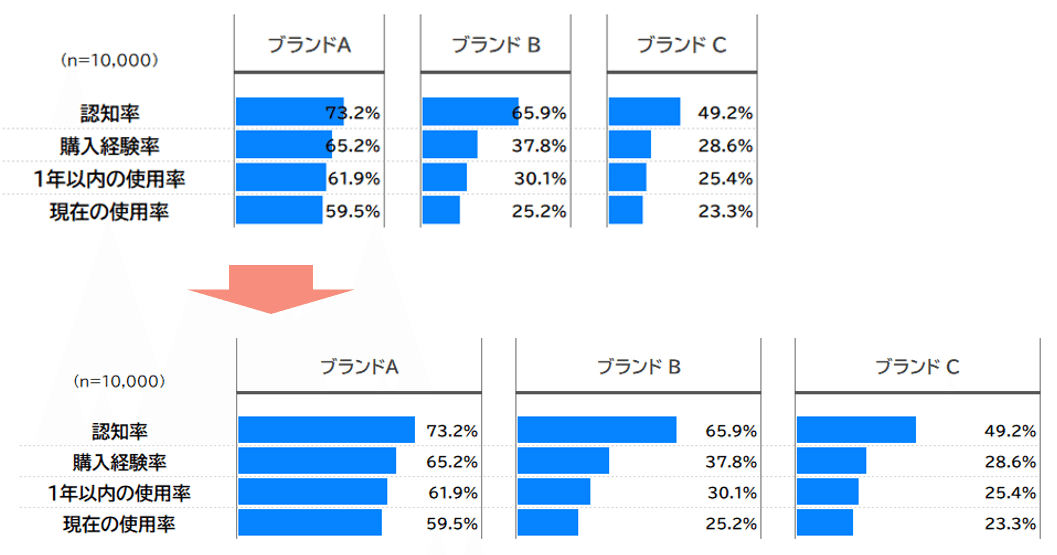
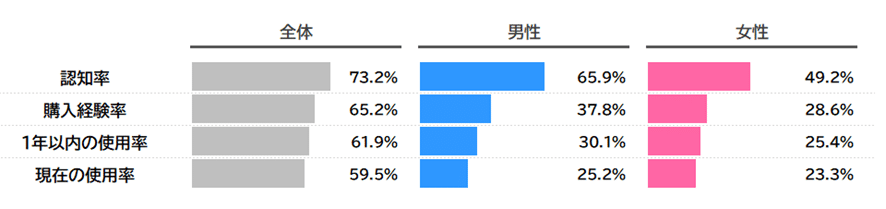
図7のように、列幅が狭すぎるとそれぞれのスコア差が視覚的に理解しづらいのに対し、十分な列幅のデータバーは、ブランド別のスコア差が分かりやすいと思います。また、縦に太すぎるデータバーも比較しづらいため、セルの行幅(縦幅)の調整も適宜行いましょう。

ポイント③ 色を工夫する
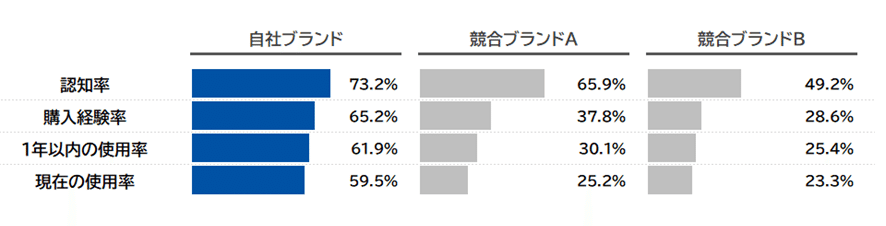
データバーは、さきほどの「新しい書式ルール」から、通常のグラフと同じように色を変えることができます。


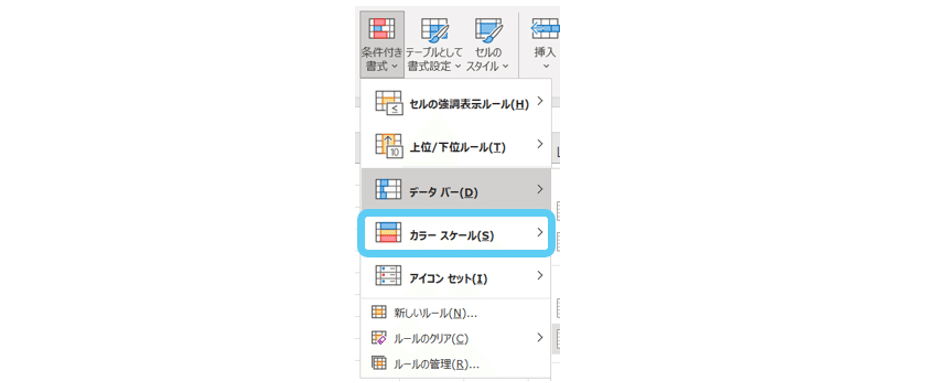
ポイント④ 不向きなケースも…そんな時は「カラースケール」に変更!
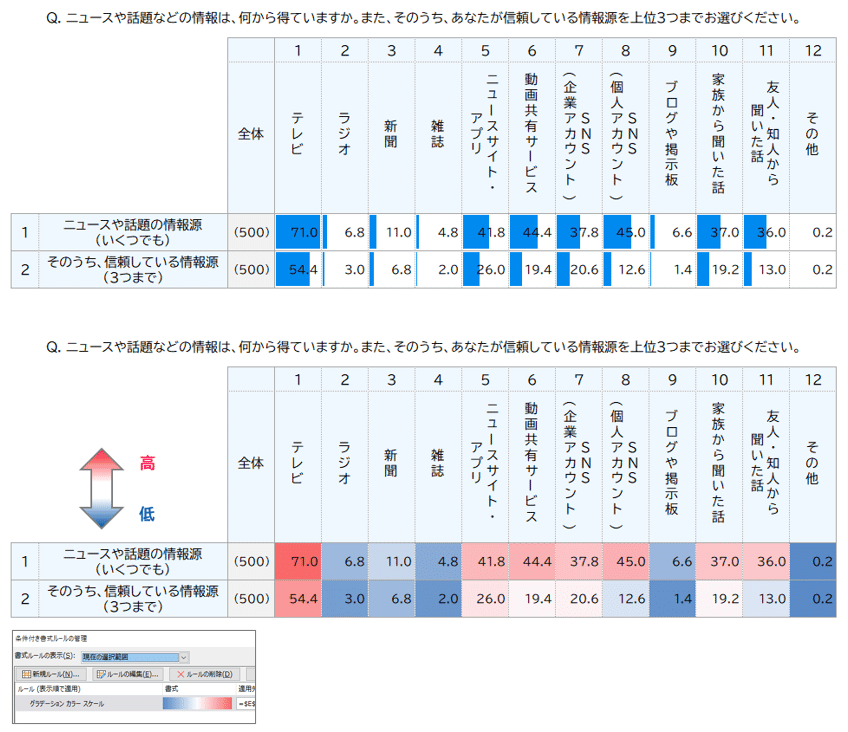
図10の上の図は、とあるアンケート結果をデータバーで示したものです。このように選択肢や項目が多く列幅を十分に確保できないケース場合は、無理にデータバーを取り入れるとスコア差が視覚的に分かりづらく、かえって見づらいアウトプットになってしまいます。
このような場合は、データバーではなく、同じ条件付き書式の中にある「カラースケール」を使うことをオススメします!図9の下の図では、スコアの高⇔低で色を設定し、段階をグラデーションで示しています。


カラースケールはその他にも、基準値を設けて「○%以上に色付け」や、順位で色付ける場合にも使えます。読み手に伝えたいメッセージにあわせて色を使い分けると、より相手に伝わりやすいデザインになるでしょう。
簡単な設定で、Excelが描画してくれる「データバー」、いかがでしたでしょうか。ポイントをおさえれば、とても簡単に伝えたいメッセージを正しくしっかりと伝えられる便利な機能です。ぜひ参考にしてみてくださいね。

【連載】今さら聞けない、でも大事。基本をおさえた「グラフ作成術」
#1:データの可視化はなぜ必要か?連載伝えたいこと
#2:ビジネス資料頻出グラフ4選と”伝わるグラフ”に欠かせない3要素
#3:グラフの「見た目」改善で、読み手の理解度をアップさせる3つのコツ
#4:グラフ作成の落とし穴!”ミスリード”を回避しよう
#5:一目瞭然!「アイコンチャート」の作り方
#6:グラフ作成に役立つExcel操作術。これだけはおさえておきたい!
#7:「データバー」で横棒グラフをパパっと作成!グラフ作成術
#8:デザイン知識がなくてもOK!グラフの配色術
