
プロダクトの顔となるランディングページと導線の作り方
成長するスタートアップには、いくつかの共通点があります。そのひとつは、ランディングページを最適化し続けていること。
創業時から PMF にたどり着くまでの間で何度も A/B テストを重ね、スケール時にも更に磨き込んでいきます。
私 (@kossmori) が働くアメリカのスタートアップでも過去5年で 200回 近くランディングページの実験を行っています。購買導線を含めると、先日 2000回 を超えました。
ランディングページはプロダクトそのものです。
ユーザーにとって、ランディングページはあなたのプロダクトとの初めての接点。あなたにとっては、プロダクトに興味を持ってもらうための最初の営業活動の場です。エレベーターピッチの機会とも言えるかもしれません。
成長するスタートアップにおけるランディングページの共通点
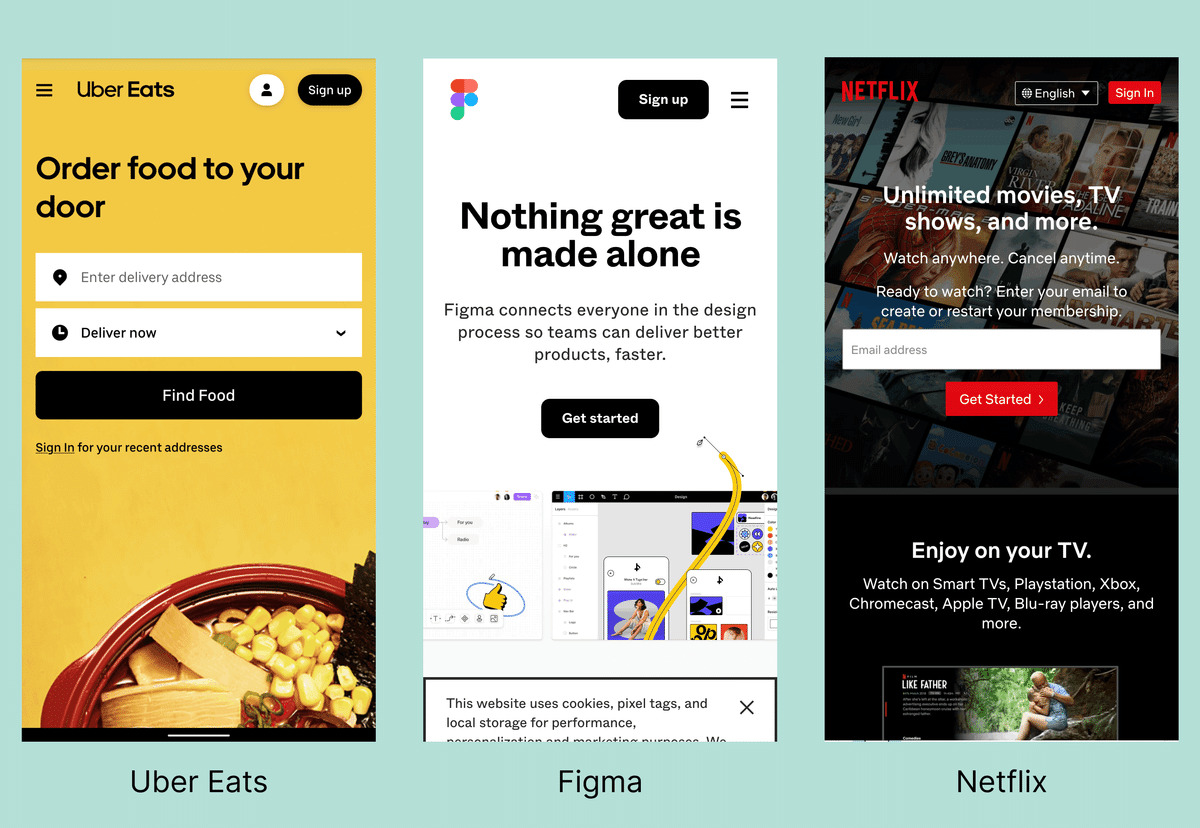
たとえば Uber Eats, Figma, Netflix の3社を見てみましょう。どんな共通点があるでしょうか?

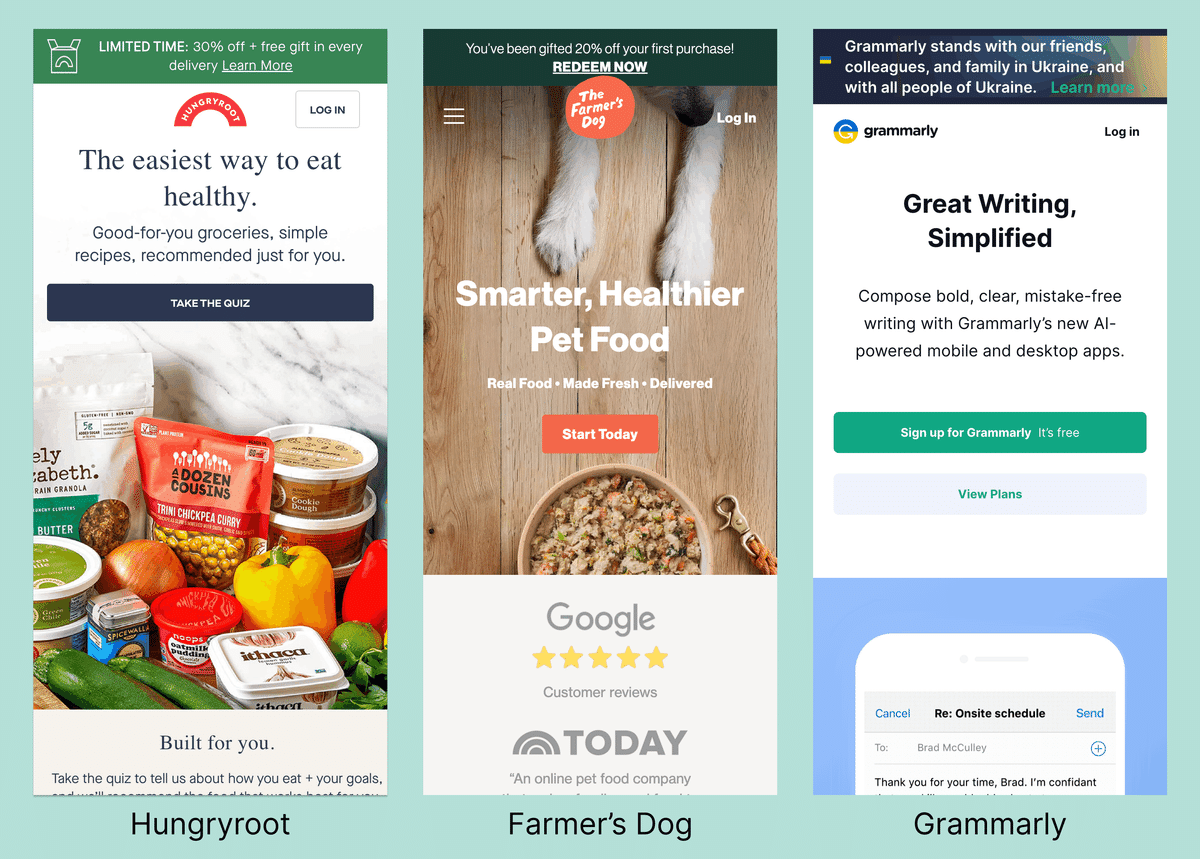
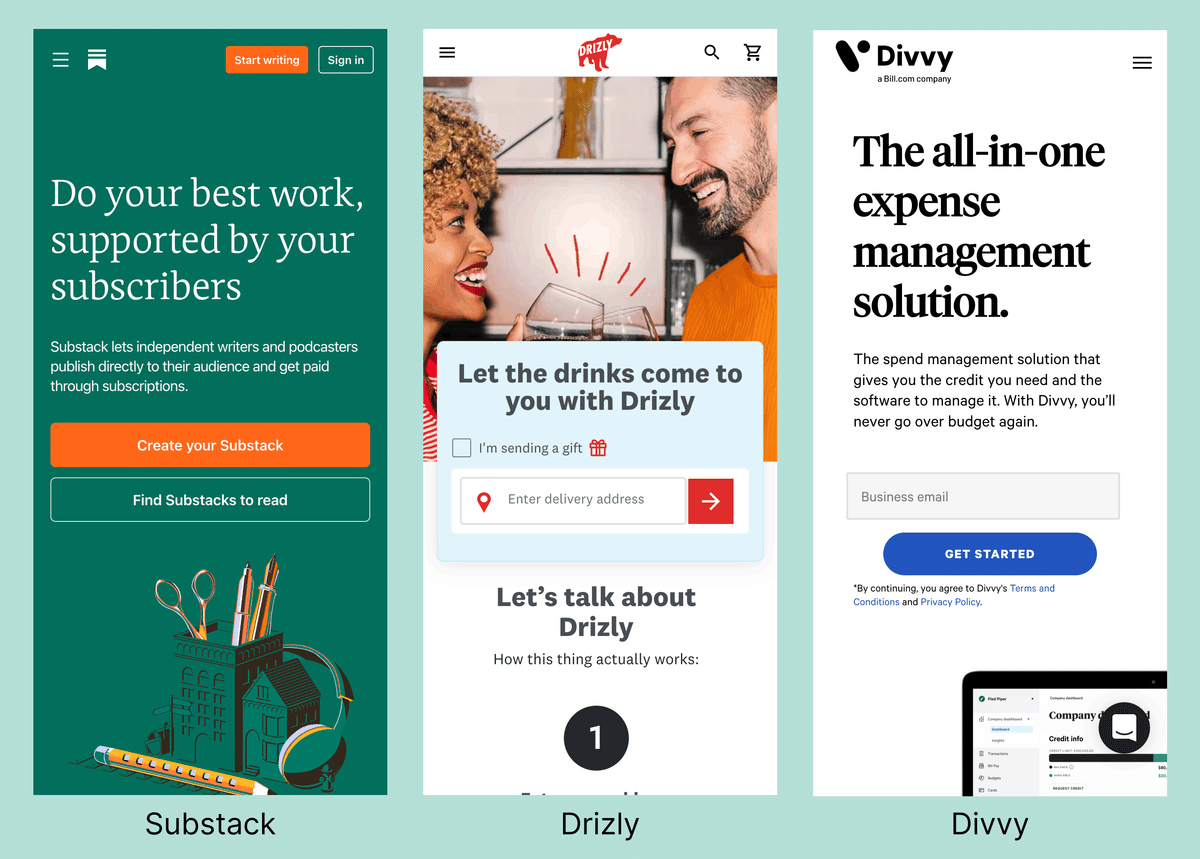
他のスタートアップの例も見てみましょう。

何か見えてきましたか?
3つの要素と2つの注意点
成長するプロダクトのランディングページは、必ずと言ってよいほど以下の条件が満たされています。
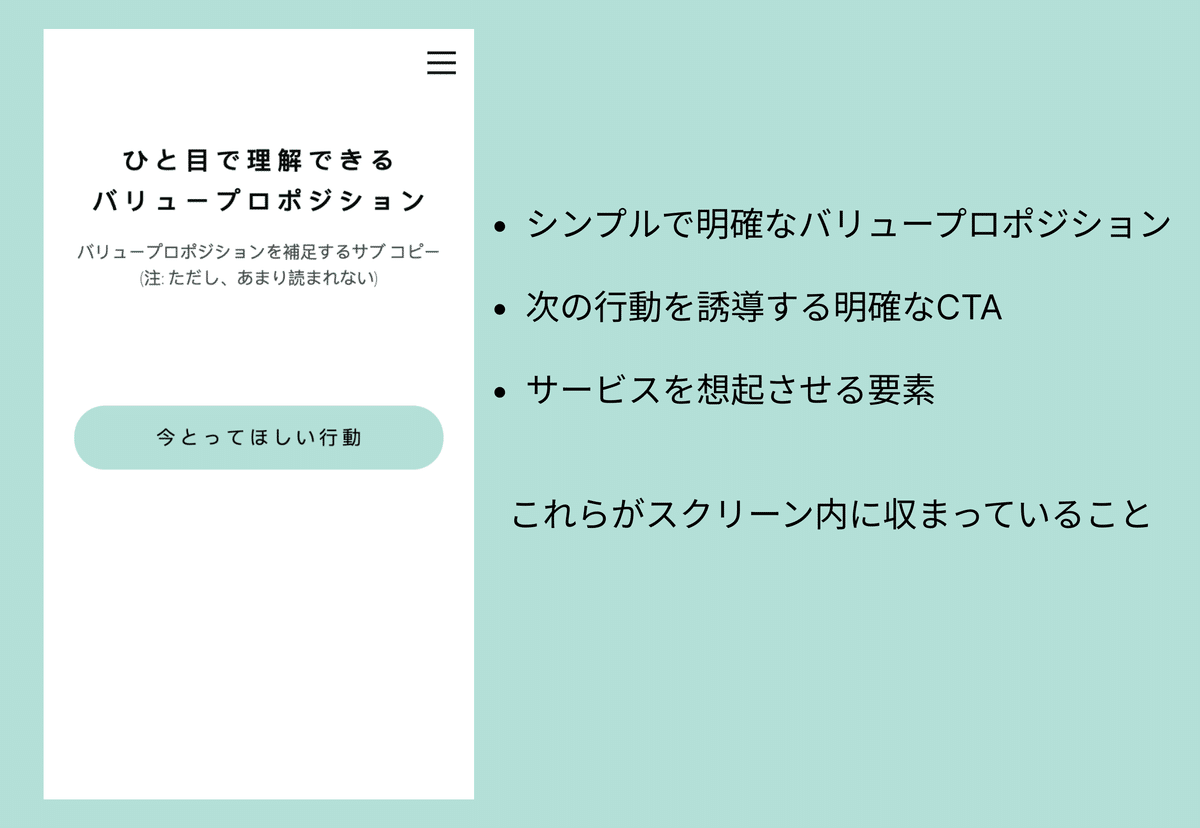
数秒で理解できるシンプルで超明確なバリュープロポジション
次の行動を誘導する明確な CTA
サービスを想起させる要素 (画像など)
そして
上記3つがスクリーン内に収まっていること
それ以外の要素を削ぎ落とすこと
この型には、いろいろなテクニックが詰まっています。
なぜこの型なのか?
一番の理由は、あなたのプロダクトについて知らない訪問者の興味を一瞬で引きつけるためです。
スマホでソーシャルメディアをみている人のアテンションスパンは 1.7秒 と言われています。強制的にコンテンツを見せられる動画広告のような状況でも、最初の5秒 で良し悪しを判断され、スキップされます。
ランディングページも、5秒で相手の興味を引くことができなければ同じ運命を辿ることになります。
最初の数秒で注目を奪えない限りサブコピーはあまり読まれませんし、スクリーンに収まらないコンテンツは、ほぼ素通りされると思って差し支えないです。
限界まで情報を削ぎ落とす
ランディングページは、与えられた数秒のチャンスの間に、戦略的且つ簡潔にあなたのプロダクトについて「プレゼン」できなければいけません。
数秒のプレゼンで以下の3つを満たすのがゴールです

そのためには、情報を限界まで削ぎ落とす必要があります。

お客様候補に 「使ってみたいと思わせる」 重大責任
ランディングページはプロダクトと顧客との接点において、最もトラフィックが集まる場所です。
どんなにプロダクトが良くても、見つけてもらい、使ってみたいと思わせられなければ、そのプロダクトが日の目を見ることはありません。
その玄関口、まだお客様になっていない人達に「使ってみたいと思わせる」重大責任を担うのがランディングページです。

toB や toC、業種に関わらず、新規顧客を増やさなければビジネスは伸びません。 利用者が増えなければプロダクトを改善することもできません。
新規獲得の玄関口であるランディングページの最適化は、オンボーディングやリテンションと同等もしくはそれ以上に、急成長するビジネスにとって不可欠な要素です。
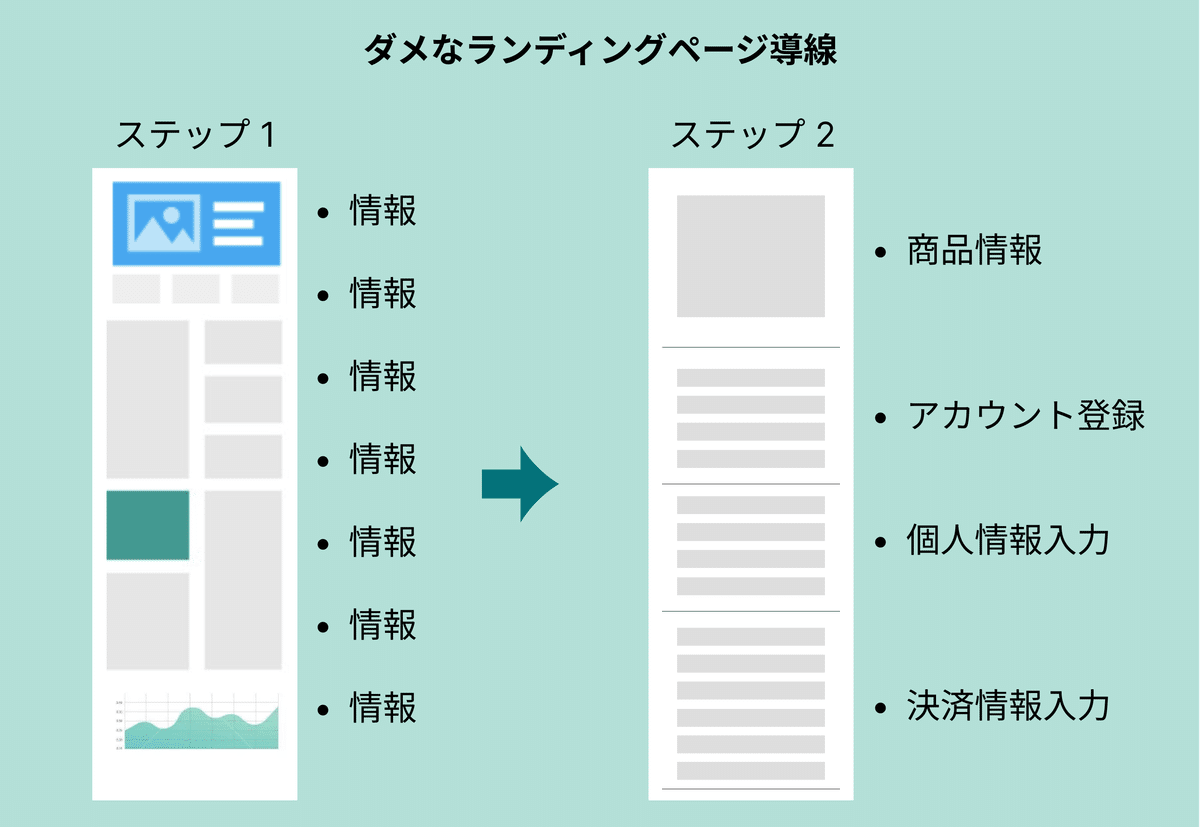
ダメなランディングページ導線
相手の興味を引くことに成功したら、意図した行動をとってもらえるような導線づくりが必要です。
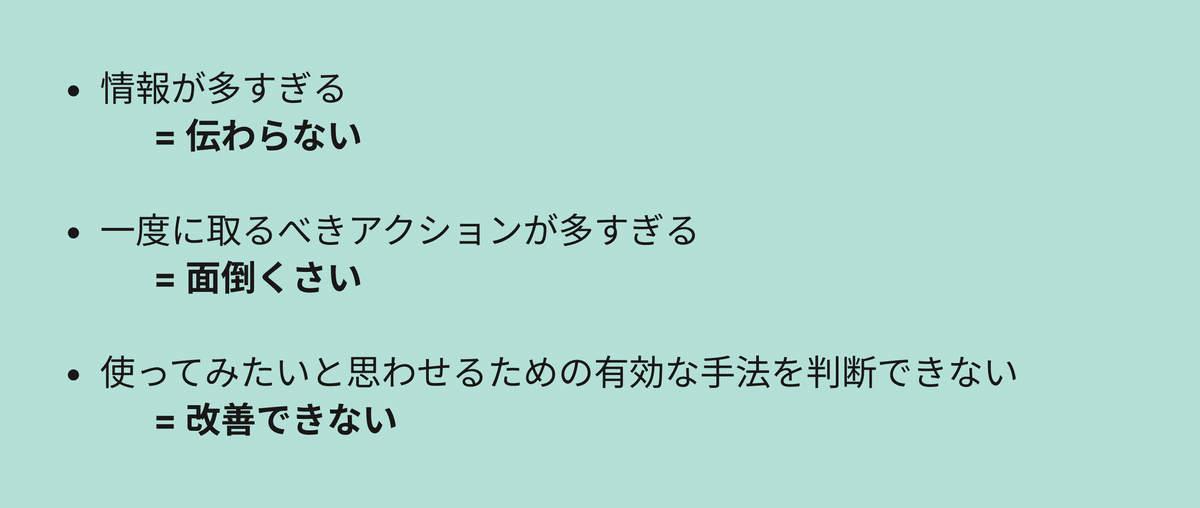
ただし、楽天やリクルート系など、いわゆる「老舗」インターネット企業が採用しているゴチャゴチャしたユーザーインターフェースはほとんどのスタートアップにはフィットしません。理由は3つあります。

理由 1: 情報が多すぎる = 伝わらない
一度に伝える情報量が多すぎるということは、理解を相手任せにするということ。
あなたのプロダクトを知らない人にとっては、どの情報から読んだらいいか決める事自体が負担でしかなく、よほど興味があって訪問していない限り、ほぼ全てを読み飛ばします。

雑音が多すぎると集中できないこと、初めて行った街はどこに何があるか分からずに迷うこと、信用できない人の話は聞き流すことと同じです。
一方で、ランディングページの訪問者は別に我慢する必要がないので、利益がなければ去るのみです。
つまり、せっかく訪れてくれた「お客様候補」に対してプロダクトの価値を伝えられる可能性が限りなく低くなります。
理由 2: 一度に取るべきアクションが多すぎる = 面倒くさい
一度にたくさんのアクションをとるには、相当なコミットメントが必要です。
銀行や行政でたくさんの書類を記入しなければならないときに心が折れるのと同じで、「面倒くさい」という気持ちを誘発します。前述したとおり、面倒であれば去るのみです。
多くの人に使ってもらう気になってもらうためには、今このページで何をすべきかを明確にガイドしてあげるのがプロダクトの責任です。
理由 3: 使ってみたいと思わせるための有効な手法を判断できない = 改善できない
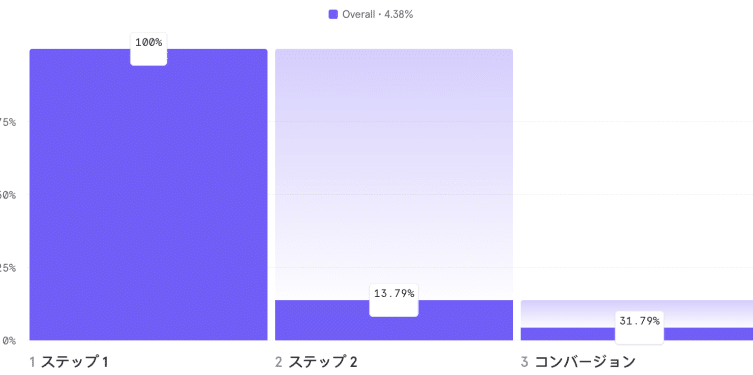
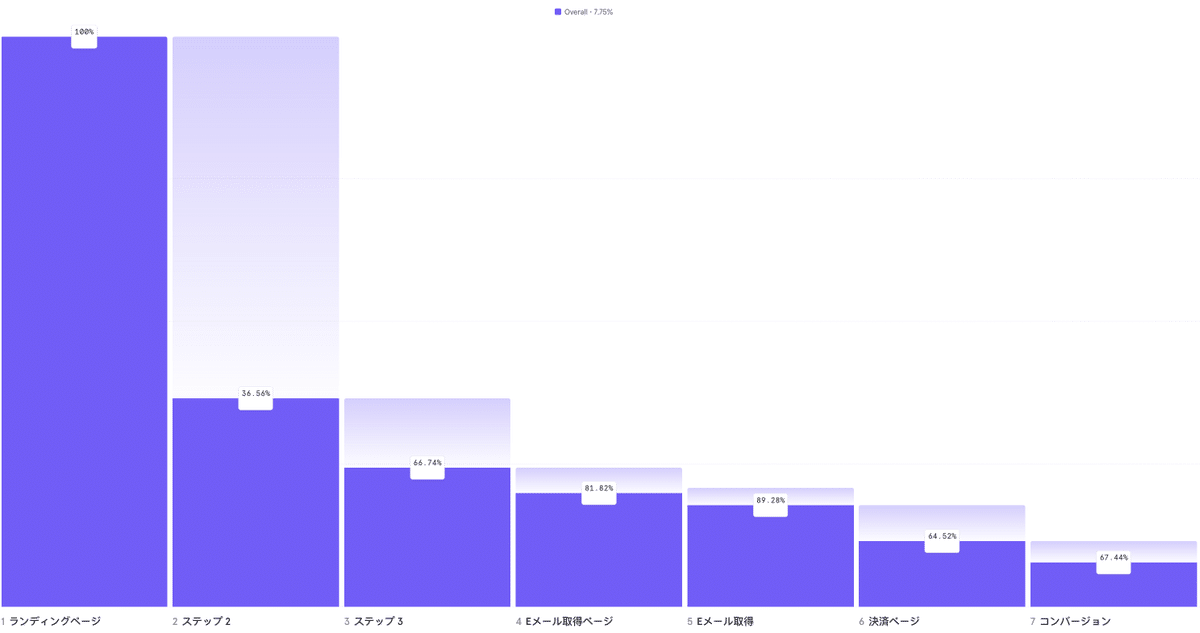
仮にランディングページからコンバージョンまでの CVR が 5% 弱で、ステップ 1 とステップ 2 の突破率が以下だとします。

ステップ 1 で、85% 以上が離脱、ステップ 2 で 70% 弱が離脱している状態ですが、このざっくりとしたデータでは、ステップ 1 の何が悪くて 85% も離脱しているのか、何をどう変えたら CVR を上げることができるのかの糸口がつかめません。
トラフィックの問題かもしれない、ステップ 1 にあるたくさんの要素のうち、何かが効いているのかもしれないし、悪い方向に働いているのかもしれない。
何が刺さっていているのか (いないか) の要素分解ができないので、イテレーションする余地があるのか、抜本的に変えるべきのなのか、改善するための仮説を立てにくく、検証も難しくなります。
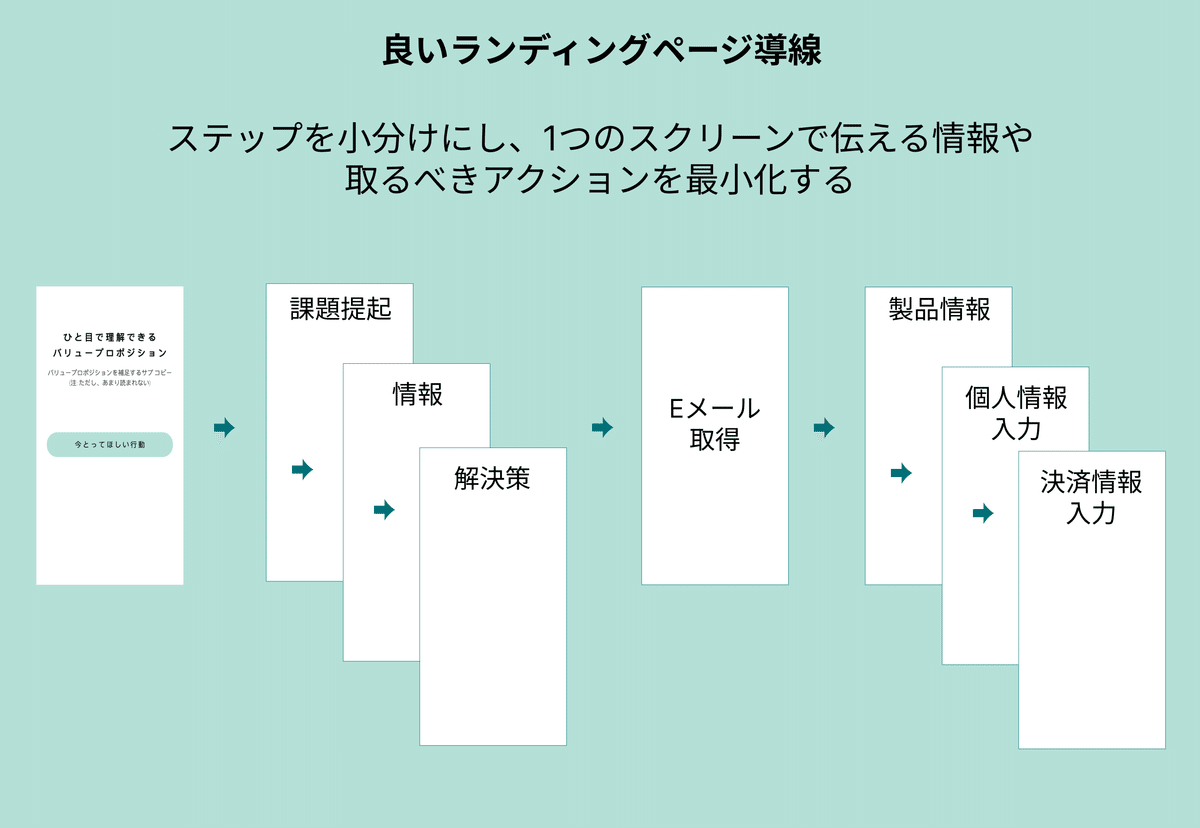
小さなステップを踏める仕組みづくり (ファネル化)
大事な「お客様候補」に適切な量の情報を与え、小さなアクションを取り続けてもらうにはどうしたらよいのでしょう。
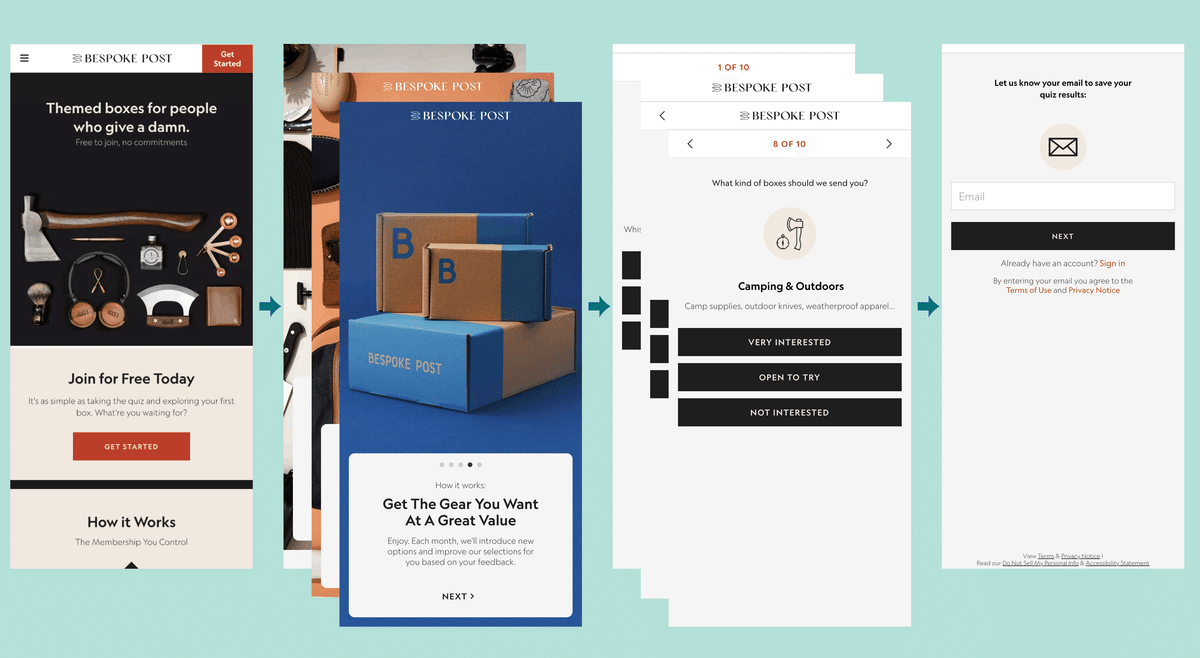
その方法のひとつが、複数のページで構成されたファネル型の導線です。アンケートやクイズに誘導する動線をイメージしてみてください。

もちろんプロダクトの属性次第で向き不向きはあります。どんなプロダクトにもフィットするアプローチだとは限りません。
それでも、ファネル型の導線が PMF 前後のスタートアップにとって重要な戦略となりうる理由が5つあります。
理由 1: ワンページ ・ ワンパーパス
プレゼンのスライドも同じルールがありますが、1ページあたりひとつの情報やアクションだけに焦点をあてることで、思考や行動の選択肢を絞ることができます。
ファネル型の導線の1つ目の利点は、伝えたい情報を伝えることの出来る可能性が上がることです。

目の前に提示されたもののみに意識を向けるように仕向けることができるので、意思決定麻痺を防ぐ助けにもなり、連続してアクションを取ってもらいやすくなります。
「プロダクトを使ってみたいと思わせる要素」を適宜出しながら、ファネルの奥へ奥へと誘って行くことが可能です。

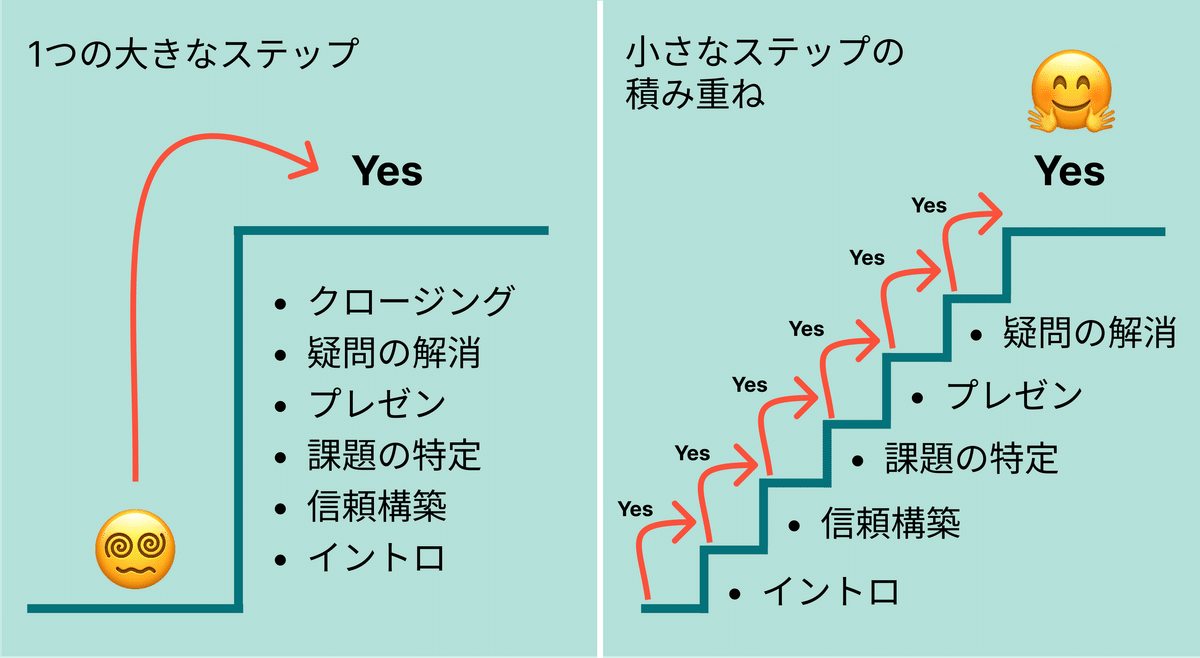
理由 2: 連続したマイクロ・コミットメント
小さなアクションを取り続けてもらえること自体が2つめの利点です。連続したマイクロ・コミットメントを意図的に作り出せるからです。
フット・イン・ザ・ドア テクニック (Foot-in-the-door technique) をご存知ですか?まずささやかな依頼を承諾してもらうことで、段階的に大きな依頼を承諾してもらうことを目指す交渉術です。

一貫性の原理に基づいていて、あとにくる大きな依頼へのハードルを下げることができます。ファネル型の動線においては、最初の数ステップで フット・イン・ザ・ドア の状態を目指し、そのあとのステップで、マイクロ・コミットメントを積み重ねてもらうように設計します。
小さなステップは相手の心理的ハードルを下げ、警戒心を解くことに繋がります。ステッカーショック (sticker shock) を軽減することにもなりえます。
手に届くレベルの丁度いい負荷のステップは「小さな達成感」を与えることができ、このようなマイクロ・コミットメントは最終的にプライミングとしての役割を果たします。Yes セットの効果に近い状況を意図的に作り出すことが可能です。

理由 3: セールスポイントの要素分解が可能
何が刺さり、何が刺さらないのか学ぶことは、PMF 前後のプロダクトには不可欠です。
訪問者に刺さらないセールスポイントを使い続けて、ビジネスが伸びるはずがありません。ファネル化の3つ目の利点は、要素分解がしやすくなることです。
ワンページ ・ ワンパーパスのファネル型動線は、訪問者に見せるバリュープロポジションを意図的に選別出来るため、どのようなセールスポイントが受け入れられるかを測る実験と分析の難易度を落とすことができます。

各ステップにおいてどこで離脱しているのか、なぜ離脱しているのかを分析できるようになると、少ないノイズでデータを踏まえた意思決定を実行できるようになります。
その過程で強力なセールスポイントが特定でき、ランディングページのバリュープロポジションとして掲げてみたら CVR が急上昇したといったケースも少なくありません。

理由 4: コンバージョンしやすいセグメントの特定
何が刺さるかだけでなく、誰に刺さるかを学ぶことも出来るようになります。4つ目の利点は、ファーストパーティデータをもとに訪問者をセグメントできるようになることです。
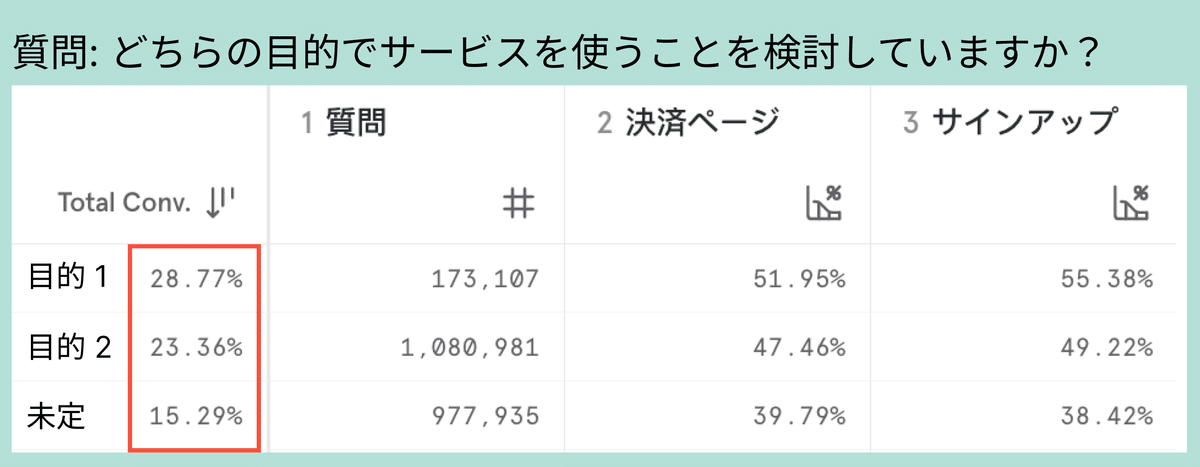
例えば、導線上に質問を1つ加えたとしましょう。

質問に対する答えでセグメントするだけで、コンバージョンレートや訪問者の流入量の違いを学ぶことが出来るようになります。

このようなインサイトは次のアクションを見定めるのに非常に価値があります。例えば、
・CVRがもっとも高い 目的 1 のユーザーを増やすにはどうしたらいいか?
→ 類似のサービスをキーワードに広告出してみようか。
・何をしたら目的が決まっていないユーザーの CVR を上げられるか?
→ 目的 2 をおすすめしてみようか。
・目的 2 のニーズに答えるために、プロダクトをどう改善できるか?
など、データを踏まえた仮説を生みやすくなり、次の一歩の打率を上げることに繋がります。優先順位次第では、プロダクトを目的2に全振りするという判断も生まれるかもしれません。

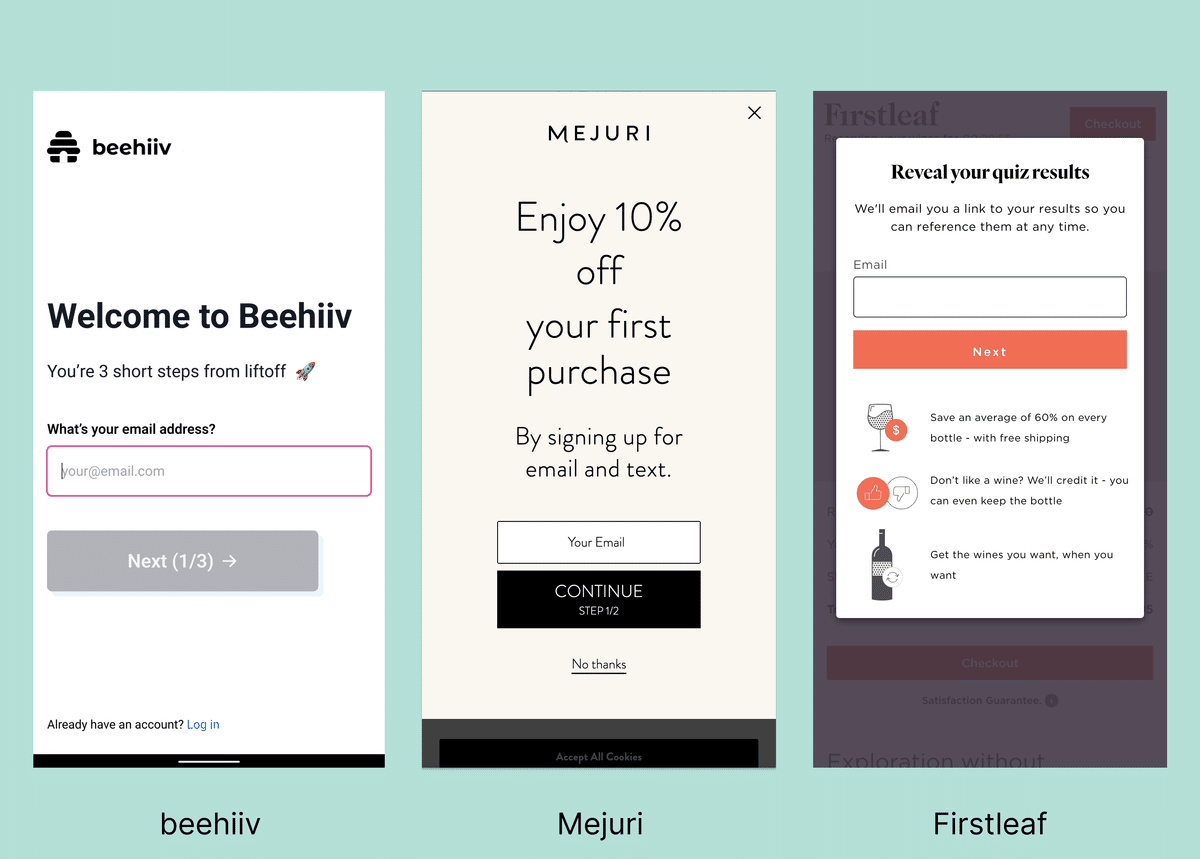
理由 5: コンバージョンの数歩手前でリード獲得
ファネル型の動線にすることで、コンバージョンポイントよりも前にリード獲得のステップを設けることができます。これが 5つ目の利点です。
コンバージョンに至らなかったリード達に再検討してもらうための Email マーケティングは、事業成長において不可欠なチャネルです。
新規獲得に真摯に向き合っているプロダクトなら、全体のコンバージョン数の最低でも10%以上は Email 経路からのコンバージョンになります。多いところでは30%-40%が Email からの流入というプロダクトも存在します。

もし現時点で Email からのコンバージョンが全体の10%以下だとしたら、施策の優先順位を少し考え直した方がいいかもしれません。
コンバージョンの数歩手前でリード獲得ができることのもう一つの利点は、
Email までは入力したけれど、コンバージョンに至らなかったセグメントにユーザーインタビューをできるチャンスを作れることです。
なぜコンバージョンに至らなかったのか、何を求めて来てくれたのか、何が期待とずれていたのかなど、事業成長にとってクリティカルな視野を「少し興味は抱いてくれたけど、お客様にはならなかった」人たちから学ぶことができる。こんな素晴らしいことはありません。

まとめ: ランディングページはプロダクトそのもの
ここまで読んでいただきありがとうございます。ランディングページと購買導線は、顧客獲得に関わる学びを最大化するための、非常に重要なプロダクトです。購買導線上で取得できるデータには、事業の今後の方向性を決めるの先行指標 (Leading Indicator) がぎっしり詰まっています。
スタートアップによっては、プロダクトチームの人材リソースの半分をランディングページと購買導線の最適化に割いているところもあります。
外注しているスタートアップはほぼ無いでしょう。顧客との接点という意味で、それだけ事業インパクトの大きいのです。

ランディングページに関して相談がありましたら、お気軽にご連絡ください。Twitter が一番レスが早いと思います。一言感想を添えてこの Note のリンクと @kossmori を貼って投稿していただけたらすぐ気づけます。読んでいただいたことも分かるので、とても嬉しいです。
ニュースレターにサインアップいただけたら、アメリカのスタートアップの解像度高めのリアルなインサイトや事業グロースについてを不定期でお届けします。サインアップはこちら
過去人気記事もぜひ
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
