
工務店のウェブ集客強化策!ウェブサイトのフォーム改善ガイド
こんにちは、ウェプロの橋本ハルカです!
本日は、工務店・ハウスメーカーのウェブ集客でお悩みの皆様に
「フォームの改善方法」に焦点をあてたHP改善のコツをご紹介します!
工務店のウェブサイトでフォームのプロセスを明確にすることは、ユーザーがサイトを途中で離れるのを防ぎ、使いやすいウェブ体験を実現します。これにより、興味や関心の高い質の良いリード獲得が可能になります。
1⃣ フォームのプロセスを明確化する

フォームの各ステップ(入力、確認、完了)を明確に表示することで、ユーザーは次に何をすべきかを理解でき、安心感を持ちます。
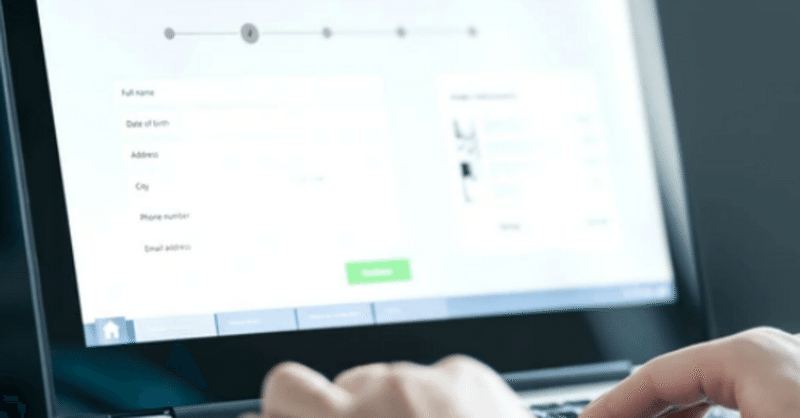
1⃣-1「良い例」
ウェブサイトのフォームでは、ユーザーが各ステップ(入力フォーム、確認画面、完了画面)を一目で把握できるようにすることが重要です。この透明性はユーザーに安心感を与え、フォームの完了率を高めます。
1⃣-2「悪い例」
一方で、フォームの完了画面に至るまでのステップが不明確である場合、ユーザーは次に何をすべきか混乱し、フォームを途中で離脱してしまう可能性が高まります。フォームの各ステップが明示されていないと、ユーザーは不安感を感じ、ウェブサイトから離れるリスクが生じます。
★アクションプラン★
各ステップのプログレスバーを導入し、ユーザーが現在どの位置にいるかを視覚的に示します。
2⃣ フォームデザインの最適化

シンプルで直感的なデザイン、必要最小限の入力項目、入力例を提供することでユーザーの混乱を避け負担を減らします。
★アクションプラン★
フォームの項目を見直し、不要な項目を削減することでユーザーがスムーズに情報を入力できるようにします。
3⃣ エラーハンドリングの改善

ユーザーが誤った情報を入力する入力エラーの場合、具体的なエラーメッセージの表示と修正指示で明確に伝えます。
★アクションプラン★
エラーが発生した場所に目立つ色とテキストでエラーメッセージでどの項目が誤っているかを表示し、修正方法を指示します。
4⃣ フォーム送信後の明確な案内

フォーム送信後は、次に何が起こるのか(例: 5営業日以内にメールで連絡など)を明確に案内します。
★アクションプラン★
送信完了画面に、次のステップについての明確な案内を提供します。
5⃣ フォームのアクセシビリティ向上

読みやすいフォントサイズ、クリアなコントラスト、キーボードナビゲーションのサポートでアクセシビリティを高めます。
★アクションプラン★
フォームのアクセシビリティガイドラインを確認し、全てのユーザーが使いやすいフォームを設計します。
◎まとめ
これらの改善点を取り入れフォームの透明性を高めることで、ユーザーの離脱を防ぎ、より多くのリード獲得につなげることができます。上記のポイントを踏まえて、フォームを見直し、より効果的なウェブサイトを目指しましょう!
今後もウェプロは皆様にとって有益な情報をお届けいたします。
最後までお読みいただきありがとうございました。
ウェプロ
橋本ハルカ
この記事が気に入ったらサポートをしてみませんか?
