
カードコンポーネント vs リストビュー
カードコンポーネントとリストビュー。どのように使い分けていますか?
どちらもアイテムごとに情報を整理して並べられる点では似ていますね。しかし、見た目はもちろん用途を考えても似て非なる要素です。
本記事は、2つの特性を知って適切に使い分けようね、というための記事です。
カードコンポーネント
閲読性に優れる。さまざまな情報を閲覧させたい場合に向いている。また、グラフや数値的なものを可視化して見てもらいたいケースにも有用。
情報の概要を確認しやすい。
関連情報が同一グループ内に配置される。
カードをタップすると詳細情報を確認できる。
情報を規則的に並べるというよりも、さまざまな情報をひとつにまとめて閲読させる、ということに向いている。
カードコンポーネントに入りうる情報
以下のように、さまざまな情報をひとつにまとめて見せることができる。

カードコンポーネントの特性
タップ可能領域である。
シャドウがついていることが多い。
カードの中の情報は1つのグループとして認知される。
高さが可変する。
カードの色とカードが並べられている背景色は異なることが多い。
情報が散らからないのでデザインチックなレイアウトをする時に重宝する。
カードコンポーネントと近接の法則
人は、要素同士の余白が小さいと同じグループに見え、要素同士の余白が大きいと別のグループとして認知する。

しかし、ひとたびカードコンポーネントに入ると、人はそれが1つのグループに見える(= 共通領域の法則)。

リストビュー
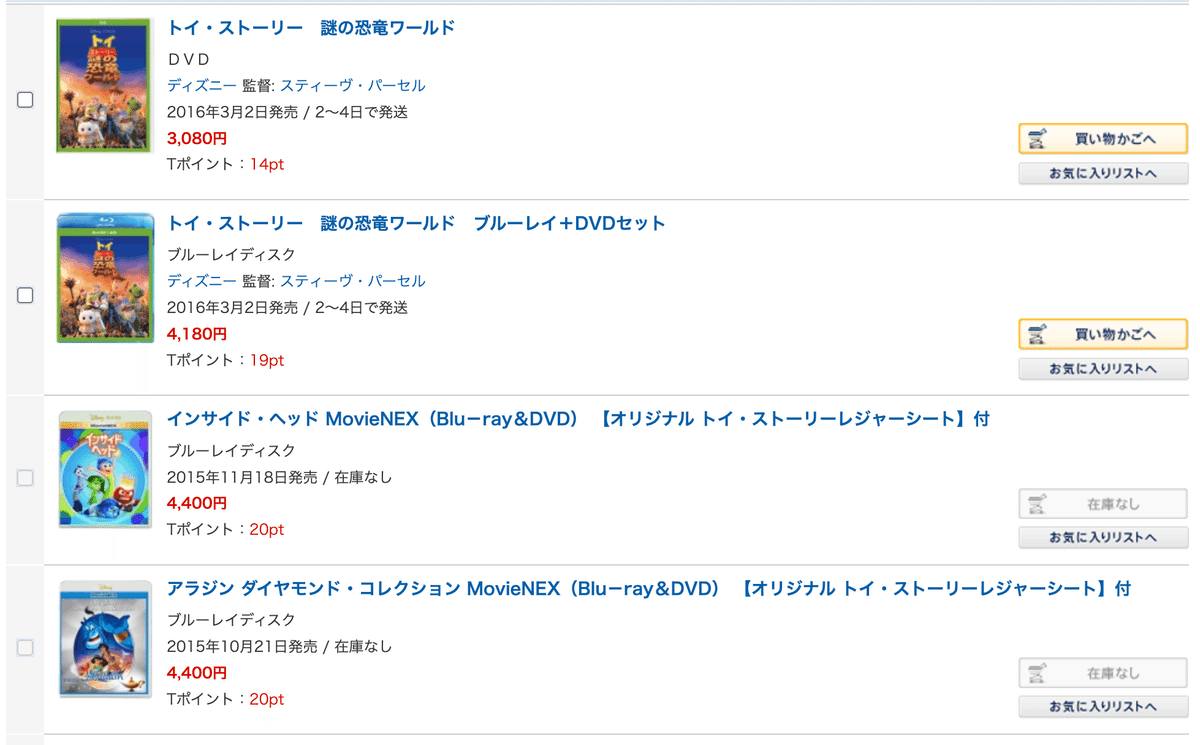
同質の情報を提示し、比較・検討・検索などに向いている。
同じ位置に、同じ強調度で、同じ情報が連続して並ぶため、情報比較がしやすい。
画像やアバターなどの視覚的な比較も可能。

どっちを使う?
さまざまな情報を閲覧させることが目的なら…
カードコンポーネントを使おう。さまざまな情報をひとつにまとめて閲読させることに向いている。カードの高さは情報量に応じて変動するものなので、各カードを見比べたりするのには向いていない。
比較・検討のための情報を見せるなら…
リストビューを使おう。同じ位置に、同じ強調度で、同じ情報が連続して並ぶため、情報比較がしやすい。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
