
【2021年2月更新】無料でHPを作りたい! おすすめのHPサイト制作ツール『STUDIO』をご紹介
『うそ、簡単にサイト作れたわ』
こんにちは。kamijoです。
ビジネスツールをすぐ触りがちな僕は、登録しすぎてgmailが1日100件以上届くようになりました。切ない。
今回はWebデザインのツール特集です。
さて、今日はwebサイトを制作する「STUDIO」の使用感をご紹介します。
前はコーディングメインで、最近はwordpressを使用しつつ勉強もしていますが、コードなしでどんだけのサイトが作れるんやと思ってからずっと使ってみたかったんです。
スクショも入れて、制作過程をご紹介できたらと思います。
①STUDIOって何?
さて、まずSTUDIOについてですが、
デザインから公開まで、コーディングなしで完結。がキャッチコピーのwebサイト制作ツールです。
ポイントは3つあるかと思いました。
・効率良く、スマートにレイアウトを作成
→積み木を組んでいくような感覚で、レイアウトを作成できます。要素は方向に対して、積み重なって配置する感じです。
・マージン&パディングを使ったデザイン
→マージンとパディングを使って要素の間隔を調整していきます。ここはコードの知識があれば少しカスタマイズできる感じです。
・ポップアップなど、動きのあるデザインも思いのまま
→クリックで表示するハンバーガーメニューや、ポップアップなどのインタラクションデザインも簡単に作成できます。
静的サイトじゃなく、動きも付けられるってすごくないですか?
コードなしですよ??
実際に結構フォントが多くて、配置も足し合わせていく感じでした。
そして、気になる実際コードは使わないの?問題ですが、ブロックを作ったり段落を付け足したりしただけで、使いませんでした。
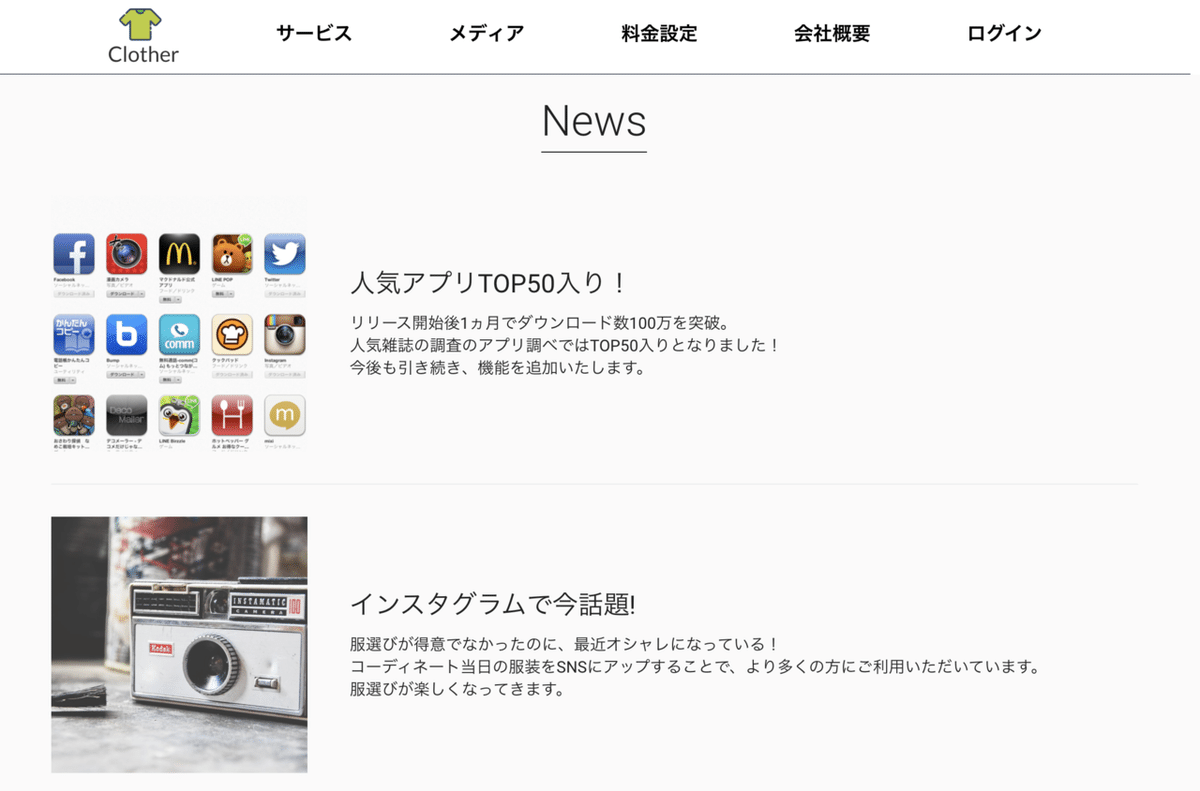
②webサイト制作にチャレンジ!
まずコードでいうheadタブから順に制作してみました。
【仮想サービス】服を簡単に借りれるサービスです。
10ステップでサクッと作りました。
1.まずはページを何個か作ります。

2.次にホーム画面の写真を選んで、テキストを配置していきました。
テキストは気軽に配置できますが、ボックスを意識しながら作ることが必要です。


※フォントは900種類あるとのことで、スクロールしても下までできる気が全くしなかったほどです。

3.ホーム画面を整えていきます。写真を並列に並べたり、交互に並べたり、普段コードではflexboxで整えるところを、今回はテンプレがあり写真とテキストの位置を決めるようなものがあったので、それを使用しました。


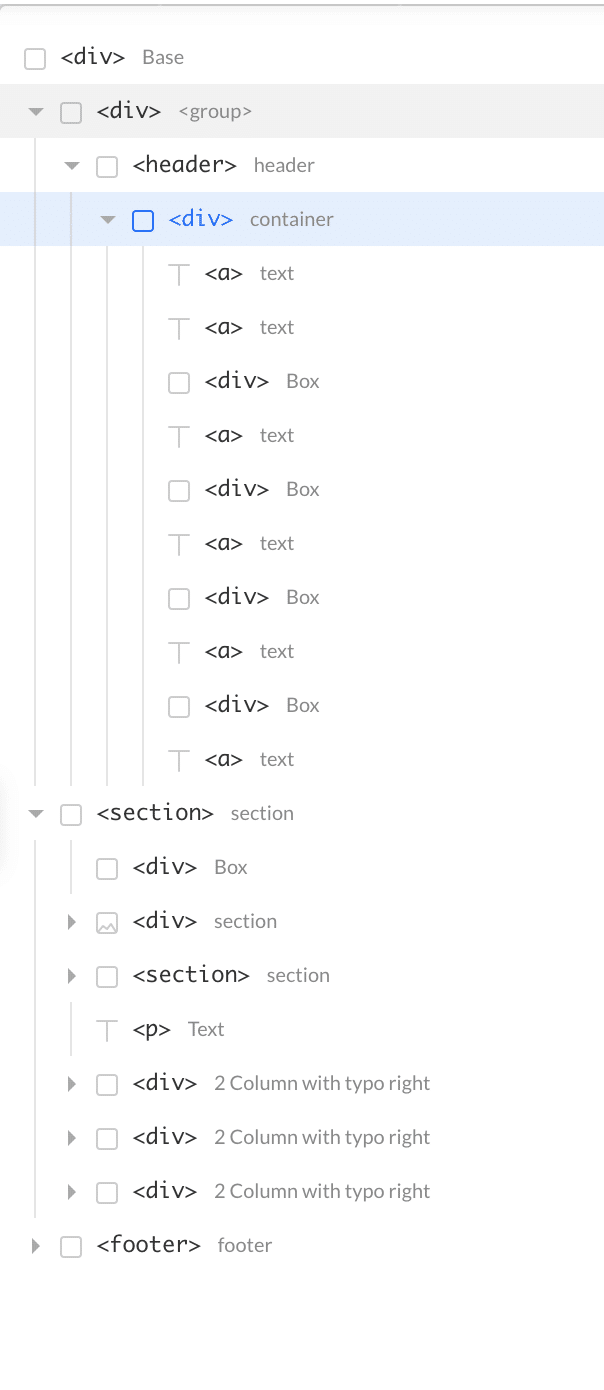
※こんな感じで写真を選べたり、ボックスを加えたりできます。タグも自分で付けれたりします。

4.フッターを作成して、全てのページに適用します。背景黒のフッターは僕の中で洗練されてる気がするので黒にしました。

◆ここからはそれぞれのページを制作しました。
5.サービスを3ステップで表現したページ

6.メディア情報、プレスリリース情報のページ

7.料金紹介のページ

8.会社概要のページ

9.ログイン画面のページ

10.ログイン画面のページモバイルで表示される画面の確認。
ハンバーガーメニューとかです。

終了です!!!!!
伝わりましたでしょうか!!!
サイト制作自体であれば、少しデザインを考えた時間も含め6時間程で制作できました。
伝わりづらいのが寂しいですが、使ってみたらへぇーってリアクションになると思います。
そうです。簡単には作れるんですが、デザイン的な綺麗さがあるかと言われると、ないかもしれません。
テンプレートで配置が作れたりするので、Javascript的なちょっとしたアクションみたいなのは作れないんですね。
レイアウトを綺麗にしたいとか動きを付けたいとかなら、コードもいじれそうなので作れるかと思います。

そして、もちろんモバイルファーストも設計されています。携帯のサイズやPCのサイズに簡単に合わすことができるので、色んな画面表示がサッと見れるのは、楽です。ほんとに楽でした。


ただ、webサイトは作れても、SEO最適化や拡張機能は少なそうなので、実務的にはどうなのでしょう、という話になりまして、僕はそこまで検証していないのですが。(個人的には気になっているので、教えていただきたいくらいです。)
③どれくらいのデザインが制作できるの?
作成事例をみても先ほどの心配は無用そうですね。
ちなみに、note proもSTUDIOで制作していたようです。
すごいですね。

◆おすすめな人ですが
・コードは難しいよという方
・コーティングは疲れたという方
・デザインツールを使ってみたい方
試しにwebサイトのレイアウトをイメージしたいとかで使ってみるのも良いかと思います。
いただいたサポートは他の方にも使っていきたいです!
