
デザインスキル向上の実例:100回模写して1ページ作る
おかげさまで、多くの方にDM(PRO) - デザインメンタープロを利用してもらっています。(すでに10名以上のメンティーさんが契約中)
この記事では、契約でどんなことをメンティーさんがやっているのかを実際の事例をお見せしながら説明します。
01:最終的なアウトプット
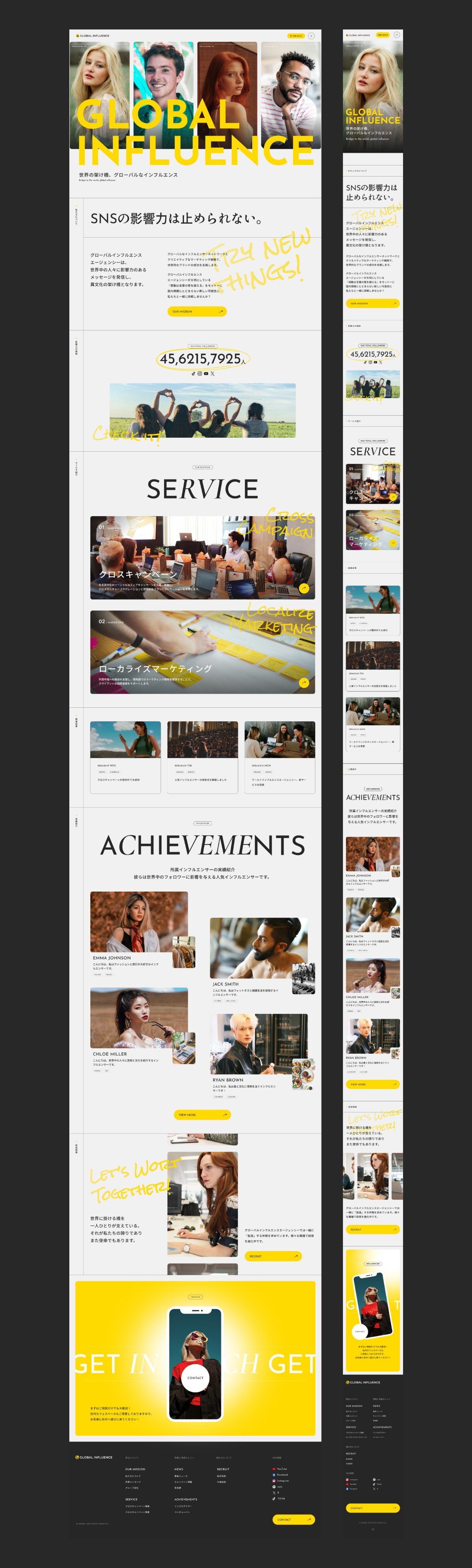
以下のWebサイトのデザインは、実際に契約していただいたメンティーさんが「模写からオリジナル化」のフローで作成したものです。
このクオリティのデザインが最低5作品あるポートフォリオを作れれば、書類選考で落とされることはまずありません。

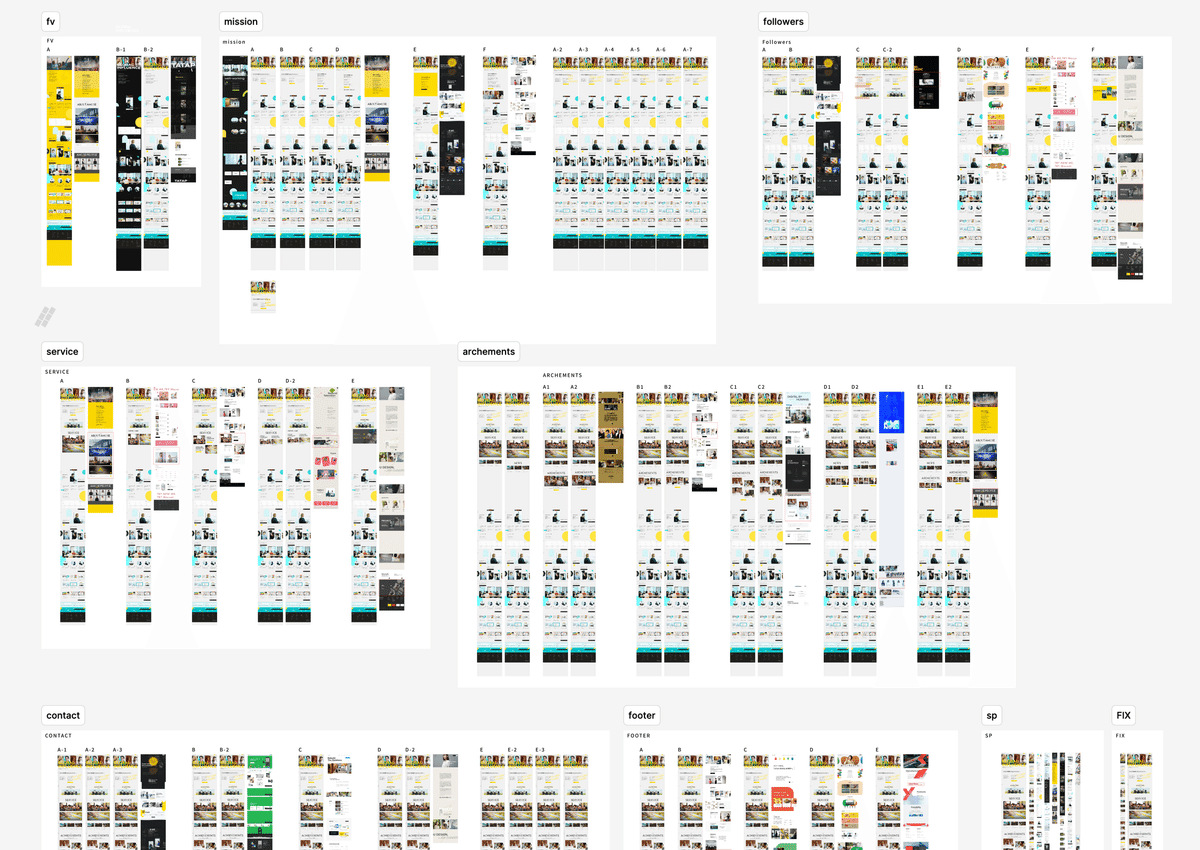
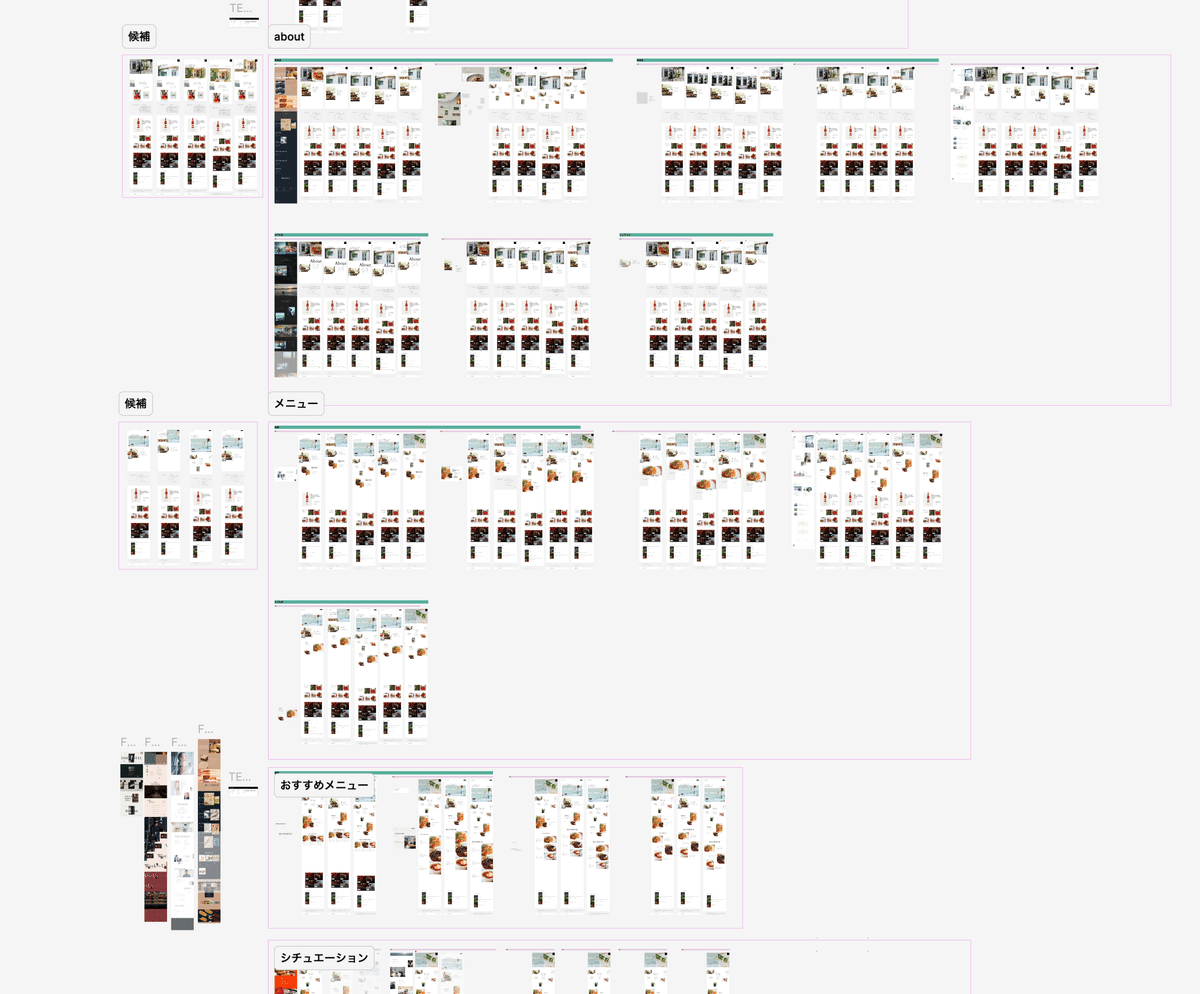
しかし、このアウトプットに行き着くためには、以下のような大量の「模写・検証・選択」のフローを回す必要があります。これは実際に上のデザインを作るために検証したデザインの一部です。


模写からオリジナル化で何を学べるのか?
チャットプランに契約していただくと、以下のnoteに書いてある「模写からオリジナル化」のフローを私と一緒にやっていきます。
上で見ていただいた通り、1ページデザインするのにいろいろなサイトを驚くほど大量に模写してもらいます。
これはデザインを作成する基本である
大量の質の高いデザインパターンを作って、見比べて、選ぶ。
ということを繰り返してもらいたいからです。
このフローを繰り返すことでしか、デザインスキルの向上は望めないと私は考えています。実際に3年間の累計で100人以上のメンティーさんが契約し、デザインスキルが劇的に向上しています。
どんな有名なデザイナーさんでも実際にデザインして並べて見比べないと、いいか悪いかの判断はできません。
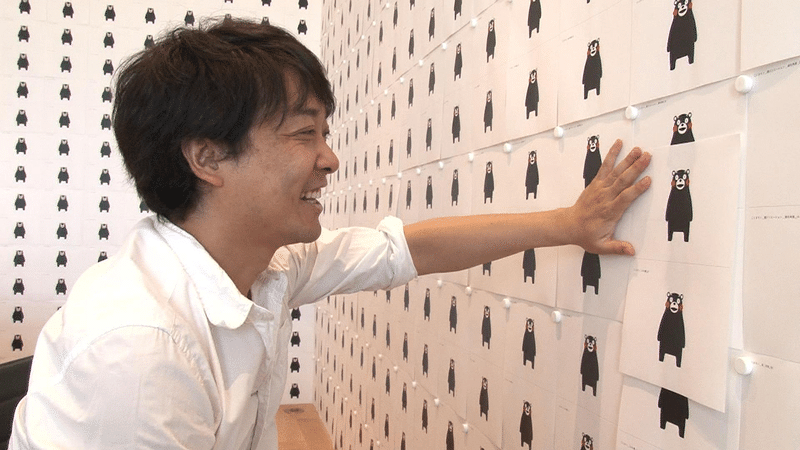
あの超有名なアートディレクターである水野学さんも、くまもんをデザインするときに3000パターンを作って見比べています。

この大量のデザインを作って見比べて選ぶというフローは、あらゆるデザインの基礎となります。ロゴでもバナーでもLPでもポスターでも、本当のプロのデザイナーは常に見比べて選んでいます。
なぜ模写をするのか?
プロのデザイナーでもジュニアでなければ、ここまでたくさんの模写をすることはありません。ただし、参考サイトは大量に収集します。
デザイン事務所にも大量のデザイン本があります。

これは、シニアデザイナーが参考サイトがなぜ良いデザインなのかをしっかり理解して、デザイン要素を抽出しアレンジしながら活用できるからです。
しかし、ジュニアのデザイナーはまだデザインの良し悪しが理解できません。自分のデザインがやぼったく感じるがなぜそうなのか、どう改善したらいいのかは分かりません。
なのでまずは、普通のデザインがどんなものなのかを徹底的に理解する必要があります。そのためにギャラリーサイトからピックアップして模写してもらいます。
良いサイトを見ただけでは、実はまったく視えていません。サイトの目的、いまのトレンド、フォントの種類・サイズ・行間・文字間の微細な調整、レイアウトや余白の細やかなあしらい、、、などなど。
そもそも、1pxが人間の目の精度に対して広すぎることを認識できていないので、レイアウトの余白を1pxのずれもなく統一することさえ出来ていないことがほとんどです。
普通のデザインを知ることから始める
ギャラリーサイトに掲載されているWebサイトは一般的な普通のデザインです。逆にギャラリーサイトに一度も掲載されたことがないのであれば、デザイナーとして普通のデザインを一度も作ったがないということです。
(ギャラリーサイトもいろいろあります。質が高いサイトをピックアップしているところもあれば、そうでもないところもあるので注意しましょう。)
「デザイナー」と「AdobeやFigmaなどのアプリケーションを使える人」では大きな壁があります。アプリケーションは形式知なので学校で学べますが、「表現が巧みなデザイン」は暗黙知なので、長時間の経験とフィードバックが不可欠です。
DM(PRO) - デザインメンタープロは学校では学べない、デザイナーの基礎となる暗黙知を学ぶためのサービスです。
クライアントに自信をもってデザインを提案したい。スキルの伸び悩みを感じている。デザイナーとして業界価値を上げたい。という方は、検討してみてください。
MENTAもやってます。
この記事が気に入ったらサポートをしてみませんか?
