
【Bubble入門・基礎②】新規登録・ログインの実装【NoCode】
(※Bubble公式(英語)のチュートリアルに沿って、実践解説していきます)
📢【入門】今回Bubbleで作るもの
以下のような機能を、実装していきます!
・ユーザー登録
・ユーザーログイン
・ログアウト
画面の完成形はこんな感じ・・・

上画像のように、必要情報を入れると、登録+ログインします。
今回は、ログインしているユーザーのメールアドレスが、右側に表示されるようにしていく仕様です。
では早速・・・
📌1:必要なパーツを配置しよう
まずは、左メニューから、必要なパーツを配置していきます。

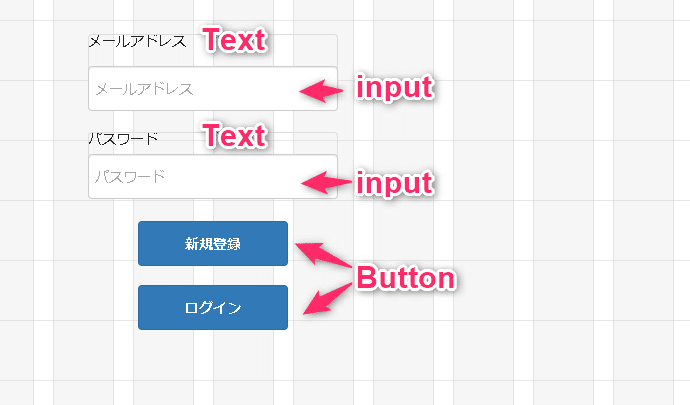
パーツの配置は、以下のような具合です。

パーツが配置し終わったら、以下のように、Placeholderに入力していってください。
まずは、Input から・・・。
input部品の名前を「Input Email」に変更して、Placeholderもメールアドレスと入力します。

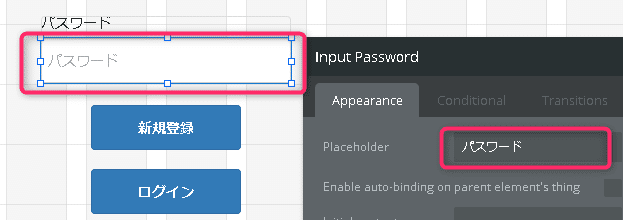
パスワードの方も、input部品の名前を「Input Password」に変更して、Placeholderもパスワードと入力します。

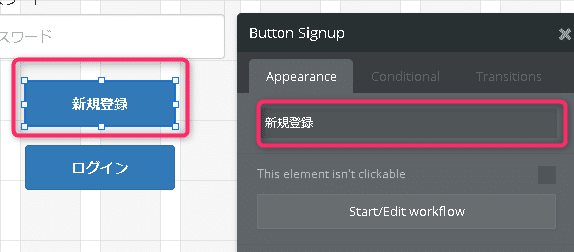
続いて、ボタンのラベルも変更していきましょう!
ここでも、ボタンパーツの名前を変更しておきます。


📌2:ユーザーの新規登録機能を実装する
ここまで来たら、新規登録ボタンの実装をしていきましょう!
以下の画像のように、ボタンを選択し、「Start/ Edit workflow」をクリックします。

WorkFlowの画面が表示されるので、以下の手順どおりに、設定してみてください。


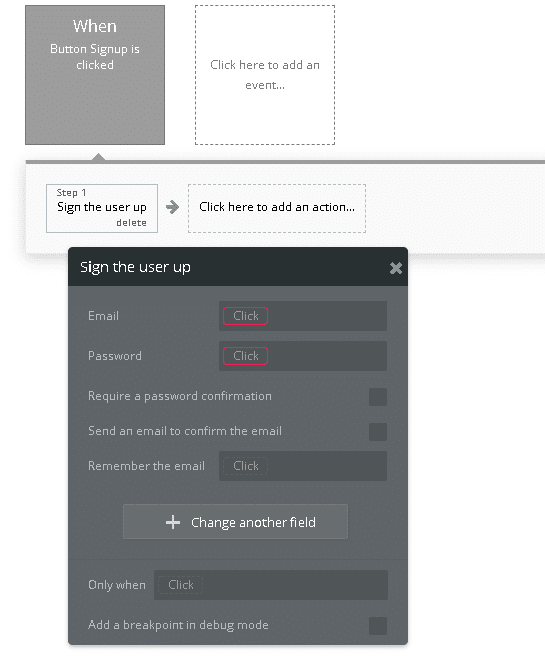
ここで、「Sign the user up」を選択すると、設定ウィンドウが表示されます。
画面に、inputパーツで、「メールアドレス」と「パスワード」を入力するフォームを配置しましたね!
そこに入力された値を、Bubbble側に渡す処理を、ここで設定していきます。

Email項目には、まず配置したInput部品名、「input Email」を選択します。
その後、「's value」を選択すれば、「input Emailに入力された値」といった意味になります。
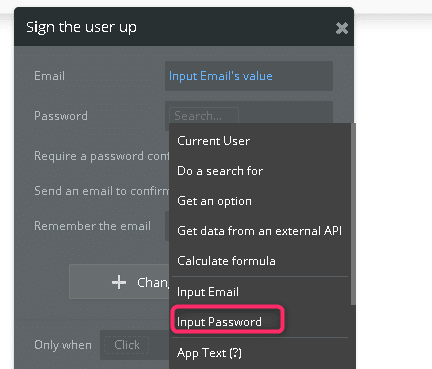
同様に、下画像のようにPassword項目も、設定してしまいましょう!

ここでも、「's value」を選択します。

📌3:ユーザーログイン機能も実装しよう!
続いて、下画像の点線枠「Click here to add an event」をクリックします。
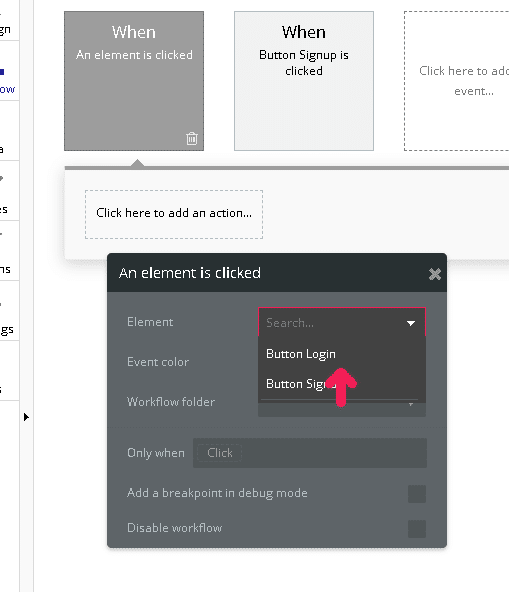
その後、「Elements ➡ An element is clicked」の順に、選択していきましょう!

すると、Whenの項目が、「エレメント(部品)をクリックしたとき」となります。
どのエレメントをクリックした時か、ここで設定していきましょう。
今実装したいのは、ログインでしたね!

なので、「Button Login」をクリックしたとき、と設定しましょう!
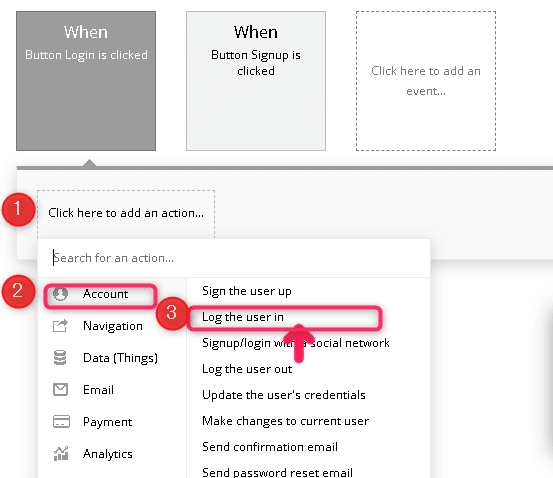
そうしたら、以下のような手順で、ログイン機能を設定していきます。

ログイン機能の完了です!
コード実装がないと、かなり楽ですね!
📌4:ログイン中のユーザーのメールアドレスを表示する
まず、デザインへ戻りましょう!

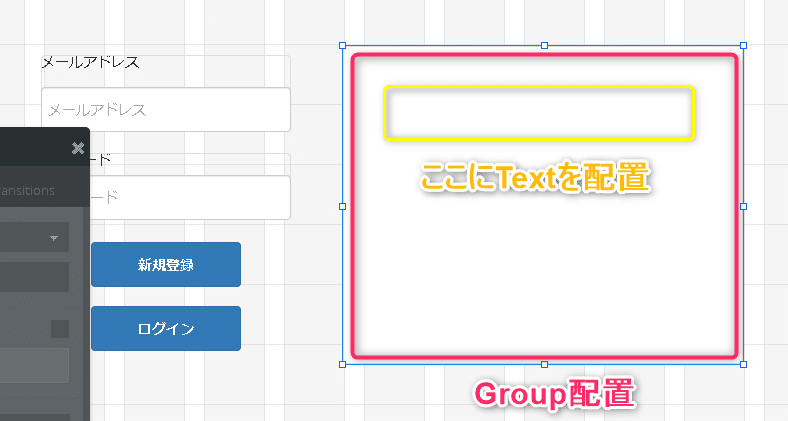
次に、以下のように、Group と Text を配置していってください。

配置したTextの設定ウィンドウから、「Insert dynamic data」を選択します。
これは、動的に変わる値という意味で、主にDBからデータを引っ張てくるときに使います。

今回は、現在ログイン中のユーザーのメールアドレスを表示させたいので、以下のように設定していきましょう!


📌5:ログアウトボタンの実装
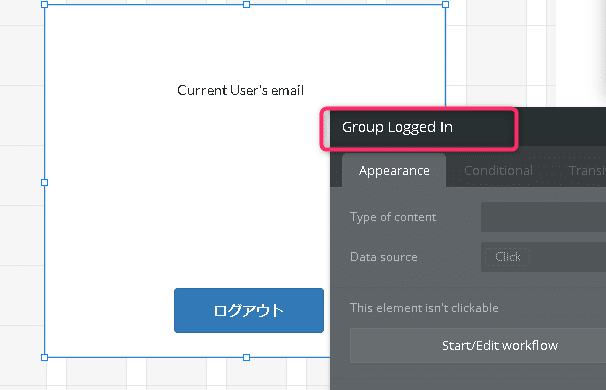
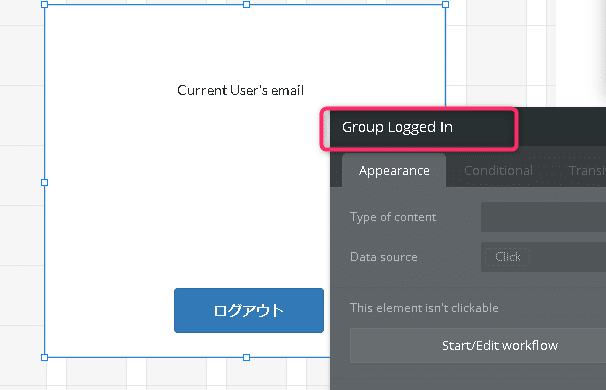
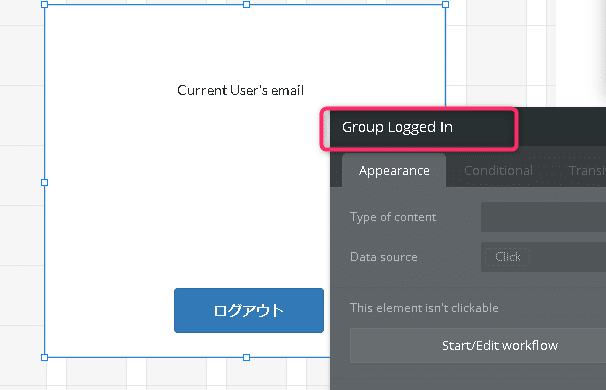
その前に、先ほど配置したGroupには、「Group Logged In」と名前を付けておきましょう。後で、これ自体を表示・非表示にする際に、この名前が必要になります。
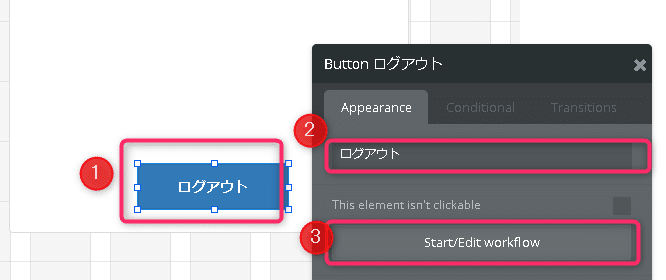
そして、ログアウトボタンも配置しておいてください。

ボタンラベルを「ログアウト」にしたら、「Start/ Edit workflow」をクリックします。

ログアウトの処理は、以下のような手順で設定して完了です。

📌6:「未ログイン」「ログイン中」で表示を切り替える
ログイン中のユーザーのメールアドレスと、ログアウトボタンは、ユーザーがログイン中のときだけ、表示させるのが自然ですね!
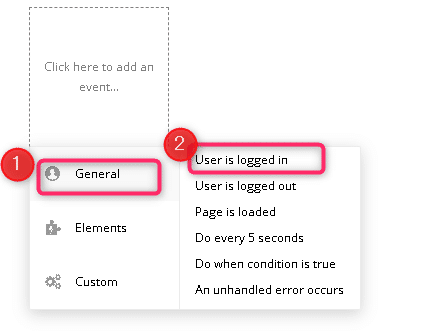
というわけで、WorlFlowでまず、「ログインしているとき」という条件を加えていきます。


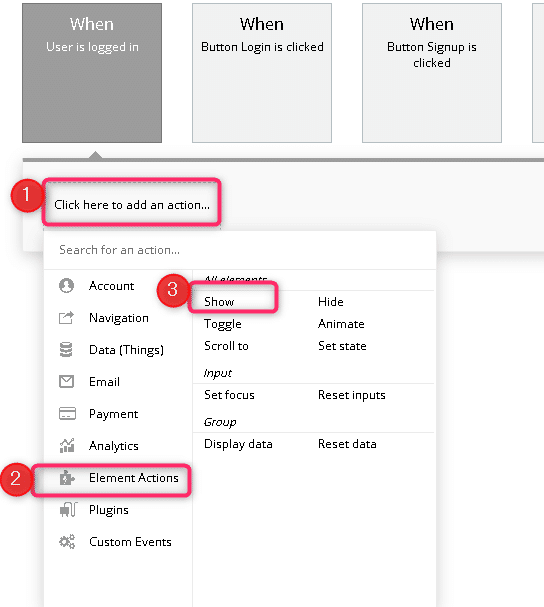
次に、ログインしているときは、さっき命名したGroupを表示させる設定を加えていきましょう!

このGroupですね!
まず、エレメントを表示させる設定です。

そして、先ほどのGroupを選択してあげましょう!

これでログイン中は、「Group Logged In」自体が、見えるようになりました!

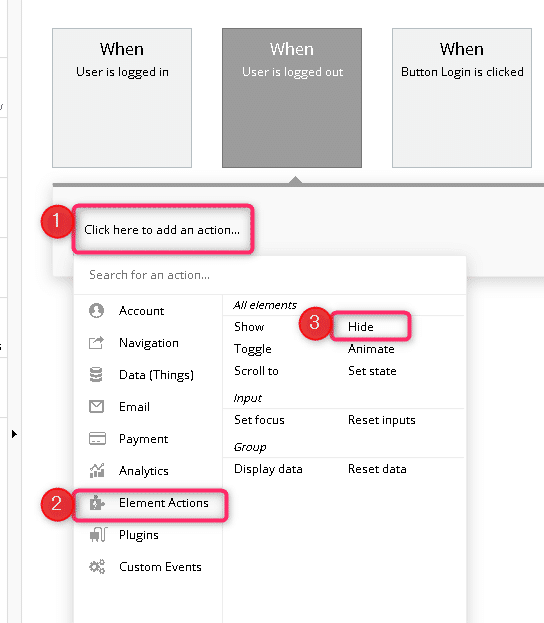
次に、ログアウトしたら(未ログインのときは)、Group Logged In が、見えなくなる設定も必要ですね。
新しく、Whenの条件を加えていきましょう!

以下は、ログアウトした時、エレメントを隠す設定です。

隠すのは、「Group Logged In」という名のGroupでしたね!

お疲れ様でした!これで完成です!
😋さいごに:Bubbleプレビューで動作確認
右上の Preview から、動作の確認をしてみましょう!
![]()
適当に、任意のメールアドレスとパスワードを入力して、新規登録をクリックします。
このとき、右側にはなにも表示されていませんね!

新規ボタンを押すと、右側にログイン中のアドレスが表示され、ログアウトボタンも表示されました!

ログアウトもしてみましょう。
うむ、右側が非表示なりました~!ぱちぱちぱち!

これで、完成!!!
「♥」「フォロー」もしていただけたら
励みになります🙏
👇入門③はコチラ👇
この記事が気に入ったらサポートをしてみませんか?
