
知識で差をつけろ!Figmaがもっと便利になるTips集 〜便利機能・ショートカット編〜
こんにちは、i3DESIGN デザイナーチームです。
私たちi3DESIGNではFigmaの使用頻度が最も高くチームメンバー全員が愛用しています。そこで普段私たちがFigmaを使用する際に活用している便利機能やショートカットをご紹介したいと思います。
-便利機能
Fill、Effects、Layout gridはコピーできる
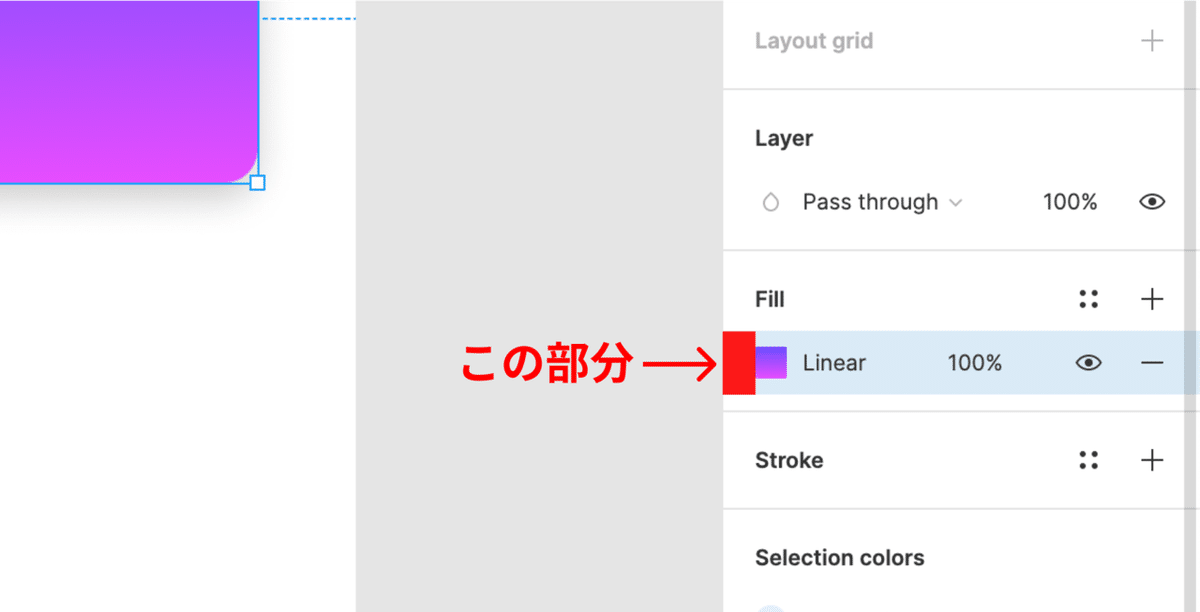
「ここで使ってるshadowを別のとこでも使いたいな🤔」と思うシーンはよくあると思います。実は右パネルのFill、Effects、Layout gridもオブジェクト同様にコピーすることが可能で、別のオブジェクトにペーストしてそのまま適用することができます。また、シフトキーを押しながら複数の要素をまとめて選択してコピーすることも可能なので非常に便利です。
〜手順〜
①オブジェクトを選択してコピーしたい要素の左端(画像の赤四角部分)をクリックして⌘+Cでコピーする。
②スタイルを適用したい別のオブジェクトを選択して⌘+Vでペーストする。

画像はRectangle内にコピペできる
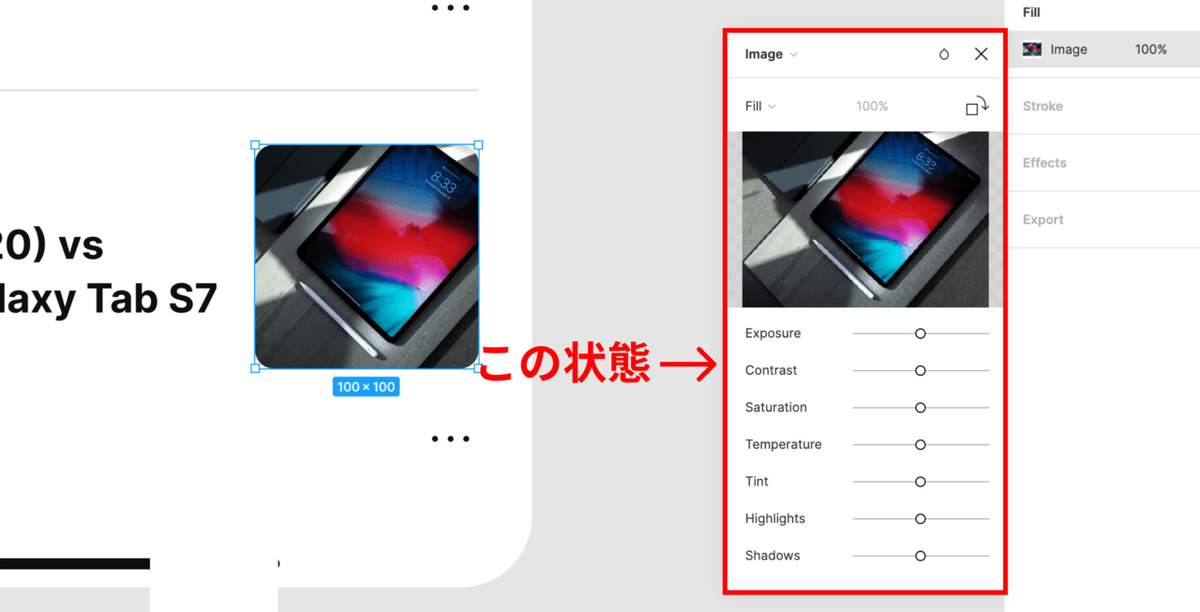
別の箇所で使っている画像をRectangle内に表示したいときに毎回ローカルファイルを開いて選択するのは面倒ですよね。実は画像は任意の図形内にコピペできます。やり方も簡単で、大きさの違う画像を別のRectangleにはめこみたい時などにも使える便利技です。
〜手順〜
①右パネルのFillにある画像クリックしてプレビューを表示して⌘+Cでコピーする。
②ペーストしたいオブジェクトを選択して⌘+Vでペーストする。

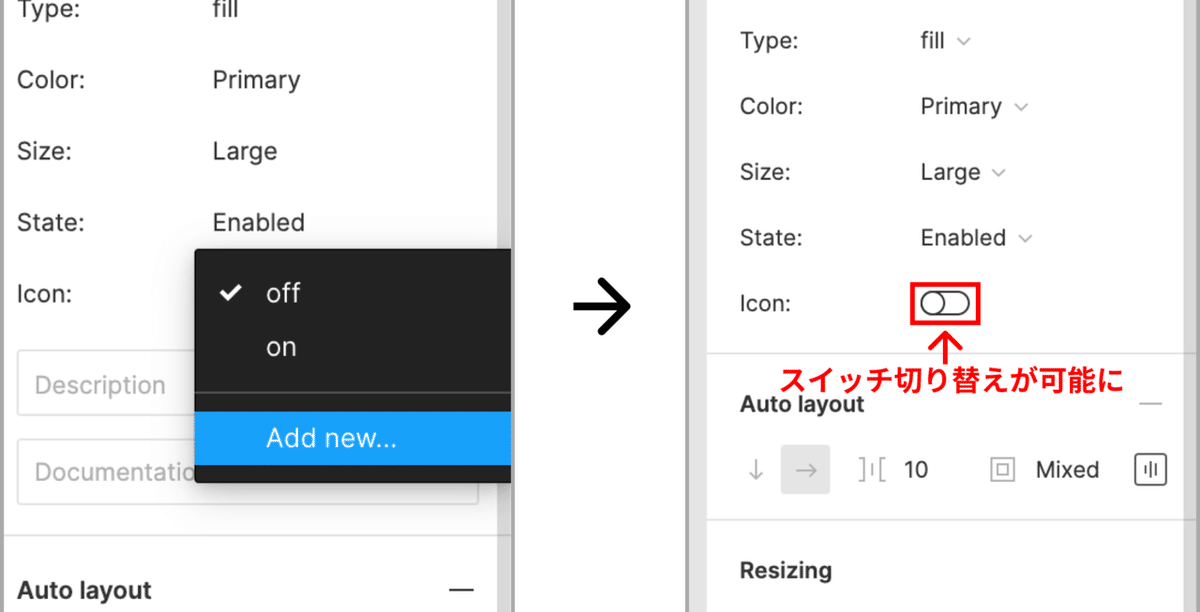
VariantsのPropertyはonとoff(yes/no)にするとスイッチ切り替えができる
Variants機能はコンポーネントの切り替えがすぐにできてとても便利な機能ですが、2つのコンポーネントの切り替えで役立つ小ワザがあります。
〜手順〜
①各コンポーネントのPropertyの名称をon/off(またはyes/no)に設定する。
②右パネルのコンポーネント設定エリアのPropertyをスイッチで切り替える。

- ショートカット
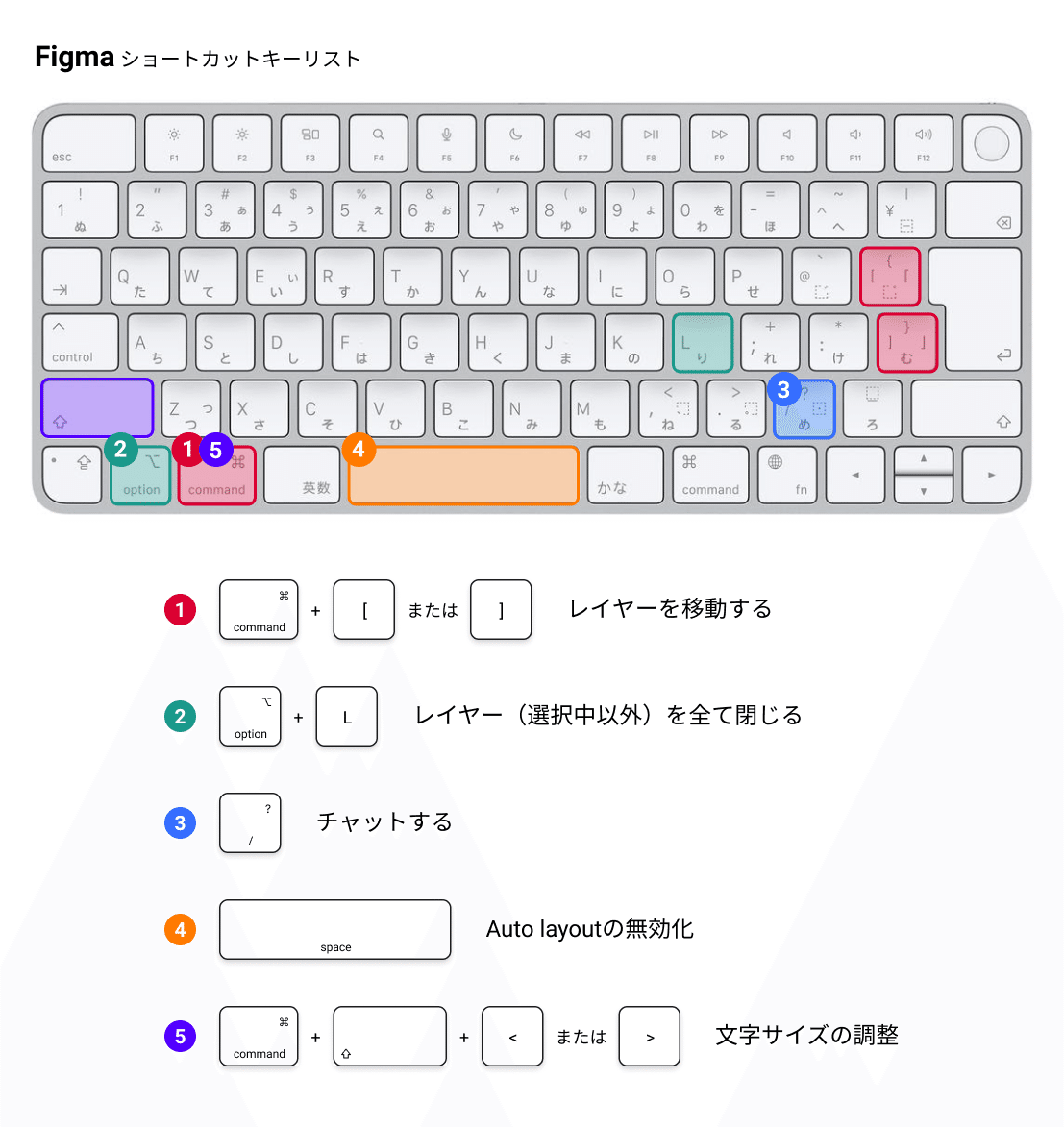
次に作業効率アップ間違いナシのショートカットキーをご紹介します。

レイヤーを移動する:⌘ + ] または ⌘ + [ 、もしくは [ または ]

普段レイヤーを移動する時どうしていますか?カーソルをレイヤーに持って行って移動するのは少し面倒ですよね。
そんな時は、⌘+ [ もしくは ] でレイヤーを移動することができます。さらに、[ or ] だけ押すことで選択中のレイヤーを最前面/最背面に移動することもできます。
レイヤー(選択中以外)を全て閉じる:⌥ + L

作業していると左パネルのレイヤーツリーがどんどん開かれて編集しづらくなったことはありませんか?
そんな時は、⌥ + Lで選択中のオブジェクトが属しているレイヤー階層を除いた全てのレイヤーを閉じてくれます。
チャットする:/

Figmaで共同作業している時に「ちょっと伝えたいことがあるけどいちいちSlackなどの別ツールで連絡するのは面倒…」みたいな経験はありませんか?テキストオブジェクトで書いて筆談する、と言う手もありますが伝え終わった後にテキストを消す手間がありますよね。
そんな時は、/でチャットができます。時間が経つと自動的に消えてくれるので自分で消す必要もありません。

Auto layoutの無効化:スペースキー

Auto layout機能はほんとに便利ですよね。しかし、Auto layoutを適用しているフレームの上に重ねてオブジェクトを置きたい時などは、オブジェクトをフレームに重ねると下の画像のように自動的にフレームに組み込まれてしまって重ねて置くことができません。
そんな時は、オブジェクトを移動してる時にスペースキーを押したままにすることでAuto layoutの中にオブジェクトを組み込むのを無効にできます。

文字サイズの調整:⌘ + shift + < または ⌘ + shift + >

テキストサイズの調整はFigmaを使っていると何度も行いますよね。右パネルの数字を選択して数値の上げ下げをするのが一般的だと思いますが、カーソルを合わせてから数値を入力するかキーボードで調整するのは正直少し面倒ですよね💦
そんな時は、⌘ + shift + > または ⌘ + shift + < でテキストサイズの調整ができます。⌘ + shift + >でサイズアップ、⌘ + shift + <でサイズダウンです。1px間隔で調整することができます。テキストオブジェクトを選択するだけでできるので細かい調整に非常に役立ちます!
以上Figmaでの作業がさらに効率的になる便利機能・ショートカットをご紹介させていただきました。Figmaには便利な機能やショートカット、プラグインなどがまだまだたくさんあります。今後も定期的に発信していけたらと思います!では👋
-----
プロダクト・サービスのユーザビリティを改善するためのチェックリストを公開しております!
-----
🌱i3DESIGNで一緒に働きませんか?
私たちi3DESIGNは、デザイナーを絶賛募集中です。
デザイナーチームは、今回ご紹介した内容のようにデザインの考察・UIの考察をメンバー同士で深く議論しあったり、定期的に勉強会を開催するなど、個人だけでなくチームでも成長できる環境です。ご自身の経験を活かし、私たちと一緒により成長していきませんか?
少しでもi3DESIGNデザイナーチームが気になったという方は、以下からお気軽にご連絡ください。
📌チームのことを知りたい方はこちら
📌Hrmos
📌Wantedly
-----
🐣デザイナーチームのTwitter
弊社デザイナーチームのTwitterはこちら。フォロー大歓迎です。
はじめまして!i3DESIGNデザイナーチームでTwitterを始めました。UI/UXに関するTipsやチームでの取り組みを日々つぶやいていきます📝
— i3DESIGN デザインチーム (@i3_designers) May 23, 2022
どうぞよろしくお願いします!
noteでも発信しているのでぜひ覗いてみてください👀https://t.co/VcMfy76i56
-----
💭お問い合わせ
i3DESIGNでは、アプリやWebサービスなどの情報設計・デザインを行っております。プロダクト/サービスのリニューアル、改善のご相談やUIレビューのご依頼は、こちらからお気軽にお問い合わせください。
-----

