
商学部生が0から始めるプログラミング日記④
こんにちは!あいでんです。
またまた熟成肉丼を食べるべく龍園は行くもオープンから20分後には売り切れという人気ぶり。
それを聞いてから退店することはさすがに難しく…。前日と同じカレーを食べることになりました。
▷はじめに
これまでは GitHub やら ターミナル やら初心者からすればプログラミングには一見関係なさそうなところから学びました。
完全に理解するよりも知っていて触れることが大事ということですからそういうことらしい。
(前回はコチラ)
今回からはついに実際にコードを書いていきます。なのでプログラミングっぽさがグッと増します。
まずは皆様聞いたことくらいはあるだろうHTML&CSSという言語から勉強を始めます。
▷HTML&CSS とは
HTML&CSSという言語は主にホームページを作成するときに使われる言語です。言語によって特徴や性質が違うのでやれることが全然違います。
余談ではありますが、プログラミングにも目に見える表層的部分を作るフロントエンジニアと、目に見えない裏の仕組み的部分を作るサーバーエンジニアの2つに大別できます。
私はフロントエンジニアに分けられる領域を主に勉強していく次第です。
HTMLは、構造や骨組みを作っていくための言語で、マークアップ言語といいます。
CSSは、HTMLで作ったものを装飾するための言語で、スタイルシート言語といいます。
詳しくはProgateというプログラミング勉強サイト解説があるのでそちらを参照されたい。
▷勉強 Start!
ということで当分は HTML&CSS の勉強をnoteに上げていきます。
これまでは教わったタグとかコードを紹介&実際に書きながら振り返りnoteを書き進めていましたが、これからそれをやっちゃうとエグいことになってしまうので、私がつまずいたところを中心に書いていきます。
▶︎HTMLの基礎基本
まずは HTML の基礎基本から抑えておきます。
HTML は先述の通り、構造や骨組みを作っていくための言語なので、Webページを開いた時に表示される文字、イラスト、リンクなどなどはほとんどを HTML で請け負うことができます。
そのための HTML を書くときの基本は「タグではさむ」です。以下のようなイメージで、最初と最後に同じタグ名で挟みます。
<タグ名>〜〜〜〜〜〜〜</タグ名>このタグにはかなり多くの種類があるようですが、代表的なのをいくつか取り上げるとすれば、【<p>,<h1~h6>,<div>,<img>,<meta>】などがあります。
このようにタグで囲ってあげることで文字を表示させたり、画像を表示させたり、その他もろもろの構造や骨組みを作っていくわけです。
悲しいかな、これ以上は(能力的に)特に書けることもないので、それ以上に初心者にとっては躓きやすいであろう CSS の話に入ります。
▶︎「margin」と「padding」
まずは「margin」と「padding」から。
これはどちらも”余白(スペース)”を作るという意味では同じ設定を行うのですが、それ故の難しさが存在します。
結論から言えば、「margin」は要素の外側に「padding」は要素の内側に”余白(スペース)”を作る時に使った方がいい、という役割の違いが存在します。
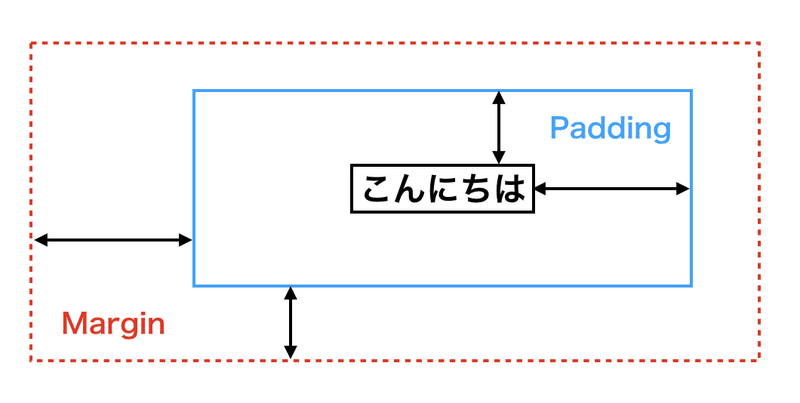
私の理解を図にするとこんな感じ↓↓

図1
黒い枠で囲われている「こんにちは」が要素の中身です。そしてそれを覆うようにある青い線までが要素になります。
つまり、要素の中身と要素の間に余白を作るために使うのが「padding」、要素と要素の間に余白を作るために使うのが「margin」という感じで理解しています。
「margin」と「padding」をなぜ分けて使う必要があるのかというと、「padding」を使っているときはその範囲までが仲間判定され、「margin」を使っておくと別の仲間判定がされるからです。
この仲間判定がなかなかに重要で、後々に色の指定とかサイズの指定とかいろんな設定や指定をする際にややっこくなってしまいます。
例えるなら、飲み会の時の隣の席が友人なら「padding(仲間判定)」、知らない人なら「margin(別の仲間判定)」と指定するのが正解なのですが、これがごちゃごちゃになると知らん人の分までお会計を一緒にされたり、友人の会計が別の席の人と一緒になってたりするわけです。
伝わるだろうか…(笑)。
▷おわりに
ということで、量もかさばっているので今日はこの辺りで。
次回も私が躓いた部分を整理するためにnoteにつらつら書いていこうと思います。ここに書いてある(書いていく)ことはほとんどが”師匠”に教えてもらったことなので身近にエンジニアがいるということの強みを体感し始めました。
最近は精神と時の部屋に入りたいくらいにプログラミングの沼にハマっているので、誰かよろしくお願いします?
そろそろ文章でつらつら書くだけではなくて成果物をお見せできるように頑張りたいと思います。
それでは、また次回!
よろしければサポートお願いします。いただいたサポートは魔材代として活用させていただきます!!
