
#002 UX Quiz - どちらがより正しい?
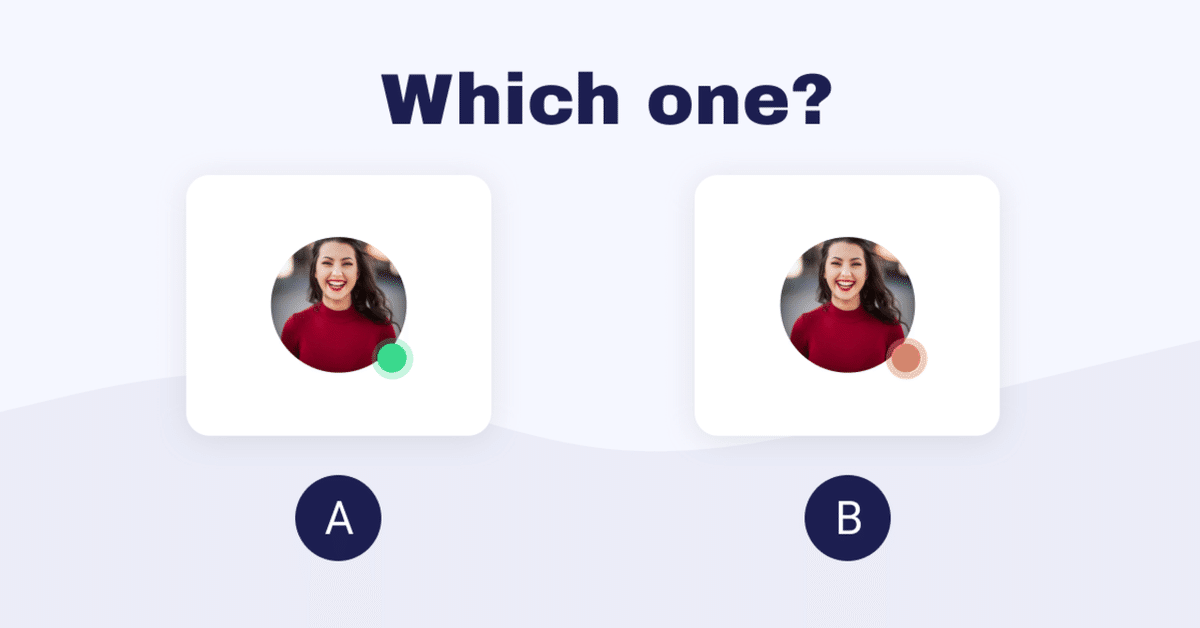
今回のUXクイズはアイコンのステータスを表すミニバッジの色についてです。このミニバッジはユーザーがオンラインなのかどうかを示しています。A or Bあなたはどちらが「より正しい」と思いますか?

グリーンがふさわしいのか、レッドがふさわしいのか、さあ考えてみましょう。答えが出たら、下にスクロールしてみてくださいね。
▼▼▼ ANSWER ▼▼▼
▼▼▼ ANSWER ▼▼▼
▼▼▼ ANSWER ▼▼▼
▼▼▼ ANSWER ▼▼▼
▼▼▼ ANSWER ▼▼▼
正解はA

ユーザーがオンラインなのかどうかを示したい場合は、グリーンがよりふさわしいです。なぜグリーンなのでしょうか。
このミニバッジコンポーネントは”通知”(Notification)の機能の一つです。ユーザーにユーザーがオンラインかどうかを”通知”または”お知らせ”しているのです。通知と言っても様々な情報があります。
通知する必要のある情報の例
● 成功メッセージ
● アラート
● 警告
● 確認
● エラー
● 成功メッセージ
● ステータスインジケーター
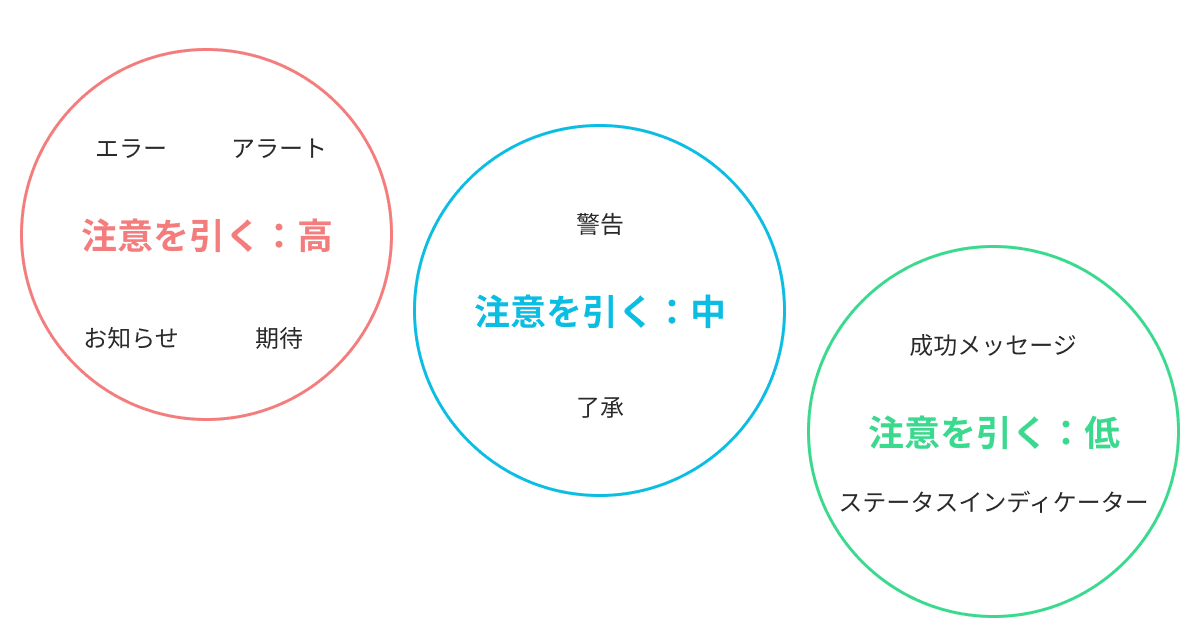
それぞれの通知タイプには「注意を引くべきレベル」を3つに分類することができます。ユーザーにとってどれだけ有益な情報であるか、緊急性はどれほど高いか、などを加味して分類していきます。
3つの注意レベルにはそれぞれ色が与えられ、下記のように表現することができます。

ユーザーがオンラインかどうかを知る、これはステータスインディケーターと呼ばれる通知を使用できます。他ユーザーがオンラインかどうかという情報はほとんどのアプリの場合は、それほど緊急性の高い情報ではないと考えられます。そのため、注意レベル:低に分類され、グリーンが最適であると言えるのです。
受け取ったメッセージの件数をバッジとして表示する場合は、レッドが使用されることが多いです。

未読メッセージの数はユーザーの注意を引きつけるべき情報です。ユーザーはいつでも、自分が新しいメッセージを受け取ればチェックしたいと考えています。なので、どのアプリでもレッドが使用されています。アプリに使用される通知バッジは未確認の新しいバージョンのお知らせや、未確認の新しいスケジュールなどに使用されています。
さあ、どうでしたか?
カラーだけで情報を伝えるのには、懐疑的な方もいらっしゃるかもしれません。色覚障害の方には、色だけで情報を受け取るのは難しいので、このアイディアは平等さレベルは少し低いかもしれないです。
もし、こんな表現方法もあります!など意見等々ありましたら、コメントに残してもらえると嬉しいです!
それではありがとうございました。

こちらでも情報発信中なので、よかったらフォローを♡
Instagram | Twitter | dribbble | Facebook | Vimeo
この記事が参加している募集
無料コンテンツ気に入ってくれたら、☕️一杯分ほどの支援をして応援してくれませんか?コーヒーは私にとってクリエイティブな活動の「元気の源」です😆
