
DeNAサマーインターンシップ2024デザインコースに参加してきました!🌻
初めまして!
京都の大学でデザインを勉強している吉川権です。
8/26,27,28,30の4日間にわたって開催された、DeNAサマーインターンシップ2024デザインコースに参加してきました。
今夏1番の思い出となったので文章として残そうと思います!⭐️
項目としては大きく下記の3つにわけて話そうと思います。
1:インターンシップの概要
2:制作したサービスの概要
3:制作物について
4:振り返り
1:インターンシップの概要
インターンシップの概要は「サービスデザイン」「ブランディング」「マーケティングデザイン」という3領域のデザインを講義形式で学びながら実際に手を動かしてアウトプットする(かなりざっくりな説明)という内容のものでした。
インターンのお題は「POの考えたプロダクトのタネを元に事業化できるかどうか」を考えるというもの。
詳細な内容はDeNA DESIGNのNotoから!⬇︎
2:制作したサービスの概要

制作した作品の概要を一言で言うと、「病院の予約や診断を最短でできる通院支援サービス」となっております。
インターンでは大きく3つのお題があり、その中から1つ選ぶのですが、自分の選んだあらかじ決められていたテーマが「病院内での患者追跡と情報提供を行うアプリ」だったのですが、リサーチや事業化するとなった際に少し違うのではないかとなり、メンターやPOの方と議論し、結果的に、病院の予約や診断を最短でできる通院支援サービス「スマスタ」というサービスになりました。
3:制作物について
ここからは各制作物の制作背景や思ったことを書いていこうと思います。
アウトプットした物
・ペルソナ
・カスタマージャーニーマップ
・UIスケッチ
・ワイヤーフレーム
・ブランドコンセプト
・トンマナの設定
・ロゴ
・アプリUI
・キービジュアル
・発表資料
・ペルソナ

あらかじめPOさんが提供していただいたタネや、デスクトップリサーチを元にペルソナを作成しました。
💡学んだこと
🔶サービスを作る上でどういった「人」がサービスを使うのかがとても大切。なぜかというとユーザーが何を求めているか知るためにユーザーを徹底的に理解することが大切だから。
🔶ペルソナは「限定的」にしすぎない方が良い。
理由は限定的すぎるとユーザーがサービスを使ってもらう際に考慮漏れが発生し、課題を解決できるサービスにならない可能性があったり、より多くのユーザーに使ってもらうことができなかったりするから。
・ブランドコンセプト

サービスのイメージから連想されるワードを項目ごとに分類し、それらを組み合わせてブランドコンセプトを決定した。
💡学んだこと
🔶ブランディングを構成する要素はロゴ、色、グラフィック、ネーミング、UIデザインと他にも様々な要素があり、それらが一貫した"らしさ”がとても大切だと感じた。
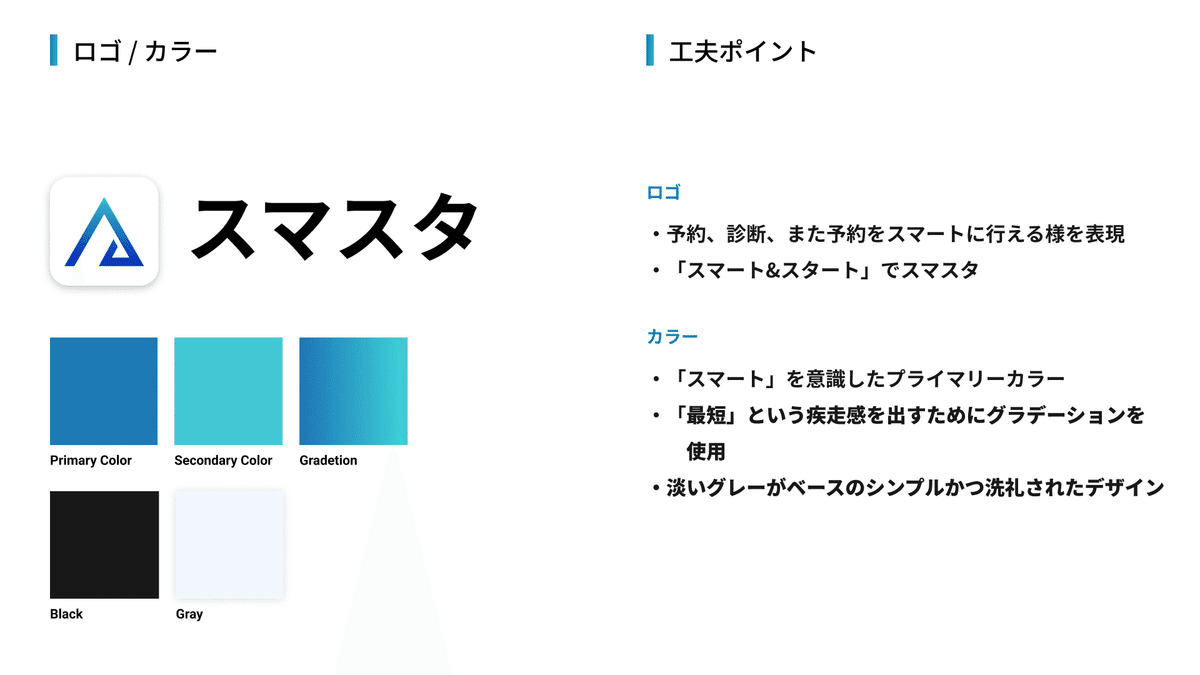
・ロゴ/カラーの設定

競合サービスのロゴを調査し、自分のサービスと比較しロゴの方向性を決めていった。
💡学んだこと
🔶ロゴ/カラーの設定でも「一貫性」というものが大切だと感じた。
ペルソナやコア価値、ブランドコンセプトなど今まで決定してきたものとの一貫性がロゴやカラーで出ていないとユーザーに与える印象としてサービスの概要と違ったものになってしまうなと感じた。
第一案のロゴが派手めなグラデーションを使用したロゴだったが、メンターの方からFBをもらいかなり落ち着いたシンプルなロゴになり一貫性がより増したところから一貫性の大切さを感じた。
・ワイヤーフレーム

ペルソナが求めているであろう機能や仕様を洗い出した後、それらをUIに落とし込むべくワイヤーフレームの作成を行った。
💡学んだこと
🔸コア機能を設定する重要性を知った。
ワイヤーフレームを制作する際にどういった機能や仕様を入れたらいいか今まで悩んでいたことがあったが、あらかじめコア機能を設定しておくことでワイヤーフレームに落とし込むべき要素に迷いなく制作することができ、サービスの方向性を明確にしていくことができると感じた。
・アプリUI

💡学んだこと
🔸「手を動かす」と「検証をする」を繰り返しスピード感を持って行うことの重要性を知った。
いきなり100点を出そうと考えず、30点、50点でも良いので一度作りきり、メンターやPOの方にフィードバックをもらい改善することで、今まで気づかなかったまた別の角度での課題に気づくことができたり、サービスの方向性を正しながら作ることができると感じたので、「手を動かす」と「検証をする」を繰り返し多く行い、スピード感を持って行うことが大切だと感じた。
・キービジュアル

💡学んだこと
🔶DeNAが考えるマーケティングデザインとしては「売れるデザインを追求する」といったものを大切にしている。ここでいう「売れる」というものは顧客の立場を考え、顧客の期待を超えるということ。
🔶マーケティングとは「人とプロダクトを繋ぐもの」ただ良いサービスを作るだけではなく、誰に、どんな価値を、どうやって提供するのかといったサービスが売れる仕組みを作ることが必要。
🔶「デザインの3秒ルール」をもっと意識するべきだと感じた。
サービスの概要があまり前例のないものなのでテキストを強調してサービスの概要を理解してもらおうと思ったが、最終発表のフィードバックで「コピーがわかりづらい」「文字を読む気にならない」とテキストの部分を主に指摘され、もっと見る人の立場になって作るべきだと感じた。
・発表資料

💡学んだこと
🔶「こういうサービスを提案します!」と結果から話し、それに至った意図や経緯を話すという順番が聞き手が理解しやすい構成だと学んだ。
🔶話す内容が切り替わるごとに仕切りの資料を挟み、7分という長い発表時間が飽きないように、わかりやすいように工夫した。
4:振り返り
全体を通して学んだこと
🔸DeNAのデザイナーとしての働き方を学ぶことができた
DeNAのデザイナーはただ、PMやビジネスサイドの方から言われた通りのものを作るのではなく、「ユーザーのことを考えるとこういった機能が必要なのではないか?」など、一方的に要件を受け取るのではなく、PM、エンジニアも方々と対等に議論し、良いプロダクトを作るデザイナーであることが大切であると学びました。
あと実際の現場ではアプリのデザインをすることはもちろん、その事業の栄作物をまるっとデザイナーが担当するケースもあるので、できるできないに関わらず、いろんな分野に興味を持ち挑戦し続けれられる柔軟な対応がDeNAのデザイナーには求められるなと感じました。
🔸サービスデザインのを作る流れを学ぶことができた
具体的なところで言うとコア機能を定義してからワイヤーフレームやUIデザイン、ブランディング等を考えるという流れがとても勉強になった。現場では当たり前かもしれないがサービスデザインは基本独学で学んできたので、制作する流れというのはとても学びになりました。
制作する流れでも特にペルソナの選定はかなり需要だと感じました。
どの工程も大切ではあるのは大前提として、4日間という短い期間での制作でより上流工程であるペルソナの選定により注力して取り組むことにより、それ以降の作業で迷いが生じた際の軸になり方向性を示してくれたり、一度行った工程を戻って再検討する際にあまり大きく戻らなくて済んだりしたのでペルソナの選定の重要性を改めて再認識しました。
改善点
🔸「病院目線」でのサービスのことをもっと考えれればよかった。
実際にこのサービスとして展開する際病院側に営業をかけて導入することになると思う。なので実際にサービスを使う患者さんはもちろんのこと、病院が導入した際のメリットも考慮した上でサービスを作れればよかったなと感じた。
いくつかは「病院側が導入するメリット」と最終発表の際に取り込むことができたが、具体的なリーサチがあって出したというよりかは後付けでつけた要素も多かったので、意味の裏付けといったところでは病院目線でももっと考えてサービスを作れれば良いのではないかと感じた。
次回からは実際に使うユーザーはもちろん、企業(今回でいうと病院)が導入することによるメリットがどういったことがあるのか明確にするべく、企業の人のペルソナ作成もするべきだと感じました。

🔸サービス全体の「一貫性」をもっと重要視するべきだと感じた
工程が進むにつれてサービス全体の一貫性を保つのが難しくなっていき、ずれが生じる場面があった。
具体的にあったことで言うと「デザインとしてイラストある方が良さそう」というペルソナをあまり意識していない主観での判断でワイヤーフレームにイラストを盛り込んだり、キービジュアルの制作では文字を多用してしまい、最終発表で「コピーがわかりづらい」「文字を読む気にならない」などのフィードバックをもらったのでそれまで保っていた一貫性が最後に少し崩れたように感じたのでそれらが反省点だと感じた。
これに対する施策として、「今まで行ってきた工程を振り返りながら制作する」といったものが大切なのではないかと感じた。限られた時間の中でも適度にサービス全体を見た時に一貫性を保てているか、選定したペルソナやブランドコンセプトなどを振り返りながら次の工程ではこういったことを意識すればユーザーが体験してもらうことに対してズレが常時辛くなるのではないかと考えました。
最後に
自分はサービスデザインの勉強を独学でやってきたので、「現場ではそんなの当たり前だろ!」と思うようなことも自分にとっては大変学びになることばかりでした。
インターン参加前は周りの学生やインターンのプログラムについていけるか大変不安だったのですが、メンター方のサポートもあり無事最後まで感想することができました!
長い文章にはなりましたが最後まで読んでいただきありがとうございました!今回のインターンを通して学んだことを活かして引き続きデザインに取り組んでいこうと思います!
追記:
はじめてのNoto投稿だったのですが、思いの他自分の考えていることをこうやっていろんな人に見てもらうことが楽しいと気づけたので引き続きデザインのこと中心に投稿しようと思います!
Xでもたまにツイートしてるんでよければ🙏
https://x.com/Ken___0712
