
Daily UI #006 User Profile
こんばんは。お疲れ様です。
前回の投稿から5日も空いてしまいました😨
週末は忙しくて、PCを見る間もなく、
やっと昨日デザインができたんですが、睡魔に勝てず…投稿は今日になりました。
まぁでも大事なのは継続なので!多少間が空いても続けれていればいいかなと(言い聞かせ)
今回のお題はUser Profileです。
中でも個人的によく使うレシピ系アプリのプロフィール画面を考えてみました。
参考にしたのは、
クラシル
クックパッド
ナディア
macaroni
X(旧Twitter)
です。
どれも日々お世話になっているアプリたちです☺
X(旧Twitter)については、レシピ系以外のプロフィール画面を見た中で、一番項目の配置など参考になるなと感じたので追加しました。
(DELISH KITCHENは、ユーザー投稿タイプではないので今回は除外しています。)
これらのアプリを見比べながら、今回私が架空レシピ系アプリのプロフィール画面に表示したい項目はこのようになりました。
・ユーザー名
・写真
・背景写真
→(メリット)個性を出すために、背景画像を表示したい
(デメリット)背景画像のエリア分、レシピ表示エリアが小さくなる
・フォロワー数
・フォロー数
・自己紹介欄
・SNSリンク
→クリックで遷移できるようにリンク
・フォローボタン
・タブ(レシピ、作った料理、まとめ)
・レシピ情報
・写真
・調理時間
・お気に入り数
・閲覧数
結構いろいろありますね(笑)
まず「背景写真」について、これはデメリットよりメリットを優先させました。理由としては、以下の2点です。
今回の画面はプロフィール画面なのでその人の情報が最優先で見えたほうが良い
レシピ系アプリで最初に見るのは検索時のレシピ一覧やレシピそのものの画面であり、プロフィール画面でレシピを大量にファーストビューに入れなくてもいいのではないか
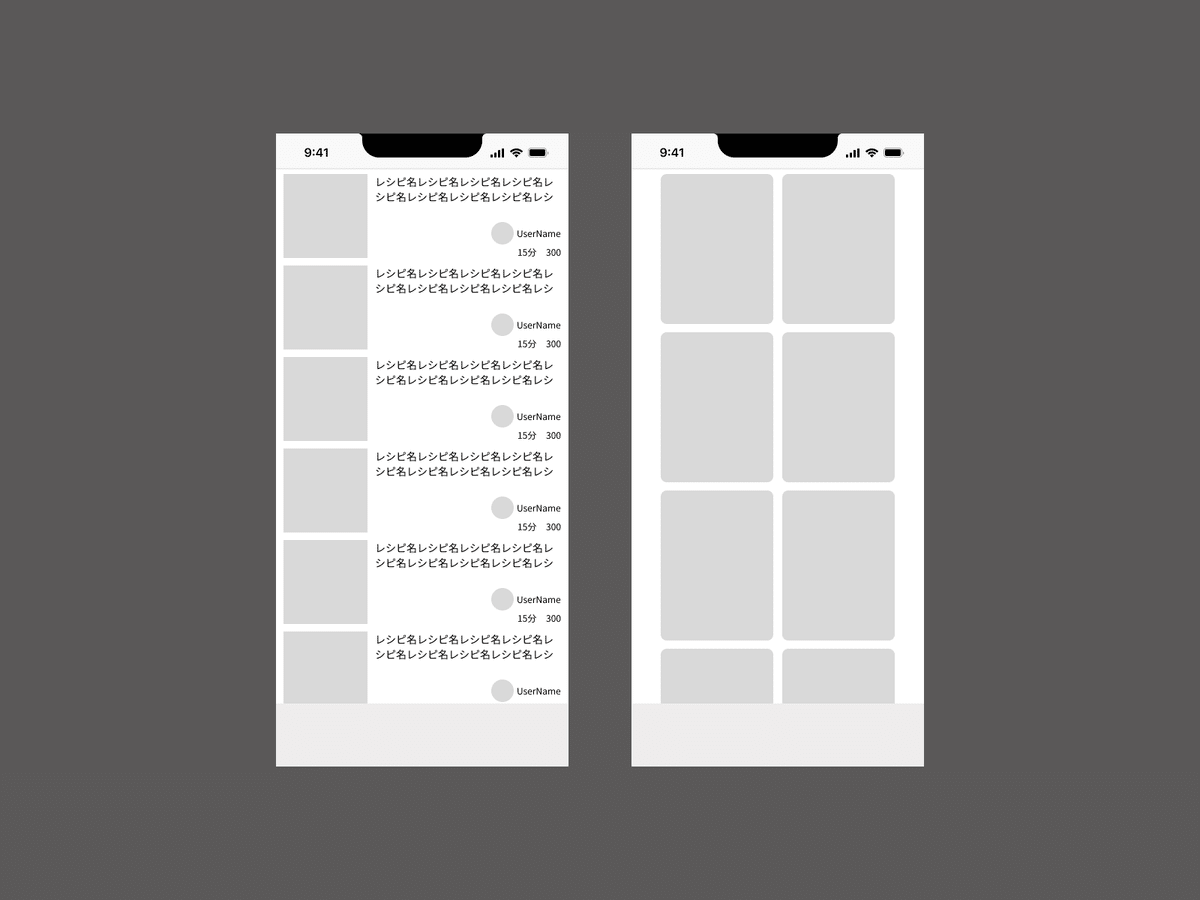
「レシピ情報」の部分については、レシピの表示方法を悩みました。

おおきくわけて、この2タイプあると思います。
レシピの検索結果や一覧表示する際は、1度に見えるレシピ数が多いほうが良いと思うのでコンポーネントのサイズを見つつ選ぶべきかなと思います。
悩んだ結果、今回のプロフィール画面のファーストビューではそのユーザーの人気レシピトップ3に絞って表示しようと決めて、ランキングがわかりやすいように画像左のような表示を採用しました。
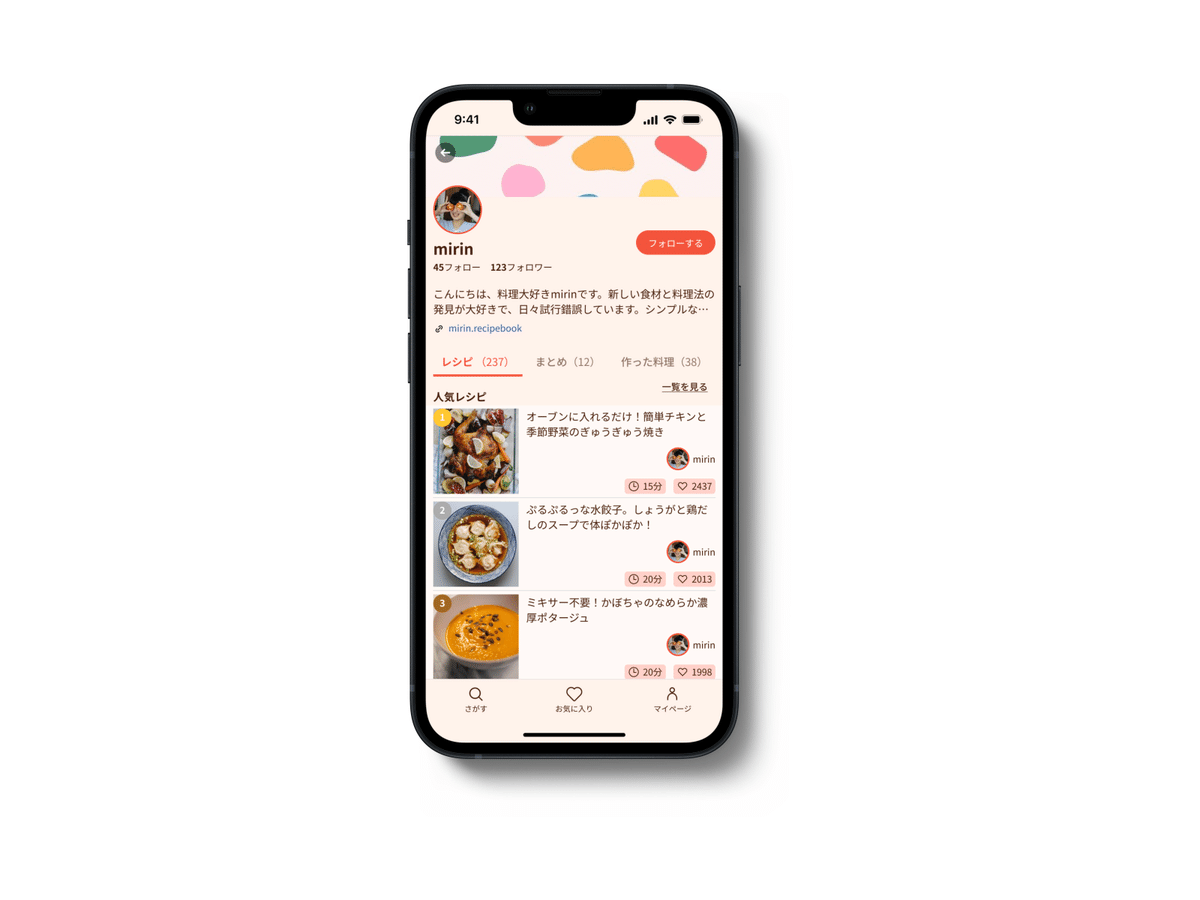
最終的に作成したプロフィール画面はこちらです。

カラートーンは、やはりレシピ系ということで温かみのある色を選びました。背景が黒のアプリも存在しますが、黒いお皿に料理を盛り付けるとおしゃれ&高級感漂う、みたいな観点で黒いのかな??と考えました。
今回参考にしたアプリの中でもオレンジ系が圧倒的に多かったので、「フォローする」ボタンなどPrimary的な色については、朱色のような色を選んでみました。
文字カラーも黒やグレーではなく、ブラウン系を使用しています。
後から見返すと「まとめ」というタブがちょっとわかりにくいですね…。
「バレンタイン」や「鶏肉料理」など、ユーザーのレシピをカテゴライズしたものという意味で「まとめ」と付けました。noteでいうマガジンのような。
コードを書く時の変数名や関数名と同様に、こういう機能の命名もなかなか難しい!!😢😬
今日はこの辺で。次もがんばります!
この記事が気に入ったらサポートをしてみませんか?
