
【Bubble入門・基礎④】プラグイン導入とスライドショー【NoCode】
(※Bubble公式(英語)のチュートリアルに沿って、実践解説していきます)
前回は、「都市の投票機能」を作っていきましたね!
今回は、プラグインを使用して、スライドショーをササッと実装していきたいと思います!
📢【入門】今回Bubbleで作るもののイメージ

🟡 プラグインの導入
🟡 プラグインを使ったスライドショーの実装かなりサクッとできます!
では早速、はじめていきましょう!
📌スライドショーのプラグインをインストール
まずは、Plugins タブへ移動します。

次に、右上の Add plugins ボタンを押し、「Slick Sideshow」を左の Filter から検索してみてください。

検索が HIT したら、「Install ボタン」を押し、インストールします。
完了したら、したの Done をクリックしましょう!

📌スライドショーのパーツを配置
では、Design タブへ移動しましょう。
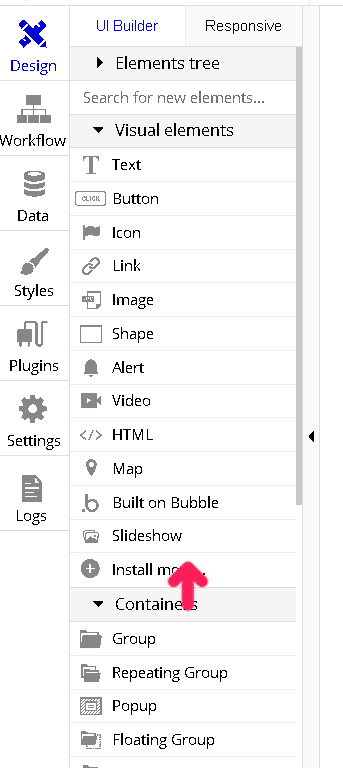
ElementTreeから、新たに追加された「Slideshow」をクリックして、ボードへ配置します。

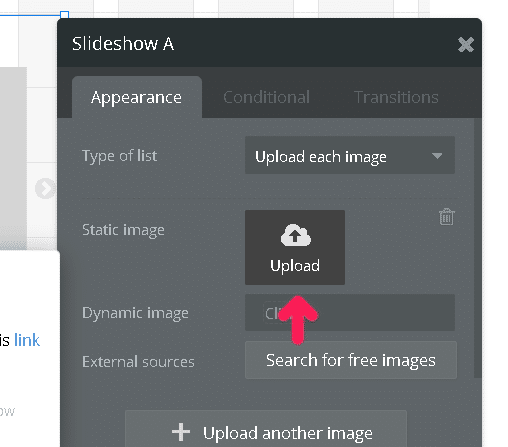
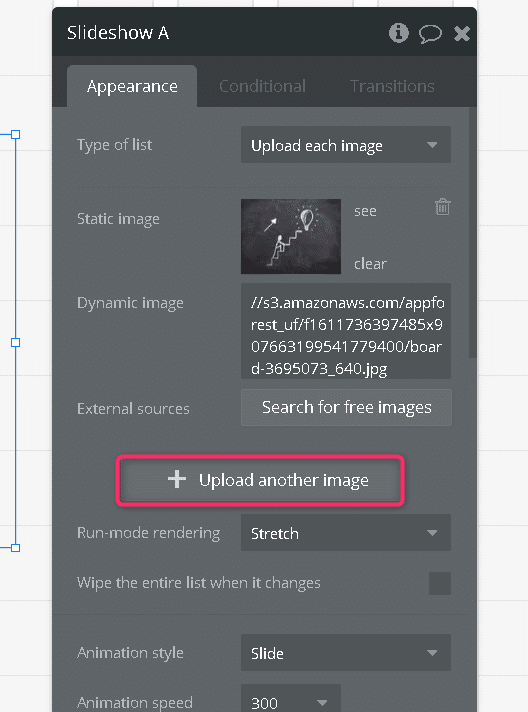
配置が完了したら、Slideshowパーツの設定ウィンドウから、下画像のように「Upload another images」をクリック。

ここから、スライドショーに表示させたい画像を追加するわけですね!
では早速、好きな画像をアップロードしていきましょう。

スライドショーなので、複数の画像を登録したいと思います。
追加する場合は、以下のように、「Upload another images」をクリックすればOK!

3つほど画像を登録してみてください。
📌アニメーションの種類と速さの設定方法
画像の登録ができたところで、アニメーションの種類や速さも変更してみましょう。

今回は、最もスタンダードなアニメーション、「Slide」をAnimation styleで選択しておきます。
画像が切り替わる速さは、Animation speedで変更できます。
「300」程度にすると、ちょうどいいかもです。
こちらもお好みで、変更してみてくださいね!
📌枠線と表示画像のレンダリング状態の設定
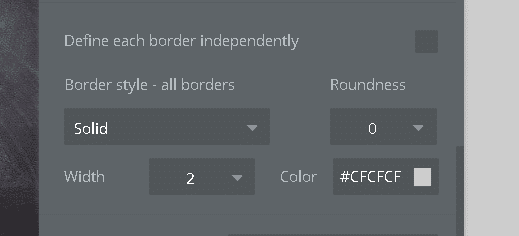
あとは、スライドショーの表示部分の枠線、画像の表示の仕方を設定していきます。
枠線については、Styleが適用されていれば、「Remove Style」で削除してから設定しましょう。

Run-moode renderingから、画像の表示の仕方を設定できます。
Stretch にすると、画像がSlideshowを配置した大きさに合わせて変形してしまうので、注意してください。

😋さいごに:Bubbleプレビューで動作確認
ではでは!
右上の Preview から、動作の確認をしてみましょう!
![]()
良い感じに切り替わっています!
完成!!

「♥」「フォロー」もしていただけたら
励みになります🙏
👇入門⑤はコチラ👇
この記事が気に入ったらサポートをしてみませんか?
